3D グラフィックスの概要
Windows Presentation Foundation (WPF) の 3D 機能を使用すると、開発者はマークアップと手続き型コードの両方で 3D グラフィックスを描画、変換、アニメーション化できます。 開発者は、2D と 3D のグラフィックスを組み合わせて、豊富なコントロールを作成したり、データの複雑な図を提供したり、アプリケーションのインターフェイスのユーザー エクスペリエンスを強化したりできます。 WPF での 3D サポートは、フル機能のゲーム開発プラットフォームを提供するようには設計されていません。 このトピックでは、WPF グラフィックス システムの 3D 機能の概要について説明します。
2D コンテナー内の 3D
WPF の 3D グラフィックス コンテンツは、2 次元要素構造に参加できる要素 (Viewport3D) にカプセル化されます。 グラフィックス システムは、Viewport3D を WPF の他の多くの要素と同様に 2 次元ビジュアル要素として扱います。 Viewport3D は、3 次元シーンにウィンドウ (ビューポート) として機能します。 より正確には、3D シーンが投影されるサーフェスです。
従来の 2D アプリケーションでは、grid や Canvas などの別のコンテナー要素と同様に、Viewport3D を使用します。 同じシーン グラフ内の他の 2D 描画オブジェクトと Viewport3D を使用できますが、Viewport3D内で 2D オブジェクトと 3D オブジェクトを相互に接続することはできません。 このトピックでは、Viewport3D内で 3D グラフィックスを描画する方法について説明します。
3D 座標空間
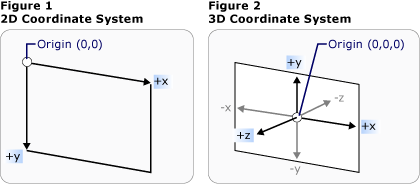
2D グラフィックス用の WPF 座標系では、レンダリング領域の左上 (通常は画面) に原点が配置されます。 2D システムでは、正の x 軸の値が右に進み、正の y 軸の値が下方向に進みます。 ただし、3D 座標系では、原点はレンダリング領域の中央に配置され、正の x 軸の値は右に進みますが、正の y 軸の値は上方向に進み、正の z 軸の値は原点からビューアーに向かって外側に向かって進みます。

従来の 2D および 3D 座標系表現
これらの軸によって定義される空間は、WPF の 3D オブジェクトの参照の固定フレームです。 この空間でモデルを構築し、それらを表示するライトとカメラを作成するときは、この静止した参照フレーム ("ワールド空間" ) を、変換を適用するときに各モデルに対して作成するローカル参照フレームと区別すると便利です。 また、ワールド空間内のオブジェクトは、ライトやカメラの設定によっては、まったく異なって見えたり、まったく表示されない場合もありますが、カメラの位置によってワールド空間内のオブジェクトの位置が変わることはありません。
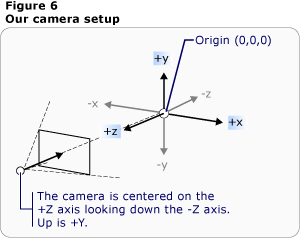
カメラとプロジェクション
2D で作業する開発者は、描画プリミティブを 2 次元画面に配置するのに慣れている。 3D シーンを作成するときは、実際に 3D オブジェクトの 2D 表現を作成することに注意することが重要です。 3D シーンは、見物人の視点によって見た目が異なるため、その視点を指定する必要があります。 Camera クラスを使用すると、3D シーンに対してこの視点を指定できます。
2D サーフェス上で 3D シーンがどのように表されるかを理解するもう 1 つの方法は、シーンを表示サーフェスへのプロジェクションとして記述することです。 ProjectionCamera を使用すると、さまざまなプロジェクションとそのプロパティを指定して、3D モデルの見え方を変更できます。 PerspectiveCamera は、シーンを短縮遠近法で描画する投影を指定します。 言い換えると、PerspectiveCamera は消失点のパースペクティブを提供します。 シーンの座標空間におけるカメラの位置、カメラの方向と視野、シーン内の "上" の方向を定義するベクトルを指定できます。 次の図は、PerspectiveCameraのプロジェクションを示しています。
ProjectionCamera の NearPlaneDistance プロパティと FarPlaneDistance プロパティによって、カメラの投影範囲が制限されます。 カメラはシーン内の任意の場所に配置できるため、カメラを実際にモデル内またはモデルの近くに配置できるため、オブジェクトを適切に区別することが困難になります。 NearPlaneDistance では、オブジェクトを描画しないカメラからの最小距離を指定できます。 逆に、FarPlaneDistanceを使用すると、カメラからの特定の距離を超えたオブジェクトが描画されないように指定できます。これにより、遠すぎて識別できないオブジェクトがシーンに含まれることを防ぎます。

カメラの位置
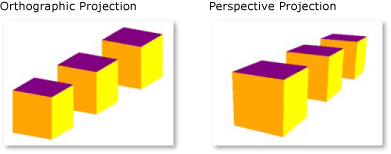
OrthographicCamera は、2D ビジュアル サーフェスへの 3D モデルの直交投影を指定します。 他のカメラと同様に、位置、表示方向、および "上向き" 方向を指定します。 ただし、PerspectiveCameraとは異なり、OrthographicCamera は遠近法を含まないプロジェクションを記述します。 つまり、OrthographicCamera は、辺がカメラの位置で一致する描画ボックスではなく、辺が平行な描画ボックスを記述します。 次の図は、PerspectiveCamera と OrthographicCameraを使用して表示したのと同じモデルを示しています。

