Azure Digital Twins 用 3D Scenes Studio (プレビュー)
Azure Digital Twins の 3D Scenes Studio (プレビュー) は、イマーシブな 3D 環境であり、エンド ユーザーが 3D アセットのビジュアル コンテキストを使用してオペレーショナル データを監視、診断、調査できます。 3D Scenes Studio を使用することで、組織は、3D の専門知識がなくても、Azure Digital Twins データを利用した視覚化によって既存の 3D モデルをエンリッチできます。 この視覚化は、Web ブラウザーから簡単に利用できます。
デジタル ツイン グラフとキュレーションされた 3D モデルを使用して、領域の専門家はスタジオのローコード ビルダーを活用して 3D 要素をデジタル ツインにマップし、ビジネス環境の 3D 視覚化のための UI インタラクティビティとビジネス ロジックを定義できます。 この 3D シーンは、ホストされている 3D Scenes Studio 内、または埋め込み可能な 3D ビューアー コンポーネントを活用するカスタム アプリケーション内で利用できます。
この記事では、3D Scenes Studio とその主な機能の概要について説明します。 各機能の使用方法に関する包括的な詳細な手順については、「3D Scenes Studio を使用する (プレビュー)」を参照してください。
Studio の概要
3D Scenes Studio での作業は、"シーン"の概念を基に構築されます。 シーンは 1 つのビジネス環境のビューであり、3D コンテンツ、カスタム ビジネス ロジック、Azure Digital Twins インスタンスへの参照で構成されます。 1 つのデジタル ツイン インスタンスに複数のシーンを設けることができます。
シーンは、3D Scenes Studio 内のビルダー内で構成します。 その後、完成したシーンは、スタジオの組み込みビュー エクスペリエンス、または埋め込みのカスタム Web アプリケーション内で表示できます。 組み込みビューアーを拡張することも、3D シーン ファイルと Azure Digital Twins グラフにアクセスする独自のビューアーを作成することもできます。
