ユーザー コントロールを作成する方法 (Windows Forms .NET)
この記事では、プロジェクトにユーザー コントロールを追加し、そのユーザー コントロールをフォームに追加する方法について説明します。 魅力的なビジュアルと機能を備え、再利用可能なユーザー コントロールを作成します。 新しいコントロールは、TextBox コントロールと Button コントロールをグループ分けします。 ユーザーがボタンを選択すると、テキスト ボックス内のテキストがクリアされます。 ユーザー コントロールの詳細については、「ユーザー コントロールの概要」を参照してください。
プロジェクトにユーザー コントロールを追加する
Visual Studio で Windows Forms プロジェクトを開いた後、Visual Studio テンプレートを使用して次のユーザー コントロールを作成します。
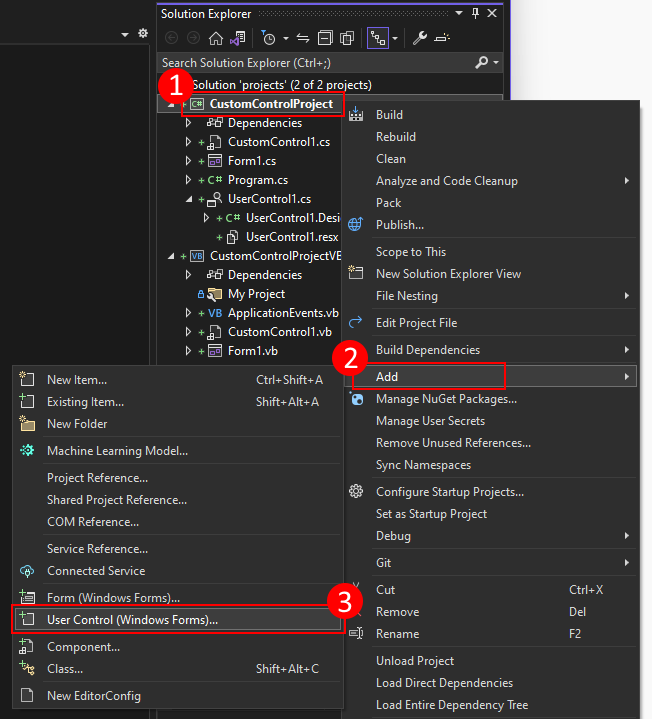
Visual Studio で [プロジェクト エクスプローラー] ウィンドウを見つけます。 プロジェクトを右クリックして、[追加]>[ユーザー コントロール]\(Windows Forms) を選択します。

コントロールの [名前] を [クリア可能]TextBox に設定し、[追加] を押します。
![Visual Studio for Windows Forms の [項目の追加] ダイアログ](media/how-to-create-usercontrol/new-usercontrol-dialog.png?view=netdesktop-7.0)
ユーザー コントロールが作成されると、次のデザイナーによって Visual Studio が開きます。

クリア可能なテキスト ボックスを設計する
ユーザー コントロールは、フォームの設計方法と同様に、デザイン サーフェイスで作成するコントロールである内在コントロールで構成されます。 ユーザー コントロールとその内在コントロールを追加して構成するには、次の手順に従います。
デザイナーを開いた状態で、ユーザー コントロールのデザイン サーフェイスを選択したオブジェクトにする必要があります。 そうでない場合は、デザイン サーフェスをクリックして選択します。 [プロパティ] ウィンドウで、次のプロパティを設定します。
プロパティ 値 MinimumSize 84, 53[サイズ] 191, 53Label コントロールを追加します。 次のようにプロパティを設定します。
Property 値 名前 lblTitle場所 3, 5TextBox コントロールを追加します。 次のようにプロパティを設定します。
Property 値 名前 txtValueアンカー Top, Left, Right場所 3, 23[サイズ] 148, 23Button コントロールを追加します。 次のようにプロパティを設定します。
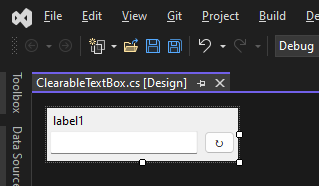
Property 値 名前 btnClearアンカー Top, Right場所 157, 23サイズ 31, 23Text ↻コントロールは次の画像のようになります。

F7 キーを押して、
ClearableTextBoxクラスのコード エディターを開きます。次のコード変更を行います。
コード ファイルの先頭で
System.ComponentModel名前空間をインポートします。クラスに
DefaultEvent属性を追加します。 この属性では、デザイナーでコントロールをダブルクリックしたときにコンシューマーによって生成されるイベントが設定されます。 コンシューマーは、このコントロールを宣言して使用するオブジェクトのことです。 属性の詳細については、「属性 (C#)」または「属性の概要 (Visual Basic)」を参照してください。using System.ComponentModel; namespace UserControlProject { [DefaultEvent(nameof(TextChanged))] public partial class ClearableTextBox : UserControlImports System.ComponentModel <DefaultEvent("TextChanged")> Public Class ClearableTextBoxTextBox.TextChangedイベントを次のコンシューマーに転送するイベント ハンドラーを追加します。