透視投影と正投影
次のコードは、一般的なカメラ設定を示しています。
// Defines the camera used to view the 3D object. In order to view the 3D object,
// the camera must be positioned and pointed such that the object is within view
// of the camera.
PerspectiveCamera myPCamera = new PerspectiveCamera();
// Specify where in the 3D scene the camera is.
myPCamera.Position = new Point3D(0, 0, 2);
// Specify the direction that the camera is pointing.
myPCamera.LookDirection = new Vector3D(0, 0, -1);
// Define camera's horizontal field of view in degrees.
myPCamera.FieldOfView = 60;
// Asign the camera to the viewport
myViewport3D.Camera = myPCamera;
' Defines the camera used to view the 3D object. In order to view the 3D object,
' the camera must be positioned and pointed such that the object is within view
' of the camera.
Dim myPCamera As New PerspectiveCamera()
' Specify where in the 3D scene the camera is.
myPCamera.Position = New Point3D(0, 0, 2)
' Specify the direction that the camera is pointing.
myPCamera.LookDirection = New Vector3D(0, 0, -1)
' Define camera's horizontal field of view in degrees.
myPCamera.FieldOfView = 60
' Asign the camera to the viewport
myViewport3D.Camera = myPCamera
モデルとメッシュ プリミティブ
Model3D は、ジェネリック 3D オブジェクトを表す抽象基本クラスです。 3D シーンを作成するには、表示するオブジェクトがいくつか必要であり、シーン グラフを構成するオブジェクトは Model3Dから派生します。 現在、WPF では、GeometryModel3Dを使用したジオメトリのモデリングがサポートされています。 このモデルの Geometry プロパティは、メッシュ プリミティブを受け取ります。
モデルを構築するには、まずプリミティブまたはメッシュを構築します。 3D プリミティブは、単一の 3D エンティティを形成する頂点のコレクションです。 ほとんどの 3D システムは、最も単純な閉じた図形 (3 つの頂点で定義された三角形) でモデル化されたプリミティブを提供します。 三角形の 3 つの点は同一平面上にあるため、メッシュと呼ばれるより複雑な図形をモデル化するために、引き続き三角形を追加できます。
WPF 3D システムには現在、任意のジオメトリを指定できる MeshGeometry3D クラスが用意されています。現時点では、球や立方形などの定義済みの 3D プリミティブはサポートされていません。 Positions プロパティとして三角形の頂点のリストを指定して、MeshGeometry3D の作成を開始します。 各頂点は、Point3Dとして指定されます。 (XAML では、このプロパティを、各頂点の座標を表す 3 つにグループ化された数値のリストとして指定します)。ジオメトリによっては、メッシュが多数の三角形で構成され、その一部が同じコーナー (頂点) を共有している場合があります。 メッシュを正しく描画するには、WPF では、どの頂点がどの三角形によって共有されているかに関する情報が必要です。 この情報を指定するには、TriangleIndices プロパティを使用して三角形インデックスの一覧を指定します。 このリストは、Positions リストで指定されたポイントが三角形を決定する順序を指定します。
<GeometryModel3D>
<GeometryModel3D.Geometry>
<MeshGeometry3D
Positions="-1 -1 0 1 -1 0 -1 1 0 1 1 0"
Normals="0 0 1 0 0 1 0 0 1 0 0 1"
TextureCoordinates="0 1 1 1 0 0 1 0 "
