方法: Azure Static Web Apps を使用して流動的なアプリケーションをデプロイする
この記事では、Azure Static Web Apps を使用して Fluid アプリケーションにデプロイする方法について説明します。 FluidHelloWorld リポジトリには、接続されているすべてのクライアントがサイコロを振って結果を表示できる、DiceRoller という名前の Fluid アプリケーションが含まれています。 この方法では、Visual Studio Code 拡張機能を使用して、DiceRoller アプリケーションを Azure Static Web Apps にデプロイします。
Azure サブスクリプションを持っていない場合は、無料試用版アカウントを作成できます。
前提条件
- GitHub アカウント
- Azure アカウント
- Visual Studio Code
- Visual Studio Code 用 Azure Static Web Apps 拡張機能
- Git をインストールする
リポジトリをフォークして複製する
https://github.com/microsoft/FluidHelloWorld に移動して [フォーク] ボタンをクリックし、FluidHelloWorld リポジトリの独自のフォークを作成します。
次に、次のコマンドを使用して、フォークをローカル コンピューターに複製します。
git clone -b main-azure https://github.com/<YOUR_GITHUB_ACCOUNT_NAME>/FluidHelloWorld.git
<YOUR_GITHUB_ACCOUNT_NAME> は、必ずお使いの GitHub ユーザー名に置き換えてください。
次に、Visual Studio Code を開いて、[ファイル]>[フォルダーを開く] に移動し、クローンしたリポジトリをエディターで開きます。
Azure Fluid Relay に接続する
Azure リソースの作成時に一意に生成されるテナント ID とキーを指定することで、Azure Fluid Relay に接続できます。 独自のトークン プロバイダー実装を構築することも、流動フレームワークが提供する 2 つのトークン プロバイダー実装をAzureFunctionTokenProvider使用することもできます。
ローカル開発に InsecureTokenProvider を使用する方法の詳細については、「サービスへの接続」と「アプリの認証と承認」を参照してください。
AzureFunctionTokenProvider の使用
AzureFunctionTokenProvider は、クライアント側のコードで秘密鍵を公開しないトークン プロバイダーであり、運用のシナリオで使用できます。 このトークン プロバイダーの実装を使用して、テナント キーでアクセス トークンに署名する HTTPS エンドポイントからトークンをフェッチできます。 これにより、トークンを生成してクライアント アプリに返す安全な方法が提供されます。
import { AzureClient, AzureFunctionTokenProvider } from "@fluidframework/azure-client";
const config = {
tenantId: "myTenantId",
tokenProvider: new AzureFunctionTokenProvider("https://myAzureAppUrl"+"/api/GetAzureToken", { userId: "test-user",userName: "Test User" }),
endpoint: "https://myServiceEndpointUrl",
type: "remote",
};
const clientProps = {
connection: config,
};
const client = new AzureClient(clientProps);
このトークン プロバイダーを使用するには、トークンに署名する HTTPS エンドポイントをデプロイし、エンドポイントの URL を AzureFunctionTokenProvider に渡す必要があります。
Azure Static Web アプリを使用した Azure 関数のデプロイ
Azure Static Web Apps を使用すると、Web ホスティング環境全体のサーバー側の構成に対処することなく、フルスタック Web サイトを開発できます。 静的 Web サイトと共に Azure Functions をデプロイできます。 この機能を使用すると、トークンに署名する、HTTP によってトリガーされる Azure 関数をデプロイできます。
Azure 関数を利用した API を静的 Web アプリにデプロイする方法の詳細については、「Azure Functions を使用して Azure Static Web Apps に API を追加する」を参照してください。
Note
「Azure 関数を実装してトークンに署名する」の Azure 関数コードの例を使って、関数を実装できます。
Azure 関数をデプロイしたら、AzureFunctionTokenProvider に渡される URL を更新する必要があります。
import { AzureClient } from "@fluidframework/azure-client";
const config = {
tenantId: "myTenantId",
tokenProvider: new AzureFunctionTokenProvider("https://myStaticWebAppUrl/api/GetAzureToken", { userId: "test-user",userName: "Test User" }),
endpoint: "https://myServiceEndpointUrl",
type: "remote",
};
const clientProps = {
connection: config,
};
const client = new AzureClient(config);
ルート ディレクトリから npm run build コマンドを実行して、アプリをリビルドします。 これにより、静的 Web アプリにデプロイする必要があるアプリケーション コードを含む dist フォルダーが生成されます。
Azure へのサインイン
Azure サービスの拡張機能を既に使用している場合は、既にログイン済みなので、この手順を省略できます。
Visual Studio Code で拡張機能をインストールしたら、Azure アカウントにサインインする必要があります。
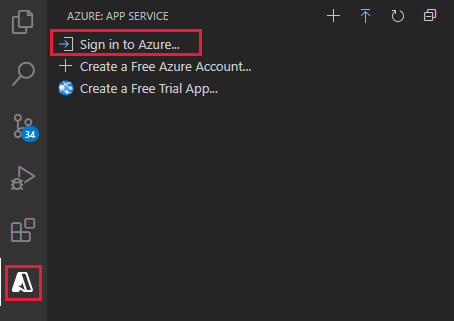
Visual Studio Code で、Azure エクスプローラー アイコンを選択し、[Azure にサインイン] を選択して、プロンプトに従います。

