クイックスタート: JavaScript 用 Azure Queue Storage クライアント ライブラリ
JavaScript 用 Azure Queue Storage クライアント ライブラリを使ってみましょう。 Azure Queue Storage は、後で取得して処理するために多数のメッセージを格納するためのサービスです。 以下の手順に従って、パッケージをインストールし、基本タスクのコード例を試してみましょう。
API リファレンスのドキュメント | ライブラリのソース コード | パッケージ (npm) | サンプル
JavaScript 用 Azure Queue Storage クライアント ライブラリを使うと、以下のことができます。
- キューを作成する
- メッセージをキューに追加する
- キュー内のメッセージを表示する
- キュー内のメッセージを更新する
- キューの長さを取得する
- キューからメッセージを受信する
- キューからメッセージを削除する
- キューを削除する
前提条件
- Azure サブスクリプション - 無料アカウントを作成する
- Azure Storage アカウント - ストレージ アカウントを作成する
- 使用するオペレーティング システム用の最新の Node.js。
設定
このセクションでは、JavaScript 用 Azure Queue Storage クライアント ライブラリを操作するためのプロジェクトの準備について説明します。
プロジェクトを作成する
queues-quickstart という名前の Node.js アプリケーションを作成します。
コンソール ウィンドウ (cmd、PowerShell、Bash など) で、プロジェクト用に新しいディレクトリを作成します。
mkdir queues-quickstart新しく作成した
queues-quickstartディレクトリに切り替えます。cd queues-quickstartpackage.json ファイルを作成します。
npm init -yVisual Studio Code でプロジェクトを開きます。
code .
パッケージのインストール
プロジェクト ディレクトリから、npm install コマンドを使用して次のパッケージをインストールします。
Azure Queue Storage npm パッケージをインストールします。
npm install @azure/storage-queueパスワードレス接続をサポートする Azure ID npm パッケージをインストールします。
npm install @azure/identityこのクイックスタートで使う他の依存関係をインストールします。
npm install uuid dotenv
アプリのフレームワークを設定する
プロジェクト ディレクトリで次の操作を行います。
コード エディターで新しいテキスト ファイルを開きます
requireの呼び出しを追加して Azure および Node.js モジュールを読み込む基本的な例外処理を含め、プログラムの構造を作成します
コードは次のとおりです。
const { QueueClient } = require("@azure/storage-queue"); const { DefaultAzureCredential } = require('@azure/identity'); const { v1: uuidv1 } = require("uuid"); async function main() { console.log("Azure Queue Storage client library - JavaScript quickstart sample"); // Quickstart code goes here } main().then(() => console.log("\nDone")).catch((ex) => console.log(ex.message));queues-quickstartディレクトリに新しいファイルをindex.jsとして保存します。
Azure に対して認証します
ほとんどの Azure サービスに対するアプリケーション要求は、認可される必要があります。 コード内の Azure サービスに対してパスワードレス接続を実装するには、Azure ID クライアント ライブラリによって提供される DefaultAzureCredential クラスを使用する方法お勧めします。
パスワード、接続文字列、その他の資格情報を使用して、Azure サービスへの要求を直接承認することもできます。 ただし、この方法は慎重に使用する必要があります。 開発者は、安全でない場所にこれらのシークレットを公開しないように注意する必要があります。 パスワードまたはシークレット キーへのアクセス権を取得したユーザーは、誰でも認証を受けることができます。 DefaultAzureCredential はアカウント・キーよりも管理しやすく、セキュリティが優れており、パスワードレス認証が可能になります。 両方のオプションの例を次に示します。
DefaultAzureCredential は、JavaScript 用 Azure Identity クライアント ライブラリによって提供されるクラスです。 DefaultAzureCredential の詳細については、DefaultAzureCredential の概要を参照してください。 DefaultAzureCredential は複数の認証方法をサポートしており、実行時に使用する方法が決定されます。 このアプローチを採用すると、環境固有のコードを実装することなく、異なる環境 (ローカルと運用環境) で異なる認証方法をアプリに使用できます。