環境とストレージ
Azure リソースの観点から見ると、"3D Scenes Studio 環境" は Azure Digital Twins インスタンスと Azureストレージ コンテナーの一意の組み合わせから形成されます。 これらの Azure リソースを個別に作成し、3D Scenes Studio をその両方に接続して一意の 3D Scenes Studio 環境を設定します。 その後に、この環境でシーンの構築を開始できます。
各 3D シーンは、ストレージ コンテナーに格納される、次の 2 つのファイルに依存しています。
- 3D ファイル (視覚化のシナリオ データとメッシュを含みます)。 このファイルを 3D Scenes Studio にインポートします。
- 構成ファイル (3D Scenes Studio 環境を作成するときに自動的に作成されます)。 このファイルには、3D コンテンツと Azure Digital Twins の間のマッピング定義と、すべてのユーザー定義ビジネス ロジックが含まれます。
注意
ストレージ コンテナーは Azure アカウントで管理するため、格納されているシーン ファイルを直接変更できます。 ただし、構成ファイルを手動で編集することはお勧めしません。これにより、ファイル内に、ビューアー エクスペリエンスで正しく処理されないおそれがある不整合が生じるリスクが発生します。
Azure Digital Twins インスタンスと Azure ストレージ コンテナーを使用して 3D Scenes Studio 環境を作成したら、これらのリソースのいずれかを別のインスタンスまたはコンテナーに切り替えて環境を変更できます。 これらのアクションの結果は次のようになります。
- 新しい Azure Digital Twins インスタンスに切り替えると、シーンの基になるデジタル ツイン データが切り替わります。 シーン内のデジタル ツインの参照が壊れる可能性があるため、これはお勧めしません。
- 新しいストレージ コンテナーに切り替えると、新しい構成ファイルに切り替わります。これにより、スタジオに表示されているシーンのセットが変わります。