[Browsable(true)] public new event EventHandler? TextChanged { add => txtValue.TextChanged += value; remove => txtValue.TextChanged -= value; }<Browsable(True)> Public Shadows Custom Event TextChanged As EventHandler AddHandler(value As EventHandler) AddHandler txtValue.TextChanged, value End AddHandler RemoveHandler(value As EventHandler) RemoveHandler txtValue.TextChanged, value End RemoveHandler RaiseEvent(sender As Object, e As EventArgs) End RaiseEvent End Eventイベントで
Browsable属性が宣言されていることに注意してください。Browsableがイベントまたはプロパティに適用されている場合、デザイナーでコントロールを選択したときに、項目を [プロパティ] ウィンドウに表示するかどうかを制御します。 この場合、イベントを表示する必要があることを示す属性にtrueがパラメーターとして渡されます。Textという名前の文字列プロパティを追加します。これにより、TextBox.Textプロパティが次のコンシューマーに転送されます。[Browsable(true)] public new string Text { get => txtValue.Text; set => txtValue.Text = value; }<Browsable(True)> Public Shadows Property Text() As String Get Return txtValue.Text End Get Set(value As String) txtValue.Text = value End Set End PropertyTitleという名前の文字列プロパティを追加します。これにより、Label.Textプロパティが次のコンシューマーに転送されます。[Browsable(true)] public string Title { get => lblTitle.Text; set => lblTitle.Text = value; }<Browsable(True)> Public Property Title() As String Get Return lblTitle.Text End Get Set(value As String) lblTitle.Text = value End Set End Property
ClearableTextBoxデザイナーに戻り、btnClearコントロールをダブルクリックしてClickイベントのハンドラーを生成します。 ハンドラーに次のコードを追加します。これにより、次のtxtValueテキスト ボックスがクリアされます。private void btnClear_Click(object sender, EventArgs e) => Text = "";Private Sub btnClear_Click(sender As Object, e As EventArgs) txtValue.Text = "" End Sub最後に、[ソリューション エクスプローラー] ウィンドウでプロジェクトを右クリックし、[ビルド] を選択してプロジェクトをビルドします。 エラーが発生しないようにし、ビルドが完了すると、
ClearableTextBoxコントロールがツールボックスに表示され、使用できるようになります。
次の手順では、フォームでコントロールを使用します。
サンプル アプリケーション
最後のセクションで新しいプロジェクトを作成した場合は、Form1 という名前の空白の Form が作成されます。それ以外の場合は、新しいフォームを作成します。
[ソリューション エクスプローラー] ウィンドウで、フォームをダブルクリックして、デザイナーを開きます。 フォームのデザイン サーフェイスを選択する必要があります。
Sizeプロパティを432, 315に設定します。[ツールボックス] ウィンドウを開き、[クリア可能]TextBox コントロールをダブルクリックします。 このコントロールは、プロジェクト後に名前が付けられたセクションの下に一覧表示されます。
ここでも、[クリア可能]TextBox コントロールをダブルクリックして、2 つ目のコントロールを生成します。
デザイナーに戻り、両方のコントロールを表示できるようにコントロールを分離します。
コントロールを 1 つ選択し、次のプロパティを設定します。
