Azure DevOps で Markdown を使用する
Azure DevOps Services | Azure DevOps Server 2022 - Azure DevOps Server 2019
重要

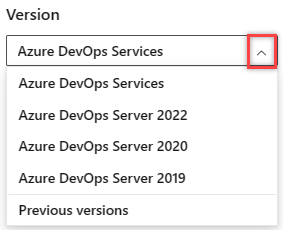
お使いのプラットフォームとバージョンに対応するこの記事のバージョンを選択します。 バージョン セレクターは目次の上にあります。 Azure DevOps のプラットフォームとバージョンを検索します。
この記事では、Azure DevOps の機能と wiki Markdown で Markdown を使用するための基本的な構文ガイダンスについて説明します。 一般的な Markdown 規則 および GitHub フレーバーの拡張機能の両方を使用できます。
Markdown を使用して、書式設定、テーブル、画像などをプロジェクト ページ、README ファイル、ダッシュボード、プル要求、 wiki などを追加します。
すべての Markdown 構文が Azure DevOps のすべての機能でサポートされているわけではありません。 次の表は、この記事の各基本的な構文セクションへのリンクと、それをサポートする機能を示しています。
| Markdown の種類 | サポートされている機能 |
|---|---|
| ヘッダー | 完了 (ボード)、マークダウン ウィジェット、pull request、README、wiki の定義 |
| 段落と改行 | 完了 (ボード)、マークダウン ウィジェット、pull request、README ファイル、wiki の定義 |
| ブロッククォート | Done (board)、 Markdown widget、 pull request、 README ファイル、 wiki の定義 |
| 水平ルール | Done (board)、 Markdown widget、 pull request、 README ファイル、 wiki の定義 |
| 強調 | Done (board)、 Markdown widget、 pull request、 README ファイル、 wiki の定義 |
| コードの強調表示 | pull request、 README ファイル、 wiki |
| 変更の提案 | pull request |
| テーブル | Markdown ウィジェット、 pull request、 README ファイル、 wiki |
| リスト | Done (board)、 Markdown widget、 pull request、 README ファイル、 wiki の定義 |
| リンク | Done (board)、 Markdown widget、 pull request、 README ファイル、 wiki の定義 |
| Images | Markdown ウィジェット、 pull request、 README ファイル、 wiki |
| チェックリストまたはタスク リスト | pull request, wiki |
| 絵文字 | pull request, wiki |
| Markdown 構文を無視またはエスケープする | Done (board)、 Markdown widget、 pull request、 README ファイル、 wiki の定義 |
| 添付ファイル | pull request, wiki |
| 数学表記と文字 | pull request, wiki |
詳細については、「 完了 (ボード)、 Markdown ウィジェット、 pull request、 README ファイル、および wiki を参照してください。
ヘッダー
ヘッダーを使用してコンテンツを構造化します。 ヘッダーは長いコンテンツをセグメント化し、読みやすくします。
見出しを設定するには、ハッシュ文字 #で行を開始します。 ####など、より多くのハッシュ文字を含む行を開始して、小見出しで解説を整理します。 最大 6 レベルの見出しを使用できます。
例:
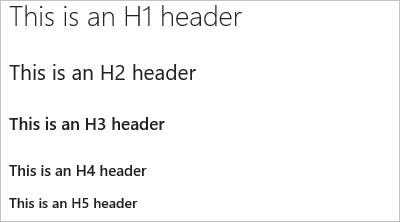
# This is a H1 header
## This is a H2 header
### This is a H3 header
#### This is a H4 header
##### This is a H5 header
結果:

段落と改行
サポート対象: 完了の定義 |Markdown ウィジェット |Pull Requests |README ファイル |Wiki
段落または改行に分割して、テキストを読みやすくします。
Pull Request
pull request コメントで、 Enter を選択して改行を挿入し、新しい行にテキストを開始します。
例 - pull request コメント:
Add lines between your text with the **Enter** key. Your text gets better spaced and makes it easier to read.