たとえば、ローカルでの開発時には Azure CLI サインイン資格情報を使ってアプリを認証し、それが Azure にデプロイされたらマネージド ID を使用できます。 この移行のためにコードを変更する必要はありません。
ローカルで開発する場合は、キュー データにアクセスするユーザー アカウントに正しいアクセス許可があることを確認します。 キュー データの読み取りと書き込みを行うには、ストレージ キュー データ共同作成者が必要です。 このロールを自分に割り当てるには、ユーザー アクセス管理者ロール、または Microsoft.Authorization/roleAssignments/write アクションを含む別のロールに割り当てられている必要があります。 Azure portal、Azure CLI、または Azure PowerShell を使用して、ユーザーに Azure RBAC ロールを割り当てることができます。 ロールの割り当てに使用できるスコープの詳細は、スコープの概要ページでご覧いただけます。
このシナリオでは、最小限の特権の原則に従って、ストレージ アカウントに限定したアクセス許可をユーザー アカウントに割り当てます。 この方法を使って、ユーザーに必要最小限のアクセス許可のみを与え、より安全な運用環境を作成します。
次の例では、ストレージ キュー データ共同作成者ロールを自分のユーザー アカウントに割り当てます。これにより、そのストレージ アカウント内のキュー データに対する読み取りと書き込みの両方のアクセス権が付与されます。
重要
ほとんどの場合、ロールの割り当てが Azure に反映されるまでの時間は 1 分から 2 分ですが、まれに 8 分程度までかかる場合があります。 初めてコードを実行したときに認証エラーを受け取る場合は、しばらく待ってから再試行してください。
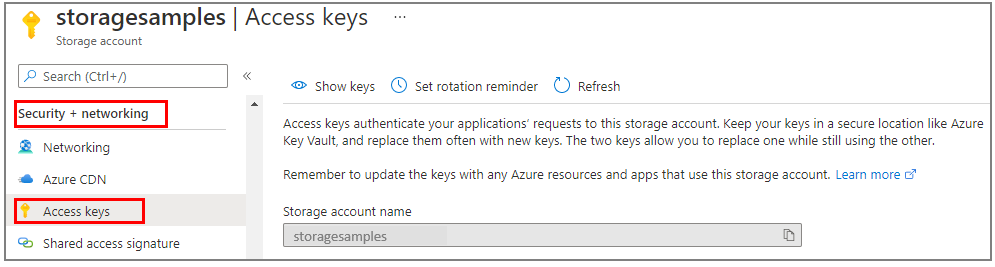
Azure portal で、メインの検索バーまたは左側のナビゲーションを使ってストレージ アカウントを見つけます。
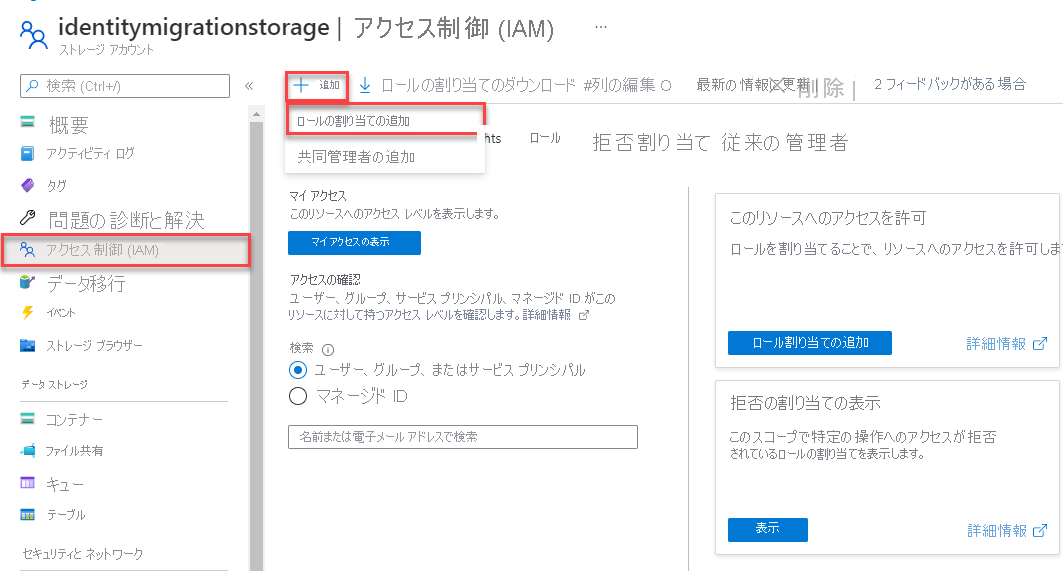
ストレージ アカウントの概要ページで、左側のメニューから [アクセス制御 (IAM)] を選びます。
[アクセス制御 (IAM)] ページで、[ロールの割り当て] タブを選びます。
上部のメニューから [+ 追加] を選択し、次に結果のドロップダウン メニューから [ロールの割り当ての追加] を選択します。

検索ボックスを使って、結果を目的のロールに絞り込みます。 この例では、「ストレージ キュー データ共同作成者」を検索し、一致する結果を選び、[次へ] を選びます。
[アクセスの割り当て先] で、[ユーザー、グループ、またはサービス プリンシパル] を選び、[+ メンバーの選択] を選びます。
ダイアログで、自分の Microsoft Entra ユーザー名 (通常は user@domain メール アドレス) を検索し、ダイアログの下部にある [選択] を選びます。
[レビューと割り当て] を選んで最終ページに移動し、もう一度 [レビューと割り当て] を行ってプロセスを完了します。
オブジェクト モデル
Azure Queue storage は、多数のメッセージを格納するためのサービスです。 キュー メッセージの許容される最大サイズは 64 KB です。 キューには、ストレージ アカウントの総容量の上限を超えない限り、数百万のメッセージを含めることができます。 キューは通常、非同期的な処理用に作業のバックログを作成するために使用されます。 Queue Storage には、次の 3 種類のリソースがあります。
- ストレージ アカウント: Azure Storage にアクセスするときは必ずストレージ アカウントを使用します。 ストレージ アカウントの詳細については、「ストレージ アカウントの概要」を参照してください
- キュー: キューは、メッセージのセットを格納します。 すべてのメッセージはキューに 格納されている必要があります。 キュー名は小文字で入力する必要があります。 キューの名前付け規則については、「 Naming Queues and Metadata (キューとメタデータの名前付け規則)」を参照してください。
- メッセージ: 形式を問わず、メッセージのサイズは最大で 64 KB です。 メッセージは最大 7 日間キューに残ることができます。 バージョン 2017-07-29 以降では、最大有効期間を任意の正の数にすることができます。また、-1 は、メッセージが期限切れにならないことを示します。 このパラメーターを省略すると、既定の有効期間は 7 日になります。
次の図に、これらのリソースの関係を示します。

これらのリソースとやり取りするには、以下の JavaScript クラスを使用します。
QueueServiceClient:QueueServiceClientインスタンスは、Azure Storage Queue サービス内の特定のストレージ アカウントへの接続を表します。 このクライアントを使用すると、ストレージ アカウント内のすべてのキューを管理できます。QueueClient:QueueClientインスタンスは、ストレージ アカウント内の 1 つのキューを表します。 このクライアントを使用すると、個々のキューとそのメッセージを管理および操作できます。
コード例
以下のサンプル コード スニペットは、JavaScript 用 Azure Queue Storage クライアント ライブラリを使用して以下の操作を実行する方法を示します。
- アクセスの認可とクライアント オブジェクトの作成
