クイックスタート: Azure CLI を使用して Azure Front Door (クラシック) を作成する
重要
Azure Front Door (クラシック) は、2027 年 3 月 31 日に廃止されます。 サービスの中断を回避するには、2027 年 3 月までに Azure Front Door の Standard または Premium レベルに Azure Front Door (クラシック) プロファイルを移行することが重要です。 詳細については、Azure Front Door (クラシック) の廃止に関するページを参照してください。
重要
Azure Front Door (クラシック) は、2027 年 3 月 31 日に廃止されます。 サービスの中断を回避するには、2027 年 3 月までに Azure Front Door の Standard または Premium レベルに Azure Front Door (クラシック) プロファイルを移行することが重要です。 詳細については、Azure Front Door (クラシック) の廃止に関するページを参照してください。
Azure CLI を使用して Azure Front Door (クラシック) の使用を開始し、高可用性でハイパフォーマンスなグローバル Web アプリケーションを作成しましょう。
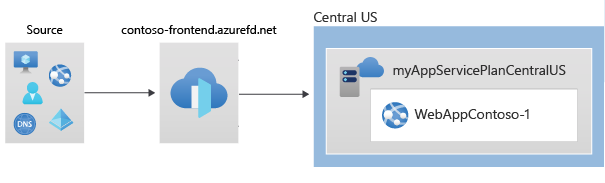
Azure Front Door により、バックエンド プール内の特定のリソースに Web トラフィックが送信されます。 フロントエンド ドメインを定義し、バックエンド プールにリソースを追加して、ルーティング規則を作成します。 この記事では、1 つのバックエンド プールに 1 つの Web アプリ リソースがある単純な構成と、"/*" に一致する既定のパスを使用する 1 つのルーティング規則を使用します。

前提条件
- アクティブなサブスクリプションが含まれる Azure アカウント。 無料でアカウントを作成できます。
- ローカルにインストールされた Azure CLI または Azure Cloud Shell
- Azure CLI にフロントドア拡張機能が追加されていることを確認してください
az extension add --name front-door
Azure Cloud Shell
Azure では、ブラウザーを介して使用できる対話型のシェル環境、Azure Cloud Shell がホストされています。 Cloud Shell で Bash または PowerShell を使用して、Azure サービスを操作できます。 ローカル環境に何もインストールしなくても、Cloud Shell にプレインストールされているコマンドを使用して、この記事のコードを実行できます。
Azure Cloud Shell を開始するには、以下のようにします。
| オプション | 例とリンク |
|---|---|
| コードまたはコマンド ブロックの右上隅にある [使ってみる] を選択します。 [使ってみる] を選択しても、コードまたはコマンドは Cloud Shell に自動的にはコピーされません。 | ![Azure Cloud Shell の [使ってみる] の例を示すスクリーンショット。](../reusable-content/cloud-shell/media/hdi-azure-cli-try-it.png) |
| https://shell.azure.com に移動するか、[Cloud Shell を起動する] ボタンを選択して、ブラウザーで Cloud Shell を開きます。 |  |
| Azure portal の右上にあるメニュー バーの [Cloud Shell] ボタンを選択します。 | ![Azure portal の [Cloud Shell] ボタンを示すスクリーンショット](../reusable-content/cloud-shell/media/hdi-cloud-shell-menu.png) |
Azure Cloud Shell を使用するには、以下のようにします。
Cloud Shell を開始します。
コード ブロック (またはコマンド ブロック) の [コピー] ボタンを選択し、コードまたはコマンドをコピーします。
Windows と Linux では Ctrl+Shift+V キーを選択し、macOS では Cmd+Shift+V キーを選択して、コードまたはコマンドを Cloud Shell セッションに貼り付けます。
Enter キーを選択して、コードまたはコマンドを実行します。
