Azure SignalR Service を Azure Application Gateway と共に使用する方法
Application Gateway は、Web アプリケーションへのトラフィックを管理できるようにする Web トラフィック ロード バランサーです。 Application Gateway を SignalR Service と共に使用すると、次の操作を行うことができます。
- 一般的な Web の脆弱性からアプリケーションを保護します。
- スケーラブルで高可用性のアプリケーションに対してアプリケーション レベルの負荷分散を実現します。
- エンドツーエンドのセキュリティを設定します。
- ドメイン名をカスタマイズします。
この記事には 2 つの部分が含まれています。
- 第 1 部では、クライアントが Application Gateway 経由で SignalR にアクセスできるように Application Gateway を構成する方法を示します。
- 第 2 部では、SignalR Service にアクセス制御を追加して SignalR Service をセキュリティで保護し、Application Gateway からのトラフィックのみを許可する方法を示します。

Application Gateway を構成してセットアップする
SignalR Service インスタンスを作成する
- こちらの記事に従って、SignalR Service インスタンス ASRS1 を作成します
Application Gateway インスタンスを作成する
ポータルから Application Gateway インスタンス AG1 を作成します。
Azure portal で、「Application Gateway」と「作成」を検索します。
[基本] タブで、次のアプリケーション ゲートウェイ設定に対する値を使用します。
サブスクリプションとリソース グループとリージョン: SignalR Service に対して選択した内容と同じ
アプリケーション ゲートウェイ名: AG1
仮想ネットワーク。[新規作成] を選択し、開いた [仮想ネットワークの作成] ウィンドウで次の値を入力して、仮想ネットワークと 2 つのサブネット (1 つはアプリケーション ゲートウェイ用、もう 1 つはバックエンド サーバー用) を作成します。
名前: 仮想ネットワークの名前として VN1 を入力します。
サブネット: 次の 2 つのサブネットで [サブネット] グリッドを更新します。