- キューを作成する
- メッセージをキューに追加する
- キュー内のメッセージを表示する
- キュー内のメッセージを更新する
- キューの長さを取得する
- キューからメッセージを受信する
- キューからメッセージを削除する
- キューを削除する
アクセスの認可とクライアント オブジェクトの作成
ロールを割り当てたのと同じ Microsoft Entra アカウントで認証を受けるようにしてください。 Azure CLI、Visual Studio Code、または Azure PowerShell を使って認証することができます。
Azure CLI で次のコマンドを使って Azure にサインインします。
az login
認証が完了したら、DefaultAzureCredential を使って、ストレージ アカウント内のキュー データにアクセスする QueueClient オブジェクトを作成および認可できます。 DefaultAzureCredential は、前の手順でサインインしたアカウントを自動的に検出して使用します。
DefaultAzureCredential を使って認可するには、「パッケージをインストールする」の説明に従って @azure/identity パッケージを追加していることを確認します。 また、必ず index.js ファイルで @azure/identity モジュールを読み込みます。
const { DefaultAzureCredential } = require('@azure/identity');
キューの名前を決定し、認可に DefaultAzureCredential を使って、QueueClient クラスのインスタンスを作成します。 このクライアント オブジェクトを使って、ストレージ アカウント内のキュー リソースを作成して操作します。
重要
キュー名に使用できるのは小文字、数字、ハイフンのみであり、名前の先頭は文字または数字にする必要があります。 各ハイフンの前後にはハイフン以外の文字を指定する必要があります。 また、名前は 3 から 63 文字で指定する必要があります。 キューの名前付けの詳細については、「キューとメタデータの名前付け」を参照してください。
main メソッド内に次のコードを追加します。<storage-account-name> プレースホルダーの値は必ず置き換えてください。
// Create a unique name for the queue
const queueName = "quickstart" + uuidv1();
// Instantiate a QueueClient which will be used to create and interact with a queue
// TODO: replace <storage-account-name> with the actual name
const queueClient = new QueueClient(`https://<storage-account-name>.queue.core.windows.net/${queueName}`, new DefaultAzureCredential());
Note
QueueClient クラスを使用して送信されるメッセージは、UTF-8 エンコードを使用して XML 要求に含めることができる形式である必要があります。 メッセージにマークアップを含めるには、メッセージのコンテンツが XML エスケープされているか、Base64 エンコードされている必要があります。
キュー メッセージが文字列として格納されます。 別のデータ型を送信する必要がある場合は、メッセージの送信時にそのデータ型を文字列にシリアル化し、メッセージの読み取り時に文字列形式を逆シリアル化する必要があります。
JSON を文字列形式に変換し、Node.js でもう一度戻すには、次のヘルパー関数を使用します。
function jsonToBase64(jsonObj) {
const jsonString = JSON.stringify(jsonObj)
return Buffer.from(jsonString).toString('base64')
}
function encodeBase64ToJson(base64String) {
const jsonString = Buffer.from(base64String,'base64').toString()
return JSON.parse(jsonString)
}
キューを作成する
QueueClient オブジェクトを使い、create メソッドを呼び出してストレージ アカウントにキューを作成します。
main メソッドの末尾に次のコードを追加します。
console.log("\nCreating queue...");
console.log("\t", queueName);
// Create the queue
const createQueueResponse = await queueClient.create();
console.log("Queue created, requestId:", createQueueResponse.requestId);
メッセージをキューに追加する
以下のコード スニペットは、sendMessage メソッドを呼び出してキューにメッセージを追加します。 また、3 番目の sendMessage 呼び出しで返された QueueSendMessageResponse を保存します。 返された sendMessageResponse は、後でプログラムの中でメッセージの内容を更新する際に使用します。
