クイック スタート: 静的 Web アプリを初めてビルドする
Azure Static Web Apps では、Azure DevOps または GitHub リポジトリからアプリをビルドすることによって、運用環境に Web サイトが発行されます。 このクイックスタートでは、Azure portal を使用して Web アプリケーションを Azure Static Web Apps にデプロイします。
前提条件
- Azure サブスクリプションを持っていない場合は、無料試用版アカウントを作成できます。
- GitHub アカウント
- Azure サブスクリプションを持っていない場合は、無料試用版アカウントを作成できます。
- Azure DevOps 組織
リポジトリを作成する
この記事では、簡単に作業を開始できるように、GitHub テンプレート リポジトリを使用します。 テンプレートには、Azure Static Web Apps にデプロイするスターター アプリが含まれます。
- 次の場所に移動して、新しいリポジトリを作成します。
- リポジトリの名前を my-first-static-web-app に設定します
Note
Azure Static Web Apps で Web アプリを作成するには、少なくとも 1 つの HTML ファイルが必要です。 このステップで作成するリポジトリには、1 つの index.html ファイルが含まれます。
[Create repository] (リポジトリの作成) を選択します。
![[リポジトリの作成] ボタンのスクリーンショット。](media/getting-started/create-template.png)
リポジトリを作成する
この記事では、簡単に作業を開始できるように、Azure DevOps リポジトリを使用します。 このリポジトリには、Azure Static Web Apps を使用してデプロイするために使用されるスターター アプリが含まれています。
Azure DevOps にサインインします。
[新しいリポジトリ] を選択します。
[新しいプロジェクトの作成] ウィンドウで、[詳細設定] メニューを展開し、次の選択を行います。
設定 値 Project 「my-first-web-static-app」と入力します。 表示 [プライベート] を選択します。 バージョン コントロール [Git] を選択します。 作業項目プロセス 開発方法に最適なオプションを選択します。 [作成] を選択します
[リポジトリ] メニュー項目を選択します。
[ファイル] メニュー項目を選択します。
[リポジトリのインポート] カードで、[インポート] を選択します。
任意のフレームワークのリポジトリ URL をコピーして、[クローン URL] ボックスに貼り付けます。
[インポート] を選択し、インポート プロセスが完了するまで待ちます。
静的 Web アプリを作成する
リポジトリが作成されたので、Azure portal から静的 Web アプリを作成できます。
- Azure ポータルにアクセスします。
- [リソースの作成] を選択します。
- Static Web Apps を検索します。
- Static Web Apps を選択します。
- [作成] を選択します
[基本] セクションで、新しいアプリを構成し、それを GitHub リポジトリにリンクすることから始めます。
| 設定 | 値 |
|---|---|
| サブスクリプション | Azure サブスクリプションを選択します。 |
| リソース グループ | [新規作成] リンクを選択し、テキスト ボックスに「static-web-apps-test」と入力します。 |
| 名前 | テキスト ボックスに、「my-first-static-web-app」と入力します。 |
| プランの種類 | [無料] を選択します。 |
| ソース | 必要に応じて、GitHub を選択して GitHub にサインインします。 |
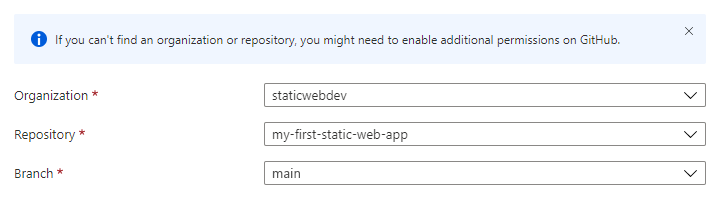
必要に応じて GitHub でサインインし、次のリポジトリ情報を入力します。
| 設定 | 値 |
|---|---|
| Organization | 自分の組織を選択します。 |
| リポジトリ | [my-first-web-static-app] を選択します。 |
| [Branch]\(ブランチ) | [main](メイン) を選択します。 |

