events
デスクトップ ガイド (WPF .NET)
Windows Presentation Foundation (WPF) のデスクトップ ガイドへようこそ。これは、解像度に依存せず、ベクターベースのレンダリング エンジンを使用し、最新のグラフィックス ハードウェアを活用するために構築された UI フレームワークです。 WPF では、Extensible Application Markup Language (XAML)、コントロール、データ バインディング、レイアウト、2D および 3D グラフィックス、アニメーション、スタイル、テンプレート、ドキュメント、メディア、テキスト、タイポグラフィなどの、アプリケーション開発機能の包括的なセットが提供されます。 WPF は .NET の一部です。そのため、.NET API の他の要素を組み込むアプリケーションを構築できます。
WPF には、2 つの実装があります。
.NET のバージョン (このガイド):
GitHub でホストされている WPF のオープンソースの実装。.NET で実行されます。 XAML デザイナーには、少なくとも Visual Studio 2019 バージョン 16.8 が必要です。 ただし、.NET のバージョンによっては、より新しいバージョンの Visual Studio を使用することが必要になる場合があります。
.NET はクロスプラットフォーム テクノロジですが、WPF は Windows 上でのみ実行されます。
.NET Framework 4 のバージョン:
Visual Studio 2019 および Visual Studio 2017 でサポートされている、WPF の .NET Framework 実装。
.NET Framework 4 は .NET の Windows のみのバージョンであり、Windows オペレーティング システムのコンポーネントと見なされます。 このバージョンの WPF は .NET Framework と共に配布されます。 .NET Framework バージョンの WPF の詳細については、.NET Framework 用の WPF の導入に関するページを参照してください。
この概要は初めての方を対象としており、WPF の主要な機能と概念を説明します。 WPF アプリを作成する方法については、「チュートリアル: 新しい WPF アプリを作成する」を参照してください。
アプリケーションを .NET Framework から .NET にアップグレードすると、次の利点が得られます。
- パフォーマンスの向上
- 新しい .NET API
- 言語の最新の機能強化
- アクセシビリティと信頼性の向上
- 更新されたツールなど
アプリケーションのアップグレード方法については、「WPF デスクトップ アプリを .NET 7 にアップグレードする方法」を参照してください。
WPF は、ほとんどが System.Windows 名前空間に格納されている .NET 型のサブセットとして存在します。 以前に ASP.NET や Windows フォームなどのフレームワークを使用して .NET でアプリケーションをビルドしたことがあれば、基本的な WPF プログラミングには馴染みがあるでしょう。
- クラスをインスタンス化する
- プロパティの設定
- メソッドを呼び出す
- イベントを処理する
WPF には、プロパティとイベントを拡張する追加のプログラミング構成要素である、依存関係プロパティとルーティング イベントが含まれています。
WPF では "マークアップ" と "分離コード" の両方を使用したアプリケーションを開発できます。これは ASP.NET 開発者にとってなじみ深いエクスペリエンスに違いありません。 一般に、アプリケーションの外観を実装するには XAML マークアップを使用し、一方、その動作を実装するには、マネージド プログラミング言語 (分離コード) を使用します。 外観と動作の実装を別々に行うことには、次の利点があります。
外観固有のマークアップが動作固有のコードと密接に結び付いていないので、開発と保守のコストが削減されます。
デザイナーがアプリケーションの外観を実装しているとき同時に、開発者はアプリケーションの動作を実装できるため、開発がより効率的に進みます。
WPF アプリケーションのグローバリゼーションとローカリゼーション が簡略化します。
XAML は、アプリケーションの外観を宣言的に実装する XML ベースのマークアップ言語です。 一般的に、ウィンドウ、ダイアログ ボックス、ページ、ユーザー コントロールの定義と、これらへのコントロール、図形、グラフィックスの挿入に使用されます。
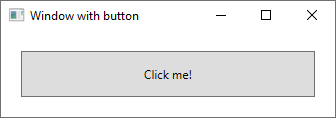
次の例では XAML を使用して、1 つのボタンがあるウィンドウの外観を実装しています。
