多くの場合、データをグループ化、並べ替え、フィルター処理することで、さまざまな方法で DataGrid でデータを表示すると便利です。 DataGrid内のデータをグループ化、並べ替え、フィルター処理するには、これらの関数をサポートするCollectionViewにバインドします。 その後、基になるソース データに影響を与えることなく、 CollectionView 内のデータを操作できます。 コレクション ビューの変更は、 DataGrid ユーザー インターフェイス (UI) に反映されます。
CollectionView クラスは、IEnumerable インターフェイスを実装するデータ ソースのグループ化と並べ替えの機能を提供します。 CollectionViewSource クラスを使用すると、XAML からCollectionViewのプロパティを設定できます。
この例では、 Task オブジェクトのコレクションが CollectionViewSourceにバインドされています。
CollectionViewSourceは、ItemsSourceのDataGridとして使用されます。 グループ化、並べ替え、およびフィルター処理は、 CollectionViewSource で実行され、 DataGrid UI に表示されます。
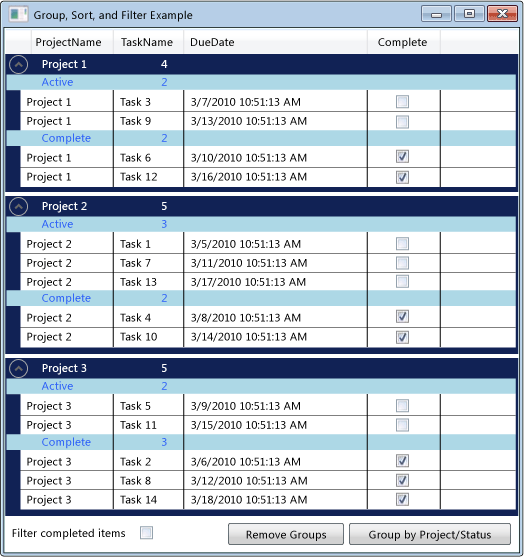
 DataGrid内のグループ化されたデータ
DataGrid内のグループ化されたデータ
CollectionViewSource を ItemsSource として使用する
DataGrid コントロール内のデータをグループ化、並べ替え、フィルター処理するには、これらの関数をサポートするDataGridにCollectionViewをバインドします。 この例では、DataGridは、CollectionViewSource オブジェクトのList<T>に対してこれらの関数を提供するTaskにバインドされています。
DataGrid を CollectionViewSource にバインドするには
IEnumerable インターフェイスを実装するデータ コレクションを作成します。
List<T>を使用してコレクションを作成する場合は、List<T>のインスタンスをインスタンス化するのではなく、List<T>から継承する新しいクラスを作成する必要があります。 これにより、XAML でコレクションにデータをバインドできます。
注
INotifyPropertyChangedがプロパティの変更と編集に正しく応答するためには、コレクション内のオブジェクトは、IEditableObject変更されたインターフェイスとDataGrid インターフェイスを実装する必要があります。 詳細については、「 プロパティ変更通知の実装」を参照してください。
// Requires using System.Collections.ObjectModel; public class Tasks : ObservableCollection<Task> { // Creating the Tasks collection in this way enables data binding from XAML. }' Requires Imports System.Collections.ObjectModel Public Class Tasks Inherits ObservableCollection(Of Task) ' Creating the Tasks collection in this way enables data binding from XAML. End ClassXAML で、コレクション クラスのインスタンスを作成し、 x:Key ディレクティブを設定します。
XAML で、 CollectionViewSource クラスのインスタンスを作成し、 x:Key ディレクティブを設定し、コレクション クラスのインスタンスを Sourceとして設定します。
<Window.Resources> <local:Tasks x:Key="tasks" /> <CollectionViewSource x:Key="cvsTasks" Source="{StaticResource tasks}" Filter="CollectionViewSource_Filter"> </CollectionViewSource> </Window.Resources>DataGrid クラスのインスタンスを作成し、ItemsSource プロパティをCollectionViewSourceに設定します。
<DataGrid x:Name="dataGrid1" ItemsSource="{Binding Source={StaticResource cvsTasks}}" CanUserAddRows="False">コードから CollectionViewSource にアクセスするには、 GetDefaultView メソッドを使用して CollectionViewSourceへの参照を取得します。
ICollectionView cvTasks = CollectionViewSource.GetDefaultView(dataGrid1.ItemsSource);Dim cvTasks As ICollectionView = CollectionViewSource.GetDefaultView(dataGrid1.ItemsSource)
DataGrid 内の項目をグループ化する
DataGridで項目をグループ化する方法を指定するには、PropertyGroupDescriptionの種類を使用して、ソース ビューの項目をグループ化します。
XAML を使用して DataGrid 内の項目をグループ化するには
グループ化するプロパティを指定する PropertyGroupDescription を作成します。 このプロパティは、XAML またはコードで指定できます。
XAML で、グループ化するプロパティの名前に PropertyName を設定します。
コードで、グループ化するプロパティの名前をコンストラクターに渡します。
PropertyGroupDescription コレクションにCollectionViewSource.GroupDescriptionsを追加します。
PropertyGroupDescriptionのインスタンスを GroupDescriptions コレクションに追加して、グループ化のレベルを追加します。