結果:
Enter キーを使用してテキスト間に行を追加します。
テキストの間隔が広くなり、読みやすくなります。
Markdown ファイルまたはウィジェット
Markdown ファイルまたはウィジェットで、改行の前に 2 つのスペースを入力し、 Enter を選択して新しい段落を開始します。
例 - Markdown ファイルまたはウィジェット:
Add two spaces before the end of the line, and then select **Enter**.(space, space, Enter) A space gets added in between paragraphs.
結果:
行の末尾の前に 2 つのスペースを追加し、Enter キーを押します。
段落間にスペースが追加されます。
ブロック引用
前のコメントまたはテキストを引用符で囲み、コメントまたはテキストのコンテキストを設定します。 テキストの 1 行をテキストの前に > 引用符で囲みます。 引用符で囲まれたテキストを入れ子にするには、多数の > 文字を使用します。 複数行にわたって同じレベルの > を使用して、テキスト行のブロックを引用符で囲みます。
例:
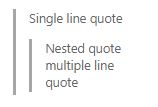
> Single line quote >> Nested quote >> multiple line >> quote
結果:

水平ルール
水平ルールを追加するには、一連の破線 ---線を追加します。 ---を含む行の上の行は空白にする必要があります。
例:
above ---- below
結果:
上
選択します
強調 (太字、斜体、取り消し線)
サポート対象: 完了の定義 |Markdown ウィジェット |Pull Requests |README ファイル |Wiki
文字に太字、斜体や取り消し線を適用することで、テキストを強調できます。
- 斜体を適用するには: テキストをアスタリスク
*またはアンダースコア_で囲みます - 太字を適用するには、テキストを 2 つのアスタリスク
**で囲みます。 - 取り消し線を適用するには、テキストを 2 個のチルダ文字
~~で囲みます。
これらの要素を組み合わせて、テキストに強調を適用します。
Note
下線付きテキストをサポートする Markdown 構文はありません。 Wiki ページ内では、HTML <u> タグを使用して下線付きのテキストを生成できます。 たとえば、<u>underlined text</u>下線付きテキストが生成されます。
例:
Use _emphasis_ in comments to express **strong** opinions and point out ~~corrections~~ **_Bold, italicized text_** **~~Bold, strike-through text~~**
結果 :
コメントに 強調 を使用することで、意見の 強さ を表現し、修正 を指摘します
太字、斜体のテキストBold、取り消し線付きテキスト
コードの強調表示
コード強調表示ブロックを使用して、推奨されるコード セグメントを強調表示します。
コードのスパンを示すには、ブロックの先頭と末尾の両方の新しい行に 3 つのバッククォート (```) でラップします。 コードをインラインで示すには、1 つのバッククォート (`) でラップします。
Markdown ウィジェット内で入力されたコードの強調表示により、コードが事前書式設定されたプレーンテキストとしてレンダリングされます。
例:
``` sudo npm install vsoagent-installer -g ```
結果:
sudo npm install vsoagent-installer -g
例:
```To install the Microsoft Cross Platform Build & Release Agent, run the following: `$ sudo npm install vsoagent-installer -g`.```
結果:
To install the Microsoft Cross Platform Build & Release Agent, run the following command: `$ sudo npm install vsoagent-installer -g`.
