BaselineAlignment 列挙型
定義
重要
一部の情報は、リリース前に大きく変更される可能性があるプレリリースされた製品に関するものです。 Microsoft は、ここに記載されている情報について、明示または黙示を問わず、一切保証しません。
テキストの確立されたベースラインを基準として、テキストベースの要素のベースラインを垂直軸上に配置する方法を記述します。
public enum class BaselineAlignmentpublic enum BaselineAlignmenttype BaselineAlignment = Public Enum BaselineAlignment- 継承
フィールド
| Baseline | 3 | 格納ボックスの実際のベースラインに配置されるベースライン。 |
| Bottom | 2 | 格納ボックスの下端に配置されるベースライン。 |
| Center | 1 | 格納ボックスの中央に配置されるベースライン。 |
| Subscript | 6 | 格納ボックスの下付き文字の位置に配置されるベースライン。 |
| Superscript | 7 | 格納ボックスの上付き文字の位置に配置されるベースライン。 |
| TextBottom | 5 | テキストのベースラインの下端に配置されるベースライン。 |
| TextTop | 4 | テキストのベースラインの上端に配置されるベースライン。 |
| Top | 0 | 格納ボックスの上端に配置されるベースライン。 |
例
次の例は、このプロパティを使用 BaselineAlignment して、含まれているボックス (この場合は a) 内のテキストを配置する方法を Paragraph示しています。
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<FlowDocumentReader>
<FlowDocument ColumnWidth="800">
<Paragraph Background="Blue">
<!-- The large text forces a large containing box size for the paragraph.
The smaller text fragments align themselves vertically within this
box according to their BaselineAlignment values. -->
<Span FontSize="40">Baseline:</Span>
<Span BaselineAlignment="Baseline">Baseline</Span>
<Span BaselineAlignment="Top">Top</Span>
<Span BaselineAlignment="Bottom">Bottom</Span>
<Span BaselineAlignment="Center">Center</Span>
</Paragraph>
<Paragraph Background="Green">
<!-- The BaselineAlignment values of Subscript and Superscript below
force the containing box to be larger then it normally would be. -->
<Span FontSize="40">Baseline:</Span>
<Span BaselineAlignment="Subscript">Subscript</Span>
<Span BaselineAlignment="Baseline">Baseline</Span>
<Span BaselineAlignment="Superscript">Superscript</Span>
</Paragraph>
<Paragraph Background="Yellow" LineHeight="60" LineStackingStrategy="BlockLineHeight">
<!-- A deliberate BlockLineHeight stacking strategy change, to show the difference between Top/TextTop
and Bottom/TextBottom-->
<Span FontSize="40" BaselineAlignment="Baseline">Baseline:</Span>
<Span BaselineAlignment="Top">Top</Span>
<Span BaselineAlignment="TextTop">TextTop</Span>
<Span BaselineAlignment="Bottom">Bottom</Span>
<Span BaselineAlignment="TextBottom">TextBottom</Span>
</Paragraph>
</FlowDocument>
</FlowDocumentReader>
</Page>
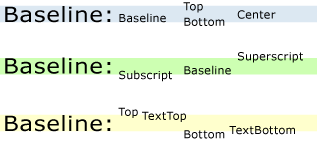
次の図は、上記のコードの結果を示しています。