<CollectionViewSource.GroupDescriptions> <PropertyGroupDescription PropertyName="ProjectName"/> <PropertyGroupDescription PropertyName="Complete"/> </CollectionViewSource.GroupDescriptions>ICollectionView cvTasks = CollectionViewSource.GetDefaultView(dataGrid1.ItemsSource); if (cvTasks != null && cvTasks.CanGroup == true) { cvTasks.GroupDescriptions.Clear(); cvTasks.GroupDescriptions.Add(new PropertyGroupDescription("ProjectName")); cvTasks.GroupDescriptions.Add(new PropertyGroupDescription("Complete")); }Dim cvTasks As ICollectionView = CollectionViewSource.GetDefaultView(dataGrid1.ItemsSource) If cvTasks IsNot Nothing And cvTasks.CanGroup = True Then cvTasks.GroupDescriptions.Clear() cvTasks.GroupDescriptions.Add(New PropertyGroupDescription("ProjectName")) cvTasks.GroupDescriptions.Add(New PropertyGroupDescription("Complete")) End Ifグループを削除するには、PropertyGroupDescription コレクションからGroupDescriptionsを削除します。
すべてのグループを削除するには、Clear コレクションのGroupDescriptions メソッドを呼び出します。
ICollectionView cvTasks = CollectionViewSource.GetDefaultView(dataGrid1.ItemsSource); if (cvTasks != null) { cvTasks.GroupDescriptions.Clear(); }Dim cvTasks As ICollectionView = CollectionViewSource.GetDefaultView(dataGrid1.ItemsSource) If cvTasks IsNot Nothing Then cvTasks.GroupDescriptions.Clear() End If
DataGridで項目をグループ化する場合は、各グループの外観を指定するGroupStyleを定義できます。 GroupStyleを適用するには、DataGrid のGroupStyle コレクションに追加します。 グループ化のレベルが複数ある場合は、グループ レベルごとに異なるスタイルを適用できます。 スタイルは、定義されている順序で適用されます。 たとえば、2 つのスタイルを定義した場合、最初のスタイルは最上位レベルの行グループに適用されます。 2 番目のスタイルは、2 番目のレベル以下のすべての行グループに適用されます。 DataContextのGroupStyleは、グループが表すCollectionViewGroupです。
行グループ ヘッダーの外観を変更するには
行グループの外観を定義する GroupStyle を作成します。
GroupStyle タグ内に
<DataGrid.GroupStyle>を配置します。<DataGrid.GroupStyle> <!-- Style for groups at top level. --> <GroupStyle> <GroupStyle.ContainerStyle> <Style TargetType="{x:Type GroupItem}"> <Setter Property="Margin" Value="0,0,0,5"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type GroupItem}"> <Expander IsExpanded="True" Background="#FF112255" BorderBrush="#FF002255" Foreground="#FFEEEEEE" BorderThickness="1,1,1,5"> <Expander.Header> <DockPanel> <TextBlock FontWeight="Bold" Text="{Binding Path=Name}" Margin="5,0,0,0" Width="100"/> <TextBlock FontWeight="Bold" Text="{Binding Path=ItemCount}"/> </DockPanel> </Expander.Header> <Expander.Content> <ItemsPresenter /> </Expander.Content> </Expander> </ControlTemplate> </Setter.Value> </Setter> </Style> </GroupStyle.ContainerStyle> </GroupStyle> <!-- Style for groups under the top level. --> <GroupStyle> <GroupStyle.HeaderTemplate> <DataTemplate> <DockPanel Background="LightBlue"> <TextBlock Text="{Binding Path=Name, Converter={StaticResource completeConverter}}" Foreground="Blue" Margin="30,0,0,0" Width="100"/> <TextBlock Text="{Binding Path=ItemCount}" Foreground="Blue"/> </DockPanel> </DataTemplate> </GroupStyle.HeaderTemplate> </GroupStyle> </DataGrid.GroupStyle>
DataGrid での項目の並べ替え
DataGridでの項目の並べ替え方法を指定するには、SortDescriptionの種類を使用してソース ビューの項目を並べ替えます。