Note
リポジトリの一覧が表示されない場合:
GitHub で Azure Static Web Apps を承認する必要がある場合があります。 GitHub プロファイルを参照し、[設定] > [アプリケーション] > [認可された OAuth アプリ] に移動して、[Azure Static Web Apps]、[許可] の順に選びます。
Azure DevOps 組織で Azure Static Web Apps を承認する必要がある場合があります。 アクセス許可を付与する組織の所有者である必要があります。 OAuth を使用してサード パーティ アプリケーションのアクセスを要求します。 詳細については、OAuth 2.0 を使用した REST API へのアクセスの承認に関する記事を参照してください。
[基本] セクションで、新しいアプリを構成し、それを Azure DevOps リポジトリにリンクすることから始めます。
| 設定 | 値 |
|---|---|
| サブスクリプション | Azure サブスクリプションを選択します。 |
| リソース グループ | [新規作成] リンクを選択し、テキスト ボックスに「static-web-apps-test」と入力します。 |
| 名前 | テキスト ボックスに、「my-first-static-web-app」と入力します。 |
| プランの種類 | [無料] を選択します。 |
| Azure Functions and staging details (Azure Functions とステージングの詳細) | 最も近いリージョンを選択します。 |
| ソース | [Azure DevOps] を選択します。 |
| 組織 | 自分の組織を選択します。 |
| Project | プロジェクトを選択します。 |
| リポジトリ | [my-first-web-static-app] を選択します。 |
| [Branch]\(ブランチ) | [main](メイン) を選択します。 |
Note
使用しているブランチが保護されていないこと、および push コマンドを発行するための十分なアクセス許可があることを確認します。 確認するには、DevOps リポジトリを参照し、[リポジトリ] ->[ブランチ] に移動し、[その他のオプション] を選択します。 次に、ブランチを選択し、その後 [ブランチ ポリシー] を選択して、必要なポリシーが有効になっていないことを確認します。
[ビルドの詳細] セクションで、使用するフロントエンド フレームワークに固有の構成の詳細を追加します。
- [ビルドのプリセット] ドロップダウンから [カスタム] を選択します。
- [アプリの場所] ボックスに「./src」と入力します。
- [Api location](API の場所) ボックスは空のままにします。
- [出力場所] ボックスに、「./src」と入力します。
[Review + create](レビュー + 作成) を選択します。
[作成] を選択します

注意
アプリを作成した後にこれらの値を変更するには、ワークフロー ファイルを編集します。
[作成] を選択します

[リソースに移動] を選択します。

Web サイトを表示する
静的アプリのデプロイには 2 つの側面があります。 1 つ目は、アプリを構成する基になる Azure リソースを作成することです。 2 つ目は、アプリケーションをビルドして発行するワークフローです。
新しい静的サイトに移動する前にまず、デプロイ ビルドの実行が完了している必要があります。
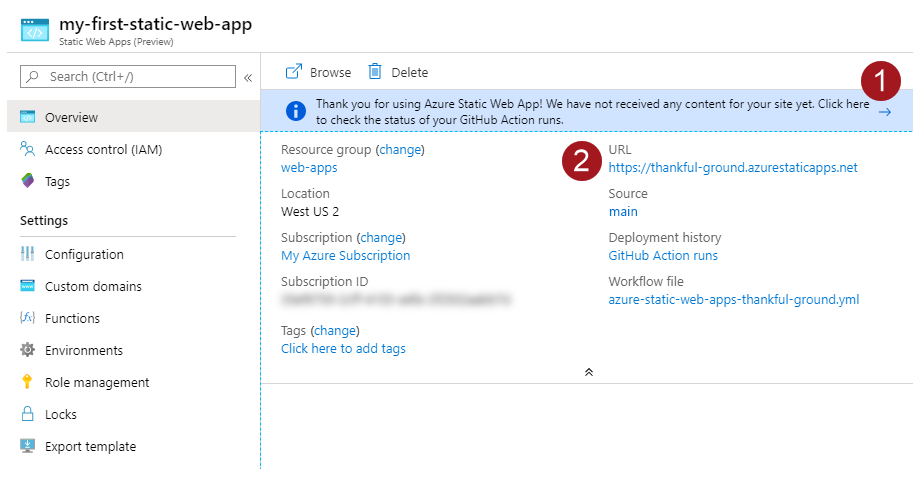
Static Web Apps の "概要" ウィンドウには、Web アプリとの対話に役立つ一連のリンクが表示されます。

"Select here to check the status of your GitHub Actions runs (こちらを選択して、GitHub Actions の実行の状態を確認してください)" というバナーを選択すると、リポジトリに対して実行されている GitHub アクションが表示されます。 デプロイ ジョブが完了したことを確認したら、生成された URL を使用して Web サイトに移動できます。
GitHub Actions ワークフローが完了したら、 [URL] リンクを選択して、新しいタブで Web サイトを開くことができます。
ワークフローが完了したら、[URL] リンクを選択して、新しいタブで Web サイトを開くことができます。
リソースをクリーンアップする
このアプリケーションを引き続き使用しない場合は、次の手順を使用して Azure Static Web Apps インスタンスを削除することができます。
- Azure portal を開きます。
- 上部の検索バーから my-first-web-static-app を検索します。
- アプリの名前を選択します。
- [削除] を選択します。
- [はい] を選択して削除アクションを確定します (このアクションが完了するまでにしばらく時間がかかる場合があります)。