チュートリアル: セキュリティで保護された .NET アプリからユーザーとして Microsoft Graph にアクセスする
Azure App Service で実行されている Web アプリから Microsoft Graph にアクセスする方法について説明します。
Web アプリから Microsoft Graph へのアクセスを追加し、サインインしているユーザーとしてなんらかのアクションを実行するとします。 このセクションでは、委任されたアクセス許可を Web アプリに付与し、サインインしているユーザーのプロファイル情報を Microsoft Entra ID から取得する方法について説明します。
このチュートリアルでは、次の作業を行う方法について説明します。
- 委任されたアクセス許可を Web アプリに付与する。
- サインインしているユーザーに代わって Web アプリから Microsoft Graph を呼び出す。
Azure サブスクリプションをお持ちでない場合は、開始する前に Azure 無料アカウントを作成してください。
前提条件
- App Service の認証および承認モジュールが有効になっている Azure App Service で実行されている Web アプリケーション。
Microsoft Graph を呼び出すためのアクセスをフロントエンドに許可する
Web アプリで認証と承認を有効にしたので、その Web アプリは Microsoft ID プラットフォームに登録され、Microsoft Entra アプリケーションでサポートされます。 この手順では、ユーザーに代わって Microsoft Graph にアクセスするためのアクセス許可を Web アプリに付与します (技術的には、ユーザーに代わって Microsoft Graph の Microsoft Entra アプリケーションにアクセスするためのアクセス許可を Web アプリの Microsoft Entra アプリケーションに付与します。)
Microsoft Entra 管理センターで、[アプリケーション] を選びます。
[アプリの登録]>[所有しているアプリケーション]>[View all applications in this directory](このディレクトリのすべてのアプリケーションを表示) の順に選択します。 対象の Web アプリ名を選択し、 [API のアクセス許可] を選択します。
[アクセス許可の追加] を選択し、Microsoft API と Microsoft Graph を選択します。
[委任されたアクセス許可] を選択し、一覧から [User.Read] を選択します。 [アクセス許可の追加] を選択します.
使用可能なアクセス トークンを返すように App Service を構成する
これで、サインインしているユーザーとして Microsoft Graph にアクセスするために必要なアクセス許可が Web アプリに付与されました。 この手順では、Microsoft Graph にアクセスする場合に使用可能なアクセス トークンが提供されるように、App Service の認証および承認を構成します。 この手順では、ダウンストリーム サービス (Microsoft Graph) の User.Read スコープを追加する必要があります: https://graph.microsoft.com/User.Read。
重要
使用可能なアクセス トークンを返すように App Service を構成していない場合、コードで Microsoft Graph API を呼び出したときに CompactToken parsing failed with error code: 80049217 エラーが発生します。
Azure Resource Explorer に移動し、リソース ツリーを使用して対象の Web アプリを見つけます。 リソース URL は、https://resources.azure.com/subscriptions/subscriptionId/resourceGroups/SecureWebApp/providers/Microsoft.Web/sites/SecureWebApp20200915115914 のようになります。
リソース ツリーで対象の Web アプリが選択された状態で、Azure Resource Explorer が開きます。
ページの上部にある [読み取り/書き込み] を選択して、Azure リソースの編集を有効にします。
左側のブラウザーで、config>authsettingsV2 にドリルダウンします。
[authsettingsV2] ビューで、 [編集] を選択します。
identityProviders>azureActiveDirectory の [ログイン] セクションを見つけ、次の loginParameters 設定 (
"loginParameters":[ "response_type=code id_token","scope=openid offline_access profile https://graph.microsoft.com/User.Read" ]) を追加します。"identityProviders": { "azureActiveDirectory": { "enabled": true, "login": { "loginParameters":[ "response_type=code id_token", "scope=openid offline_access profile https://graph.microsoft.com/User.Read" ] } } } },[PUT] を選択して設定を保存します。 この設定が有効になるまでに数分かかる場合があります。 これで、適切なアクセス トークンを使用して Microsoft Graph にアクセスするように Web アプリが構成されました。 これを行わないと、Microsoft Graph から、コンパクトなトークンの形式が正しくないことを示すエラーが返されます。
.NET を使用して Microsoft Graph を呼び出す
Web アプリに必要なアクセス許可が付与され、さらに Microsoft Graph のクライアント ID がログイン パラメーターに追加されました。
Web アプリは、Microsoft.Identity.Web ライブラリを使用して、Microsoft Graph による認証のためにアクセス トークンを取得します。 バージョン 1.2.0 以降の Microsoft.Identity.Web ライブラリは、App Service 認証および承認モジュールと統合され、一緒に実行できます。 Microsoft.Identity.Web は、この Web アプリが App Service でホストされていることを検出すると、App Service の認証および承認モジュールからアクセス トークンを取得します。 その後、このアクセス トークンは、Microsoft Graph API を使用して、認証された要求に渡されます。
このコードをサンプル アプリケーションの一部として確認するには、次を参照してください。
Note
Web アプリで基本認証および承認を使用する場合、または Microsoft Graph を使用して要求を認証する場合には、Microsoft.Identity.Web ライブラリは不要です。 App Service の認証および承認モジュールだけを有効にした状態で、ダウンストリームの API を安全に呼び出すことができます。