DataGrid 内のアイテムを並べ替えるには
並べ替えの基準となるプロパティを指定する SortDescription を作成します。 このプロパティは、XAML またはコードで指定できます。
XAML で、並べ替えるプロパティの名前に PropertyName を設定します。
コードで、並べ替えの基準となるプロパティの名前と ListSortDirection をコンストラクターに渡します。
SortDescription コレクションにCollectionViewSource.SortDescriptionsを追加します。
SortDescriptionのインスタンスを SortDescriptions コレクションに追加して、追加のプロパティで並べ替えます。
<CollectionViewSource.SortDescriptions> <!-- Requires 'xmlns:scm="clr-namespace:System.ComponentModel;assembly=WindowsBase"' declaration. --> <scm:SortDescription PropertyName="ProjectName"/> <scm:SortDescription PropertyName="Complete" /> <scm:SortDescription PropertyName="DueDate" /> </CollectionViewSource.SortDescriptions>// Requires using System.ComponentModel; ICollectionView cvTasks = CollectionViewSource.GetDefaultView(dataGrid1.ItemsSource); if (cvTasks != null && cvTasks.CanSort == true) { cvTasks.SortDescriptions.Clear(); cvTasks.SortDescriptions.Add(new SortDescription("ProjectName", ListSortDirection.Ascending)); cvTasks.SortDescriptions.Add(new SortDescription("Complete", ListSortDirection.Ascending)); cvTasks.SortDescriptions.Add(new SortDescription("DueDate", ListSortDirection.Ascending)); }Dim cvTasks As ICollectionView = CollectionViewSource.GetDefaultView(dataGrid1.ItemsSource) If cvTasks IsNot Nothing And cvTasks.CanSort = True Then cvTasks.SortDescriptions.Clear() cvTasks.SortDescriptions.Add(New SortDescription("ProjectName", ListSortDirection.Ascending)) cvTasks.SortDescriptions.Add(New SortDescription("Complete", ListSortDirection.Ascending)) cvTasks.SortDescriptions.Add(New SortDescription("DueDate", ListSortDirection.Ascending)) End If
DataGrid 内のアイテムのフィルター処理
DataGridを使用してCollectionViewSource内の項目をフィルター処理するには、CollectionViewSource.Filter イベントのハンドラーにフィルター処理ロジックを指定します。
DataGrid 内のアイテムをフィルター処理するには
CollectionViewSource.Filter イベントのハンドラーを追加します。
Filter イベント ハンドラーで、フィルター処理ロジックを定義します。
フィルターは、ビューが更新されるたびに適用されます。
<CollectionViewSource x:Key="cvsTasks" Source="{StaticResource tasks}" Filter="CollectionViewSource_Filter">private void CollectionViewSource_Filter(object sender, FilterEventArgs e) { Task t = e.Item as Task; if (t != null) // If filter is turned on, filter completed items. { if (this.cbCompleteFilter.IsChecked == true && t.Complete == true) e.Accepted = false; else e.Accepted = true; } }Private Sub CollectionViewSource_Filter(ByVal sender As System.Object, ByVal e As System.Windows.Data.FilterEventArgs) Dim t As Task = e.Item If t IsNot Nothing Then ' If filter is turned on, filter completed items. If Me.cbCompleteFilter.IsChecked = True And t.Complete = True Then e.Accepted = False Else e.Accepted = True End If End If End Sub
または、フィルター処理ロジックを提供するメソッドを作成し、フィルターを適用するように DataGrid プロパティを設定することで、CollectionView.Filter内の項目をフィルター処理することもできます。 このメソッドの例については、「 ビューでのデータのフィルター処理」を参照してください。
例
次の例では、Task内CollectionViewSourceデータをグループ化、並べ替え、フィルター処理し、グループ化、並べ替え、およびフィルター処理されたTaskデータをDataGridに表示する方法を示します。