サインイン後、お使いの Azure アカウントのメール アドレスがステータス バーに表示されていることと、サブスクリプションが Azure エクスプローラーに表示されていることを確認します。

静的 Web アプリを作成する
Visual Studio Code 内で、アクティビティ バーの Azure ロゴを選択して、Azure 拡張機能ウィンドウを開きます。

Note
続けるには、Visual Studio Code で Azure と GitHub にサインインする必要があります。 まだ認証されていない場合は、両方のサービスにサインインするよう、作成プロセス中に拡張機能から求められます。
F1 キーを選択して、Visual Studio Code コマンド パレットを開きます。
コマンド ボックスに「Create static web app」と入力します。
[Azure Static Web Apps: 静的 Web アプリの作成...] を選択し、Enter キーを押します。
フレームワーク プリセットの選択に一致する設定値を入力します。
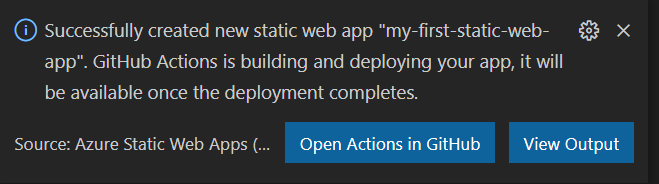
アプリが作成されると、確認通知が Visual Studio Code に表示されます。

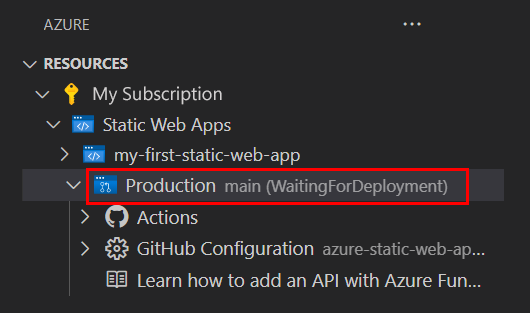
デプロイの進行中、Visual Studio Code 拡張機能からビルドの状態がレポートされます。

デプロイが完了したら、Web サイトに直接移動できます。
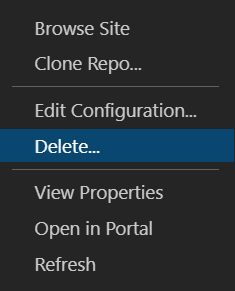
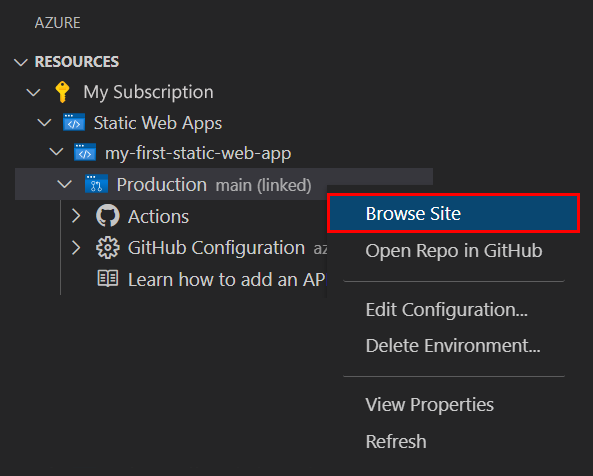
ブラウザーで Web サイトを表示するには、Static Web Apps 拡張機能でプロジェクトを右クリックし、[Browse Site]\(サイトの参照\) を選択します。

アプリケーション コード、Azure 関数、ビルド出力の場所は、
/.github/workflowsディレクトリにあるazure-static-web-apps-xxx-xxx-xxx.ymlワークフロー ファイルの一部です。 このファイルは、静的 Web アプリを作成すると自動的に作成されます。 静的 Web アプリをビルドしてデプロイするための GitHub Actions を定義します。
リソースをクリーンアップする
このアプリケーションを引き続き使用しない場合は、拡張機能を使用して Azure Static Web Apps インスタンスを削除することができます。
Visual Studio Code エクスプローラー ウィンドウで、[Static Web Apps] セクションに戻ります。[my-first-static-web-app] を右クリックし、[削除] を選択します。