ただし、App Service の認証および承認は、さらに多くの基本認証シナリオ向けに設計されています。 より複雑なシナリオ (カスタム要求の処理など) では、Microsoft.Identity.Web ライブラリまたは Microsoft Authentication Library が必要です。 最初は設定および構成作業がもう少しありますが、Microsoft.Identity.Web ライブラリは App Service の認証および承認モジュールと並行して実行できます。 後で Web アプリでより複雑なシナリオへの対応が必要になったときに、App Service の認証および承認モジュールを無効にすることができ、Microsoft.Identity.Web は既にアプリの一部になっています。
クライアント ライブラリ パッケージをインストールする
.NET Core コマンド ライン インターフェイスまたは Visual Studio のパッケージ マネージャー コンソールを使用して、Microsoft.Identity.Web および Microsoft.Identity.Web.MicrosoftGraph NuGet パッケージをプロジェクトにインストールします。
.NET Core コマンド ライン
コマンド ラインを開き、プロジェクト ファイルが含まれているディレクトリに切り替えます。
インストール コマンドを実行します。
dotnet add package Microsoft.Identity.Web.MicrosoftGraph
dotnet add package Microsoft.Identity.Web
パッケージ マネージャー コンソール
Visual Studio でプロジェクトまたはソリューションを開き、 [ツール]>[NuGet パッケージ マネージャー]>[パッケージ マネージャー コンソール] コマンドを使用してコンソールを開きます。
インストール コマンドを実行します。
Install-Package Microsoft.Identity.Web.GraphServiceClient
Install-Package Microsoft.Identity.Web
Startup.cs
Startup.cs ファイルの AddMicrosoftIdentityWebApp メソッドにより、Microsoft.Identity.Web が対象の Web アプリに追加されます。 AddMicrosoftGraph メソッドにより、Microsoft Graph のサポートが追加されます。 増分同意と条件付きアクセスの管理の詳細については、こちらをご覧ください。
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Hosting;
using Microsoft.Identity.Web;
using Microsoft.AspNetCore.Authentication.OpenIdConnect;
// Some code omitted for brevity.
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.AddOptions();
string[] initialScopes = Configuration.GetValue<string>("DownstreamApi:Scopes")?.Split(' ');
services.AddAuthentication(OpenIdConnectDefaults.AuthenticationScheme)
.AddMicrosoftIdentityWebApp(Configuration.GetSection("AzureAd"))
.EnableTokenAcquisitionToCallDownstreamApi(initialScopes)
.AddMicrosoftGraph(Configuration.GetSection("DownstreamApi"))
.AddInMemoryTokenCaches();
services.AddAuthorization(options =>
{
// By default, all incoming requests will be authorized according to the default policy
options.FallbackPolicy = options.DefaultPolicy;
});
services.AddRazorPages()
.AddMvcOptions(options => {})
.AddMicrosoftIdentityUI();
services.AddControllersWithViews()
.AddMicrosoftIdentityUI();
}
}
appsettings.json
AzureAd では、Microsoft.Identity.Web ライブラリの構成を指定します。 Microsoft Entra 管理センターで、ポータル メニューから [アプリケーション] を選んでから、[アプリの登録] を選択します。 App Service の認証および承認モジュールを有効にしたときに作成されたアプリの登録を選択します (アプリの登録には、Web アプリと同じ名前が付けられています)。テナント ID とクライアント ID は、アプリの登録の概要ページで確認できます。 ドメイン名は、テナントの Microsoft Entra の概要ページで確認できます。
Graph では、Microsoft Graph エンドポイントと、アプリに必要な初期のスコープを指定します。
{
"AzureAd": {
"Instance": "https://login.microsoftonline.com/",
"Domain": "[Enter the domain of your tenant, e.g. contoso.onmicrosoft.com]",
"TenantId": "[Enter 'common', or 'organizations' or the Tenant Id (Obtained from the Microsoft Entra admin center. Select 'Endpoints' from the 'App registrations' blade and use the GUID in any of the URLs), e.g. da41245a5-11b3-996c-00a8-4d99re19f292]",
"ClientId": "[Enter the Client Id (Application ID obtained from the Microsoft Entra admin center), e.g. ba74781c2-53c2-442a-97c2-3d60re42f403]",
"ClientSecret": "[Copy the client secret added to the app from the Microsoft Entra admin center]",
"ClientCertificates": [
],
// the following is required to handle Continuous Access Evaluation challenges
"ClientCapabilities": [ "cp1" ],
"CallbackPath": "/signin-oidc"
},
"DownstreamApis": {
"MicrosoftGraph": {
// Specify BaseUrl if you want to use Microsoft graph in a national cloud.