CollectionViewSourceは、ItemsSourceのDataGridとして使用されます。 グループ化、並べ替え、およびフィルター処理は、 CollectionViewSource で実行され、 DataGrid UI に表示されます。
この例をテストするには、プロジェクト名と一致するように DGGroupSortFilterExample 名を調整する必要があります。 Visual Basic を使用している場合は、 Window のクラス名を次のように変更する必要があります。
<Window x:Class="MainWindow"
<Window x:Class="DGGroupSortFilterExample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:DGGroupSortFilterExample"
xmlns:scm="clr-namespace:System.ComponentModel;assembly=WindowsBase"
Title="Group, Sort, and Filter Example" Height="575" Width="525">
<Window.Resources>
<local:CompleteConverter x:Key="completeConverter" />
<local:Tasks x:Key="tasks" />
<CollectionViewSource x:Key="cvsTasks" Source="{StaticResource tasks}"
Filter="CollectionViewSource_Filter">
<CollectionViewSource.SortDescriptions>
<!-- Requires 'xmlns:scm="clr-namespace:System.ComponentModel;assembly=WindowsBase"' declaration. -->
<scm:SortDescription PropertyName="ProjectName"/>
<scm:SortDescription PropertyName="Complete" />
<scm:SortDescription PropertyName="DueDate" />
</CollectionViewSource.SortDescriptions>
<CollectionViewSource.GroupDescriptions>
<PropertyGroupDescription PropertyName="ProjectName"/>
<PropertyGroupDescription PropertyName="Complete"/>
</CollectionViewSource.GroupDescriptions>
</CollectionViewSource>
</Window.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition Height="30" />
</Grid.RowDefinitions>
<DataGrid x:Name="dataGrid1"
ItemsSource="{Binding Source={StaticResource cvsTasks}}"
CanUserAddRows="False">
<DataGrid.GroupStyle>
<!-- Style for groups at top level. -->
<GroupStyle>
<GroupStyle.ContainerStyle>
<Style TargetType="{x:Type GroupItem}">
<Setter Property="Margin" Value="0,0,0,5"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type GroupItem}">
<Expander IsExpanded="True" Background="#FF112255" BorderBrush="#FF002255" Foreground="#FFEEEEEE" BorderThickness="1,1,1,5">
<Expander.Header>
<DockPanel>
<TextBlock FontWeight="Bold" Text="{Binding Path=Name}" Margin="5,0,0,0" Width="100"/>
<TextBlock FontWeight="Bold" Text="{Binding Path=ItemCount}"/>
</DockPanel>
</Expander.Header>
<Expander.Content>
<ItemsPresenter />
</Expander.Content>
</Expander>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</GroupStyle.ContainerStyle>
</GroupStyle>
<!-- Style for groups under the top level. -->
<GroupStyle>
<GroupStyle.HeaderTemplate>
<DataTemplate>
<DockPanel Background="LightBlue">
<TextBlock Text="{Binding Path=Name, Converter={StaticResource completeConverter}}" Foreground="Blue" Margin="30,0,0,0" Width="100"/>
<TextBlock Text="{Binding Path=ItemCount}" Foreground="Blue"/>
</DockPanel>
</DataTemplate>
</GroupStyle.HeaderTemplate>
</GroupStyle>
</DataGrid.GroupStyle>
<DataGrid.RowStyle>
<Style TargetType="DataGridRow">
<Setter Property="Foreground" Value="Black" />
<Setter Property="Background" Value="White" />
</Style>
</DataGrid.RowStyle>
</DataGrid>
<StackPanel Orientation="Horizontal" Grid.Row="1">