TriangleIndices="0 1 2 1 3 2" />
</GeometryModel3D.Geometry>
<GeometryModel3D.Material>
<DiffuseMaterial>
<DiffuseMaterial.Brush>
<SolidColorBrush Color="Cyan" Opacity="0.3"/>
</DiffuseMaterial.Brush>
</DiffuseMaterial>
</GeometryModel3D.Material>
<!-- Translate the plane. -->
<GeometryModel3D.Transform>
<TranslateTransform3D
OffsetX="2" OffsetY="0" OffsetZ="-1" >
</TranslateTransform3D>
</GeometryModel3D.Transform>
</GeometryModel3D>
前の例では、Positions リストは四角形メッシュを定義する 4 つの頂点を指定しています。 TriangleIndices プロパティは、3 つのインデックスの 2 つのグループのリストを指定します。 リスト内の各数値は、Positions リストへのオフセットを参照します。 たとえば、Positions リストで指定された最初の 3 つの頂点は、(-1,-1,0)、(1,-1,0)、および (-1,1,0)です。 TriangleIndices リストで指定された最初の 3 つのインデックスは 0、1、2 です。これは、Positions リストの 1 番目、2 番目、および 3 番目のポイントに対応します。 その結果、四角形モデルを構成する最初の三角形は、(-1,-1,0) から (1,-1,0) から (-1,1,0)まで構成され、2 番目の三角形も同様に決定されます。
Normals プロパティと TextureCoordinates プロパティの値を指定することで、モデルの定義を続行できます。 モデルのサーフェスをレンダリングするには、グラフィックス システムは、サーフェスが特定の三角形でどの方向に向いているかについての情報を必要とします。 この情報を使用して、モデルの照明計算を行います。光源に直接向かうサーフェスは、ライトから離れた角度のサーフェスよりも明るく表示されます。 WPF では位置座標を使用して既定の法線ベクトルを決定できますが、さまざまな法線ベクトルを指定して、曲線サーフェスの外観を近似することもできます。
TextureCoordinates プロパティは、テクスチャをメッシュの頂点に描画する方法を決定する座標をマップする方法をグラフィックス システムに指示する Pointのコレクションを指定します。 TextureCoordinates は、0 から 1 までの値 (両端を含む) として指定されます。 Normals プロパティと同様に、グラフィックス システムは既定のテクスチャ座標を計算できますが、たとえば、繰り返しパターンの一部を含むテクスチャのマッピングを制御するために、異なるテクスチャ座標を設定することもできます。 テクスチャ座標の詳細については、後続のトピックまたは Managed Direct3D SDK を参照してください。
次の例は、手続き型コードでキューブ モデルの 1 つの面を作成する方法を示しています。 キューブ全体を 1 つの GeometryModel3Dとして描画できます。この例では、後で各面に個別のテクスチャを適用するために、キューブの顔を個別のモデルとして描画します。
MeshGeometry3D side1Plane = new MeshGeometry3D();
Private side1Plane As New MeshGeometry3D()
side1Plane.Positions.Add(new Point3D(-0.5, -0.5, -0.5));
side1Plane.Positions.Add(new Point3D(-0.5, 0.5, -0.5));
side1Plane.Positions.Add(new Point3D(0.5, 0.5, -0.5));
side1Plane.Positions.Add(new Point3D(0.5, 0.5, -0.5));
side1Plane.Positions.Add(new Point3D(0.5, -0.5, -0.5));
side1Plane.Positions.Add(new Point3D(-0.5, -0.5, -0.5));
side1Plane.TriangleIndices.Add(0);
side1Plane.TriangleIndices.Add(1);
side1Plane.TriangleIndices.Add(2);
side1Plane.TriangleIndices.Add(3);
side1Plane.TriangleIndices.Add(4);
side1Plane.TriangleIndices.Add(5);
side1Plane.Normals.Add(new Vector3D(0, 0, -1));
side1Plane.Normals.Add(new Vector3D(0, 0, -1));
side1Plane.Normals.Add(new Vector3D(0, 0, -1));