// See https://learn.microsoft.com/graph/deployments#microsoft-graph-and-graph-explorer-service-root-endpoints
// "BaseUrl": "https://graph.microsoft.com/v1.0",
// Set RequestAppToken this to "true" if you want to request an application token (to call graph on
// behalf of the application). The scopes will then automatically
// be ['https://graph.microsoft.com/.default'].
// "RequestAppToken": false
// Set Scopes to request (unless you request an app token).
"Scopes": [ "User.Read" ]
// See https://aka.ms/ms-id-web/downstreamApiOptions for all the properties you can set.
}
},
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
},
"AllowedHosts": "*"
}
ユーザーの代わりに Microsoft Graph を呼び出す
次の例は、サインインしているユーザーとして Microsoft Graph を呼び出し、ユーザー情報を取得する方法を示しています。 GraphServiceClient オブジェクトがコントローラーに挿入され、Microsoft.Identity.Web ライブラリによって認証が構成されています。
// Index.cshtml.cs
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc.RazorPages;
using Microsoft.Graph;
using System.IO;
using Microsoft.Identity.Web;
using Microsoft.Extensions.Logging;
// Some code omitted for brevity.
[AuthorizeForScopes(Scopes = new[] { "User.Read" })]
public class IndexModel : PageModel
{
private readonly ILogger<IndexModel> _logger;
private readonly GraphServiceClient _graphServiceClient;
public IndexModel(ILogger<IndexModel> logger, GraphServiceClient graphServiceClient)
{
_logger = logger;
_graphServiceClient = graphServiceClient;
}
public async Task OnGetAsync()
{
try
{
var user = await _graphServiceClient.Me.GetAsync();
ViewData["Me"] = user;
ViewData["name"] = user.DisplayName;
using (var photoStream = await _graphServiceClient.Me.Photo.Content.GetAsync())
{
byte[] photoByte = ((MemoryStream)photoStream).ToArray();
ViewData["photo"] = Convert.ToBase64String(photoByte);
}
}
catch (Exception ex)
{
ViewData["photo"] = null;
}
}
}
リソースをクリーンアップする
この複数のパートで構成されるチュートリアルのすべての手順を完了している場合、アプリ サービス、アプリ サービス ホスティング プラン、ストレージ アカウントがリソース グループに作成されています。 また、Microsoft Entra ID にアプリの登録も作成されています。 外部構成を選択した場合は、新しい外部テナントが作成されている可能性があります。 これらのリソースとアプリの登録が不要になったら、引き続き料金が発生することのないように、これらを削除します。