プロパティ 値 名前 ctlFirstName場所 12, 12[サイズ] 191, 53Title First Name他のコントロールを 1 つ選択し、次のプロパティを設定します。
プロパティ 値 名前 ctlLastName場所 12, 71[サイズ] 191, 53Title Last Name[ツールボックス] ウィンドウに戻り、フォームにラベル コントロールを追加し、次のプロパティを設定します。
プロパティ 値 名前 lblFullName場所 12, 252次に、2 つのユーザー コントロールのイベント ハンドラーを生成する必要があります。 デザイナーで、
ctlFirstNameコントロールをダブルクリックします。 このアクションにより、TextChangedイベントのイベント ハンドラーが生成され、コード エディターが開きます。デザイナーに戻り、
ctlLastNameコントロールをダブルクリックして、2 番目のイベント ハンドラーを生成します。デザイナーに戻り、フォームのタイトル バーをダブルクリックします。 このアクションにより、
Loadイベントのイベント ハンドラーが生成されます。コード エディターで、
UpdateNameLabelという名前のメソッドを追加します。 このメソッドは、両方の名前を組み合わせてメッセージを作成し、メッセージをlblFullNameコントロールに割り当てます。private void UpdateNameLabel() { if (string.IsNullOrWhiteSpace(ctlFirstName.Text) || string.IsNullOrWhiteSpace(ctlLastName.Text)) lblFullName.Text = "Please fill out both the first name and the last name."; else lblFullName.Text = $"Hello {ctlFirstName.Text} {ctlLastName.Text}, I hope you're having a good day."; }Private Sub UpdateNameLabel() If String.IsNullOrWhiteSpace(ctlFirstName.Text) Or String.IsNullOrWhiteSpace(ctlLastName.Text) Then lblFullName.Text = "Please fill out both the first name and the last name." Else lblFullName.Text = $"Hello {ctlFirstName.Text} {ctlLastName.Text}, I hope you're having a good day." End If End Subどちらの
TextChangedイベント ハンドラーも次のUpdateNameLabelメソッドを呼び出します。private void ctlFirstName_TextChanged(object sender, EventArgs e) => UpdateNameLabel(); private void ctlLastName_TextChanged(object sender, EventArgs e) => UpdateNameLabel();Private Sub ctlFirstName_TextChanged(sender As Object, e As EventArgs) Handles ctlFirstName.TextChanged UpdateNameLabel() End Sub Private Sub ctlLastName_TextChanged(sender As Object, e As EventArgs) Handles ctlLastName.TextChanged UpdateNameLabel() End Sub最後に、次のフォームの
LoadイベントからUpdateNameLabelメソッドを呼び出します。private void Form1_Load(object sender, EventArgs e) => UpdateNameLabel();Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load UpdateNameLabel() End Sub
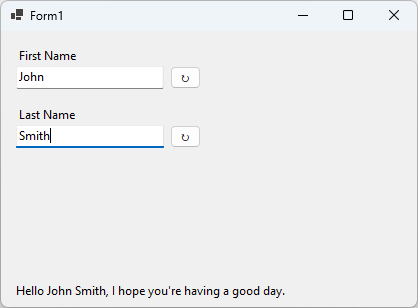
次のプロジェクトを実行し、姓と名を入力します。

↻ ボタンを押して、テキスト ボックスの 1 つをリセットしてみてください。
.NET Desktop feedback