main 関数の末尾に次のコードを追加します。
console.log("\nAdding messages to the queue...");
// Send several messages to the queue
await queueClient.sendMessage("First message");
await queueClient.sendMessage("Second message");
const sendMessageResponse = await queueClient.sendMessage("Third message");
console.log("Messages added, requestId:", sendMessageResponse.requestId);
キュー内のメッセージを表示する
キュー内のメッセージをクイック表示するには、peekMessages メソッドを呼び出します。 このメソッドは、キューの先頭からメッセージを 1 つ以上取得しますが、メッセージの可視性は変更しません。 peekMessages の既定では、1 つのメッセージを対象としてピークします。
main 関数の末尾に次のコードを追加します。
console.log("\nPeek at the messages in the queue...");
// Peek at messages in the queue
const peekedMessages = await queueClient.peekMessages({ numberOfMessages : 5 });
for (i = 0; i < peekedMessages.peekedMessageItems.length; i++) {
// Display the peeked message
console.log("\t", peekedMessages.peekedMessageItems[i].messageText);
}
キュー内のメッセージを更新する
メッセージの内容を更新するには、updateMessage メソッドを呼び出します。 メッセージの表示タイムアウトと内容は、このメソッドで変更できます。 メッセージの内容には UTF-8 でエンコードされた文字列を指定してください。最大サイズは 64 KB です。 先ほどこのコードの中で保存した応答の messageId と popReceipt を、新しい内容と共に渡します。 sendMessageResponse プロパティによって、更新するメッセージが識別されます。
console.log("\nUpdating the third message in the queue...");
// Update a message using the response saved when calling sendMessage earlier
updateMessageResponse = await queueClient.updateMessage(
sendMessageResponse.messageId,
sendMessageResponse.popReceipt,
"Third message has been updated"
);
console.log("Message updated, requestId:", updateMessageResponse.requestId);
キューの長さを取得する
getProperties メソッドは、キューに関するメタデータ (キュー内で待機しているメッセージの概数を含む) を返します。
const properties = await queueClient.getProperties();
console.log("Approximate queue length: ", properties.approximateMessagesCount);
キューからメッセージを受信する
receiveMessages メソッドを呼び出して、先ほど追加したメッセージをダウンロードします。 numberOfMessages フィールドには、この呼び出しで受信する最大メッセージ数を渡します。
main 関数の末尾に次のコードを追加します。
console.log("\nReceiving messages from the queue...");
// Get messages from the queue
const receivedMessagesResponse = await queueClient.receiveMessages({ numberOfMessages : 5 });
console.log("Messages received, requestId:", receivedMessagesResponse.requestId);
receiveMessages メソッドを呼び出すときは、必要に応じて QueueReceiveMessageOptions で値を指定して、メッセージの取得をカスタマイズできます。 また、キューから取得するメッセージの数を示す numberOfMessages の値を指定できます。 メッセージ数の既定値は 1、最大値は 32 です。 visibilityTimeout の値を指定することもできます。これにより、タイムアウト期間の他の操作からメッセージが非表示になります。 既定値は 30 秒です。
キューからメッセージを削除する
受信して処理したメッセージは、キューから削除することができます。 ここでの処理は、単にメッセージをコンソールに表示するだけです。
deleteMessage メソッドを呼び出してメッセージを削除します。 明示的に削除されなかったメッセージは、最終的にキューに再表示され、別の機会に処理されます。