side1Plane.Normals.Add(new Vector3D(0, 0, -1));
side1Plane.Normals.Add(new Vector3D(0, 0, -1));
side1Plane.Normals.Add(new Vector3D(0, 0, -1));
side1Plane.TextureCoordinates.Add(new Point(1, 0));
side1Plane.TextureCoordinates.Add(new Point(1, 1));
side1Plane.TextureCoordinates.Add(new Point(0, 1));
side1Plane.TextureCoordinates.Add(new Point(0, 1));
side1Plane.TextureCoordinates.Add(new Point(0, 0));
side1Plane.TextureCoordinates.Add(new Point(1, 0));
side1Plane.Positions.Add(New Point3D(-0.5, -0.5, -0.5))
side1Plane.Positions.Add(New Point3D(-0.5, 0.5, -0.5))
side1Plane.Positions.Add(New Point3D(0.5, 0.5, -0.5))
side1Plane.Positions.Add(New Point3D(0.5, 0.5, -0.5))
side1Plane.Positions.Add(New Point3D(0.5, -0.5, -0.5))
side1Plane.Positions.Add(New Point3D(-0.5, -0.5, -0.5))
side1Plane.TriangleIndices.Add(0)
side1Plane.TriangleIndices.Add(1)
side1Plane.TriangleIndices.Add(2)
side1Plane.TriangleIndices.Add(3)
side1Plane.TriangleIndices.Add(4)
side1Plane.TriangleIndices.Add(5)
side1Plane.Normals.Add(New Vector3D(0, 0, -1))
side1Plane.Normals.Add(New Vector3D(0, 0, -1))
side1Plane.Normals.Add(New Vector3D(0, 0, -1))
side1Plane.Normals.Add(New Vector3D(0, 0, -1))
side1Plane.Normals.Add(New Vector3D(0, 0, -1))
side1Plane.Normals.Add(New Vector3D(0, 0, -1))
side1Plane.TextureCoordinates.Add(New Point(1, 0))
side1Plane.TextureCoordinates.Add(New Point(1, 1))
side1Plane.TextureCoordinates.Add(New Point(0, 1))
side1Plane.TextureCoordinates.Add(New Point(0, 1))
side1Plane.TextureCoordinates.Add(New Point(0, 0))
side1Plane.TextureCoordinates.Add(New Point(1, 0))
モデルへのマテリアルの適用
メッシュが 3 次元オブジェクトのように見えるようにするには、頂点と三角形によって定義されたサーフェスを覆うテクスチャが適用されている必要があります。このテクスチャは、カメラによって照らし、投影されます。 2D では、Brush クラスを使用して、色、パターン、グラデーション、またはその他の視覚的なコンテンツを画面の領域に適用します。 ただし、3D オブジェクトの外観は、それらに適用される色やパターンだけでなく、照明モデルの機能です。 実世界の物体は、その表面の質によって光の反射の仕方が違います。光沢のある表面や輝く表面は、粗いまたはマットな表面と同じようには見えません。いくつかの物体は光を吸収しているように見えますが、他の物体は光を発しているように見えます。 2D オブジェクトに適用できる 3D オブジェクトに同じブラシをすべて適用できますが、直接適用することはできません。
モデルのサーフェスの特性を定義するために、WPF は Material 抽象クラスを使用します。 Material の具体的なサブクラスは、モデルの表面の外観特性の一部を決定します。それぞれのサブクラスには、SolidColorBrush、TileBrush、または VisualBrush を渡すことができる Brush プロパティも備わっています。
DiffuseMaterial は、そのモデルが拡散光で照らされているかのように、ブラシがモデルに適用されることを指定します。 DiffuseMaterial の使用は、2D モデルでブラシを直接使用する場合によく似ています。モデル サーフェスは光を光沢のあるように反射しません。
SpecularMaterial は、モデルの表面が硬いか光沢があり、ハイライトを反映できるかのように、ブラシをモデルに適用することを指定します。 SpecularPower プロパティの値を指定することで、テクスチャがこの反射品質 ("shine" ) を提案する度合いを設定できます。