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
Title="Window with button"
Width="250" Height="100">
<!-- Add button to window -->
<Button Name="button">Click Me!</Button>
</Window>
具体的には、この XAML により、Window エレメントと Button エレメントを使用してウィンドウとボタンが定義されています。 各エレメントは属性で構成されます。たとえば Window エレメントの Title 属性はウィンドウのタイトルバーのテキストを指定します。 マークアップで定義されている要素と属性は、実行時に WPF により、WPF クラスのインスタンスに変換されます。 たとえば、 Window エレメントは、 Window プロパティが Title 属性の値である Title クラスのインスタンスに変換されます。
次の図は、前記の例の XAML で定義されたユーザー インターフェイス (UI) を示しています。

XAML は XML ベースであるため、それを使用して作成する UI は、 要素ツリーと呼ばれる入れ子になった要素の階層に組み立てられます。 要素ツリーは UI を作成し、管理するための論理的かつ直感的な方法を提供します。
アプリケーションの主な動作は、ユーザー操作に応答する機能を実装することです。 たとえば、メニューやボタンをクリックし、応答としてビジネス ロジックやデータ アクセス ロジックを呼び出します。 WPF では、この動作が、マークアップと関連付けられたコードで実装されます。 このタイプのコードは分離コードと呼ばれています。 次の例は、前記の例の更新されたマークアップとコードビハインドを示しています。
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.AWindow"
Title="Window with button"
Width="250" Height="100">
<!-- Add button to window -->
<Button Name="button" Click="button_Click">Click Me!</Button>
</Window>
更新されたマークアップにより、xmlns:x 名前空間が定義され、分離コードの型のサポートを追加するスキーマにマップされます。 x:Class 属性は、分離コード クラスをこの特定の XAML マークアップに関連付けるために使用されます。 この属性が <Window> 要素で宣言されていることを考慮して、分離コード クラスは Window クラスから継承する必要があります。
using System.Windows;
namespace SDKSample
{
public partial class AWindow : Window
{
public AWindow()
{
// InitializeComponent call is required to merge the UI
// that is defined in markup with this class, including
// setting properties and registering event handlers
InitializeComponent();
}
void button_Click(object sender, RoutedEventArgs e)
{
// Show message box when button is clicked.
MessageBox.Show("Hello, Windows Presentation Foundation!");
}
}
}
Namespace SDKSample
Partial Public Class AWindow
Inherits System.Windows.Window
Public Sub New()
' InitializeComponent call is required to merge the UI
' that is defined in markup with this class, including
' setting properties and registering event handlers
InitializeComponent()
End Sub
Private Sub button_Click(ByVal sender As Object, ByVal e As RoutedEventArgs)
' Show message box when button is clicked.
MessageBox.Show("Hello, Windows Presentation Foundation!")
