既存のコントロールを拡張する
既存のコントロールにさらに機能を追加する場合、既存のコントロールから継承するコントロールを作成できます。 新しいコントロールには、基本コントロールのすべての機能と視覚的な側面が含まれていますが、拡張する機会が与えられます。 たとえば、Button から継承したコントロールを作成した場合、新しいコントロールはボタンとまったく同じような外観と機能を持ちます。 コントロールの動作をカスタマイズするために、新しいメソッドとプロパティを作成できます。 一部のコントロールを使用すると、OnPaint メソッドをオーバーライドしてコントロールの外観を変更できます。
プロジェクトにカスタム コントロールを追加する
新しいプロジェクトを作成したら、Visual Studio テンプレートを使用してユーザー コントロールを作成します。 次の手順では、プロジェクトにユーザー コントロールを追加する方法を示します。
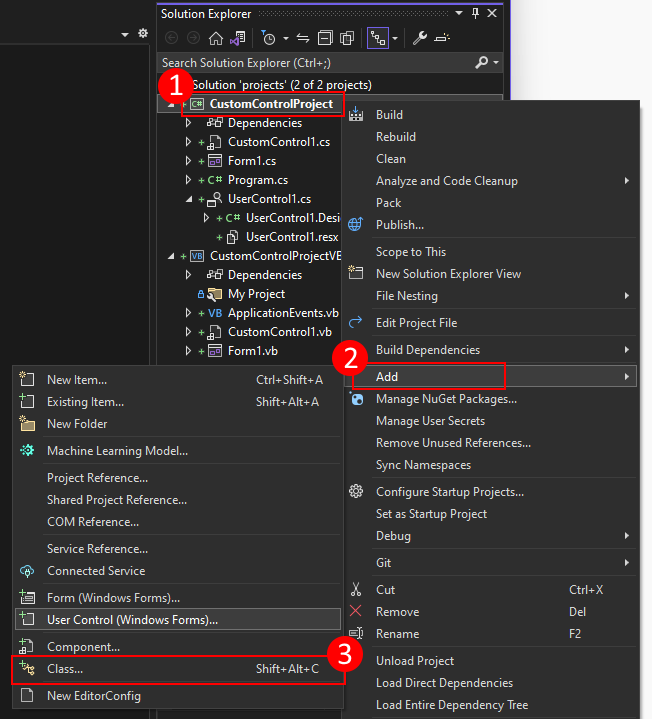
Visual Studio で [プロジェクト エクスプローラー] ウィンドウを見つけます。 プロジェクトを右クリックして、[追加]>[クラス] を選択します。

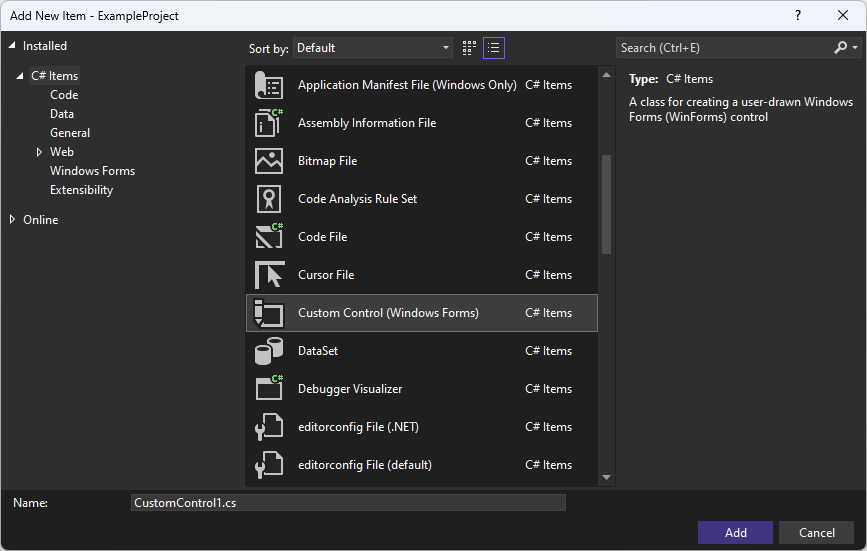
[名前] ボックスに、ユーザー コントロールの名前を入力します。 Visual Studio には、使用可能な既定の一意の名前が用意されています。 次に、[追加] を押します。

ユーザー コントロールが作成されると、Visual Studio によってコントロールのコード エディターが開きます。 次の手順は、このカスタム コントロールをボタンに変換して拡張することです。
カスタム コントロールをボタンに変更する
このセクションでは、カスタム コントロールを、クリック回数をカウントして表示するボタンに変更する方法について説明します。

