Vvisual Studio Code を使用してオンライン エンドポイントをローカルでデバッグする
適用対象: Azure CLI ml extension v2 (現行)
Azure CLI ml extension v2 (現行) Python SDK azure-ai-ml v2 (現行)
Python SDK azure-ai-ml v2 (現行)
Microsoft Visual Studio Code デバッガーを使用して、オンライン エンドポイントを Azure にデプロイする前にローカルでテストおよびデバッグする方法について説明します。
Azure Machine Learning のローカル エンドポイントは、スコアリング スクリプト、環境構成、コード構成、および機械学習モデルをローカルでテスト、デバッグするのに役立ちます。
重要
現在、この機能はパブリック プレビュー段階にあります。 このプレビュー バージョンはサービス レベル アグリーメントなしで提供されており、運用環境のワークロードに使用することは推奨されません。 特定の機能はサポート対象ではなく、機能が制限されることがあります。
詳しくは、Microsoft Azure プレビューの追加使用条件に関するページをご覧ください。
エンドポイントをクラウドにデプロイする前にローカルでデバッグすることで、コードと構成のエラーを早期に発見することができます。 Visual Studio Code を使用してエンドポイントをローカルでデバッグするには、さまざまなオプションがあります。
- Azure Machine Learning 推論 HTTP サーバー
- ローカル エンドポイント
このガイドでは、ローカル エンドポイントに焦点を当てています。
次の表に、目的に適した方法を選択するのに役立つシナリオの概要を示しています。
| シナリオ | 推論 HTTP サーバー | ローカル エンドポイント |
|---|---|---|
| Docker イメージを再構築することなく、ローカルの Python 環境を更新する | はい | いいえ |
| スコアリング スクリプトを更新する | はい | はい |
| デプロイ構成を更新する (デプロイ、環境、コード、モデル) | いいえ | はい |
| Visual Studio Code デバッガーの統合 | はい | はい |
前提条件
このガイドでは、PC に以下の項目がローカルにインストールされていることを前提としています。
詳細については、オンライン エンドポイントをデプロイするためにシステムを準備する方法に関するガイドを参照してください。
この記事の例は、azureml-examples GitHub リポジトリに含まれているコード サンプルを基にしています。 YAML などのファイルをコピーして貼り付けることなくコマンドをローカルで実行するには、リポジトリを複製してから、ディレクトリを azureml-examples/cli に変更します。
git clone https://github.com/Azure/azureml-examples --depth 1
cd azureml-examples/cli
まだ Azure CLI の既定値を設定していない場合は、既定の設定を保存する必要があります。 サブスクリプション、ワークスペース、およびリソース グループの値が複数回渡されることを防ぐには、以下のコマンドを使用します。 次のパラメーターを、実際の構成の値に置き換えます。
<subscription>は、Azure サブスクリプション ID に置き換えてください。<workspace>は、ご利用の Azure Machine Learning ワークスペース名に置き換えます。<resource-group>は、ワークスペースが含まれている Azure リソース グループに置き換えます。<location>は、ワークスペースが含まれている Azure リージョンに置き換えます。
az account set --subscription <subscription>