サブネット名 アドレス範囲 Note myAGSubnet (アドレス範囲) アプリケーション ゲートウェイのサブネット。 アプリケーション ゲートウェイ サブネットには、アプリケーション ゲートウェイのみを含めることができます。 その他のリソースは許可されません。 myBackendSubnet (別のアドレス範囲) Azure SignalR インスタンスのサブネット。
他の設定は既定値をそのまま使用し、[次へ: フロントエンド] を選択します。
![[基本] タブでの Application Gateway インスタンスの作成を示すスクリーンショット。](media/signalr-howto-work-with-app-gateway/basics.png)
[フロントエンド] タブで、次の操作を実行します。
- フロントエンド IP アドレスの種類: パブリック。
- [パブリック IP アドレス] として [新規追加] を選択し、パブリック IP アドレス名として「myAGPublicIPAddress」と入力し、 [OK] を選択します。
- [次へ: バックエンド]
![[フロントエンド] タブを使用して Application Gateway インスタンスを作成するスクリーンショット。](media/signalr-howto-work-with-app-gateway/application-gateway-create-frontends.png) を選択します
を選択します
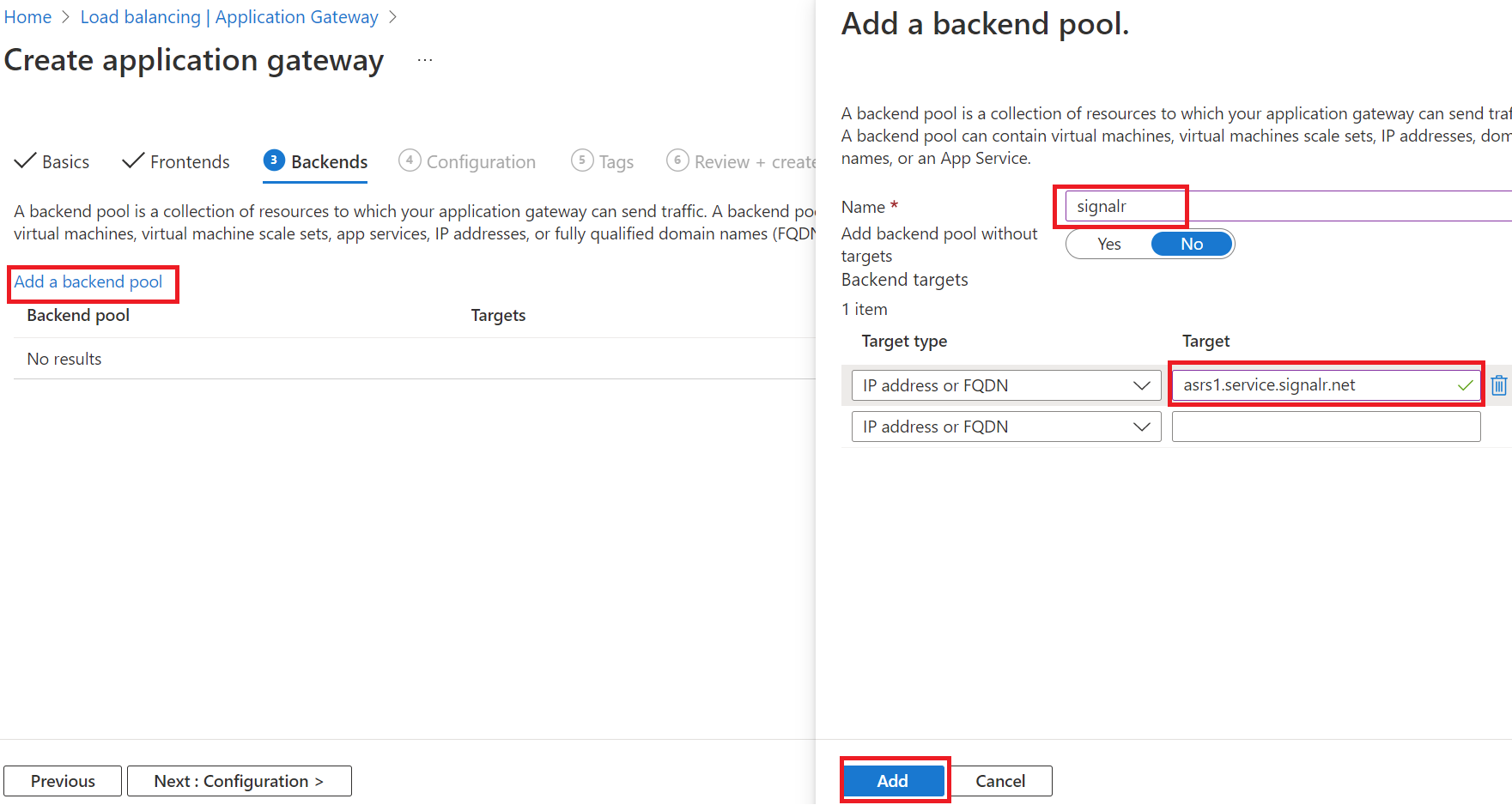
[バックエンド] タブで、[バックエンド プールの追加] を選択します。
- 名前: SignalR Service リソースのバックエンド プールとして signalr を入力します。
- バックエンド ターゲットのターゲット: SignalR Service インスタンス ASRS1 のホスト名。例:
asrs1.service.signalr.net - [次へ: 構成]を選択します。

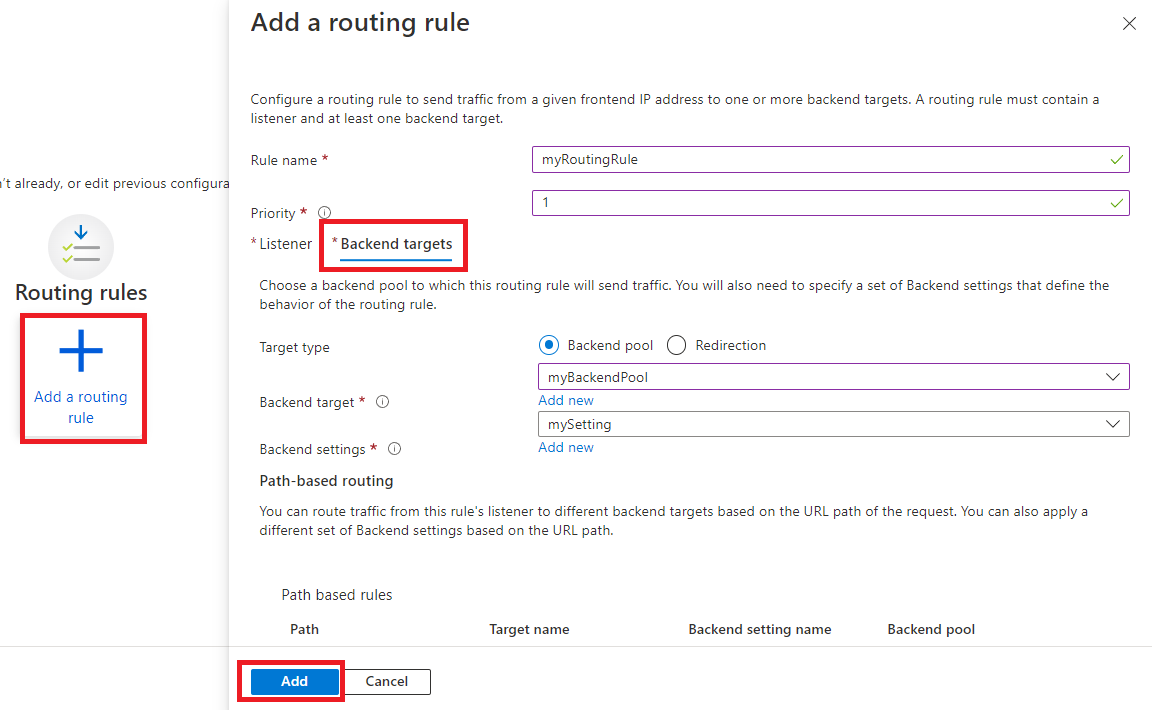
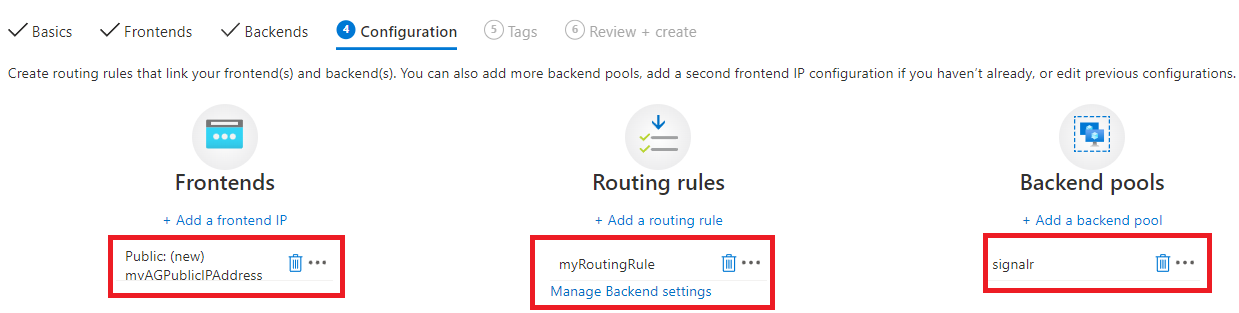
[構成] タブの [ルーティング規則] 列で [ルーティング規則の追加] を選択します。
規則名: myRoutingRule
優先度: 1
[ルーティング規則の追加] ウィンドウ内の [リスナー] タブで、リスナーの次の値を入力します。
- [リスナー名] :リスナーの名前として「myListener」と入力します。
- [フロントエンド IP] : [パブリック] を選択して、フロントエンド用に作成したパブリック IP を選択します。
- [プロトコル]: HTTP