End Sub
End Class
End Namespace
分離コード クラスのコンストラクターから InitializeComponent が呼び出されて、マークアップで定義された UI を分離コード クラスとマージします。 (InitializeComponent は、アプリケーションがビルドされるときに生成されます。手動で実装する必要がないのは、このためです。)x:Class と InitializeComponent を組み合わせることにより、実装が作成されるときはいつでも必ず正しく初期化されることが保証されます。
マークアップで、<Button> 要素によって button_Click 要素に対して Click の値が定義されていることに注意してください。 マークアップと分離コードを初期化して連携させると、ボタンの Click イベントが button_Click メソッドに自動的にマップされます。 このボタンをクリックすると、イベント ハンドラーが呼び出され、System.Windows.MessageBox.Show メソッドを呼び出すことでメッセージ ボックスが表示されます。
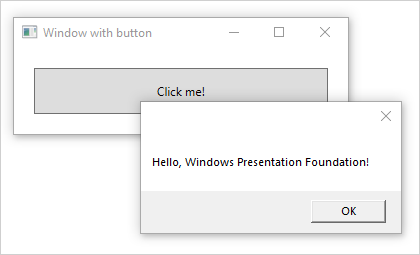
次の図は、ボタンがクリックされたときの結果を示しています。

コントロールはほとんどの場合、ユーザー入力の検出と応答に使用されます。 WPF 入力システム では直接イベントとルーティング イベントの両方を使用して、テキスト入力、フォーカス管理、マウス位置指定をサポートしています。
アプリケーションにはたいてい、複雑な入力要件があります。 WPF には、ユーザー入力動作と、それらの動作に応答するコードを分離する コマンド システム があります。 コマンド システムでは、複数のソースで同じコマンド ロジックを呼び出すことができます。 たとえば、さまざまなアプリケーションで使用される一般的な編集操作 (コピー、切り取り、貼り付け) を実行します。 これらの操作は、コマンドを使用して実装されている場合、さまざまなユーザー アクションを使用して呼び出すことができます。
アプリケーション モデルにより提供されるユーザー エクスペリエンスは、構築済みのコントロールです。 WPF では、コントロールは、次の特性を持つ WPF クラスのカテゴリに適用される包括的な用語です。
- ウィンドウまたはページでホストされます。
- ユーザー インターフェイスが含まれます。
- 何らかの動作を実装します。
詳しくは、「 コントロール」をご覧ください。
組み込みの WPF コントロールを次に挙げます。
ボタン類: Button および RepeatButton。
日付表示と選択: Calendar および DatePicker。
ダイアログ ボックス: OpenFileDialog、 PrintDialog、 SaveFileDialog。
デジタル インク: InkCanvas および InkPresenter。
ドキュメント: DocumentViewer、 FlowDocumentPageViewer、 FlowDocumentReader、 FlowDocumentScrollViewer、 StickyNoteControl。
入力: TextBox、 RichTextBox、 PasswordBox。
レイアウト: Border、 BulletDecorator、 Canvas、 DockPanel、 Expander、 Grid、 GridView、 GridSplitter、 GroupBox、 Panel、 ResizeGrip、 Separator、 ScrollBar、 ScrollViewer、 StackPanel、 Thumb、 Viewbox、 VirtualizingStackPanel、 Window、 WrapPanel。
メディア: Image、 MediaElement、 SoundPlayerAction。
メニュー類: ContextMenu、 Menu、 ToolBar。
ナビゲーション: Frame、 Hyperlink、 Page、 NavigationWindow、 TabControl。
選択: CheckBox、 ComboBox、 ListBox、 RadioButton、 Slider。
ユーザー情報: AccessText、 Label、 Popup、 ProgressBar、 StatusBar、 TextBlock、 ToolTip。