az configure --defaults workspace=<workspace> group=<resource-group> location=<location>
ヒント
az configure -l コマンドを使用すると、現在の既定値を確認できます。
開発コンテナーの起動
Azure Machine Learning のローカル エンドポイントは、Docker と Visual Studio Code の開発コンテナーを使用して、ローカルのデバッグ環境を構築および構成します。 開発コンテナーを使用すると、Docker コンテナー内から Visual Studio Code の機能を利用できます。 開発コンテナーの詳細については、開発コンテナーを作成する方法に関するページを参照してください。
オンライン エンドポイントを Visual Studio Code でローカルにデバッグするには、Azure Machine Learning のオンライン デプロイを作成または更新する際に --vscode-debug フラグを使用します。 次のコマンドは、サンプル リポジトリのデプロイ例を使用しています。
az ml online-deployment create --file endpoints/online/managed/sample/blue-deployment.yml --local --vscode-debug
重要
Linux 用 Windows サブシステム (WSL) では、PATH 環境変数を更新して Visual Studio Code の実行可能ファイルへのパスを含めるか、WSL 相互運用を使用する必要があります。 詳細については、Linux と Windows の相互運用性に関する記事をご覧ください。
Docker イメージはローカルに構築されます。 環境構成やモデルフ ァイルのエラーは、この段階で表面化します。
Note
新規または更新された開発コンテナーを初めて起動するときには、数分かかることがあります。
イメージが正常に構築されると、開発コンテナーが Visual Studio Code ウィンドウで開きます。
開発コンテナーでデプロイをデバッグするには、いくつかの Visual Studio Code 拡張機能を使用します。 Azure Machine Learning の場合、これらの拡張機能は自動的に開発コンテナーにインストールされます。
重要
デバッグ セッションを開始する前に、開発コンテナーへの Visual Studio Code 拡張機能のインストールが完了していることを確認してください。
デバッグ セッションの開始
環境の設定が完了したら、Visual Studio Code デバッガーを使用して、デプロイをローカルでテストおよびデバッグします。
Visual Studio Code でスコアリング スクリプトを開きます。
ヒント
前にデプロイしたエンドポイントで使用されている score.py スクリプトは、クローンしたリポジトリの azureml-samples/cli/endpoints/online/managed/sample/score.py にあります。 ただし、このガイドの手順では、どのスコアリング スクリプトでも機能します。
スコアリング スクリプト内の任意の場所にブレークポイントを設定します。
- スタートアップ動作をデバッグするには、
init関数内にブレークポイントを配置します。 - スコアリング動作をデバッグするには、
run関数内にブレークポイントを配置します。
- スタートアップ動作をデバッグするには、
Visual Studio Code のジョブ ビューを選択します。
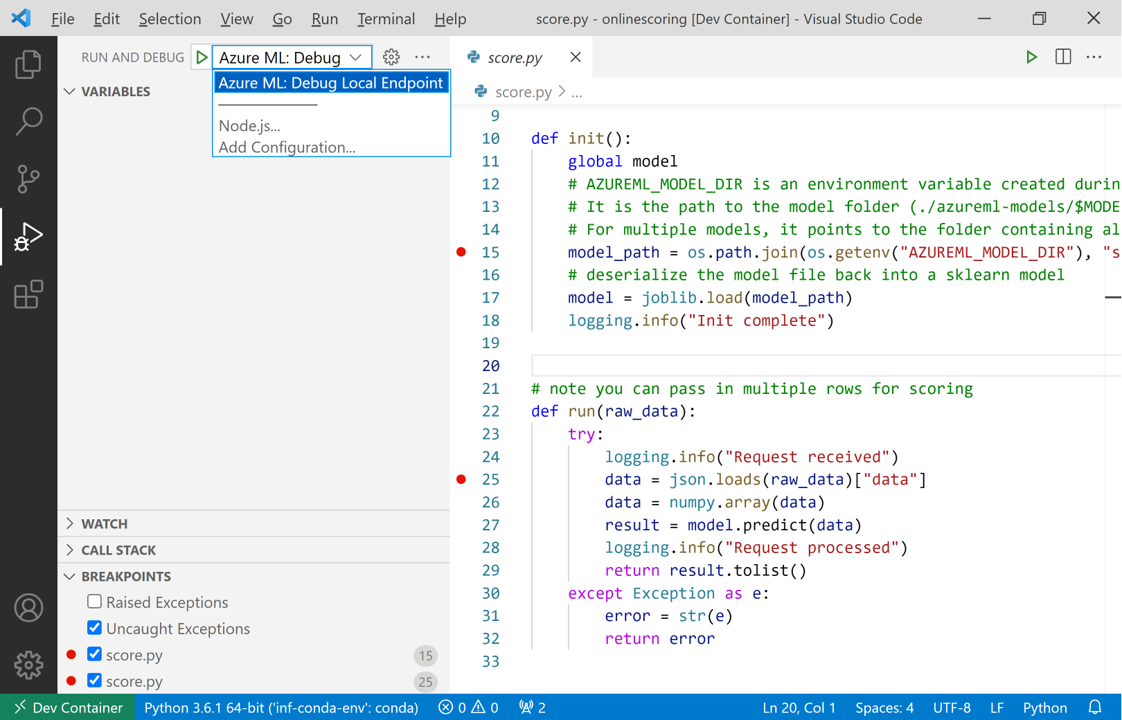
[実行とデバッグ] ドロップダウンから [AzureML: ローカル エンドポイントのデバッグ] を選択して、エンドポイントのデバッグをローカルで開始します。
実行ビューの [ブレークポイント] セクションで、次のことを確認します。
