Azure DevOps 用の Analytics ウィジェットを作成する
Azure DevOps Services | Azure DevOps Server 2022 - Azure DevOps Server 2019
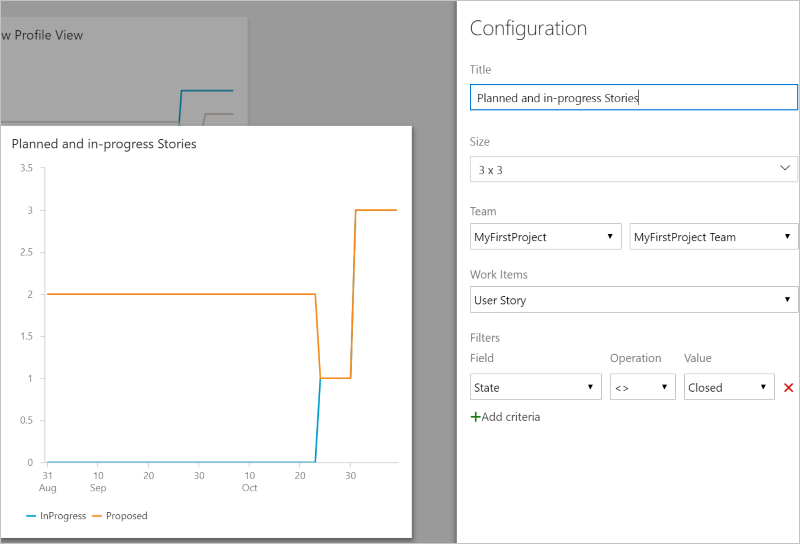
独自の Analytics ウィジェットを構築して、Azure DevOps の ダッシュボード に表示できます。 github のウィジェットの例では、次の例を示します。
- 作業項目の状態に関連付けられている傾向線をレンダリングする方法
- データセットに対してクエリを実行する方法(ユーザーがウィジェット構成ビューを使用して構成する必要がある場合)
- ウィジェットをビルドして Azure DevOps マーケットプレースに発行する方法
この情報を使用すると、独自の Analytics ウィジェットを作成できます。

注意
Analytics サービスは、すべてのAzure DevOps Servicesの運用環境で自動的に有効になり、サポートされます。
Power BI の統合 と、Analytics Service の OData フィード へのアクセスが一般公開されています。 使用してフィードバックを送信することをお勧めします。
使用可能なデータはバージョンに依存します。 サポートされている最新バージョンは であり v2.0、最新のプレビュー バージョンは です v4.0-preview。 詳細については、「 OData API のバージョン管理」を参照してください。
注意
Analytics サービスは、Azure DevOps Server 2020 以降のバージョンのすべての新しいプロジェクト コレクションに対して、運用環境で自動的にインストールされ、サポートされます。 Power BI の統合 と、Analytics Service の OData フィード へのアクセスが一般公開されています。 使用してフィードバックを送信することをお勧めします。 2019 Azure DevOps Serverからアップグレードした場合は、アップグレード中に Analytics サービスをインストールできます。
使用可能なデータはバージョンに依存します。 サポートされている最新バージョンは であり v2.0、最新のプレビュー バージョンは です v4.0-preview。 詳細については、「 OData API のバージョン管理」を参照してください。
注意
Analytics サービスは、Azure DevOps Server 2019 のプレビュー段階です。 プロジェクト コレクションに対 して有効またはインストール できます。 Power BI 統合 と Analytics サービスの OData フィード へのアクセスはプレビュー段階です。 使用してフィードバックを送信することをお勧めします。
使用可能なデータはバージョンに依存します。 サポートされている最新バージョンは であり v2.0、最新のプレビュー バージョンは です v4.0-preview。 詳細については、「 OData API のバージョン管理」を参照してください。
前提条件
この例では、ダッシュボード、グラフ作成、分析の各トピックの基本をカバーする、既製のウィジェットを提供します。 次のドキュメントでは、この例で示されている詳細について詳しく説明します。
- Azure DevOps ウィジェット拡張機能を作成し、ウィジェット拡張機能のサンプルを参照する
- Azure DevOps グラフ コントロールのレンダリング、グラフ の追加に関するページを参照してください
- Analytics から OData のクエリ を実行する
構成ビューを指定する
- ビューの構成に使用される UI コントロールに必要な単純な分析クエリを実行します。
- 構成 UI の状態を管理し、ユーザー アクションに基づく更新プログラムと、Analytics クエリからの新しいデータを使用して管理します。
- Typescript とReactを使用して構成 UI をレンダリングします。
ウィジェット内のデータをレンダリングする
- ユーザーが構成したクエリを POST 要求として実行する
- 分析からのデータを解釈して グラフをレンダリングする
次の手順
サンプルの過剰な複雑さを回避するために、運用ウィジェットに含める必要がある特定のテクノロジとプラクティスを省略しました。 github の ui-fabric-react サンプルでは、これらの詳細を実行するビルド プロセスが強調されています。
- JavaScript のバンドルとコンテンツの縮小 - サンプル内の小さく緩いスクリプト ファイルのセットは、1 つのファイルに結合して縮小すると、より迅速に読み込むことができます。
- ファブリック UI コントロール - Fabric UI コントロールは、React用の豊富な構成 UI コンポーネントセットを提供します。