- この記事ではデモを簡略化し、簡単に開始できるように、Application Gateway で HTTP フロントエンド プロトコルを使用します。 ただし、実際には、運用シナリオでは HTTPs とカスタム ドメインを有効にする必要がある場合があります。
- [リスナー] タブの他の設定については、既定値をそのまま使用します
![SignalR Service 用にアプリケーション ゲートウェイのルーティング規則の [リスナー] タブを設定するところを示すスクリーンショット。](media/signalr-howto-work-with-app-gateway/application-gateway-create-rule-listener.png)
[バックエンド ターゲット] タブでは、次の値を使用します。
ターゲットの種類: バックエンド プール
バックエンド ターゲット: 前に作成した signalr を選択します。
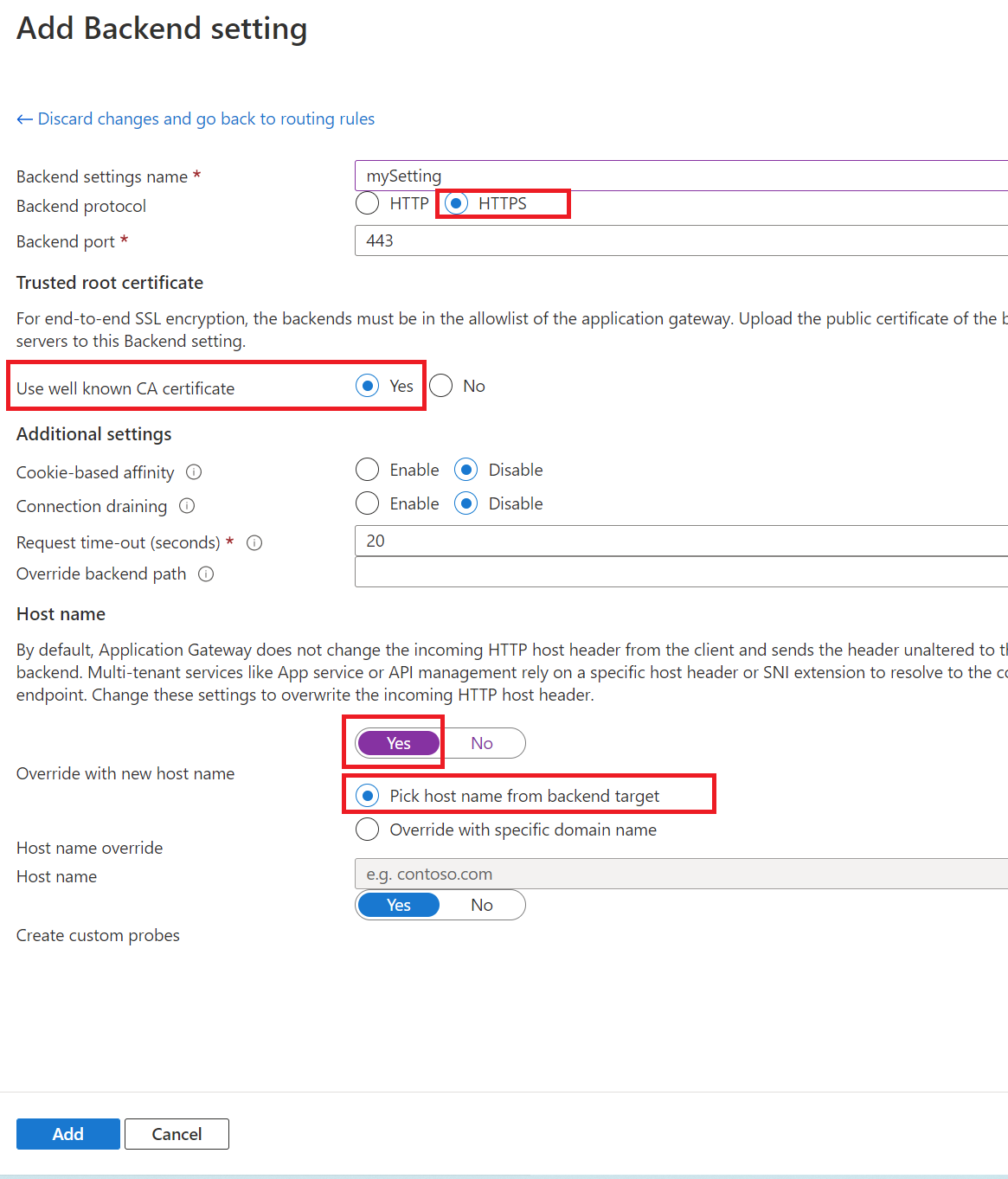
バックエンド設定: [新規追加] を選択して新しい設定を追加します。
- バックエンド設定名: mySetting
- バックエンド プロトコル: HTTPS
- 既知の CA 証明書を使用する: はい
- 新しいホスト名でオーバーライドする: はい
- ホスト名をオーバーライドする: バックエンド ターゲットからホスト名を選択する
- その他については、既定値のままにします。


AG1
 を確認して作成します。
を確認して作成します。
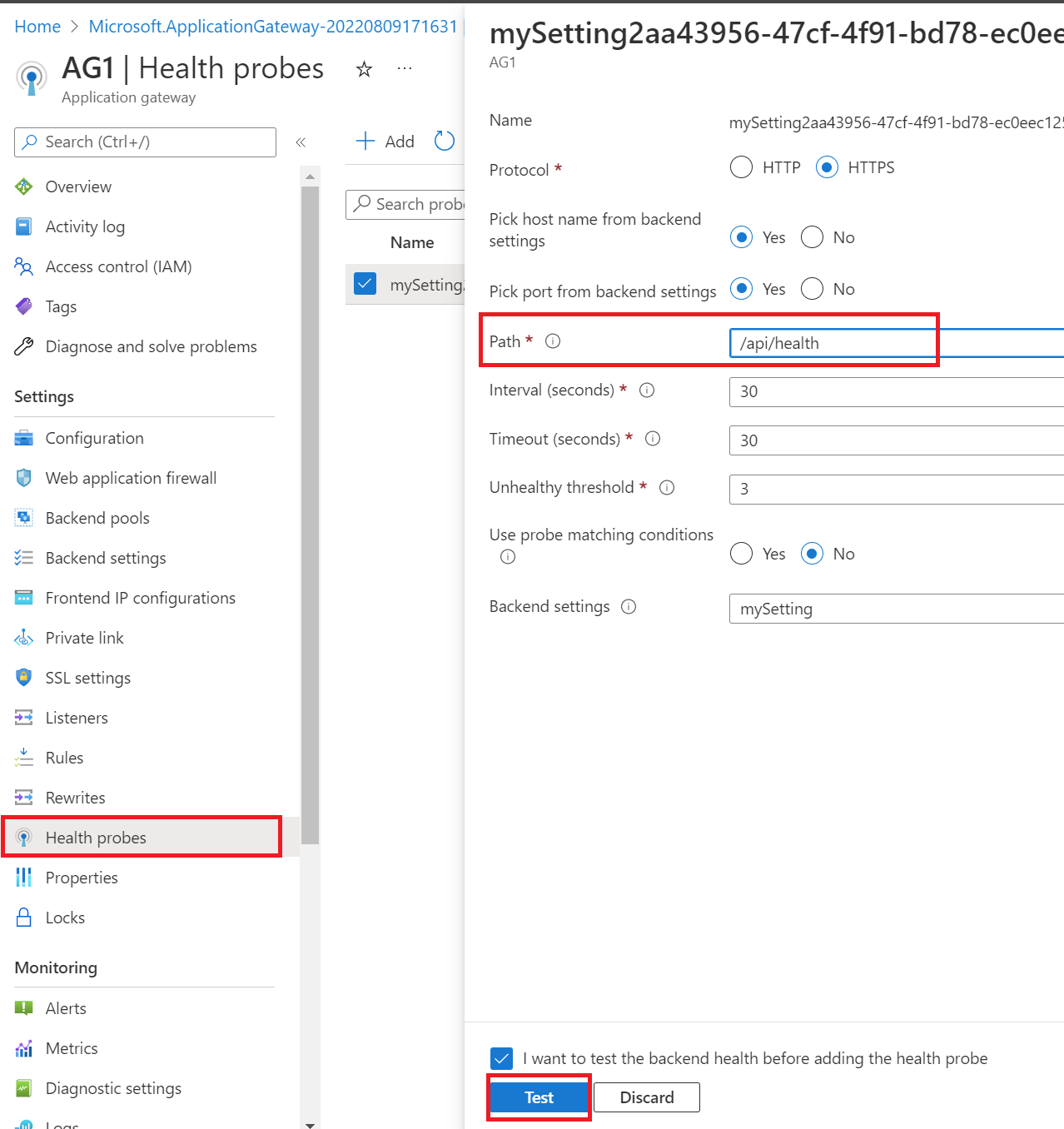
Application Gateway の正常性プローブを構成する
AG1 が作成されたら、ポータルで [設定] セクションの下の [正常性プローブ] タブに移動し、正常性プローブのパスを /api/health に変更します。

クイック テスト
無効なクライアント要求
https://asrs1.service.signalr.net/clientを試してみると、400 "'hub' query parameter is required ("hub" クエリ パラメーターが必要です)" というエラー メッセージが返されます。これは、要求が SignalR Service に到着し、要求の検証が行われたことを意味します。curl -v https://asrs1.service.signalr.net/clientreturns
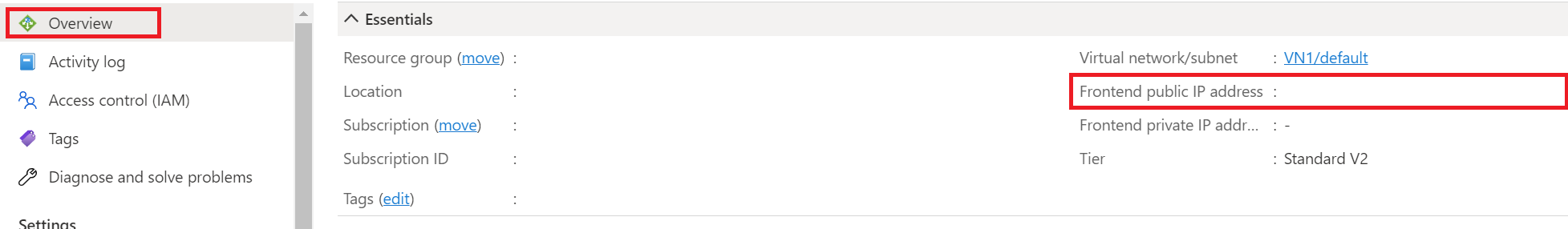