EmissiveMaterial では、モデルがブラシの色と同じ光を放出しているかのようにテクスチャを適用するように指定できます。 これによりモデルが光源になるわけではありませんが、シャドウには、ディフューズ材またはスペキュラー材でテクスチャ設定した場合とは異なる方法で作用します。
パフォーマンスを向上させるには、GeometryModel3D の背面 (カメラとは反対側にあるために見ることができないモデルの面) をシーンから除去できます。 平面などのモデルの背面に適用する Material を指定するには、モデルの BackMaterial プロパティを設定します。
光彩効果や反射効果などのサーフェス品質を実現するには、複数の異なるブラシをモデルに連続して適用できます。 MaterialGroup クラスを使用して、複数の Materials を適用および再利用できます。 MaterialGroup の子要素は、複数のレンダリング パスにおいて、最初から最後まで順番に適用されます。
次のコード例は、3D モデルに単色と描画をブラシとして適用する方法を示しています。
<GeometryModel3D.Material>
<DiffuseMaterial>
<DiffuseMaterial.Brush>
<SolidColorBrush Color="Cyan" Opacity="0.3"/>
</DiffuseMaterial.Brush>
</DiffuseMaterial>
</GeometryModel3D.Material>
<DrawingBrush x:Key="patternBrush" Viewport="0,0,0.1,0.1" TileMode="Tile">
<DrawingBrush.Drawing>
<DrawingGroup>
<DrawingGroup.Children>
<GeometryDrawing Geometry="M0,0.1 L0.1,0 1,0.9, 0.9,1z"
Brush="Gray" />
<GeometryDrawing Geometry="M0.9,0 L1,0.1 0.1,1 0,0.9z"
Brush="Gray" />
<GeometryDrawing Geometry="M0.25,0.25 L0.5,0.125 0.75,0.25 0.5,0.5z"
Brush="#FFFF00" />
<GeometryDrawing Geometry="M0.25,0.75 L0.5,0.875 0.75,0.75 0.5,0.5z"
Brush="Black" />
<GeometryDrawing Geometry="M0.25,0.75 L0.125,0.5 0.25,0.25 0.5,0.5z"
Brush="#FF0000" />
<GeometryDrawing Geometry="M0.75,0.25 L0.875,0.5 0.75,0.75 0.5,0.5z"
Brush="MediumBlue" />
</DrawingGroup.Children>
</DrawingGroup>
</DrawingBrush.Drawing>
</DrawingBrush>
DiffuseMaterial side5Material = new DiffuseMaterial((Brush)Application.Current.Resources["patternBrush"]);
Dim side5Material As New DiffuseMaterial(CType(Application.Current.Resources("patternBrush"), Brush))
シーンを照らす
3D グラフィックスにおけるライトは、現実世界のライトと同様に、サーフェスを見えるようにします。 さらに重要なのは、ライトによってシーンのどの部分がプロジェクションに含まれるかが決まることです。 WPF のライト オブジェクトは、さまざまな光と影の効果を作成し、さまざまな実際のライトの動作の後にモデル化されます。 シーンに照明を少なくとも1つ設置しないと、モデルは表示されません。
次のライトは、基底クラスの Lightから派生します。
AmbientLight: 位置や向きに関係なく、すべてのオブジェクトを均一に照らすアンビエント照明を提供します。
DirectionalLight:遠くの光源のように照らします。 指向性ライトには、Vector3D として指定された Direction があるが、位置は指定されていない。
PointLight: 近くの光源のように照らします。 PointLights には位置があり、その位置から光をキャストします。 シーン内のオブジェクトは、ライトに対する位置と距離に応じて照明されます。 PointLightBase は、Range プロパティを公開します。このプロパティは、モデルがライトによって照らされない距離を決定します。 PointLight は減衰プロパティも公開します。これは、距離の経過に伴ってライトの強度がどのように減少するかを決定します。 ライトの減衰には、定数、線形、または 2 次補間を指定できます。
SpotLight: PointLightから継承します。 スポットライトは PointLight のように点灯し、位置と方向の両方を持っています。 InnerConeAngle プロパティと OuterConeAngle プロパティによって設定された円錐形の領域に光を投影します(度単位)。