CustomControl1 という名前のプロジェクトにカスタム コントロールを追加すると、通常、コントロール デザイナーが開きます。 そうでない場合は、ソリューション エクスプローラーでコントロールをダブルクリックします。 カスタム コントロールを、Button から継承して拡張するコントロールに変換するには、次の手順に従います。
コントロール デザイナーを開いた状態で、F7 キーを押すか、デザイナー ウィンドウを右クリックして [コードの表示] を選択します。
コード エディターに、クラス定義が表示されます。
namespace CustomControlProject { public partial class CustomControl2 : Control { public CustomControl2() { InitializeComponent(); } protected override void OnPaint(PaintEventArgs pe) { base.OnPaint(pe); } } }Public Class CustomControl2 Protected Overrides Sub OnPaint(ByVal e As System.Windows.Forms.PaintEventArgs) MyBase.OnPaint(e) 'Add your custom paint code here End Sub End Class基底クラスを
ControlからButtonに変更します。重要
Visual Basic を使用している場合、基底クラスはコントロールの *.designer.vb ファイルで定義されます。 Visual Basic で使用する基底クラスは
System.Windows.Forms.Buttonです。_counterという名前のクラス スコープの変数を追加します。private int _counter = 0;Private _counter As Integer = 0OnPaintメソッドをオーバーライドします。 このメソッドは、コントロールを描画します。 コントロールはボタンの上に文字列を描画する必要があるため、まず基底クラスのOnPaintメソッドを呼び出してから、文字列を描画する必要があります。protected override void OnPaint(PaintEventArgs pe) { // Draw the control base.OnPaint(pe); // Paint our string on top of it pe.Graphics.DrawString($"Clicked {_counter} times", Font, Brushes.Purple, new PointF(3, 3)); }Protected Overrides Sub OnPaint(ByVal e As System.Windows.Forms.PaintEventArgs) ' Draw the control MyBase.OnPaint(e) ' Paint our string on top of it e.Graphics.DrawString($"Clicked {_counter} times", Font, Brushes.Purple, New PointF(3, 3)) End Sub最後に、
OnClickメソッドをオーバーライドします。 このメソッドは、コントロールが押されるたびに呼び出されます。 このコードはカウンターを増やし、次にInvalidateメソッドを呼び出して、コントロール自体を強制的に再描画します。protected override void OnClick(EventArgs e) { // Increase the counter and redraw the control _counter++; Invalidate(); // Call the base method to invoke the Click event base.OnClick(e); }Protected Overrides Sub OnClick(e As EventArgs) ' Increase the counter and redraw the control _counter += 1 Invalidate() ' Call the base method to invoke the Click event MyBase.OnClick(e) End Sub最終的なコードは次のスニペットのようになります。
public partial class CustomControl1 : Button { private int _counter = 0; public CustomControl1() { InitializeComponent(); } protected override void OnPaint(PaintEventArgs pe) { // Draw the control base.OnPaint(pe); // Paint our string on top of it pe.Graphics.DrawString($"Clicked {_counter} times", Font, Brushes.Purple, new PointF(3, 3)); } protected override void OnClick(EventArgs e) { // Increase the counter and redraw the control _counter++; Invalidate(); // Call the base method to invoke the Click event base.OnClick(e); } }Public Class CustomControl1 Private _counter As Integer = 0 Protected Overrides Sub OnPaint(ByVal e As System.Windows.Forms.PaintEventArgs) ' Draw the control MyBase.OnPaint(e) ' Paint our string on top of it e.Graphics.DrawString($"Clicked {_counter} times", Font, Brushes.Purple, New PointF(3, 3)) End Sub Protected Overrides Sub OnClick(e As EventArgs) ' Increase the counter and redraw the control _counter += 1 Invalidate() ' Call the base method to invoke the Click event MyBase.OnClick(e) End Sub End Class
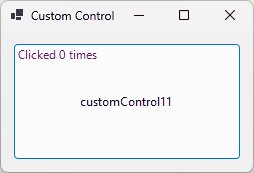
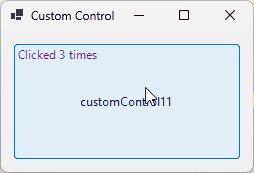
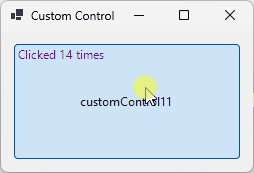
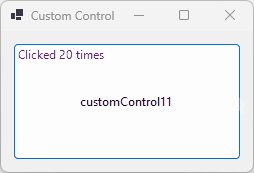
コントロールが作成されたので、プロジェクトをコンパイルして、[ツールボックス] ウィンドウに新しいコントロールを設定します。 フォーム デザイナーを開き、コントロールをフォームにドラッグします。 プロジェクトを実行し、ボタンを押します。 押すたびに、クリック数が 1 つ増えます。 クリック数の合計は、ボタンの上部にテキストとして出力されます。
![カスタム コントロールを表示する Windows フォームの Visual Studio [ツールボックス] ウィンドウ。](media/extend-existing/toolbox.png?view=netdesktop-8.0)
.NET Desktop feedback
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示