ユーザー インターフェイスを作成すると、場所とサイズによりコントロール類を配置して、レイアウトを決めます。 すべてのレイアウトの重要な要件は、ウィンドウ サイズと表示設定の変更に適応させることです。 こうした状況でレイアウトを適応させるために開発者にコードを作成させるのではなく、WPF では最上級の拡張可能なレイアウト システムを提供します。
レイアウト システムの要となるのは、相対的な位置指定です。これにより、ウィンドウや表示条件の変化への適応性が高まります。 また、レイアウト システムによって各コントロール間のネゴシエーションが管理されて、レイアウトが決定されます。 このネゴシエーションは 2 段階のプロセスで行われます。まず、コントロールにより、必要な場所とサイズがその親に伝達されます。 次に、親コントロールにより、どれぐらいの空間を持てるかが子コントロールに伝達されます。
レイアウト システムは基本の WPF クラスを介して子コントロールに公開されます。 グリッド、スタック、ドックなどの一般的なレイアウトについて、WPF には複数のレイアウト コントロールが組み込まれています。
Canvas:子コントロールには独自のレイアウトがあります。
DockPanel:子コントロールはパネルの縁に並べられます。
Grid:子コントロールは行ごと、列ごとに位置指定されます。
StackPanel:子コントロールは垂直方向または水平方向に積み上げられます。
VirtualizingStackPanel:子コントロールは仮想化され、水平方向または垂直方向の 1 本の線上に配置されます。
WrapPanel: 子コントロールは左から右の順に配置され、現在の行に十分な空間がない場合は、次の行に折り返されます。
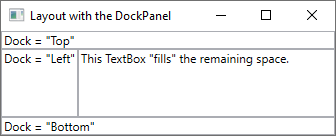
次の例では DockPanel を使用して複数の TextBox コントロールを配置しています。
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.LayoutWindow"
Title="Layout with the DockPanel" Height="143" Width="319">
<!--DockPanel to layout four text boxes-->
<DockPanel>
<TextBox DockPanel.Dock="Top">Dock = "Top"</TextBox>
<TextBox DockPanel.Dock="Bottom">Dock = "Bottom"</TextBox>
<TextBox DockPanel.Dock="Left">Dock = "Left"</TextBox>
<TextBox Background="White">This TextBox "fills" the remaining space.</TextBox>
</DockPanel>
</Window>
DockPanel により、子 TextBox コントロールはどのように配置するかを伝えることができます。 このために、DockPanel は Dock 添付プロパティを実装しています。このプロパティが子コントロールに公開されて、それぞれのコントロールがドック スタイルを指定できるようになります。
注意
子コントロールで使用するために親コントロールにより実装されるプロパティは、添付プロパティと呼ばれる WPF 構成要素です。
次の図に、前の例の XAML マークアップの結果を示します。

ほとんどのアプリケーションは、データの表示と編集の手段をユーザーに提供するために作成されます。 WPF アプリケーションの場合、データの格納とアクセスの作業は、SQL や Entity Framework Core などのさまざまな .NET データ アクセス ライブラリによって既に提供されています。 データがアクセスされ、アプリケーションの管理対象オブジェクトに読み込まれると、WPF アプリケーションの処理が開始します。 基本的に、これには 2 つの処理が伴います。
管理対象のオブジェクトからコントロールにデータをコピーします。これらのコントロールで、データを表示および編集できます。
コントロールを使用してデータに対して行う変更が、必ず管理対象オブジェクトにもう一度コピーされるようにしてください。
アプリケーションの開発を簡素化するために、WPF にはこれらの手順を自動的に処理する、強力なデータ バインディング エンジンが用意されています。 データ バインディング エンジンの中核となる単位は Binding クラスであり、その仕事はコントロール (バインディング ターゲット) をデータ オブジェクト (バインディング ソース) にバインドすることです。 この関係を次の図に示します。