Markdown ファイル内では、行の先頭にスペースが 4 つあるテキストが自動的にコード ブロックに変換されます。
コード ブロックの言語識別子を設定して、 highlightjs でサポートされている言語の構文の強調表示を有効にします。
``` language code ```
その他の例:
``` js const count = records.length; ```
const count = records.length;
``` csharp
Console.WriteLine("Hello, World!");
```
Console.WriteLine("Hello, World!");
変更の提案
pull request では、コメントを使用して、ファイル内の 1 行以上の置換テキストを提案できます。 ユーザーは、 [変更]を選択することで、推奨される変更を簡単に適用できます。 このアクションにより、変更がプル要求にコミットされます。
Markdown ウィジェット内で入力されたコードの強調表示では、'-' と '+' のプレフィックスが付いた行を含む差分形式でコードがレンダリングされます。
例:
```suggestion for i in range(A, B+100, C): ```

詳細については、「 コメントの変更の一部を指定する」を参照してください。
Tables
構造化されたデータをテーブルで整理します。 テーブルは、関数パラメーター、オブジェクト メソッド、および説明マッピングへの明確な名前を持つその他のデータを記述する場合に特に便利です。
- 各テーブル行を独自の行に配置します。
- パイプ文字
|を使用して、表のセルを区切ります。 - テーブル内でパイプ文字を使用するには、円記号
\|でエスケープする必要があります。 - テーブルの最初の 2 行は、列ヘッダーとテーブル内の要素の配置を設定します。
- 列の配置 (左、中央、右) を指定するには、テーブルのヘッダーと本文を分割するときにコロン (
:) を使用します。 - 新しい行を開始するには、HTML 区切りタグ (
<br/>) を使用します (Wiki 内では動作しますが、他の場所では機能しません)。 - 各行は必ず復帰 (CR) または改行 (LF) で終えてください。
- 作業項目の前後に空白スペースを入力するか、テーブル セル内に記載されている pull request (PR) を入力する必要があります。
例:
| Heading 1 | Heading 2 | Heading 3 |
|-----------|:-----------:|-----------:|
| Cell A1 | Cell A2 | Cell A3 |
| Cell B1 | Cell B2 | Cell B3<br/>second line of text |
結果 :
| 見出し 1 | 見出し 2 | 見出し 3 |
|---|---|---|
| セル A1 | セル A2 | セル A3 |
| セル B1 | セル B2 | セル B3 テキストの 2 行目 |
リスト
リストを使用して関連アイテムを整理します。 番号付きの順序付きリストを追加したり、箇条書きだけを使用して順序付けされていないリストを追加したりできます。 順序化されたリストは、リスト項目ごとに数字とピリオドで開始します。 順序なしリストは、- で開始します。
各リスト項目は新たな行で開始します。 Markdown ファイルまたはウィジェットで、改行の前に 2 つのスペースを入力して新しい段落を開始するか、2 つの改行を連続して入力して新しい段落を開始します。
順序化されたリスト、または番号付きリスト
用例:
1. First item.
1. Second item.
1. Third item.
結果 :
- 最初の項目。
- 2番目の項目。
- 3番目の項目。
箇条書き
例:
- Item 1
- Item 2
- Item 3
結果 :
- 項目 1
- 項目 2
- 項目 3
入れ子になったリスト
用例:
1. First item.
- Item 1
- Item 2
- Item 3
1. Second item.
- Nested item 1
- Further nested item 1
- Further nested item 2
- Further nested item 3
- Nested item 2
- Nested item 3
結果 :
- 最初の項目。
- 項目 1
- 項目 2
- 項目 3
- 2番目の項目。
- 入れ子になった項目 1
- さらに入れ子になった項目 1
- さらに入れ子になった項目 2
- さらに入れ子になった項目 3
- 入れ子の項目 2
- 入れ子の項目 3
- 入れ子になった項目 1
リンク
pull request コメントと wiki では、HTTP URL と HTTPS URL はリンクとして自動的に書式設定されます。 作業項目にリンクするには、 # キーと作業項目 ID を入力し、一覧から作業項目を選択します。
作業項目の自動提案を回避するには、 # に円記号 (\) を付けます。 このアクションは、色の 16 進コードに # を使用する場合に便利です。
Markdown ファイルとウィジェットでは、標準の Markdown リンク構文を使用して URL のテキスト ハイパーリンクを設定できます。
[Link Text](Link URL)