ライトはオブジェクト Model3D であるため、位置、色、方向、範囲など、ライトのプロパティを変換およびアニメーション化できます。
<ModelVisual3D.Content>
<AmbientLight Color="#333333" />
</ModelVisual3D.Content>
DirectionalLight myDirLight = new DirectionalLight();
Private myDirLight As New DirectionalLight()
myDirLight.Color = Colors.White;
myDirLight.Direction = new Vector3D(-3, -4, -5);
myDirLight.Color = Colors.White
myDirLight.Direction = New Vector3D(-3, -4, -5)
modelGroup.Children.Add(myDirLight);
modelGroup.Children.Add(myDirLight)
モデルの変換
モデルを作成すると、シーン内に特定の場所が存在します。 シーン内でこれらのモデルを移動したり、モデルを回転させたり、サイズを変更したりするには、モデル自体を定義する頂点を変更することは現実的ではありません。 代わりに、2D と同様に、モデルに変換を適用します。
各モデル オブジェクトには、モデルの移動、方向変更、またはサイズ変更を行うことができる Transform プロパティがあります。 変換を適用すると、変換によって指定された任意のベクトルまたは値によって、モデルのすべてのポイントを効果的にオフセットします。 つまり、モデルが定義されている座標空間 ("モデル空間") を変換しましたが、シーン全体の座標系 ("ワールド空間") でモデルのジオメトリを構成する値は変更していません。
モデルの変換の詳細については、「3D 変換の概要」を参照してください。
モデルのアニメーション化
WPF 3D 実装は、2D グラフィックスと同じタイミングおよびアニメーション システムに参加します。 言い換えると、3D シーンをアニメーション化するには、そのモデルのプロパティをアニメーション化します。 プリミティブのプロパティを直接アニメーション化することもできますが、通常は、モデルの位置や外観を変更する変換をアニメーション化する方が簡単です。 変換は、Model3DGroup オブジェクトと個々のモデルに適用できるため、1 つのアニメーション セットを Model3DGroup の子に適用し、別のアニメーション セットを子オブジェクトのグループに適用できます。 シーンの照明のプロパティをアニメーション化することで、さまざまな視覚効果を実現することもできます。 最後に、カメラの位置または視野をアニメーション化して、プロジェクション自体をアニメーション化することもできます。 WPF のタイミングとアニメーション システムの背景情報については、「
WPF でオブジェクトをアニメーション化するには、タイムラインを作成し、アニメーション (実際には時間の経過に伴うプロパティ値の変更) を定義し、アニメーションを適用するプロパティを指定します。 3D シーン内のすべてのオブジェクトは Viewport3Dの子であるため、シーンに適用するアニメーションの対象となるプロパティは Viewport3D のプロパティです。
モデルを所定の位置で揺らすように見せたいとします。 モデルに RotateTransform3D を適用し、その回転軸をベクトル間でアニメーション化することができます。 次のコード例では、RotateTransform3D が TransformGroup を使用してモデルに適用される複数の変換の 1 つであると仮定して、変換の Rotation3D の Axis プロパティに Vector3DAnimation を適用する方法を示します。
//Define a rotation
RotateTransform3D myRotateTransform = new RotateTransform3D(new AxisAngleRotation3D(new Vector3D(0, 1, 0), 1));
'Define a rotation
Dim myRotateTransform As New RotateTransform3D(New AxisAngleRotation3D(New Vector3D(0, 1, 0), 1))
Vector3DAnimation myVectorAnimation = new Vector3DAnimation(new Vector3D(-1, -1, -1), new Duration(TimeSpan.FromMilliseconds(5000)));
myVectorAnimation.RepeatBehavior = RepeatBehavior.Forever;
Dim myVectorAnimation As New Vector3DAnimation(New Vector3D(-1, -1, -1), New Duration(TimeSpan.FromMilliseconds(5000)))
myVectorAnimation.RepeatBehavior = RepeatBehavior.Forever
myRotateTransform.Rotation.BeginAnimation(AxisAngleRotation3D.AxisProperty, myVectorAnimation);
myRotateTransform.Rotation.BeginAnimation(AxisAngleRotation3D.AxisProperty, myVectorAnimation)
//Add transformation to the model
cube1TransformGroup.Children.Add(myRotateTransform);
'Add transformation to the model
cube1TransformGroup.Children.Add(myRotateTransform)
ウィンドウに 3D コンテンツを追加する
シーンをレンダリングするには、モデルとライトを Model3DGroupに追加し、ModelVisual3Dの Content として Model3DGroup を設定します。 Viewport3Dの Children コレクションに ModelVisual3D を追加します。 Camera プロパティを設定して、カメラを Viewport3D に追加します。
最後に、ウィンドウに Viewport3D を追加します。 Viewport3D が Canvas などのレイアウト要素のコンテンツとして含まれている場合は、Height プロパティと Width プロパティ (FrameworkElementから継承) を設定して Viewport3D のサイズを指定します。
<UserControl x:Class="HostingWpfUserControlInWf.UserControl1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
>
<Grid>
<!-- Place a Label control at the top of the view. -->
<Label
HorizontalAlignment="Center"
TextBlock.TextAlignment="Center"
FontSize="20"
Foreground="Red"
Content="Model: Cone"/>
<!-- Viewport3D is the rendering surface. -->
<Viewport3D Name="myViewport" >
<!-- Add a camera. -->
<Viewport3D.Camera>
<PerspectiveCamera
FarPlaneDistance="20"
LookDirection="0,0,1"
UpDirection="0,1,0"
NearPlaneDistance="1"
Position="0,0,-3"
FieldOfView="45" />
</Viewport3D.Camera>
<!-- Add models. -->
<Viewport3D.Children>
<ModelVisual3D>
<ModelVisual3D.Content>
<Model3DGroup >
<Model3DGroup.Children>
<!-- Lights, MeshGeometry3D and DiffuseMaterial objects are added to the ModelVisual3D. -->
<DirectionalLight Color="#FFFFFFFF" Direction="3,-4,5" />
<!-- Define a red cone. -->
<GeometryModel3D>
<GeometryModel3D.Geometry>
<MeshGeometry3D
Positions="0.293893 -0.5 0.404509 0.475528 -0.5 0.154509 0 0.5 0 0.475528 -0.5 0.154509 0 0.5 0 0 0.5 0 0.475528 -0.5 0.154509 0.475528 -0.5 -0.154509 0 0.5 0 0.475528 -0.5 -0.154509 0 0.5 0 0 0.5 0 0.475528 -0.5 -0.154509 0.293893 -0.5 -0.404509 0 0.5 0 0.293893 -0.5 -0.404509 0 0.5 0 0 0.5 0 0.293893 -0.5 -0.404509 0 -0.5 -0.5 0 0.5 0 0 -0.5 -0.5 0 0.5 0 0 0.5 0 0 -0.5 -0.5 -0.293893 -0.5 -0.404509 0 0.5 0 -0.293893 -0.5 -0.404509 0 0.5 0 0 0.5 0 -0.293893 -0.5 -0.404509 -0.475528 -0.5 -0.154509 0 0.5 0 -0.475528 -0.5 -0.154509 0 0.5 0 0 0.5 0 -0.475528 -0.5 -0.154509 -0.475528 -0.5 0.154509 0 0.5 0 -0.475528 -0.5 0.154509 0 0.5 0 0 0.5 0 -0.475528 -0.5 0.154509 -0.293892 -0.5 0.404509 0 0.5 0 -0.293892 -0.5 0.404509 0 0.5 0 0 0.5 0 -0.293892 -0.5 0.404509 0 -0.5 0.5 0 0.5 0 0 -0.5 0.5 0 0.5 0 0 0.5 0 0 -0.5 0.5 0.293893 -0.5 0.404509 0 0.5 0 0.293893 -0.5 0.404509 0 0.5 0 0 0.5 0 "
Normals="0.7236065,0.4472139,0.5257313 0.2763934,0.4472138,0.8506507 0.5308242,0.4294462,0.7306172 0.2763934,0.4472138,0.8506507 0,0.4294458,0.9030925 0.5308242,0.4294462,0.7306172 0.2763934,0.4472138,0.8506507 -0.2763934,0.4472138,0.8506507 0,0.4294458,0.9030925 -0.2763934,0.4472138,0.8506507 -0.5308242,0.4294462,0.7306172 0,0.4294458,0.9030925 -0.2763934,0.4472138,0.8506507 -0.7236065,0.4472139,0.5257313 -0.5308242,0.4294462,0.7306172 -0.7236065,0.4472139,0.5257313 -0.858892,0.429446,0.279071 -0.5308242,0.4294462,0.7306172 -0.7236065,0.4472139,0.5257313 -0.8944269,0.4472139,0 -0.858892,0.429446,0.279071 -0.8944269,0.4472139,0 -0.858892,0.429446,-0.279071 -0.858892,0.429446,0.279071 -0.8944269,0.4472139,0 -0.7236065,0.4472139,-0.5257313 -0.858892,0.429446,-0.279071 -0.7236065,0.4472139,-0.5257313 -0.5308242,0.4294462,-0.7306172 -0.858892,0.429446,-0.279071 -0.7236065,0.4472139,-0.5257313 -0.2763934,0.4472138,-0.8506507 -0.5308242,0.4294462,-0.7306172 -0.2763934,0.4472138,-0.8506507 0,0.4294458,-0.9030925 -0.5308242,0.4294462,-0.7306172 -0.2763934,0.4472138,-0.8506507 0.2763934,0.4472138,-0.8506507 0,0.4294458,-0.9030925 0.2763934,0.4472138,-0.8506507 0.5308249,0.4294459,-0.7306169 0,0.4294458,-0.9030925 0.2763934,0.4472138,-0.8506507 0.7236068,0.4472141,-0.5257306 0.5308249,0.4294459,-0.7306169 0.7236068,0.4472141,-0.5257306 0.8588922,0.4294461,-0.27907 0.5308249,0.4294459,-0.7306169 0.7236068,0.4472141,-0.5257306 0.8944269,0.4472139,0 0.8588922,0.4294461,-0.27907 0.8944269,0.4472139,0 0.858892,0.429446,0.279071 0.8588922,0.4294461,-0.27907 0.8944269,0.4472139,0 0.7236065,0.4472139,0.5257313 0.858892,0.429446,0.279071 0.7236065,0.4472139,0.5257313 0.5308242,0.4294462,0.7306172 0.858892,0.429446,0.279071 " TriangleIndices="0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 " />
</GeometryModel3D.Geometry>
<GeometryModel3D.Material>
<DiffuseMaterial>
<DiffuseMaterial.Brush>
<SolidColorBrush
Color="Red"
Opacity="1.0"/>
</DiffuseMaterial.Brush>
</DiffuseMaterial>
</GeometryModel3D.Material>
</GeometryModel3D>
</Model3DGroup.Children>
</Model3DGroup>
</ModelVisual3D.Content>
</ModelVisual3D>
</Viewport3D.Children>
</Viewport3D>
</Grid>
</UserControl>
関連項目
.NET Desktop feedback