WPF では、XAML マークアップでのバインディングの宣言が直接サポートされています。 たとえば、次の XAML コードでは、"Text" XAML 構文を使用して、TextBox の Name プロパティがオブジェクトの {Binding ... } プロパティにバインドされています。 これは、DataContext プロパティを使用して、データ オブジェクトが Window の Name プロパティに設定されていることを前提としています。
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.DataBindingWindow">
<!-- Bind the TextBox to the data source (TextBox.Text to Person.Name) -->
<TextBox Name="personNameTextBox" Text="{Binding Path=Name}" />
</Window>
WPF データ バインディング エンジンでは、バインディングだけでなく、検証、並べ替え、フィルター処理、およびグループ化が提供されます。 さらに、データ バインディングでは、データ テンプレートを使用して、バインドされたデータのカスタム ユーザー インターフェイスを作成する操作がサポートされています。
詳しくは、「データ バインディングの概要」をご覧ください。
WPF には、次の利点を備えた、広範囲にわたる柔軟なグラフィックス機能セットが用意されています。
解像度にもデバイスにも依存しないグラフィックス。 WPF グラフィックス システムでの測定値の基本単位は、デバイスに依存しないピクセル、すなわち 1 インチの 1/96 です。このため、解像度にもデバイスにも依存しないレンダリングの基盤が提供されます。 デバイスに依存しない各ピクセルは、レンダリングを行うシステムのドット/インチ (dpi) 設定に合うように、自動的にスケーリングされます。
精度の向上。 WPF の座標系は、単精度ではなく、倍精度浮動小数点数で測定されます。 変換および不透明度の値も倍精度で表現されます。 また、WPF は、広色域 (scRGB) に対応しており、異なる色空間からの入力を管理する統合サポートを提供します。
高度なグラフィックスおよびアニメーションのサポート。 WPF により、アニメーションのシーンが自動的に管理されて、グラフィックスのプログラミングが簡略化されます。シーンの処理、レンダリング ループ、バイリニア補間について心配する必要はありません。 WPF はさらに、ヒット テストのサポートとアルファ合成の完全なサポートを提供しています。
ハードウェアの高速化 WPF グラフィックス システムでは、CPU 使用率を最小限に抑えるためにグラフィックス ハードウェアを利用します。
WPF には、四角形や楕円のような、一般的なベクター描画による 2D 図形のライブラリが用意されています。 図形は、単に表示するだけのものではなく、コントロールに期待される多くの機能 (キーボード入力とマウス入力を含む) が実装されています。
WPF で提供される 2D 図形では、基本的な図形の標準セットが網羅されています。 ただし、カスタマイズされたユーザー インターフェイスを設計するには、カスタム図形を作成しなければならない場合があります。 WPF では、直接描画、ブラシとして使用、または他の図形やコントロールをクリップするために使用できるカスタム図形を作成するジオメトリが提供されます。
詳しくは、「ジオメトリの概要」をご覧ください。
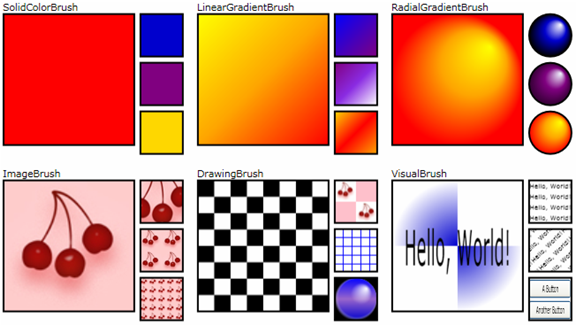
WPF の 2D 機能のサブセットには、グラデーション、ビットマップ、描画、ビデオによる塗りつぶし、回転、スケーリング、傾斜などの視覚効果が含まれています。 これらの効果はすべて、ブラシによって実現されます。 次の図は、いくつかの例を示しています。

詳しくは、「WPF のブラシの概要」をご覧ください。
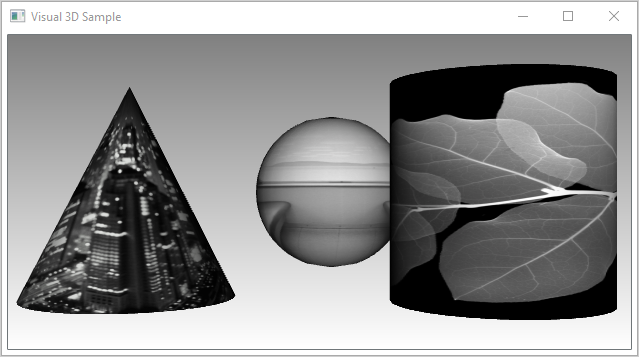
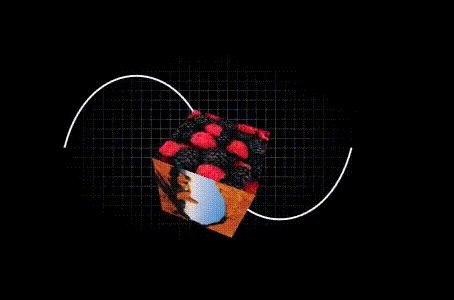
WPF には 2D グラフィックスと統合し、より魅力的で興味深いユーザー インターフェイスを作成できる 3D レンダリング機能も含まれています。 たとえば、次の図では 3D 図形上にレンダリングされる 2D イメージを示しています。

詳細については、「3D グラフィックスの概要」を参照してください。