< HTTP/1.1 400 Bad Request < ... < 'hub' query parameter is required.AG1 の [概要] タブに移動し、フロントエンド パブリック IP アドレスを確認します。

AG1
http://<frontend-public-IP-address>/client経由で正常性エンドポイントにアクセスすると、この場合も 400 "'hub' query parameter is required ("hub" クエリ パラメーターが必要です)" というエラー メッセージが返されます。これは、要求が正常に Application Gateway を経由して SignalR Service に送信され、要求の検証が行われたことを意味します。curl -I http://<frontend-public-IP-address>/clientreturns
< HTTP/1.1 400 Bad Request < ... < 'hub' query parameter is required.
Application Gateway を介してチャットを実行する
これで、トラフィックは Application Gateway を介して SignalR Service に到達できるようになりました。 ユーザーは、Application Gateway のパブリック IP アドレスまたはカスタム ドメイン名を使用してリソースにアクセスできます。 例としてこのチャット アプリケーションを使用してみましょう。 まず、ローカルで実行してみましょう。
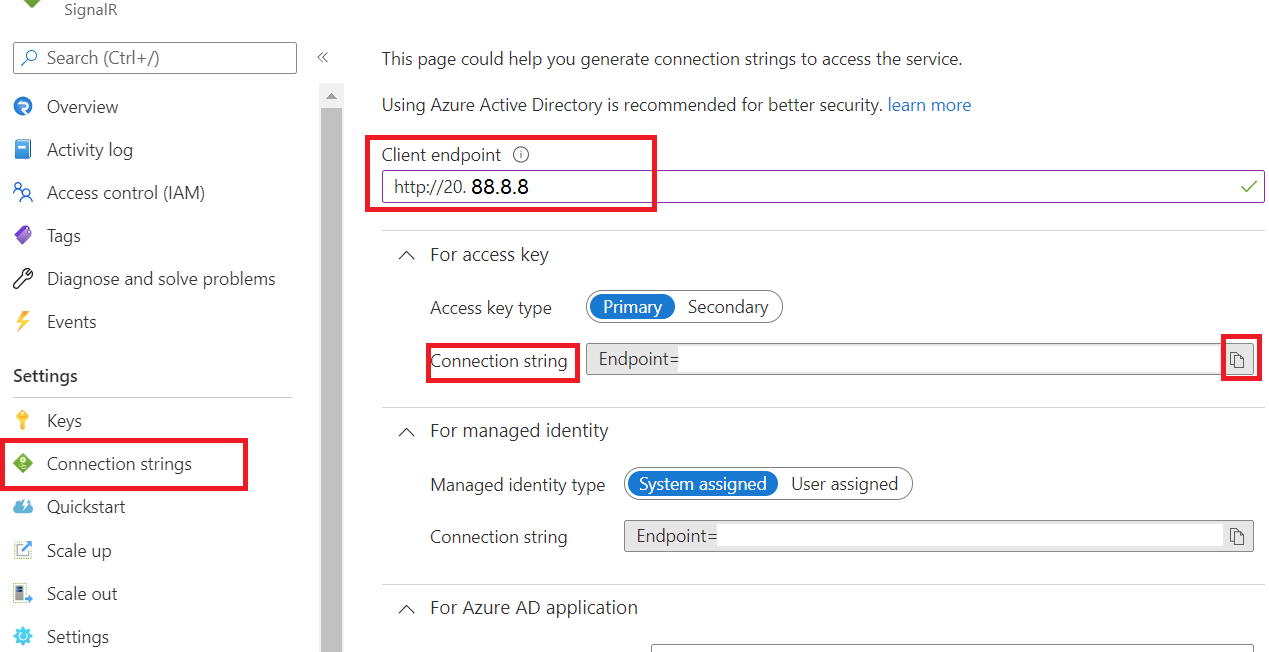
最初に、ASRS1 の接続文字列を取得しましょう。
- ASRS1 の [接続文字列] タブで
- クライアント エンドポイント: AG1 のフロントエンド パブリック IP アドレスを使用して URL を入力します。例:
http://20.88.8.8。 これは、リバース プロキシを使用する際の接続文字列ジェネレーターであり、次回このタブに戻ったときにはこの値は保持されません。値が入力されると、接続文字列にClientEndpointセクションが追加されます。 - 接続文字列をコピーします

- クライアント エンドポイント: AG1 のフロントエンド パブリック IP アドレスを使用して URL を入力します。例:
- ASRS1 の [接続文字列] タブで
GitHub リポジトリ https://github.com/aspnet/AzureSignalR-samples をクローンします。
samples/Chatroom フォルダーに移動します。