同じ Git または Team Foundation バージョン管理 (TFVC) リポジトリ内の別の Markdown ページにリンクする場合、リンク ターゲットには、リポジトリ内の相対パスまたは絶対パスを指定できます。
ウェルカム ページでサポートされているリンク:
- 相対パス:
[text to display](target.md) - Git の絶対パス:
[text to display](/folder/target.md) - TFVC の絶対パス:
[text to display]($/project/folder/target.md) - URL:
[text to display](http://address.com)
Markdown ウィジェットのサポートされているリンク:
- URL:
[text to display](http://address.com)
Wiki でサポートされているリンク:
- Wiki ページの絶対パス:
[text to display](/parent-page/child-page) - URL:
[text to display](http://address.com)
Note
file://を使用するファイル共有上のドキュメントへのリンクは、セキュリティ上サポートされていません。- ウェルカム ページまたは Markdown ウィジェットから相対リンクを指定する方法については、「 Source コントロールの相対リンク」を参照してください。
例:
[C# language reference](/dotnet/csharp/language-reference/)
結果:
ソース管理の相対リンク
ソース管理ファイルへのリンクは、ウェルカム ページと Markdown ウィジェットのどちらを指定するかによって解釈が異なります。 システムは、相対リンクを次のように解釈します。
- ウェルカム ページ: ウェルカム ページが存在するソース管理リポジトリのルートを基準にして
- Markdown ウィジェット: チーム プロジェクト コレクションの URL ベースに対する相対値
次に例を示します。
| ウェルカム ページ | 同等のマークダウン ウィジェット |
|---|---|
| /BuildTemplates/AzureContinuousDeploy.11.xaml | /DefaultCollection/Fabrikam Fiber/_versionControl#path=$/Tfvc Welcome/BuildTemplates/AzureContinuousDeploy.11.xaml |
| ./page-2.md | /DefaultCollection/Fabrikam Fiber/_versionControl#path=$/Tfvc Welcome/page-2.md |
アンカー リンク
Markdown ファイル内では、HTML としてレンダリングされると、アンカー ID がすべての見出しに割り当てられます。 アンカー リンクでは、特殊文字もサポートされます。 ID は見出しテキストであり、スペースはダッシュ (-) と小文字で置き換えられます。 アンカー リンクには、次の規則が適用されます。
- ファイル名内の句読点と先頭の空白は無視されます
- 大文字を小文字に変換する
- 文字間のスペースをダッシュに変換する (-)
例:
###Link to a heading in the page
結果:
セクションへのアンカー リンクの構文。...
[Link to a heading in the page](#link-to-a-heading-in-the-page)
ID はすべて小文字で、リンクでは大文字と小文字が区別されるため、見出しで大文字を使用している場合でも、必ず小文字を使用してください。
別の Markdown ファイル内で見出しを参照することもできます。
[text to display](./target.md#heading-id)
Wiki では、別のページで見出しを参照することもできます。
[text to display](/page-name#section-name)
画像
問題を強調したり、関心を引いたりするために、pull request の次の側面に画像やアニメーション GIF を追加できます。
- Comments
- Markdown ファイル
- Wiki ページ
イメージを追加するには、次の構文を使用します。

例:

結果:
イメージ ファイルへのパスには、リンク内の別の Markdown ファイルへのパスと同様に、Git または TFVC の相対パスまたは絶対パスを指定できます。
- 相対パス:
 - Git の絶対パス:
 - TFVC の絶対パス:
 - 画像のサイズを変更する:
IMAGE_URL =WIDTHxHEIGHTNote
必ず等号の前にスペースを入れます。
- 例:
 - HEIGHT 値を除外することで、WIDTH のみを指定することもできます。
IMAGE_URL =WIDTHx
- 例:
チェックリストまたはタスク リスト
軽量タスク リストは、PR の説明または Wiki ページの pull request 作成者またはレビュー担当者として、To Do の進行状況を追跡するための優れた方法です。 Markdown ツール バーを選択して開始するか、選択したテキストに書式を適用します。
チェックリストをサポートするには、 [ ] または [x] を使用します。 チェックリストの前に、 -<space> または 1.<space> (数字) を付けます。