<TextBlock Text=" Filter completed items " VerticalAlignment="Center" />
<CheckBox x:Name="cbCompleteFilter" VerticalAlignment="Center"
Checked="CompleteFilter_Changed" Unchecked="CompleteFilter_Changed" />
<Button Content="Remove Groups" Margin="10,2,2,2" Click="UngroupButton_Click" />
<Button Content="Group by Project/Status" Margin="2" Click="GroupButton_Click" />
</StackPanel>
</Grid>
</Window>
using System;
using System.Collections.ObjectModel;
using System.ComponentModel;
using System.Windows;
using System.Windows.Data;
namespace DGGroupSortFilterExample
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
// Get a reference to the tasks collection.
Tasks _tasks = (Tasks)this.Resources["tasks"];
// Generate some task data and add it to the task list.
for (int i = 1; i <= 14; i++)
{
_tasks.Add(new Task()
{
ProjectName = "Project " + ((i % 3) + 1).ToString(),
TaskName = "Task " + i.ToString(),
DueDate = DateTime.Now.AddDays(i),
Complete = (i % 2 == 0)
});
}
}
private void UngroupButton_Click(object sender, RoutedEventArgs e)
{
ICollectionView cvTasks = CollectionViewSource.GetDefaultView(dataGrid1.ItemsSource);
if (cvTasks != null)
{
cvTasks.GroupDescriptions.Clear();
}
}
private void GroupButton_Click(object sender, RoutedEventArgs e)
{
ICollectionView cvTasks = CollectionViewSource.GetDefaultView(dataGrid1.ItemsSource);
if (cvTasks != null && cvTasks.CanGroup == true)
{
cvTasks.GroupDescriptions.Clear();
cvTasks.GroupDescriptions.Add(new PropertyGroupDescription("ProjectName"));
cvTasks.GroupDescriptions.Add(new PropertyGroupDescription("Complete"));
}
}
private void CompleteFilter_Changed(object sender, RoutedEventArgs e)
{
// Refresh the view to apply filters.
CollectionViewSource.GetDefaultView(dataGrid1.ItemsSource).Refresh();
}
private void CollectionViewSource_Filter(object sender, FilterEventArgs e)
{
Task t = e.Item as Task;
if (t != null)
// If filter is turned on, filter completed items.
{
if (this.cbCompleteFilter.IsChecked == true && t.Complete == true)
e.Accepted = false;
else
e.Accepted = true;
}
}
}
[ValueConversion(typeof(Boolean), typeof(String))]
public class CompleteConverter : IValueConverter
{
// This converter changes the value of a Tasks Complete status from true/false to a string value of
// "Complete"/"Active" for use in the row group header.
public object Convert(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
bool complete = (bool)value;
if (complete)
return "Complete";
else
return "Active";
}
public object ConvertBack(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
string strComplete = (string)value;
if (strComplete == "Complete")
return true;
else
return false;
}
}
// Task Class
// Requires using System.ComponentModel;
public class Task : INotifyPropertyChanged, IEditableObject
{
// The Task class implements INotifyPropertyChanged and IEditableObject
// so that the datagrid can properly respond to changes to the
// data collection and edits made in the DataGrid.