main 関数の末尾に次のコードを追加します。
// 'Process' and delete messages from the queue
for (i = 0; i < receivedMessagesResponse.receivedMessageItems.length; i++) {
receivedMessage = receivedMessagesResponse.receivedMessageItems[i];
// 'Process' the message
console.log("\tProcessing:", receivedMessage.messageText);
// Delete the message
const deleteMessageResponse = await queueClient.deleteMessage(
receivedMessage.messageId,
receivedMessage.popReceipt
);
console.log("\tMessage deleted, requestId:", deleteMessageResponse.requestId);
}
キューを削除する
次のコードでは、delete メソッドを使用してキューを削除することにより、アプリによって作成されたリソースがクリーンアップされます。
main 関数の末尾に次のコードを追加してファイルを保存します。
// Delete the queue
console.log("\nDeleting queue...");
const deleteQueueResponse = await queueClient.delete();
console.log("Queue deleted, requestId:", deleteQueueResponse.requestId);
コードの実行
このアプリは、3 つのメッセージを作成して Azure のキューに追加します。 コードでは、キュー内のメッセージを一覧表示した後にそれらを取得して削除してから、最後にキューを削除します。
コンソール ウィンドウで、index.js ファイルが格納されているディレクトリに移動し、次の node コマンドを使用してアプリを実行します。
node index.js
アプリの出力は、次の例のようになります。
Azure Queue Storage client library - JavaScript quickstart sample
Creating queue...
quickstart<UUID>
Queue created, requestId: 5c0bc94c-6003-011b-7c11-b13d06000000
Adding messages to the queue...
Messages added, requestId: a0390321-8003-001e-0311-b18f2c000000
Peek at the messages in the queue...
First message
Second message
Third message
Updating the third message in the queue...
Message updated, requestId: cb172c9a-5003-001c-2911-b18dd6000000
Receiving messages from the queue...
Messages received, requestId: a039036f-8003-001e-4811-b18f2c000000
Processing: First message
Message deleted, requestId: 4a65b82b-d003-00a7-5411-b16c22000000
Processing: Second message
Message deleted, requestId: 4f0b2958-c003-0030-2a11-b10feb000000
Processing: Third message has been updated
Message deleted, requestId: 6c978fcb-5003-00b6-2711-b15b39000000
Deleting queue...
Queue deleted, requestId: 5c0bca05-6003-011b-1e11-b13d06000000
Done
デバッガーでコードをステップ実行し、プロセス全体について Azure portal 上でチェックします。 ストレージ アカウントをチェックして、キュー内のメッセージが作成され、その後削除されることを確認してください。
次のステップ
このクイックスタートでは、JavaScript コードを使用して、キューを作成し、そこにメッセージを追加する方法について説明しました。 その後、メッセージの表示、取得、削除について説明しました。 最後に、メッセージ キューを削除する方法を説明しました。
チュートリアル、サンプル、クイック スタートなどのドキュメントについては、次のページを参照してください。
- さらに学習するには、「Azure Queue Storage client library for JavaScript (JavaScript 用 Azure Queue Storage クライアント ライブラリ)」を参照してください。
- その他の Azure Queue Storage サンプル アプリについては、JavaScript 用 Azure Queue Storage クライアント ライブラリ - サンプルのページを参照してください。