シーンを他のユーザーと共有するには、環境内の Azure Digital Twins インスタンスおよびストレージ コンテナーの両方とそれらのリソースに関する URL 情報に対する "閲覧者" レベル以上のアクセス権が、その受信者に必要です。 環境を他のユーザーと共有する方法の詳細な説明については、「環境を共有する」を参照してください。
設定
3D Scenes Studio を使用するには、次のリソースが必要です。
Azure ストレージ アカウントと、ストレージ アカウント内のプライベート コンテナーを作成します。
3D シーンを表示するには、少なくともこれらのストレージ リソースへの "ストレージ BLOB データ閲覧者" アクセス権が必要です。 3D シーンを構築するには、"ストレージ BLOB データ共同作成者" または "ストレージ BLOB データ所有者" アクセス権が必要です。
必要なロールは、ストレージ アカウント レベルまたはコンテナー レベルで付与できます。 Azure ストレージのアクセス許可の詳細については、「Azure ロールを割り当てる」を参照してください。
3D Scenes Studio がストレージ コンテナーにアクセスできるように、ストレージ アカウントの Cross-Origin Resource Sharing (CORS) を構成する必要もあります。 完全な CORS 設定情報については、「3D Scenes Studio を使用する (プレビュー)」を参照してください。
これで、こちらの 3D Scenes Studio のリンクから 3D Scenes Studio にアクセスできます。
そこで、3D 環境をストレージ リソースにリンクし、最初のシーンを構成します。 これらのアクションを実行する方法の詳細な説明については、「3D Scenes Studio 環境を初期化する」および「シーンを作成、編集、表示する」を参照してください。
開発者
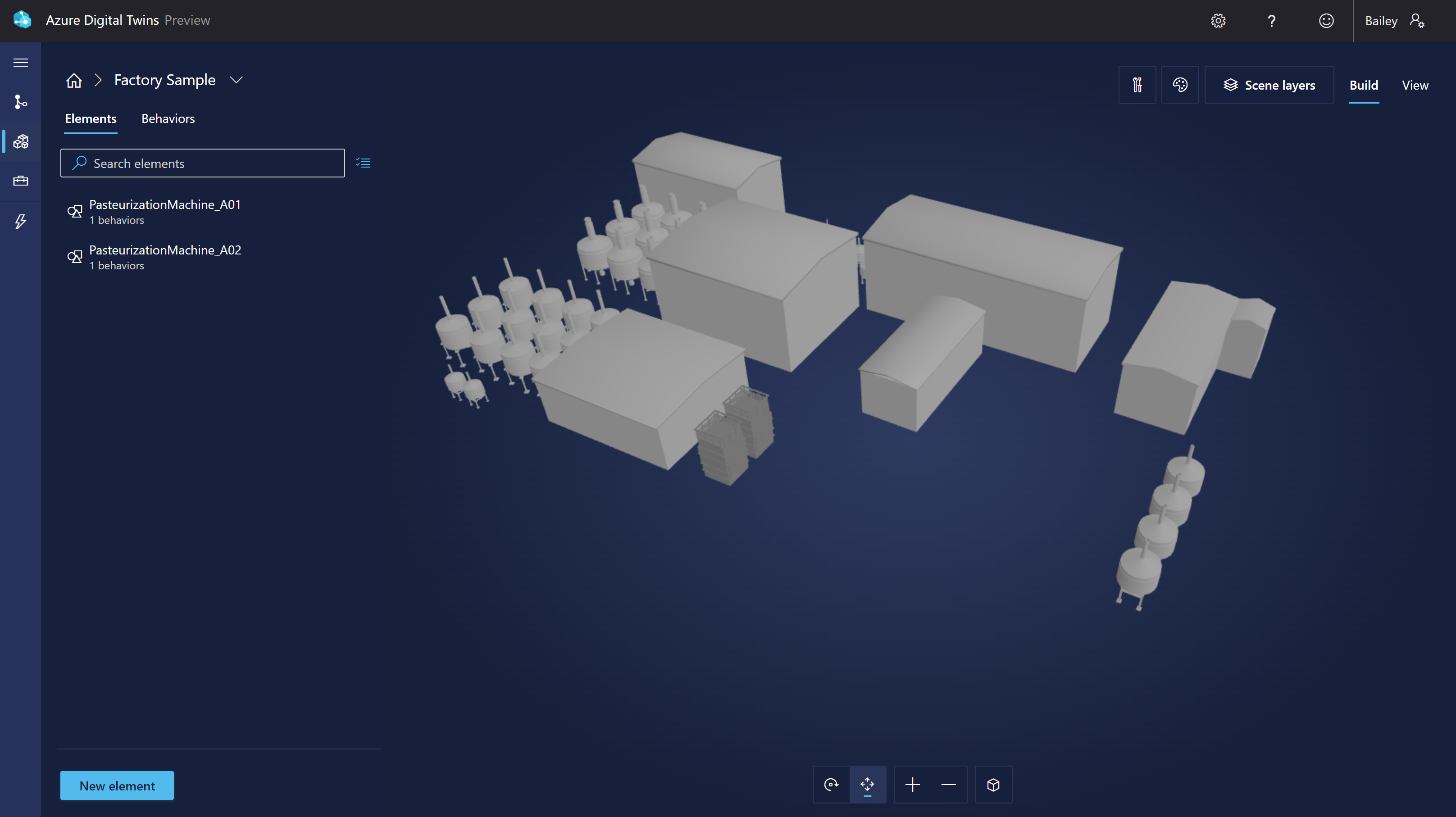
3D Scenes Studio の "ビルダー" は、シーンを構成するための主要なインターフェイスです。 これは、ローコードのビジュアル エクスペリエンスです。
ビルダーがどのようなものかを次に示します。