例 - 強調表示されたリストにタスク リスト Markdown を適用する

チェック ボックスをオンにして項目を完了としてマークするには、マークダウンを手動で編集し、タスク リストを追加した後で構文を変更する必要があります。

例 - リストをタスク リストとして書式設定する
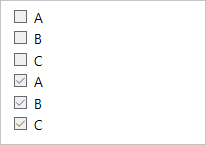
- [ ] A - [ ] B - [ ] C - [x] A - [x] B - [x] C
結果:

Note
テーブル セル内のチェックリストはサポートされていません。
Emoji
pull request コメントと Wiki ページでは、絵文字を使用して文字を追加し、要求内のコメントに反応できます。 テキストに一致する絵文字を取得するには、 : 文字で囲まれた気分を入力します。 最も絵文字をサポートしています。
例:
:smile: :angry:
結果:

絵文字をエスケープするには、'文字を使用してそれらを囲みます。
例:
`:smile:` `:)` `:angry:`
結果:
:smile: :) :angry:
特定の文字またはリテラル文字を入力する Markdown 構文を無視またはエスケープする
構文
例/メモ
次のいずれかの文字を挿入するには、プレフィックスに \(円記号) を付けます。
\バックスラッシュ
`、backtick
_アンダースコア
{}、中かっこ
[]、角かっこ
()かっこ
#、ハッシュ マーク
+、プラス記号 -、負符号 (ハイフン) .、ピリオド
!、感嘆符 *、アスタリスク
特殊文字の挿入の例を次に示します。
取得する \\ を入力します\
取得する \_ を入力します _
取得する \# を入力します#
取得する \( を入力します (取得する \. を入力します。
取得する \! を入力してください!
取得する \* を入力 *
Attachments
pull request コメントと Wiki ページでは、ファイルを添付してポイントを説明したり、提案の背後にあるより詳細な理由を示したりできます。 ファイルを添付するには、コメント フィールドまたは Wiki ページ編集エクスペリエンスにドラッグ アンド ドロップします。 コメント ボックスの右上または Wiki ページの書式設定ウィンドウからクリップを選択することもできます。

クリップボードに画像がある場合は、コメント ボックスまたは Wiki ページに貼り付け、コメントまたは Wiki ページに直接レンダリングできます。
イメージ以外のファイルを添付すると、コメント内のファイルへのリンクが作成されます。 リンクに表示されるテキストを変更するには、角かっこの間の説明テキストを更新します。 添付された画像ファイルは、コメントまたは Wiki ページに直接レンダリングされます。 コメントまたは Wiki ページを添付ファイルで保存または更新します。 その後、添付されたイメージを表示し、リンクを選択して添付ファイルをダウンロードできます。
添付ファイルでは、次のファイル形式がサポートされます。
| Type | ファイル形式 |
|---|---|
| コード | CS (.cs)、拡張マークアップ言語 (.xml)、JavaScript Object Notation (.json)、ハイパーテキスト マークアップ言語 (.html、.htm)、レイヤー (.lyr)、Windows PowerShell スクリプト (.ps1)、Roshal Archive (.rar)、リモート デスクトップ接続 (.rdp)、構造化照会言語 (.sql) - Note: コード添付ファイルは PR コメントでは許可されません |
| 圧縮されたファイル | ZIP (.zip) と GZIP (.gz) |
| ドキュメント | Markdown (.md)、Microsoft Office Message (.msg)、Microsoft Project (.mpp)、Word (.doc と.docx)、Excel (.xls、.xlsx、.csv)、Powerpoint (.pptと.pptx)、テキスト ファイル (.txt)、PDF (.pdf) |
| 画像 | PNG (.png)、GIF (.gif)、JPEG (.jpegと.jpgの両方)、アイコン (.ico) |
| Visio | VSD (.vsd と.vsdx) |
| ビデオ | MOV (.mov)、MP4 (.mp4) |
Note
Microsoft Office メッセージ (.msg) ファイルなど、pull request 内ですべてのファイル形式がサポートされているわけではありません。
数学表記と文字
Wiki ページと pull request でインライン表記とブロック KaTeX 表記の両方をサポートしています。 サポートされている次の要素を参照してください。
- シンボル
- ギリシャ文字
- 数学演算子
- パワーとインデックス
- 分数と二項
- その他の KaTeX でサポートされる要素
次の例に示すように、数学表記を含めるには、インラインの $ 記号とブロックの $$ で数学的表記を囲みます。
例: ギリシャ文字
$
\alpha, \beta, \gamma, \delta, \epsilon, \zeta, \eta, \theta, \kappa, \lambda, \mu, \nu, \omicron, \pi, \rho, \sigma, \tau, \upsilon, \phi, ...
