UITextView.AttributedText プロパティ
定義
重要
一部の情報は、リリース前に大きく変更される可能性があるプレリリースされた製品に関するものです。 Microsoft は、ここに記載されている情報について、明示または黙示を問わず、一切保証しません。
属性付き文字列としてのテキスト ビューの内容。
[ObjCRuntime.Introduced(ObjCRuntime.PlatformName.iOS, 6, 0, ObjCRuntime.PlatformArchitecture.All, null)]
public virtual Foundation.NSAttributedString AttributedText { [ObjCRuntime.Introduced(ObjCRuntime.PlatformName.iOS, 6, 0, ObjCRuntime.PlatformArchitecture.All, null)] [Foundation.Export("attributedText", ObjCRuntime.ArgumentSemantic.Copy)] get; [ObjCRuntime.Introduced(ObjCRuntime.PlatformName.iOS, 6, 0, ObjCRuntime.PlatformArchitecture.All, null)] [Foundation.Export("setAttributedText:", ObjCRuntime.ArgumentSemantic.Copy)] set; }member this.AttributedText : Foundation.NSAttributedString with get, setプロパティ値
- 属性
注釈
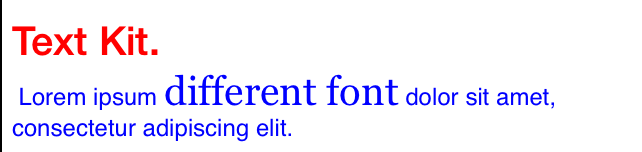
アプリケーション開発者は、 で複数のテキスト スタイルを使用する場合は、このプロパティを使用する UITextView必要があります。 次の例では、 M:Foundation.NSMutableAttributableString.AddAttribute* を 使用して、画像に示すようにさまざまな範囲の色とフォントを変更します。
//UITextView default
var atts = new UIStringAttributes();
atts.ForegroundColor = UIColor.Blue;
var txt = "Text Kit.\n Lorem ipsum different font dolor sit amet, consectetur adipiscing elit.";
var attributedString = new NSMutableAttributedString(txt,atts);
//Multiple type styles.
attributedString.BeginEditing();
attributedString.AddAttribute(UIStringAttributeKey.ForegroundColor, UIColor.Red, new NSRange(0, 10));
attributedString.AddAttribute(UIStringAttributeKey.Font, UIFont.PreferredFontForTextStyle(UIFontTextStyle.Headline), new NSRange(0, 10));
attributedString.AddAttribute(UIStringAttributeKey.Font, UIFont.FromName("Georgia", 20), new NSRange(23, 14));
attributedString.EndEditing();
TextView.AttributedText = attributedString;

適用対象
こちらもご覧ください
- AllowsEditingTextAttributes
- DataDetectorTypes
- Editable
- Font
- Text
- TextAlignment
- <xref:UIKit.UITextView.TextContainerInsert>
- TextColor
- TypingAttributes