コピーした接続文字列を設定し、アプリケーションをローカルで実行すると、ConnectionString に
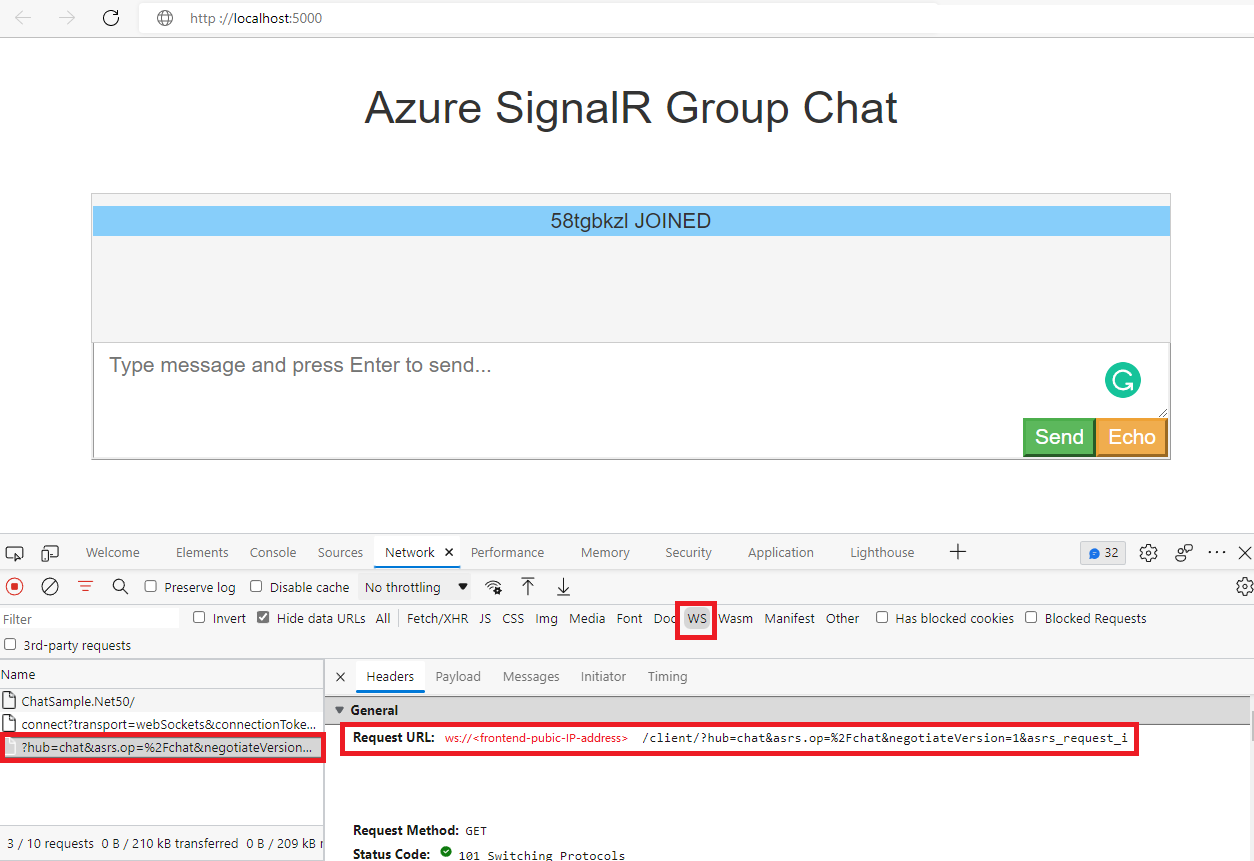
ClientEndpointセクションがあることを確認できます。cd samples/Chatroom dotnet restore dotnet user-secrets set Azure:SignalR:ConnectionString "<copied-onnection-string-with-client-endpoint>" dotnet runブラウザーから http://localhost:5000 を開き、F12 を使用してネットワーク トレースを表示すると、AG1 を介して WebSocket 接続が確立されていることを確認できます。

SignalR Service をセキュリティで保護する
前のセクションでは、SignalR Service を Application Gateway のバックエンド サービスとして正常に構成しました。SignalR Service は、パブリック ネットワークから直接、または Application Gateway 経由で呼び出すことができます。
このセクションでは、パブリック ネットワークからのすべてのトラフィックを拒否し、Application Gateway からのトラフィックのみを受け入れるように SignalR Service を構成しましょう。
SignalR Service を構成する
プライベート アクセスのみを許可するように SignalR Service を構成しましょう。 詳細については、「SignalR Service のプライベート エンドポイントを使用する」を参照してください。
ポータルで SignalR Service インスタンス ASRS1 に移動します。
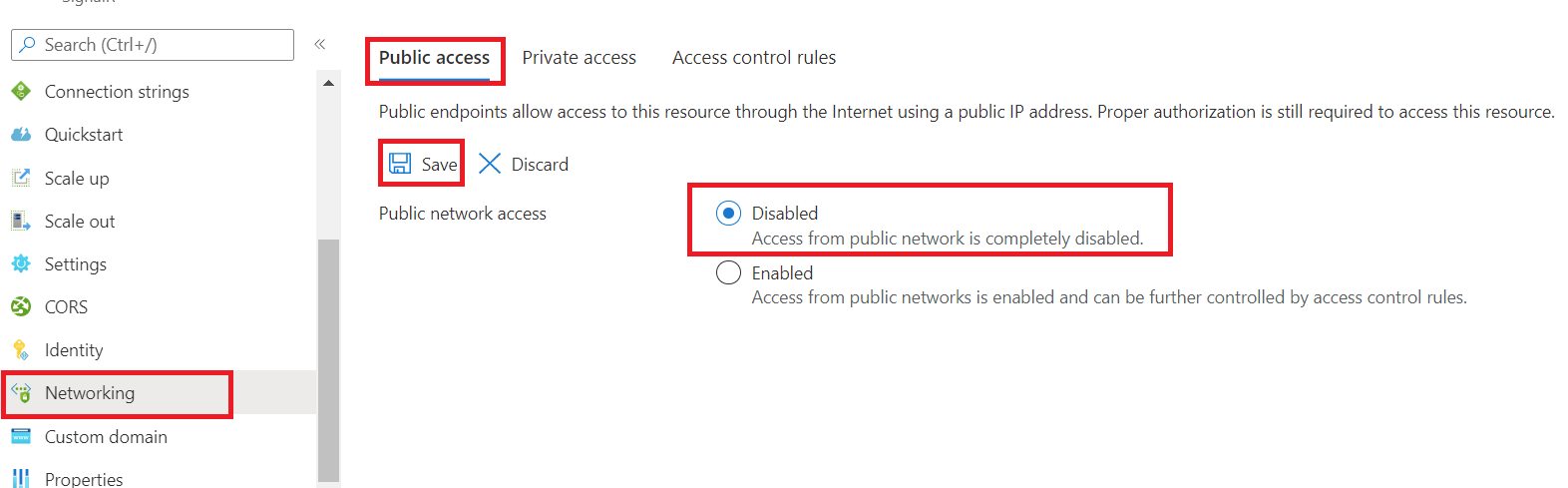
[ネットワーク] タブに移動します。
[パブリック アクセス] タブで [パブリック ネットワーク アクセス] を [無効] に変更し、[保存] を選択します。これで、パブリック ネットワークから SignalR Service にアクセスできなくなりました。

[プライベート アクセス] タブで [+ プライベート エンドポイント] を選択します。
- [基本] タブで、次の操作を実行します。
- 名前: PE1
- ネットワーク インターフェイス名: PE1-nic
- リージョン: Application Gateway と同じリージョンを選択してください。
- [次へ: リソース] を選択します。
- [リソース] タブで
