コマーシャル マーケットプレースのオファー説明でサポートされている HTML タグ
説明がより関心を引くものになるように、HTML タグを使用して書式を設定します。 この表に示すように、ほとんどのタグには、開始と終了の両方のコンポーネントが必要です。
| 目的 | 用途 | 例 | 表示結果 |
|---|---|---|---|
| 太字 | <b> & </b> |
<b>例</b>:無料試用版 |
例:無料試用版 |
| 斜体 | <i> & </i> |
<i>最初</i> の行を選択します。 |
"最初" の行を選択します。 |
| 改行 | <br> |
これは最初の行です。<br>これは 2 行目です。 |
これは最初の行です。 これは 2 行目です。 |
| 段落 | <p> & </p> |
<p>これは第 1 段落です。</p><p>これは第 2 段落です。</p> |
これは第 1 段落です。 これは第 2 段落です。 |
| 箇条書き | <ul> & </ul>, <li> & </li> |
<ul><li>箇条書き項目</li><li>箇条書き項目</li><li>箇条書き項目</li></ul> |
• 箇条書き項目 • 箇条書き項目 • 箇条書き項目 |
| 番号付け | <ol> & </ol>, <li> & </li> |
<ol><li>番号付きの項目</li><li>番号付きの項目</li><li>番号付きの項目</li></ol> |
1.番号付きの項目 2.番号付きの項目 3.番号付きの項目 |
| 新しい番号 (または箇条書きの黒点) のない改行 | <ol> & </ol>, <li> & </li>, <br> |
<ol><li>ここにテキストを追加</li><li>ここにテキストを追加<br>ここにテキストを追加</li></ol> |
1. ここにテキストを追加 2. ここにテキストを追加 ここにテキストを追加 |
| 新しい番号 (または箇条書きの黒点) のない段落 | <ol> & </ol>, <li> & </li>, <br> |
<ol><li>ここにテキストを追加</li><li>ここにテキストを追加<br><br>ここにテキストを追加</li></ol> |
1. ここにテキストを追加 2. ここにテキストを追加 ここにテキストを追加 |
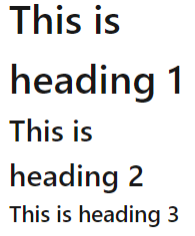
| 見出しの使用 | <h1> & </h1>, <h2> & </h2>、<h6> & </h6> まで |
<h1>これは見出し 1 です</h1><h2>これは見出し 2 です</h2><h3>これは見出し 3 です</h3> |

|
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示