$
$\Gamma, \Delta, \Theta, \Lambda, \Xi, \Pi, \Sigma, \Upsilon, \Phi, \Psi, \Omega$
結果:

例: 代数表記
Area of a circle is $\pi r^2$
And, the area of a triangle is:
$$
A_{triangle}=\frac{1}{2}({b}\cdot{h})
$$
結果:

例: 合計と整数
$$
\sum_{i=1}^{10} t_i
$$
$$
\int_0^\infty \mathrm{e}^{-x}\,\mathrm{d}x
$$
結果:

Wiki で Markdown を使用する
次のガイダンスは、Azure DevOps Wiki で使用するための Markdown 構文を示しています。
人魚図を Wiki ページに追加する
マーメイドを使用すると、テキストとコードを使用して図や視覚化を作成できます。
Note
- Azure DevOps では、図の種類に対して次のリンクされたコンテンツのすべての構文が機能するわけではありません。 たとえば、ほとんどの HTML タグ、Font Awesome、syntax (
graphを代わりに使用)、flowchartLongArrow---->はサポートしていません。 - Internet Explorer ブラウザーでは、マーメイドはサポートされていません。
- "サポートされていない図の種類" が発生した場合は、通常の展開スキームにより、組織内で機能をまだ使用できない可能性があります。
Wiki では、次の種類の人魚図がサポートされています。
詳細については、Developer Communityの「マーメイドのリリース ノートとアクティブな要求」を参照してください。
マーメイド図を Wiki ページに追加するには、次の構文を使用します。
::: mermaid
<mermaid diagram syntax>
:::
シーケンス図の例
シーケンス図は、プロセスが相互にどのように動作し、どの順序で動作するかを示す相互作用図です。
::: mermaid
sequenceDiagram
Christie->>Josh: Hello Josh, how are you?
Josh-->>Christie: Great!
Christie->>Josh: See you later!
:::

ガント チャートの例
ガント チャートは、スケジュールされた各タスクを、左から右に伸びる 1 つの連続バーとして記録します。 x軸は時間を表し、yはさまざまなタスクと完了する順序を記録します。
タスクに固有の日付、日、または日付のコレクションを除外すると、ガント チャートは、タスク内にギャップを作成するのではなく、右側に等しい日数を延長することで、これらの変更に対応します。
::: mermaid
gantt
title A Gantt chart
dateFormat YYYY-MM-DD
excludes 2022-03-16,2022-03-18,2022-03-19
section Section
A task :a1, 2022-03-07, 7d
Another task :after a1 , 5d
:::

フローチャートの例
フローチャートは、ノード、幾何学的図形とエッジ、矢印または線で構成されます。
次の例は、 ではなく flowchartを使用するフローチャートをgraph示しています。
Note
または 構文、および flowchart との間のsubgraphリンクはサポート---->されていません。
:::mermaid
graph LR;
A[Hard edge] -->|Link text| B(Round edge) --> C{Decision}
C -->|One| D[Result one]
C -->|Two| E[Result two]
:::

クラス図の例
クラス図は、オブジェクト指向モデリングの主要な部分です。 この図では、オブジェクト、その属性、メソッド、およびそれらの間の継承について説明します。
:::mermaid
classDiagram
Creature <|-- Superman
Creature <|-- Vampire
Creature <|-- Diavolo
Creature: +int size
Creature: +int weight
Creature: +isBenign()
Creature: +power()
class Superman{
+String currentName
+fly()
+heal()
}
class Vampire{
-int age
-canBite()
}
class Diavolo{
+bool is_serving
+heat()
}
:::

状態図の例
状態図は、システムの状態がどのように変化するかを説明するために使用されます。
:::mermaid
stateDiagram-v2
[*] --> Active
state Active {
[*] --> NumLockOff