// Private task data.
private string m_ProjectName = string.Empty;
private string m_TaskName = string.Empty;
private DateTime m_DueDate = DateTime.Now;
private bool m_Complete = false;
// Data for undoing canceled edits.
private Task temp_Task = null;
private bool m_Editing = false;
// Public properties.
public string ProjectName
{
get { return this.m_ProjectName; }
set
{
if (value != this.m_ProjectName)
{
this.m_ProjectName = value;
NotifyPropertyChanged("ProjectName");
}
}
}
public string TaskName
{
get { return this.m_TaskName; }
set
{
if (value != this.m_TaskName)
{
this.m_TaskName = value;
NotifyPropertyChanged("TaskName");
}
}
}
public DateTime DueDate
{
get { return this.m_DueDate; }
set
{
if (value != this.m_DueDate)
{
this.m_DueDate = value;
NotifyPropertyChanged("DueDate");
}
}
}
public bool Complete
{
get { return this.m_Complete; }
set
{
if (value != this.m_Complete)
{
this.m_Complete = value;
NotifyPropertyChanged("Complete");
}
}
}
// Implement INotifyPropertyChanged interface.
public event PropertyChangedEventHandler PropertyChanged;
private void NotifyPropertyChanged(string propertyName)
{
if (PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs(propertyName));
}
}
// Implement IEditableObject interface.
public void BeginEdit()
{
if (m_Editing == false)
{
temp_Task = this.MemberwiseClone() as Task;
m_Editing = true;
}
}
public void CancelEdit()
{
if (m_Editing == true)
{
this.ProjectName = temp_Task.ProjectName;
this.TaskName = temp_Task.TaskName;
this.DueDate = temp_Task.DueDate;
this.Complete = temp_Task.Complete;
m_Editing = false;
}
}
public void EndEdit()
{
if (m_Editing == true)
{
temp_Task = null;
m_Editing = false;
}
}
}
// Requires using System.Collections.ObjectModel;
public class Tasks : ObservableCollection<Task>
{
// Creating the Tasks collection in this way enables data binding from XAML.
}
}
Imports System.ComponentModel
Imports System.Collections.ObjectModel
Class MainWindow
Public Sub New()
InitializeComponent()
' Get a reference to the tasks collection.
Dim _tasks As Tasks = Me.Resources("tasks")
' Generate some task data and add it to the task list.
For index = 1 To 14
_tasks.Add(New Task() With _
{.ProjectName = "Project " & ((index Mod 3) + 1).ToString(), _
.TaskName = "Task " & index.ToString(), _
.DueDate = Date.Now.AddDays(index), _
.Complete = (index Mod 2 = 0) _
})
Next
End Sub
Private Sub UngroupButton_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs)
Dim cvTasks As ICollectionView = CollectionViewSource.GetDefaultView(dataGrid1.ItemsSource)
If cvTasks IsNot Nothing Then
cvTasks.GroupDescriptions.Clear()
End If
End Sub
Private Sub GroupButton_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs)
Dim cvTasks As ICollectionView = CollectionViewSource.GetDefaultView(dataGrid1.ItemsSource)
If cvTasks IsNot Nothing And cvTasks.CanGroup = True Then
cvTasks.GroupDescriptions.Clear()
cvTasks.GroupDescriptions.Add(New PropertyGroupDescription("ProjectName"))
cvTasks.GroupDescriptions.Add(New PropertyGroupDescription("Complete"))
End If
End Sub
Private Sub CompleteFilter_Changed(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs)
' Refresh the view to apply filters.
CollectionViewSource.GetDefaultView(dataGrid1.ItemsSource).Refresh()
End Sub
Private Sub CollectionViewSource_Filter(ByVal sender As System.Object, ByVal e As System.Windows.Data.FilterEventArgs)
Dim t As Task = e.Item
If t IsNot Nothing Then
' If filter is turned on, filter completed items.