ビルダーでは、シーンの "要素" と "ビヘイビアー" を作成します。 以降のセクションでは、これらの強化機能についてさらに詳しく説明します。
要素
"要素" は、デジタル ツインにリンクされたユーザー定義の 3D メッシュであり、視覚化の各部分を関連するツイン データにマッピングします。
ビルダーで要素を作成するときは、次のコンポーネントを定義します。
- プライマリ ツイン: 各要素は、対応するプライマリ デジタル ツインに接続されます。 要素を Azure Digital Twins インスタンス内のツインに接続することで、要素が 3D 視覚化内でツインとそのデータを表すことができるようにします。
-
名前: 各要素には名前が必要です。 それをそのプライマリ ツインの
$dtIdと一致させるようにします。 - メッシュ: 3D モデルのどのコンポーネントがこの要素を表すかを識別します。
- ビヘイビアー: ビヘイビアーは、要素が視覚化でどのように表示されるかを記述します。 ここで、この要素にビヘイビアーを割り当てることができます。
- その他のツイン: 必要に応じて、要素のセカンダリ デジタル ツイン データ ソースを追加できます。 その他のツインを追加するのは、追加のツインがあって、そこに、ビヘイビアーで活用する、プライマリ ツイン以外のデータが含まれている場合のみです。 その他のツインを構成すると、その要素のビヘイビアーを定義するときに、そのツインのプロパティを使用できるようになります。
動作
"ビヘイビアー" は、デジタル ツイン データを使用してシーン内のビジュアルを駆動するビジネス ロジック ルールです。
要素のビヘイビアーを作成するときは、次のコンポーネントを定義します。
- 要素: ビヘイビアーは、視覚化内の各要素に適用されるビジュアルを記述します。 この動作が適用される要素を選択できます。
- ツイン: このビヘイビアーで使用できるデータを含むツインのセットを識別します。 これには、対象となる要素のプライマリ ツインと、その他のすべてのツインが含まれます。
- ビジュアル規則: ビジュアル規則は要素に適用されるデータ ドリブンのオーバーレイであり、要素の正常性または状態を示すために構成することができます。