NumLockOff --> NumLockOn : EvNumLockPressed
NumLockOn --> NumLockOff : EvNumLockPressed
--
[*] --> CapsLockOff
CapsLockOff --> CapsLockOn : EvCapsLockPressed
CapsLockOn --> CapsLockOff : EvCapsLockPressed
--
[*] --> ScrollLockOff
ScrollLockOff --> ScrollLockOn : EvScrollLockPressed
ScrollLockOn --> ScrollLockOff : EvScrollLockPressed
}
:::
ユーザー体験の例
ユーザー体験図では、特定の上位レベルのアクションまたはタスクを完了するために必要な手順について説明します。
:::mermaid
journey
title Home office day
section Go to work
Wake up: 1: Me, Dog
Take shower: 2: Me
Go downstairs: 3: Me, Dog
Make coffee: 4: Me
Have a breakfast: 5: Me, Dog
Go upstairs: 3: Me, Dog
Do work: 1: Me, Dog
section Go home
Go downstairs: 3: Me, Dog
Sit down: 5: Me
:::

円グラフの例
円グラフ図は、円グラフのパーセンテージを視覚化するために使用されます。
:::mermaid
pie title Fishermans in countries
"Norway" : 684
"Sweeden" : 234
"Switzerland" : 10
:::
要件図の例
要件図は、要件とその接続を視覚化します。
:::mermaid
requirementDiagram
requirement development_req {
id: 1
text: requirements spec.
risk: medium
verifymethod: test
}
element test_suite {
type: manual test
}
test_suite - verifies -> development_req
:::
Wiki ページの目次 (TOC) を作成する
目次を作成するには、[[_TOC_]]を追加します。 TOC は、タグが追加され、ページに少なくとも 1 つの見出しがある場合に生成されます。

[[_TOC_]] は、目次をレンダリングするためにページ内の任意の場所に配置できます。 TOC ではマークダウン見出しのみが考慮されます (HTML 見出しタグは考慮されません)。
すべての HTML タグと Markdown タグは、TOC ブロック内に追加中に見出しから削除されます。 見出しに太字と斜体を追加すると TOC がどのようにレンダリングされるかの次の例を参照してください。

TOC の書式設定では一貫性が維持されます。
Note
タグ [[_TOC_]] では大文字と小文字が区別されます。 たとえば、[[_toc_]]は TOC をレンダリングできません。 また、[[_TOC_]] の最初のインスタンスのみがレンダリングされ、残りのインスタンスは無視されます。
サブページ テーブルを追加する
Wiki ページにサブページ (TOSP) のコンテンツのテーブルを追加します。 このテーブルには、サブページのテーブルが表示されているページの下にあるすべてのサブページへのリンクがあります。
サブページのテーブルを追加するには、特別なタグ [[_TOSP_]] を手動で挿入するか、[ その他のオプション ] メニューからを選択します。 サブページのテーブルを作成するには、最初 [[_TOSP_]] のタグのみが使用されます。

折りたたみ可能なセクションを追加する
Wiki ページに折りたたみ可能なセクションを追加するには、次の構文を使用します。
# A collapsible section with markdown
<details>
<summary>Click to expand!</summary>
## Heading
1. A numbered
2. list
* With some
* Sub bullets
</details>

次の領域に空の行を追加してください。
- 終了
</summary>タグの後、それ以外の場合、マークダウン/コード ブロックが正しく表示されない - 折りたたみ可能なセクションが複数ある場合は、終了
</details>タグの後
Wiki ページにビデオを埋め込む
YouTube と Microsoft Streams のビデオを Wiki ページに埋め込むには、次の構文を使用します。
::: video
<iframe width="640" height="360" src="https://www.youtube.com/embed/OtqFyBA6Dbk" allowfullscreen style="border:none"><iframe>