CLI をローカルにインストールして使用する場合、このクイックスタートでは Azure CLI バージョン 2.0.28 以降が必要です。 バージョンを確認するには、az --version を実行します。 インストールまたはアップグレードが必要な場合は、Azure CLI のインストールに関するページを参照してください。
リソース グループを作成する
Azure で、関連するリソースをリソース グループに割り当てます。 既存のリソース グループを使用することも、新しいリソース グループを作成することもできます。
このクイックスタートでは、米国中部にリソース グループが必要です。
az group create を使用して、次のようにリソース グループを作成します。
az group create \
--name myRGFDCentral \
--location centralus
Web アプリの 2 つのインスタンスを作成する
このクイックスタートには、別々の Azure リージョンで実行される、2 つの Web アプリケーション インスタンスが必要です。 どちらの Web アプリケーション インスタンスも "アクティブ/アクティブ " モードで実行されるため、どちらでもトラフィックに対応することができます。
まだ Web アプリがない場合は、次のスクリプトを使用して 2 つのサンプル Web アプリを設定します。
App Service プランを作成する
Web アプリを作成する前に、App Service プランが米国中部に必要です。
az appservice plan create を使用して App Service プランを作成します。
az appservice plan create \
--name myAppServicePlanCentralUS \
--resource-group myRGFDCentral
Web アプリを作成する
次のコマンドを実行すると、前の手順の App Service プランに Web アプリが作成されます。 Web アプリ名は、グローバルに一意である必要があります。
az webapp create を使用して Web アプリを作成します。
az webapp create \
--name WebAppContoso-1 \
--resource-group myRGFDCentral \
--plan myAppServicePlanCentralUS
次の手順でフロント ドアをデプロイするときにバックエンド アドレスを定義できるように、Web アプリの既定のホスト名をメモしておきます。
Front Door を作成する
次のように実行して、既定の負荷分散設定、正常性プローブ、およびルーティング規則を持つ基本的な Front Door を作成します。
az network front-door create を使用して Front Door を作成します。
az network front-door create \
--resource-group myRGFDCentral \
--name contoso-frontend \
--accepted-protocols Http Https \
--backend-address webappcontoso-1.azurewebsites.net
--resource-group: Front Door をデプロイするリソース グループを指定します。
--name: Azure Front Door のグローバルに一意の名前を指定します。
--accepted-protocols: 指定できる値は、Http と Https です。 両方を使用する場合は、両方をスペースで区切って指定します。
--backend-address: Web アプリのホスト名を定義します。
デプロイが正常に完了したら、 [frontEndpoints] セクションのホスト名をメモしておきます。
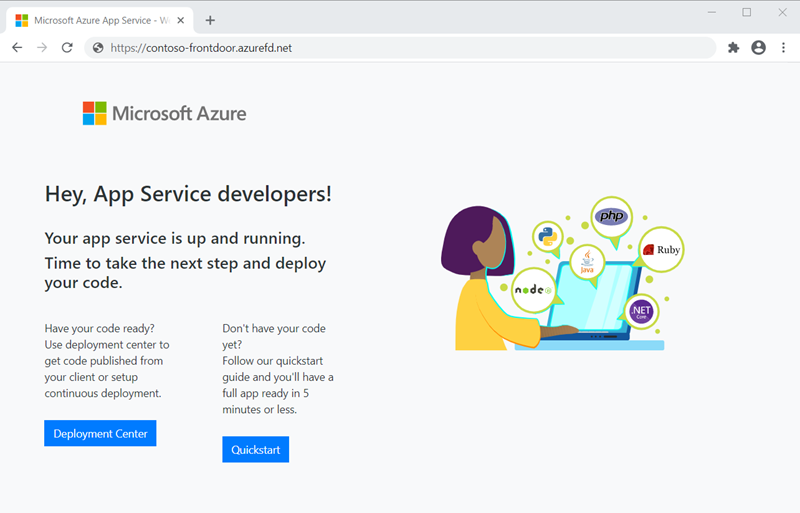
Front Door をテストする
Web ブラウザーを開き、コマンドで取得したホスト名を入力します。 Front Door によって、要求がバックエンド リソースのいずれかに送信されます。

リソースをクリーンアップする
Front Door で作成したリソースが不要になった場合は、両方のリソース グループを削除します。 リソース グループを削除すると、Front Door とそのすべての関連リソースも削除されます。
リソース グループを削除するには、az group delete を使用します。
az group delete \
--name myRGFDCentral
次のステップ
このクイックスタートでは、次のものを作成しました。
- Front Door
- Web アプリ
Front Door にカスタム ドメインを追加する方法を学習するには、Front Door のチュートリアルに進んでください。