- 既定値のままにします。
- [次へ: 仮想ネットワーク] を選択します。
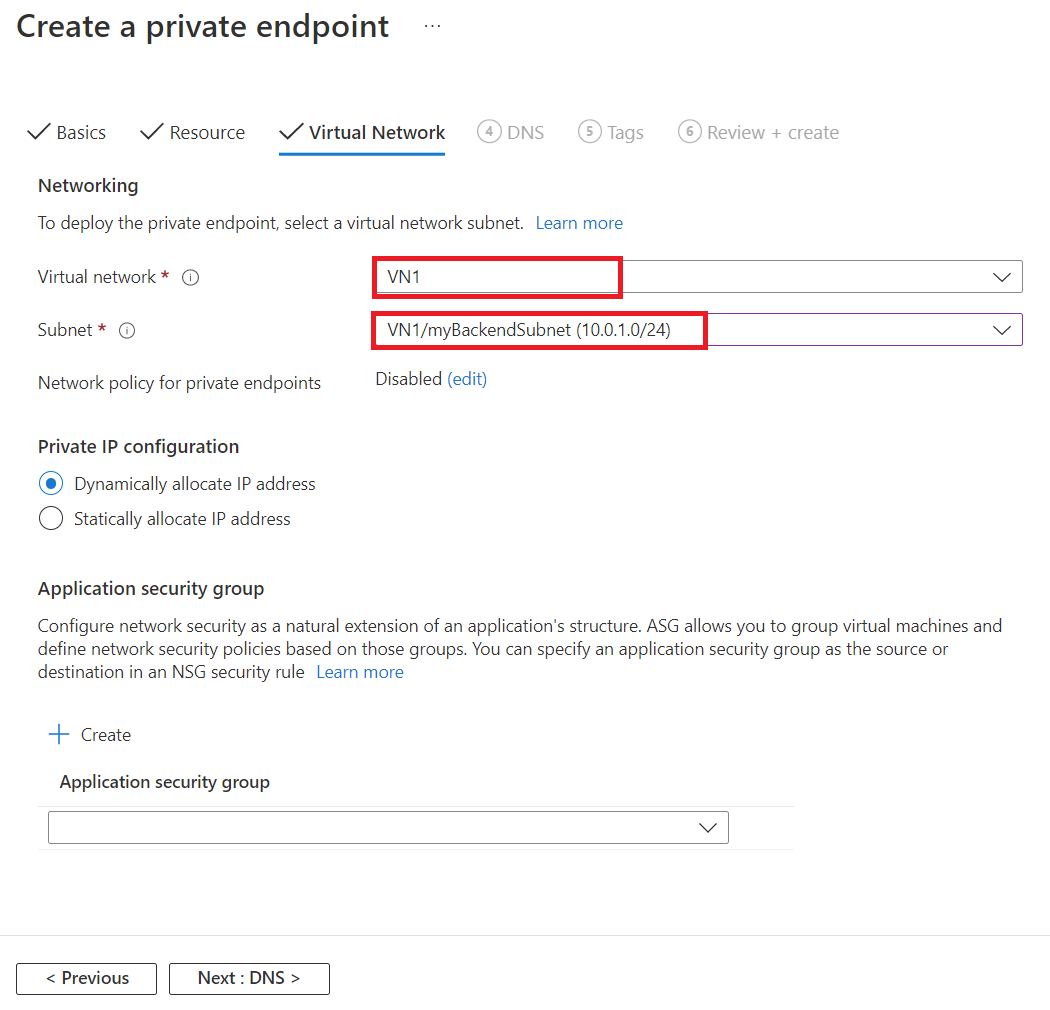
- [仮想ネットワーク] タブで
- 仮想ネットワーク: 以前に作成した VN1 を選択します。
- サブネット: 以前に作成した VN1/myBackendSubnet を選択します。
- その他については、既定の設定のままにします。
- [次: DNS] を選びます
- [DNS] タブで
- プライベート DNS ゾーンと統合する: はい
- プライベート エンドポイントを確認して作成します。
- [基本] タブで、次の操作を実行します。

Application Gateway のバックエンド プールを最新の情報に更新する
Application Gateway は、使用するプライベート エンドポイントが存在する前に設定されたため、プライベート DNS ゾーンを表示して、パブリック アドレスではなくプライベート エンドポイントにトラフィックをルーティングする必要があることを認識させるためにバックエンド プールを最新の情報に更新する必要があります。 最新の情報に更新するには、バックエンドの FQDN を他の任意の値に設定し、それを元に戻します。
AG1 の [バックエンド プール] タブに移動し、signalr を選択します。
- 手順 1: ターゲット
asrs1.service.signalr.netを他の値 (たとえば、x.service.signalr.net) に変更し、[保存] を選択します - 手順 2: ターゲットを
asrs1.service.signalr.netに戻します。
クイック テスト
次に、
https://asrs1.service.signalr.net/clientにもう一度アクセスしてみましょう。 パブリック アクセスが無効になっているので、代わりに 403 が返されます。curl -v https://asrs1.service.signalr.net/clientreturns
< HTTP/1.1 403 ForbiddenAG1
http://<frontend-public-IP-address>/client経由でエンドポイントにアクセスすると、400 "'hub' query parameter is required ("hub" クエリ パラメーターが必要です)" エラー メッセージが返されます。 これは、要求が正常に Application Gateway を経由して SignalR Service に送信されたことを意味します。curl -I http://<frontend-public-IP-address>/clientreturns