If Me.cbCompleteFilter.IsChecked = True And t.Complete = True Then
e.Accepted = False
Else
e.Accepted = True
End If
End If
End Sub
End Class
Public Class CompleteConverter
Implements IValueConverter
' This converter changes the value of a Tasks Complete status from true/false to a string value of
' "Complete"/"Active" for use in the row group header.
Public Function Convert(ByVal value As Object, ByVal targetType As System.Type, ByVal parameter As Object, ByVal culture As System.Globalization.CultureInfo) As Object Implements System.Windows.Data.IValueConverter.Convert
Dim complete As Boolean = value
If complete = True Then
Return "Complete"
Else
Return "Active"
End If
End Function
Public Function ConvertBack1(ByVal value As Object, ByVal targetType As System.Type, ByVal parameter As Object, ByVal culture As System.Globalization.CultureInfo) As Object Implements System.Windows.Data.IValueConverter.ConvertBack
Dim strComplete As String = value
If strComplete = "Complete" Then
Return True
Else
Return False
End If
End Function
End Class
' Task class
' Requires Imports System.ComponentModel
Public Class Task
Implements INotifyPropertyChanged, IEditableObject
' The Task class implements INotifyPropertyChanged and IEditableObject
' so that the datagrid can properly respond to changes to the
' data collection and edits made in the DataGrid.
' Private task data.
Private m_ProjectName As String = String.Empty
Private m_TaskName As String = String.Empty
Private m_DueDate As DateTime = Date.Now
Private m_Complete As Boolean = False
' Data for undoing canceled edits.
Private temp_Task As Task = Nothing
Private m_Editing As Boolean = False
' Public properties.
Public Property ProjectName() As String
Get
Return Me.m_ProjectName
End Get
Set(ByVal value As String)
If Not value = Me.m_ProjectName Then
Me.m_ProjectName = value
NotifyPropertyChanged("ProjectName")
End If
End Set
End Property
Public Property TaskName() As String
Get
Return Me.m_TaskName
End Get
Set(ByVal value As String)
If Not value = Me.m_TaskName Then
Me.m_TaskName = value
NotifyPropertyChanged("TaskName")
End If
End Set
End Property
Public Property DueDate() As Date
Get
Return Me.m_DueDate
End Get
Set(ByVal value As Date)
If Not value = Me.m_DueDate Then
Me.m_DueDate = value
NotifyPropertyChanged("DueDate")
End If
End Set
End Property
Public Property Complete() As Boolean
Get
Return Me.m_Complete
End Get
Set(ByVal value As Boolean)
If Not value = Me.m_Complete Then
Me.m_Complete = value
NotifyPropertyChanged("Complete")
End If
End Set
End Property
' Implement INotifyPropertyChanged interface.
Public Event PropertyChanged As PropertyChangedEventHandler Implements INotifyPropertyChanged.PropertyChanged
Public Sub NotifyPropertyChanged(ByVal propertyName As String)
RaiseEvent PropertyChanged(Me, New PropertyChangedEventArgs(propertyName))
End Sub
' Implement IEditableObject interface.
Public Sub BeginEdit() Implements IEditableObject.BeginEdit
If Not Me.m_Editing Then
Me.temp_Task = Me.MemberwiseClone()
Me.m_Editing = True
End If
End Sub
Public Sub CancelEdit() Implements IEditableObject.CancelEdit
If m_Editing = True Then
Me.ProjectName = Me.temp_Task.ProjectName
Me.TaskName = Me.temp_Task.TaskName
Me.DueDate = Me.temp_Task.DueDate
Me.Complete = Me.temp_Task.Complete
Me.m_Editing = False
End If
End Sub
Public Sub EndEdit() Implements IEditableObject.EndEdit
If m_Editing = True Then
Me.temp_Task = Nothing
Me.m_Editing = False
End If
End Sub
End Class
' Requires Imports System.Collections.ObjectModel
Public Class Tasks
Inherits ObservableCollection(Of Task)
' Creating the Tasks collection in this way enables data binding from XAML.
End Class
こちらも参照ください
.NET Desktop feedback