- [Raised Exceptions](すべての例外) がオフになっている
- [Uncaught Exceptions](キャッチされない例外) がオンになっている
[実行とデバッグ] ドロップダウンの横にある再生アイコンを選択して、デバッグ セッションを開始します。
この時点で、
init関数内のすべてのブレークポイントがキャッチされます。 デバッグ アクションを使用して、コードをステップ実行します。 デバッグ アクションの詳細については、デバッグ アクション ガイドのページを参照してください。
Visual Studio Code デバッガーの詳細については、デバッグに関するページを参照してください。
エンドポイントをデバッグする
アプリケーションがデバッガーで実行されたので、スコアリング スクリプトをデバッグするための予測を行います。
ml 拡張機能の invoke コマンドを使用して、ローカル エンドポイントに要求を行います。
az ml online-endpoint invoke --name <ENDPOINT-NAME> --request-file <REQUEST-FILE> --local
この場合、<REQUEST-FILE> は、以下の JSON と同様に、モデルが予測を行うための入力データ サンプルを含む JSON ファイルです。
{"data": [
[1,2,3,4,5,6,7,8,9,10],
[10,9,8,7,6,5,4,3,2,1]
]}
ヒント
スコアリング URI は、エンドポイントが要求をリッスンするアドレスです。 スコアリング URI を取得するには、ml 拡張機能を使用します。
az ml online-endpoint show --name <ENDPOINT-NAME> --local
出力は次のようになります。
{
"auth_mode": "aml_token",
"location": "local",
"name": "my-new-endpoint",
"properties": {},
"provisioning_state": "Succeeded",
"scoring_uri": "http://localhost:5001/score",
"tags": {},
"traffic": {},
"type": "online"
}
スコアリング URI は、scoring_uri プロパティで確認できます。
この時点で、run 関数内のすべてのブレークポイントがキャッチされます。 デバッグ アクションを使用して、コードをステップ実行します。 デバッグ アクションの詳細については、デバッグ アクション ガイドのページを参照してください。
エンドポイントを編集する
アプリケーションのデバッグとトラブルシューティングを行う際は、スコアリング スクリプトと構成を更新する必要がある場面に遭遇します。
コードに変更を適用するには、以下の手順を実行します。
- コードを更新します。
- コマンド パレットの
Developer: Reload Windowコマンドを使用して、デバッグ セッションを再起動します。 詳細については、コマンド パレットのドキュメントを参照してください。
注意
コードとエンドポイント資産が格納されているディレクトリは開発コンテナーにマウントされているため、開発コンテナーで行ったすべての変更はローカルのファイル システムと同期されます。
環境やエンドポイントの構成の更新を含む、より広範囲な変更を行う場合は、ml 拡張機能の update コマンドを使用してください。 これにより、変更した内容でイメージの完全な再構築が行われます。
az ml online-deployment update --file <DEPLOYMENT-YAML-SPECIFICATION-FILE> --local --vscode-debug
更新されたイメージが構築され、開発コンテナーが起動したら、Visual Studio Code デバッガーを使用して、更新されたエンドポイントをテストおよびトラブルシューティングします。