グラフィックス オブジェクトの状態の管理
Graphics クラスは GDI+ の中心にあります。 何かを描画するには、Graphics オブジェクトを取得し、そのプロパティを設定し、そのメソッド DrawLine、DrawImage、DrawStringなど) を呼び出します。
次の例では、Graphics オブジェクトの DrawRectangle メソッドを呼び出します。 DrawRectangle メソッドに渡される最初の引数は、Pen オブジェクトです。
Dim graphics As Graphics = e.Graphics
Dim pen As New Pen(Color.Blue) ' Opaque blue
graphics.DrawRectangle(pen, 10, 10, 200, 100)
Graphics graphics = e.Graphics;
Pen pen = new Pen(Color.Blue); // Opaque blue
graphics.DrawRectangle(pen, 10, 10, 200, 100);
グラフィックスの状態
Graphics オブジェクトは、DrawLine や DrawRectangleなどの描画メソッドを提供する以上の処理を行います。 Graphics オブジェクトはグラフィックスの状態も維持します。これは、次のカテゴリに分けることができます。
品質設定
変化
クリッピング領域
品質設定
Graphics オブジェクトには、描画される項目の品質に影響を与えるいくつかのプロパティがあります。 たとえば、TextRenderingHint プロパティを設定して、テキストに適用されるアンチエイリアシングの種類 (ある場合) を指定できます。 品質に影響を与えるその他の特性は、SmoothingMode、CompositingMode、CompositingQuality、および InterpolationModeです。
次の例では、2 つの楕円を描画します。1 つはスムージング モードが AntiAlias に設定され、1 つはスムージング モードが HighSpeedに設定されています。
Dim graphics As Graphics = e.Graphics
Dim pen As New Pen(Color.Blue)
graphics.SmoothingMode = SmoothingMode.AntiAlias
graphics.DrawEllipse(pen, 0, 0, 200, 100)
graphics.SmoothingMode = SmoothingMode.HighSpeed
graphics.DrawEllipse(pen, 0, 150, 200, 100)
Graphics graphics = e.Graphics;
Pen pen = new Pen(Color.Blue);
graphics.SmoothingMode = SmoothingMode.AntiAlias;
graphics.DrawEllipse(pen, 0, 0, 200, 100);
graphics.SmoothingMode = SmoothingMode.HighSpeed;
graphics.DrawEllipse(pen, 0, 150, 200, 100);
変換
Graphics オブジェクトは、その Graphics オブジェクトによって描画されるすべてのアイテムに適用される 2 つの変換 (ワールドとページ) を保持します。 アフィン変換は、ワールド変換に格納できます。 アフィン変換には、拡大縮小、回転、反転、傾斜、平行移動などがあります。 ページ変換は、拡大縮小や単位の変更 (ピクセルからインチなど) に使用できます。 詳細については、座標系と変換を参照してください。
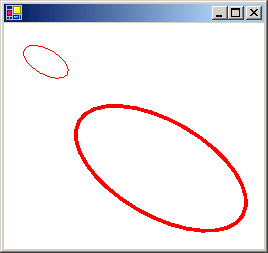
次の使用例は、Graphics オブジェクトのワールド変換とページ変換を設定します。 ワールド変換は 30 度回転に設定されます。 ページ変換は、2 番目の DrawEllipse に渡される座標がピクセルではなくミリメートルとして扱われるように設定されます。 このコードは、DrawEllipse メソッドに対して同じ 2 つの呼び出しを行います。 ワールド変換は最初の DrawEllipse 呼び出しに適用され、変換 (ワールドとページ) の両方が 2 番目の DrawEllipse 呼び出しに適用されます。
Dim graphics As Graphics = e.Graphics
Dim pen As New Pen(Color.Red)
graphics.ResetTransform()
graphics.RotateTransform(30) ' world transformation
graphics.DrawEllipse(pen, 0, 0, 100, 50)
graphics.PageUnit = GraphicsUnit.Millimeter ' page transformation
graphics.DrawEllipse(pen, 0, 0, 100, 50)
Graphics graphics = e.Graphics;
Pen pen = new Pen(Color.Red);
graphics.ResetTransform();
graphics.RotateTransform(30); // world transformation
graphics.DrawEllipse(pen, 0, 0, 100, 50);
graphics.PageUnit = GraphicsUnit.Millimeter; // page transformation
graphics.DrawEllipse(pen, 0, 0, 100, 50);
次の図は、2 つの楕円を示しています。 30 度回転は、楕円の中心ではなく、座標系の原点 (クライアント領域の左上隅) に関する点に注意してください。 また、ペンの幅が 1 の場合は、最初の楕円が 1 ピクセル、2 番目の楕円が 1 ミリメートルになります。

クリッピング領域
Graphics オブジェクトは、その Graphics オブジェクトによって描画されるすべてのアイテムに適用されるクリッピング領域を保持します。 クリッピング領域は、SetClip メソッドを呼び出すことによって設定できます。
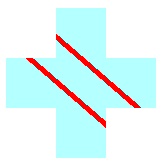
次の例では、2 つの四角形の和集合を形成して、プラスの形をした領域を作成します。 その領域は、Graphics オブジェクトのクリッピング領域として指定されます。 その後、クリッピング領域の内部に制限されている 2 つの線が、コードによって描画されます。
Dim graphics As Graphics = e.Graphics
' Opaque red, width 5
Dim pen As New Pen(Color.Red, 5)
' Opaque aqua
Dim brush As New SolidBrush(Color.FromArgb(255, 180, 255, 255))
' Create a plus-shaped region by forming the union of two rectangles.
Dim [region] As New [Region](New Rectangle(50, 0, 50, 150))
[region].Union(New Rectangle(0, 50, 150, 50))
graphics.FillRegion(brush, [region])
' Set the clipping region.
graphics.SetClip([region], CombineMode.Replace)
' Draw two clipped lines.
graphics.DrawLine(pen, 0, 30, 150, 160)
graphics.DrawLine(pen, 40, 20, 190, 150)
Graphics graphics = e.Graphics;
// Opaque red, width 5
Pen pen = new Pen(Color.Red, 5);
// Opaque aqua
SolidBrush brush = new SolidBrush(Color.FromArgb(255, 180, 255, 255));
// Create a plus-shaped region by forming the union of two rectangles.
Region region = new Region(new Rectangle(50, 0, 50, 150));
region.Union(new Rectangle(0, 50, 150, 50));
graphics.FillRegion(brush, region);
// Set the clipping region.
graphics.SetClip(region, CombineMode.Replace);
// Draw two clipped lines.
graphics.DrawLine(pen, 0, 30, 150, 160);
graphics.DrawLine(pen, 40, 20, 190, 150);
次の図は、クリップされた行を示しています。

関連項目
.NET Desktop feedback