< HTTP/1.1 400 Bad Request < ... < 'hub' query parameter is required.
ここでチャット アプリケーションを再びローカルで実行すると、エラー メッセージ Failed to connect to .... The server returned status code '403' when status code '101' was expected. が表示されます。これは、パブリック アクセスが無効になっているため、localhost サーバー接続が SignalR Service に接続できなくなったからです。
チャットが ASRS1 を使用して会話できるように、ASRS1 で同じ VNet にチャット アプリケーションをデプロイしてみましょう。
チャット アプリケーションを Azure にデプロイする
Azure portal で、「App Services」と「作成」「Web アプリ」を検索します。
[基本] タブで、次のWeb アプリ設定に対する値を使用します。
- サブスクリプションとリソース グループとリージョン: SignalR Service に対して選択した内容と同じ
- 名前: WA1
- 公開: コード
- ランタイム スタック: .NET 6 (LTS)
- オペレーティング システム: Linux
- リージョン: SignalR Service で選択したものと同じであることを確認します。
- [次: デプロイ] を選択し、すべて既定値のままにして、[次: ネットワーク」を選択する
[ネットワーク] タブで
- ネットワーク インジェクションを有効にする: [オン] を選択します。
- 仮想ネットワーク: 以前に作成した VN1 を選択します。
- VNet 統合を有効にする: オン
- 送信サブネット: 新しいサブネットを作成します。
- [確認と作成] を選択します
次に、チャット アプリケーションを Azure にデプロイしましょう。 Below
Azure CLI を使用して、チャット アプリケーションを Azure にデプロイしましょう。 Azure にデプロイする他のデプロイ環境用に [クイック スタート: ASP.NET Web アプリのデプロイ] を確認します。
samples/Chatroom フォルダーで、次のコマンドを実行します。
# Build and publish the assemblies to publish folder
dotnet publish --os linux -o publish