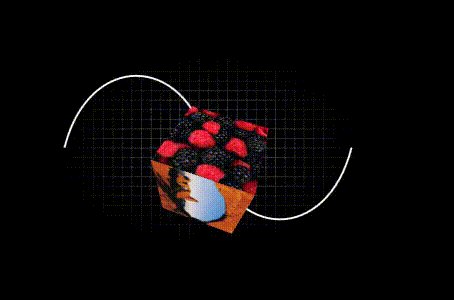
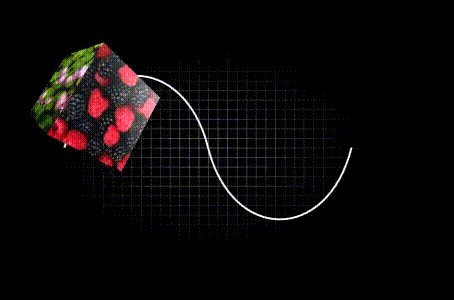
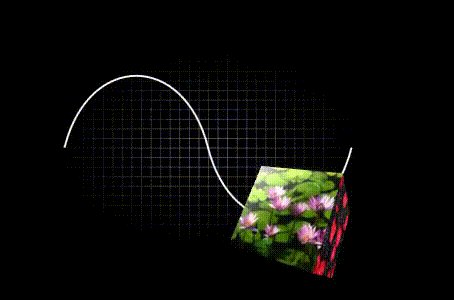
WPF のアニメーション サポートを使用すると、コントロールを拡大、振動、スピン、フェードさせることができ、魅力的なページ遷移などを作成できです。 カスタム クラスも含めて、ほとんどの WPF クラスをアニメーション表示できます。 次の図に、実行中の単純なアニメーションを示します。

詳しくは、「アニメーションの概要」をご覧ください。
高品質のテキスト レンダリングを実現するために、WPF では次の機能が提供されています。
- OpenType フォントのサポート。
- ClearType 機能拡張。
- ハードウェアの高速化を利用する高パフォーマンス。
- テキストと、メディア、グラフィックス、アニメーションとの統合。
- 国際対応フォントのサポートとフォールバック メカニズム。
テキストとグラフィックスの統合のデモとして、次の図に文字の装飾の適用を示します。

詳しくは、「 Windows Presentation Foundation のタイポグラフィ」をご覧ください。
ここまで、アプリケーションを開発するための中核となる WPF 構成要素について説明してきました。
- 主にコントロールから成るアプリケーション コンテンツをホストして提供するには、アプリケーション モデルを使用します。
- ユーザー インターフェイスのコントロールの配置を簡素化するには、WPF レイアウト システムを使用します。
- データ バインディングを使用すれば、ユーザー インターフェイスとデータの統合作業を削減できます。
- アプリケーションの外観を向上させるには、WPF が提供する幅広いグラフィックス、アニメーション、メディアのサポートを使用します。
ただし多くの場合、基本要素だけでは、真に個性的で視覚的に美しいユーザー エクスペリエンスを作成し、管理するには不十分です。 標準の WPF コントロールでは、アプリケーションの目的の外観にはそぐわない場合があります。 最も効果的な方法でデータを表示できない可能性があります。 アプリケーションの全体的なユーザー エクスペリエンスが、Windows のテーマの既定のルック アンド フィールに適合しない場合があります。
このため、WPF には独自のユーザー エクスペリエンスを作成するためのさまざまなメカニズムが用意されています。
ほとんどの WPF コントロールの主な目的は、コンテンツを表示することです。 WPF では、コントロールのコンテンツを構成するアイテムの種類と数を、コントロールの コンテンツ モデルと呼びます。 一部のコントロールには、1 つのアイテムとコンテンツの種類を含めることができます。 たとえば、TextBox のコンテンツは、Text プロパティに割り当てられる文字列値です。
しかし、さまざまな種類の複数のアイテムのコンテンツを含めることができるコントロールもあります。Button プロパティで指定された Content のコンテンツには、レイアウト コントロール、テキスト、画像、図形などのさまざまなアイテムを含めることができます。
さまざまなコントロールでサポートされているコンテンツの種類について詳しくは、「WPF コンテンツ モデル」をご覧ください。
XAML マークアップの主な目的はアプリケーションの外観を実装することですが、XAML を使用してアプリケーションの動作の一部の機能を実装することもできます。 その一例として、ユーザーの操作に基づいて、アプリケーションの外観を変更するトリガーの使用があります。 詳細については、スタイルとテンプレートに関するページをご覧ください。
WPF コントロールの既定のユーザー インターフェイスは、通常、他のコントロールと図形で構成されます。 たとえば、 Button は ButtonChrome コントロールと ContentPresenter コントロールの両方で構成されます。 ButtonChrome は標準的なボタンの外観を提供するのに対し、 ContentPresenter は Content プロパティで指定したボタンのコンテンツを表示します。
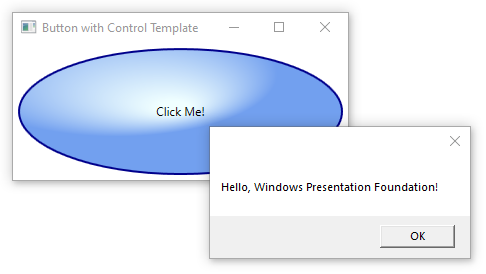
コントロールの既定の外観が、アプリケーションの全体的な外観と調和しない場合もあります。 そのような場合は、 ControlTemplate を使用すれば、コンテンツと動作を変更することなく、コントロールのユーザー インターフェイスの外観を変更できます。