このチュートリアルでは、以下の内容を学習します。
- チュートリアルに従って、作成した Azure リソースを削除する。
リソース グループを削除します
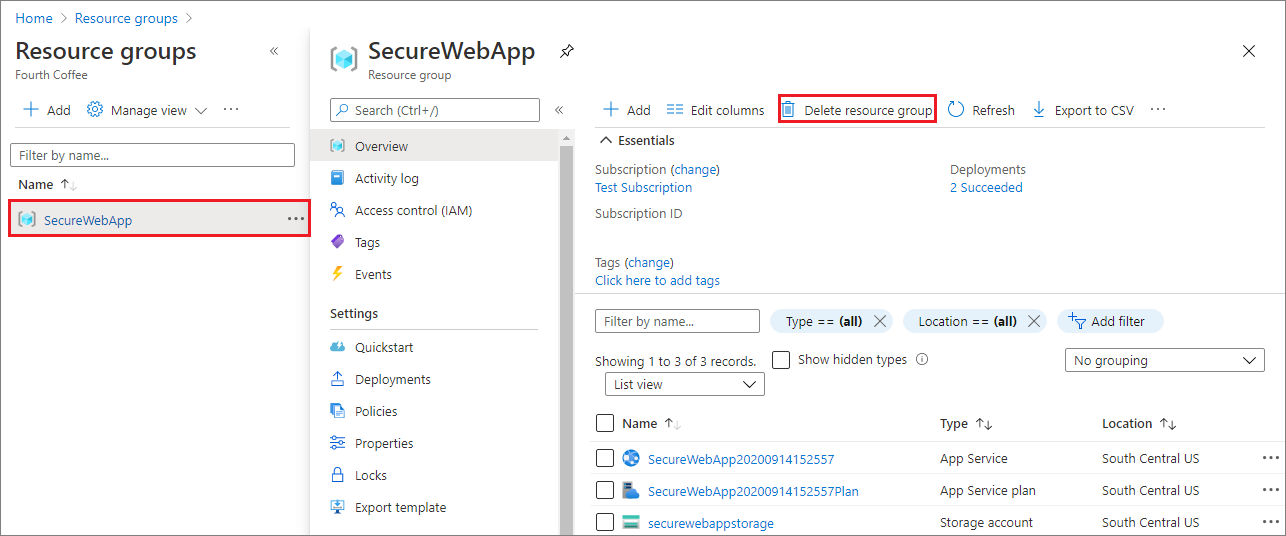
Azure portal で、ポータル メニューから [リソース グループ] を選択し、対象の App Service と App Service プランが含まれているリソース グループを選択します。
[リソース グループの削除] を選択して、リソース グループとすべてのリソースを削除します。

このコマンドの実行には数分かかることがあります。
アプリの登録を削除する
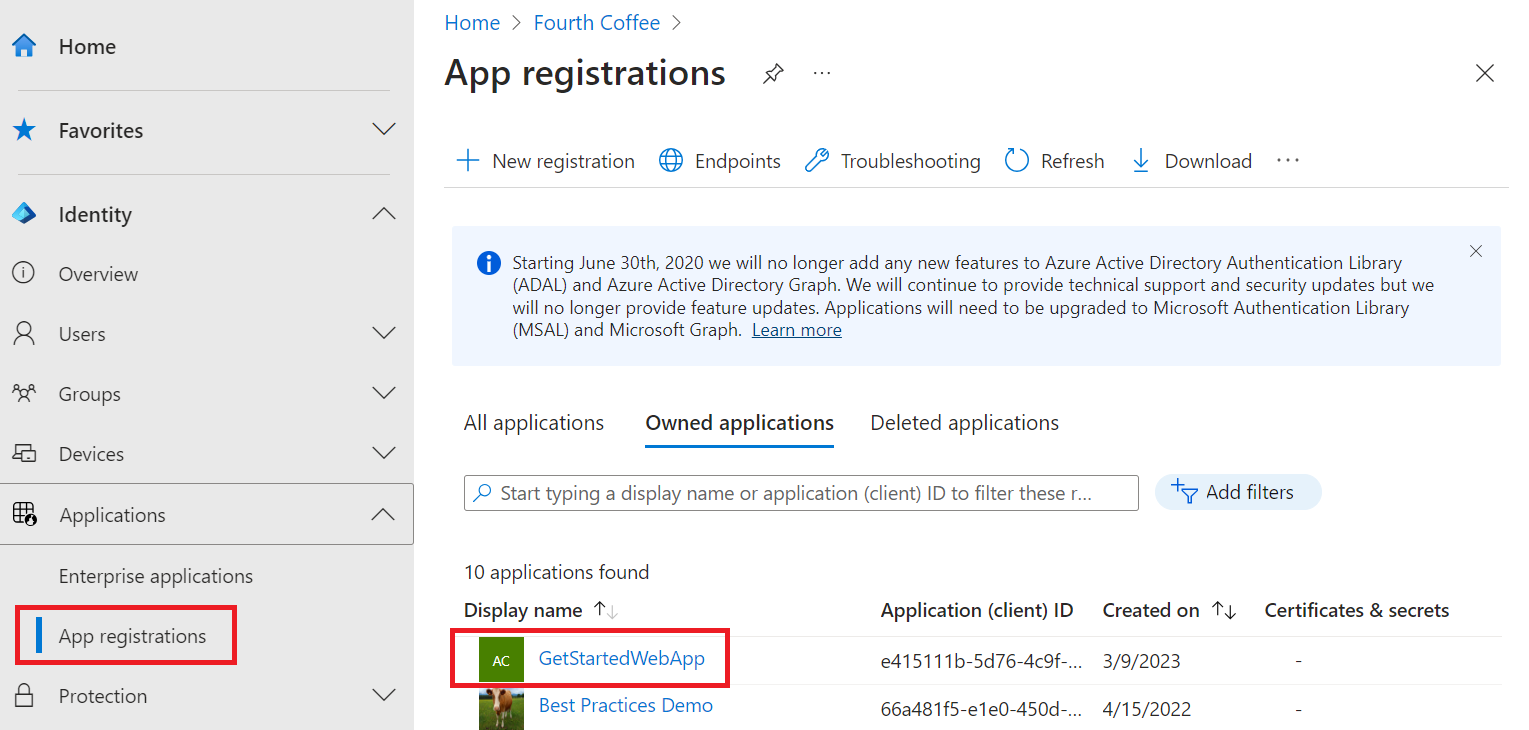
Microsoft Entra 管理センターで、[アプリケーション]>[アプリの登録] を選びます。 次に、作成したアプリケーションを選択します。

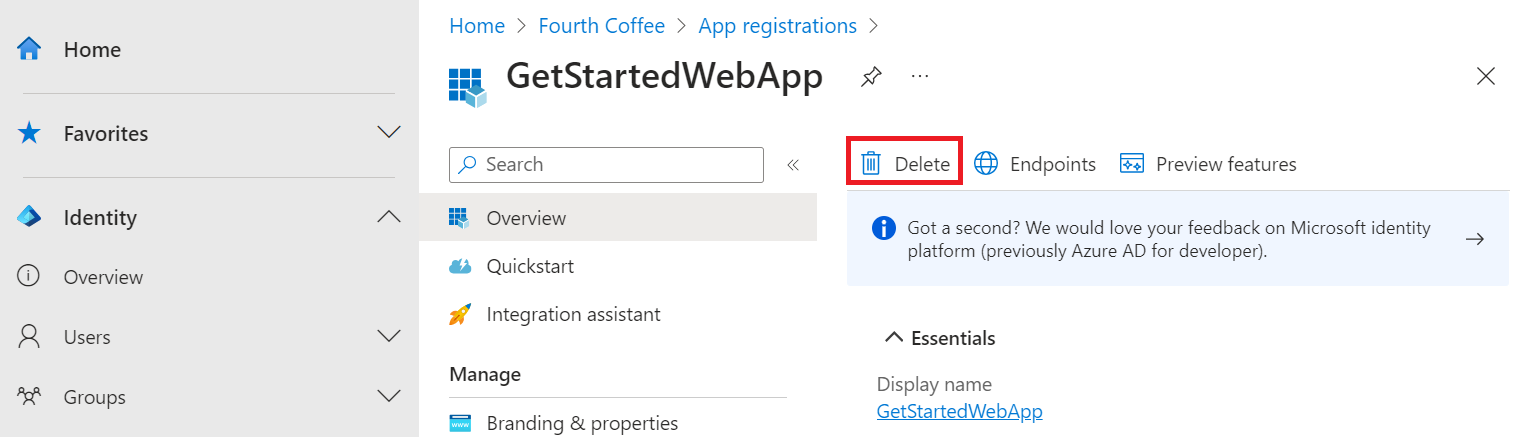
アプリの登録の概要で、 [削除] を選択します。

外部テナントを削除する
新しい外部テナントを作成した場合は、削除できます。 Microsoft Entra 管理センターで、[ID]>[概要]>[テナントの管理]の順に参照します。
削除するテナントを選択してから、[削除] を選択します。
テナントを削除する前に、必要なアクションを完了することが必要な場合があります。 たとえば、テナント内のすべてのユーザー フローとアプリの登録を削除する必要がある場合があります。
テナントを削除する準備ができたら、[削除] を選択します。
次のステップ
このチュートリアルでは、以下の内容を学習しました。
- 委任されたアクセス許可を Web アプリに付与する。
- サインインしているユーザーに代わって Web アプリから Microsoft Graph を呼び出す。
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示