# zip the publish folder as app.zip
cd publish
zip -r app.zip .
# use az CLI to deploy app.zip to our webapp
az login
az account set -s <your-subscription-name-used-to-create-WA1>
az webapp deploy -g <resource-group-of-WA1> -n WA1 --src-path app.zip
Web アプリがデプロイされたら、ポータルで WA1 に移動し、次の更新を行います。
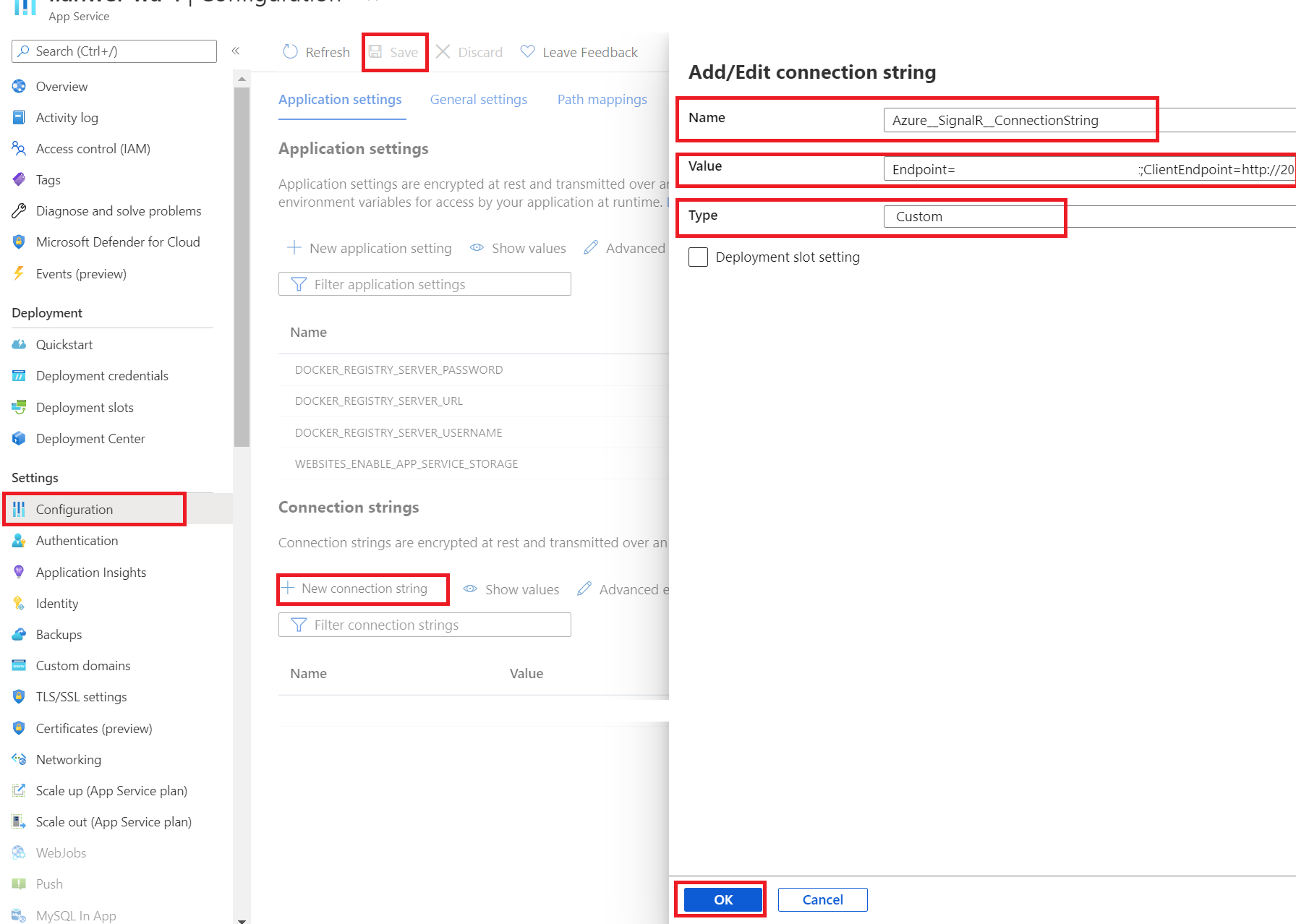
[構成] タブに移動します。
新しいアプリケーション設定:
名前 値 WEBSITE_DNS_SERVER 168.63.129.16 WEBSITE_VNET_ROUTE_ALL 1 新しい接続文字列:
名前 値 Type AzureSignalRConnectionString ClientEndpoint 値が付加された、コピーされた接続文字列 [カスタム] を選択します。

[TLS/SSL 設定] タブで、次の操作を実行します。
- HTTPS のみ: オフ。 デモを簡略化するために、Application Gateway で HTTP フロントエンド プロトコルを使用しました。 したがって、HTTP URL が自動的に HTTPS に変更されないように、このオプションをオフにする必要があります。
[概要] タブに移動し、WA1 の URL を取得します。
URL を取得し、スキーム https を http (たとえば、
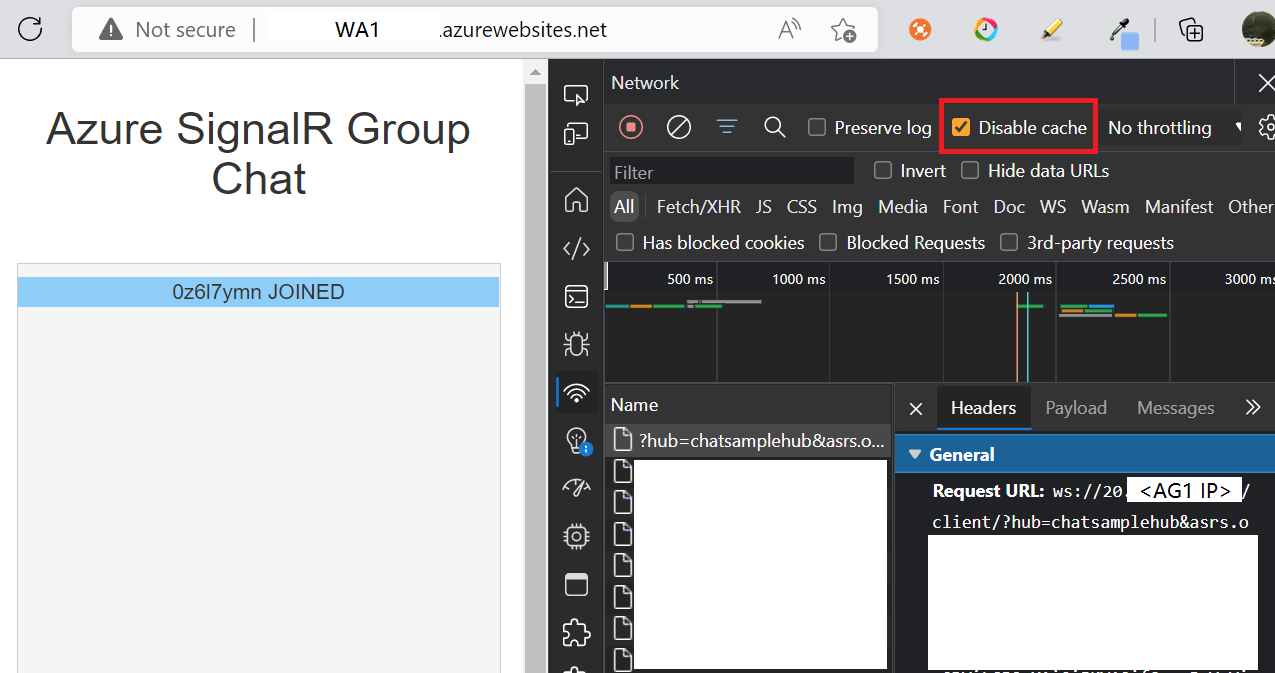
http://wa1.azurewebsites.net) に置き換え、ブラウザーで URL を開くと、チャットを開始できます。 F12 を使用してネットワーク トレースを開くと、AG1 を介して SignalR 接続が確立されていることを確認できます。Note
URL が HTTPS に自動的にリダイレクトされないように、ブラウザーの自動 https リダイレクトとブラウザー キャッシュを無効にする必要がある場合があります。

次のステップ
これで、SignalR Service を使用してリアルタイム チャット アプリケーションを正常に構築し、Application Gateway を使用してアプリケーションを保護し、エンド ツー エンドのセキュリティを設定できました。 SignalR Service の詳細情報を確認します。