たとえば、Button がクリックされると、Click イベントが発生します。 Ellipse の図形を表示するようにボタンのテンプレートを変更すると、コントロールの視覚的側面が変化しましたが、機能は変更されていません。 コントロールの視覚的側面をクリックすると、Click イベントが想定どおりに発生します。

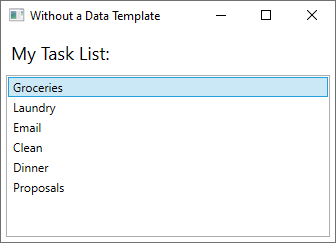
コントロール テンプレートを使用すると、コントロールの外観を指定できますが、データ テンプレートではコントロールのコンテンツの外観を指定できます。 データ テンプレートはたいてい、バインドされたデータの表示方法を多様化するために使用されます。 次の図では、ListBox オブジェクトのコレクションにバインドされた Task の既定の外観を示しています。各タスクは名前、説明、優先順位を持ちます。

既定の外観は ListBox に期待されるものです。 ただし、各タスクの既定の外観にはタスク名しか含まれていません。 タスク名、説明、優先度の既定の外観を表示するには、 ListBox コントロールのバインドされたリスト項目の既定の外観を、 DataTemplateを使用して変更する必要があります。 Task オブジェクト用に作成されたデータ テンプレートを適用する例を次に示します。

ListBox の動作と全体的な外観は保持されており、リスト ボックスにより表示されるコンテンツの外観のみが変更されています。
詳しくは「データ テンプレートの概要」をご覧ください。
スタイルを使うと、開発者とデザイナーは製品の特定の外観を標準化できます。 WPF には強力なスタイル モデルが用意されており、この基盤となるのが Style 要素です。 スタイルでは、プロパティ値を型に適用できます。 これらは、参照時に型または個々のオブジェクトに従って、すべてのオブジェクトに自動的に適用できます。 次の例では、ウィンドウ上の各 Button の背景色を Orange に設定するスタイルを作成しています。
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.StyleWindow"
Title="Styles">
<Window.Resources>
<!-- Style that will be applied to all buttons for this window -->
<Style TargetType="{x:Type Button}">
<Setter Property="Background" Value="Orange" />
<Setter Property="BorderBrush" Value="Crimson" />
<Setter Property="FontSize" Value="20" />
<Setter Property="FontWeight" Value="Bold" />
<Setter Property="Margin" Value="5" />
</Style>
</Window.Resources>
<StackPanel>
<!-- This button will have the style applied to it -->
<Button>Click Me!</Button>
<!-- This label will not have the style applied to it -->
<Label>Don't Click Me!</Label>
<!-- This button will have the style applied to it -->
<Button>Click Me!</Button>
</StackPanel>
</Window>
このスタイルでは、すべての Button コントロールを対象としているため、次の図に示すように、スタイルがウィンドウのすべてのボタンに自動的に適用されます。

詳細については、スタイルとテンプレートに関するページをご覧ください。
アプリケーションのコントロール類は、同じ外観を持つ必要があります。こうした外観はフォントや背景色からコントロール テンプレート、データ テンプレート、スタイルまで、多岐にわたります。 ユーザー インターフェイスのリソースに対する WPF のサポートを使用すれば、こうした各種リソースを 1 つの場所でカプセル化して、再利用することができます。
次の例は Button と Label で共有される共通の背景色を定義しています。