:::
iframe は、YouTube または Microsoft Streams ビデオの埋め込み iframe ブロックに対応します。
ページの中断を防ぐには、末尾の ":::" が必要です。
Azure Boardsクエリ結果を Wiki に埋め込む
クエリ結果Azure Boards表として Wiki ページに埋め込むには、次の構文を使用します。
::: query-table <queryid>
:::
次に例を示します。
::: query-table 6ff7777e-8ca5-4f04-a7f6-9e63737dddf7 :::
ツール バーとクエリ セレクターを使用して、クエリ結果を Wiki ページに埋め込むこともできます。
![]()
クエリの GUID を提供するクエリ URL をコピーする方法の詳細については、「クエリ アイテムのEmailまたはクエリ URL の共有」を参照してください。
@mention ユーザーとグループ
Wiki のユーザーまたはグループに対して @mention 、Wiki エディターの "@" でキーを押します。 これにより @mention 、autosuggest が開き、そこからユーザーまたはグループにメンションを付けて、電子メールで通知を受け取ることができます。

編集ツールバーから @mention を選択することもできます。
![編集ツール バーの [メンション] のスクリーンショット。](media/mention-toolbar.png?view=azure-devops-2020)
コードでページを直接編集する場合は、次のパターンを使用 @<{identity-guid}>。
Wiki ページのページ アクセスを表示する
すべてのページに過去 30 日間のページ アクセスの集計数が自動的に表示されます。 特定のユーザーが 15 分間隔でページ ビューとしてページ アクセスを定義します。
バッチ API pagesBatch を使用して、ページ分割された方法ですべてのページへの 1 日のアクセス数を確認します。 ただし、訪問数で並べ替えられません。 30 日を超えるデータの場合は、rest API を使用してすべてのページ アクセスを取得できます。 訪問数に基づいてこれらのページを並べ替えて、上位 100 件を取得します。 これらの訪問は、ダッシュボードまたはデータベースに保存できます。

Wiki ページから作業項目へのリンク
シャープ記号 (#) を入力し、作業項目 ID を入力します。
Wiki ページで HTML タグを使用する
Wiki ページでは、HTML タグを使用してリッチ コンテンツを作成することもできます。
ヒント
Html 内で Markdown を入れ子にすることはできますが、HTML 要素とマークダウンの間に空白行を含める必要があります。
<p>
[A Markdown link](https://microsoft.com)
</p>
Note
HTML としてのリッチ コンテンツの貼り付けは、Azure DevOps Server 2019.1 以降のバージョンでサポートされています。
例 - 埋め込みビデオ
<video src="path of the video file" width=400 controls>
</video>
<video src="https://sec.ch9.ms/ch9/7247/7c8ddc1a-348b-4ba9-ab61-51fded6e7247/vstswiki_high.mp4" width=400 controls>
</video>
例 - リッチ テキスト形式
<p>This text needs to <del>strikethrough</del> <ins>since it is redundant</ins>!</p>
<p><tt>This text is teletype text.</tt></p>
<font color="blue">Colored text</font>
<center>This text is center-aligned.</center>
<p>This text contains <sup>superscript</sup> text.</p>
<p>This text contains <sub>subscript</sub> text.</p>
<p>The project status is <span style="color:green;font-weight:bold">GREEN</span> even though the bug count / developer may be in <span style="color:red;font-weight:bold">red.</span> - Capability of span
<p><small>Disclaimer: Wiki also supports showing small text</small></p>
<p><big>Bigger text</big></p>
結果:




