方法: PathGeometry を使用して図形を作成する
次の例は、PathGeometry クラスを使用して図形を作成する方法を示しています。 PathGeometry オブジェクトは、1 つまたは複数の PathFigure オブジェクトで構成されます。各 PathFigure は、別個の "図" または図形を表します。 各 PathFigure は、それぞれが図または図形の結合部分を表す 1 つ以上の PathSegment オブジェクトで構成されています。 セグメントの種類には、LineSegment、ArcSegment、BezierSegment があります。
例
次の例では、PathGeometry を使用して三角形を作成します。 PathGeometry は、Path 要素を使用して表示されます。
<Path Stroke="Black" StrokeThickness="1">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure IsClosed="True" StartPoint="10,100">
<PathFigure.Segments>
<PathSegmentCollection>
<LineSegment Point="100,100" />
<LineSegment Point="100,50" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
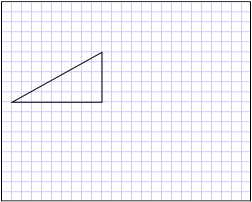
前の例で作成した図を次に示します。

PathGeometry を使用して作成された三角形
前の例では、比較的単純な図形である三角形を作成する方法を紹介しました。 PathGeometry を使用して、円弧や曲線など、より複雑な図形を作成することもできます。 例については、「楕円の円弧を作成する」、「3 次ベジエ曲線を作成する」、「2 次ベジエ曲線を作成する」をご覧ください。
この例は、より大きなサンプルの一部です。完全なサンプルについては、「ジオメトリのサンプル」を参照してください。
関連項目
GitHub で Microsoft と共同作業する
このコンテンツのソースは GitHub にあります。そこで、issue や pull request を作成および確認することもできます。 詳細については、共同作成者ガイドを参照してください。
.NET Desktop feedback