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.ResourcesWindow"
Title="Resources Window">
<!-- Define window-scoped background color resource -->
<Window.Resources>
<SolidColorBrush x:Key="defaultBackground" Color="Red" />
</Window.Resources>
<!-- Button background is defined by window-scoped resource -->
<Button Background="{StaticResource defaultBackground}">One Button</Button>
<!-- Label background is defined by window-scoped resource -->
<Label Background="{StaticResource defaultBackground}">One Label</Label>
</Window>
詳細については、「WPF リソースを定義および参照する方法」を参照してください。
WPF にはカスタマイズに対する多くのサポートが用意されていますが、状況によっては既存の WPF コントロールではアプリケーションやそのユーザーのニーズを満たせない場合があります。 次のような状況が考えられます。
- WPF の既存の実装のルックアンドフィールをカスタマイズしても、必要とするユーザー インターフェイスを作成できない。
- WPF の既存の実装で、必要な動作がサポートされていない (または簡単にはサポートできない)。
ただし現時点では、3 つの WPF モデルのいずれかを利用して、新しいコントロールを作成できます。 各モデルは固有のシナリオを対象としており、カスタム コントロールは特定の WPF 基底クラスから派生するものでなければなりません。 この 3 つのモデルは次のとおりです。
ユーザー コントロール モデル
カスタム コントロールは UserControl から派生し、他の 1 つ以上のコントロールで構成されます。コントロール モデル カスタム コントロールは Control から派生し、多くの WPF コントロール同様、テンプレートを使用して、動作を外観から分離する実装を構築するために使用されます。 Control から派生することにより、ユーザー コントロールよりも自由度の高いカスタム ユーザー インターフェイスを作成できますが、これにはより多くの労力が必要です。
フレームワーク要素モデル
カスタム コントロールは、カスタム レンダリング ロジック (テンプレートではなく) によって外観が定義されるときに、 FrameworkElement から派生します。
カスタム コントロールについて詳しくは、「コントロールの作成の概要」をご覧ください。
.NET Desktop feedback に関するフィードバック
.NET Desktop feedback はオープンソース プロジェクトです。 フィードバックを提供するにはリンクを選択します。
その他のリソース
トレーニング
認定資格
Microsoft Certified: Power Platform Developer Associate - Certifications
Microsoft Power Platform Developer を使用して、ビジネス タスクとプロセスを簡素化、自動化、変換する方法について説明します。
ドキュメント
-
Windows Presentation Foundation for .NET のドキュメント
Windows 用のオープンソースのグラフィカル ユーザー インターフェイスである Windows Presentation Foundation (WPF) を .NET で使用する方法について説明します。
-
Visual Studio での新しいアプリの作成に関するチュートリアル - WPF .NET
このチュートリアルに従って、Visual Studio 2022 で .NET 用の新しい WPF アプリを作成する方法について説明します。 WPF アプリは Windows で実行されます。
-
.NET Framework のサブセットである Windows Presentation Foundation (WPF) の UI フレームワークを使用して、デスクトップ クライアント アプリケーションを作成します。