- ウィジェット: ウィジェットは、ビヘイビアーが表すシナリオの診断と調査に役立つ追加データを提供する、データ ドリブンのビジュアルです。 ウィジェットを構成すると、特定の条件がアクティブになったときに適切なデータを確実に検出できるようになります。
シーンにレイヤーを作成して、ビヘイビアーを整理することもできます。 レイヤーはビヘイビアーでタグのような働きをするので、一緒に表示する必要があるビヘイビアーを定義し、さまざまなロールやタスク用にシーンのカスタム ビューを作成できます。
Viewer
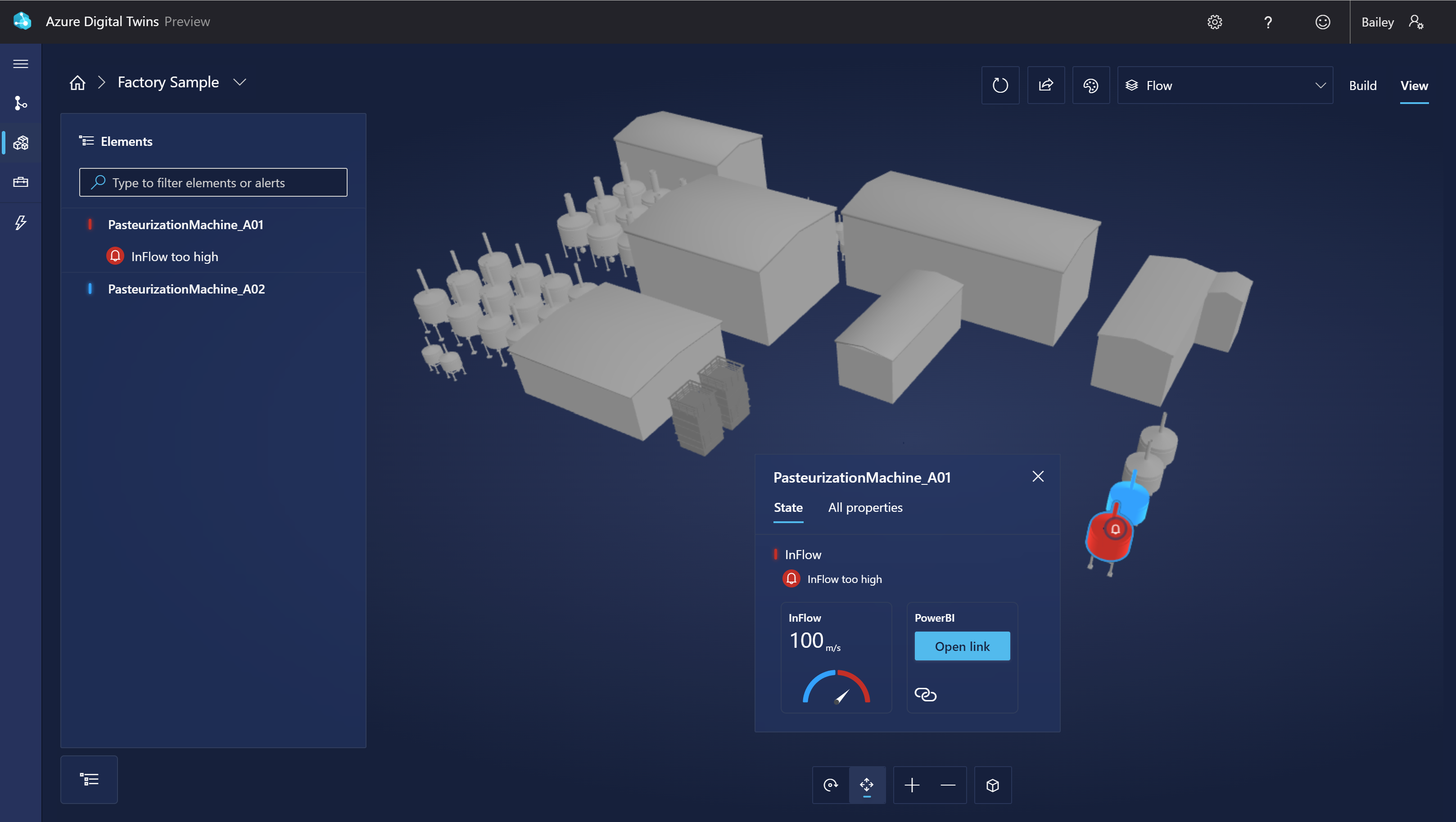
3D Scenes Studio には "ビューアー" も含まれています。エンド ユーザー (オペレーターなど) はこれを使用して 3D シーンを探索できます。
ビューアーがどのようなものかを次に示します。
[要素] の一覧を使用してシーン内のすべての要素とアクティブな条件を調べることも、視覚化内の要素を直接クリックしてその詳細を調べることもできます。
埋め込み可能なビューアー コンポーネント
3D Scenes Studio は、表示に関する追加のニーズに対応するために拡張できます。 ビューアー コンポーネントをカスタム アプリケーションに埋め込むことができ、サード パーティ製コンポーネントと組み合わせて使用できます。
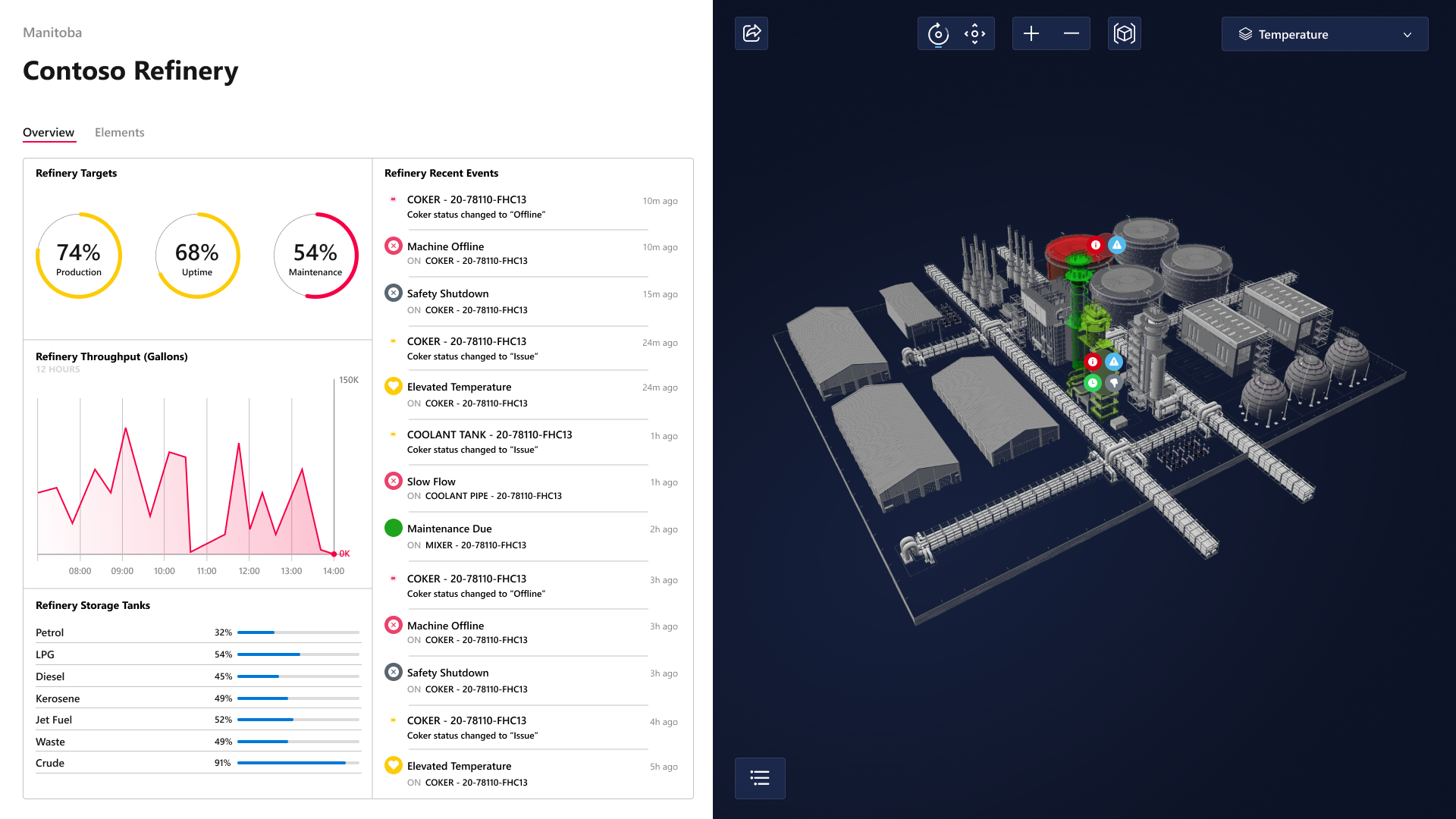
独立したアプリケーションでの埋め込みビューアーの例を次に示します。
3D 視覚化コンポーネント ライブラリは、GitHub の iot-cardboard-js リポジトリで入手できます。 これは、モノのインターネット (IoT) Web エクスペリエンスを作成するためのオープンソース React コンポーネント ライブラリです。
ライブラリを使用して 3D エクスペリエンスをカスタム アプリケーションに埋め込む方法については、リポジトリの Wiki の「3D シーンの埋め込み」を参照してください。 ライブラリ用の Create React App テンプレートをデプロイする CRA IoT Cardboard サンプルを使用して、埋め込みビューアーでカスタム アプリの構築を開始することもできます。
制限とパフォーマンス
3D Scenes Studio を使用する場合は、次の制限を超えないようにすることをお勧めします。 これらの推奨制限を超えると、パフォーマンスの低下や意図しないアプリケーションの動作が発生するおそれがあります。
| 機能 | 推奨上限数 |
|---|---|
| リンクされたツインの数 (要素に対するすべての一意のプライマリ ツインとセカンダリ ツインを含む) | 制限はありませんが、ツインの数が増えたときのパフォーマンスへの影響を考慮してください。 詳細については、以下の「更新レートとパフォーマンス」を参照してください。 |
| 3D ファイルのサイズ | 100 MB |
これらの制限が推奨される理由は、3D Scenes Studio では標準の Azure Digital Twins API を活用しているため、公開されている API レート制限の対象となることです。 シーンにリンクされているデジタル ツインの数が増えるにつれて、定期的なデータ更新でシーンにプルされるデータの量も増えます (更新レートの詳細については、このセクションの次の部分を参照してください)。 つまり、これらの追加の API 呼び出しが、課金メーターと操作のスループットに反映されます。
更新レートとパフォーマンス
3D シーン ビューアーの既定の更新レートは、ツインが 100 個未満の場合は 10 秒から開始します。 ツインの数が増えるにつれて、10 個のツインごとに約 1 秒の割合で増加します。
データをプルする頻度と結果として生じるパフォーマンスへの影響を制御するために、最小更新レートは手動で構成することもできます。 ビューアーの最小更新レートは、10 秒から 1 時間の間で任意に構成できます。 ビューアーは、設定した最小更新レートを下回ることはありません。 ただし、パフォーマンスを向上させるために、ツインの数が増えるにつれて、ビューアーによって実際の更新レートが引き上げられる場合があります。
ビューアーの最小更新レートを構成する方法については、「最小更新速度を構成する」を参照してください。
次の手順
3D Scenes Studio の使用開始に関する記事のサンプル シナリオで 3D Scenes Studio を試します。
または、3D Scenes Studio の使用に関する記事で、スタジオのすべての機能セットを使用する方法を確認します。