Graphics オブジェクトの状態の管理
Graphics クラスは、GDI+ の要となるものです。 何かを描画するには、Graphics オブジェクトを取得し、そのプロパティを設定して、そのメソッド (DrawLine、DrawImage、DrawString など) を呼び出します。
次の例は、Graphics オブジェクトの DrawRectangle メソッドを呼び出します。 DrawRectangle メソッドに渡される最初の引数は、Pen オブジェクトです。
Dim graphics As Graphics = e.Graphics
Dim pen As New Pen(Color.Blue) ' Opaque blue
graphics.DrawRectangle(pen, 10, 10, 200, 100)
Graphics graphics = e.Graphics;
Pen pen = new Pen(Color.Blue); // Opaque blue
graphics.DrawRectangle(pen, 10, 10, 200, 100);
グラフィックスの状態
Graphics オブジェクトの役割は、DrawLine や DrawRectangle などの描画メソッドを提供することだけではありません。 Graphics オブジェクトによってグラフィックスの状態も維持され、次のカテゴリに分類できます。
品質設定
変換
クリッピング領域
品質設定
Graphics オブジェクトには、描画される項目の品質に影響を与えるいくつかのプロパティがあります。 たとえば、TextRenderingHint プロパティを設定して、テキストに適用されるアンチエイリアシングの種類 (存在する場合) を指定できます。 品質に影響を与える他のプロパティは、SmoothingMode、CompositingMode、CompositingQuality、および InterpolationMode です。
次の例では、スムージング モードが AntiAlias に設定されている楕円と、スムージング モードが HighSpeed に設定されている楕円の 2 つを描画します。
Dim graphics As Graphics = e.Graphics
Dim pen As New Pen(Color.Blue)
graphics.SmoothingMode = SmoothingMode.AntiAlias
graphics.DrawEllipse(pen, 0, 0, 200, 100)
graphics.SmoothingMode = SmoothingMode.HighSpeed
graphics.DrawEllipse(pen, 0, 150, 200, 100)
Graphics graphics = e.Graphics;
Pen pen = new Pen(Color.Blue);
graphics.SmoothingMode = SmoothingMode.AntiAlias;
graphics.DrawEllipse(pen, 0, 0, 200, 100);
graphics.SmoothingMode = SmoothingMode.HighSpeed;
graphics.DrawEllipse(pen, 0, 150, 200, 100);
変換
Graphics オブジェクトでは、その Graphics オブジェクトによって描画されるすべての項目に適用される 2 つの変換 (ワールドとページ) を保持します。 すべてのアフィン変換は、ワールド変換に格納できます。 アフィン変換には、拡大縮小、回転、反転、傾斜、平行移動などがあります。 ページ変換は、拡大縮小や単位の変更 (例: ピクセルからインチ) に使用できます。 詳細については、「座標系と変換」を参照してください。
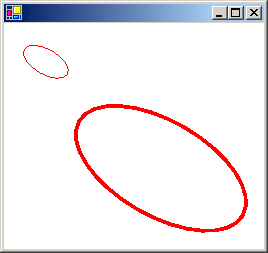
次の例では、Graphics オブジェクトのワールド変換とページ変換を設定します。 ワールド変換は 30 度の回転に設定されています。 ページ変換は、2 番目の DrawEllipse に渡される座標がピクセルではなくミリメートルとして処理されるように設定されます。 このコードでは、DrawEllipse メソッドに対して 2 つの同じ呼び出しを行います。 ワールド変換は最初の DrawEllipse の呼び出しに適用され、2 回目の DrawEllipse の呼び出しには両方の変換 (ワールドとページ) が適用されます。
Dim graphics As Graphics = e.Graphics
Dim pen As New Pen(Color.Red)
graphics.ResetTransform()
graphics.RotateTransform(30) ' world transformation
graphics.DrawEllipse(pen, 0, 0, 100, 50)
graphics.PageUnit = GraphicsUnit.Millimeter ' page transformation
graphics.DrawEllipse(pen, 0, 0, 100, 50)
Graphics graphics = e.Graphics;
Pen pen = new Pen(Color.Red);
graphics.ResetTransform();
graphics.RotateTransform(30); // world transformation
graphics.DrawEllipse(pen, 0, 0, 100, 50);
graphics.PageUnit = GraphicsUnit.Millimeter; // page transformation
graphics.DrawEllipse(pen, 0, 0, 100, 50);
次の図は、2 つの楕円を示しています。 楕円の中心ではなく、座標系の原点 (クライアント領域の左上隅) を中心として 30 度回転させていることに注意してください。 また、ペンの幅 1 は、最初の楕円については 1 ピクセル、2 つ目の楕円については 1 ミリメートルを意味することに注意してください。

クリッピング領域
Graphics オブジェクトでは、その Graphics オブジェクトによって描画されるすべての項目に適用されるクリッピング領域を保持します。 クリッピング領域は、SetClip メソッドを呼び出すことによって設定できます。
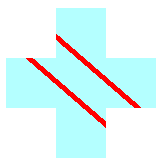
次の例では、2 つの四角形の和集合を形成することによって、プラス記号の形の領域を作成します。 その領域は、Graphics オブジェクトのクリッピング領域として指定されます。 その後、クリッピング領域の内部に制限されている 2 つの線が、コードによって描画されます。
Dim graphics As Graphics = e.Graphics
' Opaque red, width 5
Dim pen As New Pen(Color.Red, 5)
' Opaque aqua
Dim brush As New SolidBrush(Color.FromArgb(255, 180, 255, 255))
' Create a plus-shaped region by forming the union of two rectangles.
Dim [region] As New [Region](New Rectangle(50, 0, 50, 150))
[region].Union(New Rectangle(0, 50, 150, 50))
graphics.FillRegion(brush, [region])
' Set the clipping region.
graphics.SetClip([region], CombineMode.Replace)
' Draw two clipped lines.
graphics.DrawLine(pen, 0, 30, 150, 160)
graphics.DrawLine(pen, 40, 20, 190, 150)
Graphics graphics = e.Graphics;
// Opaque red, width 5
Pen pen = new Pen(Color.Red, 5);
// Opaque aqua
SolidBrush brush = new SolidBrush(Color.FromArgb(255, 180, 255, 255));
// Create a plus-shaped region by forming the union of two rectangles.
Region region = new Region(new Rectangle(50, 0, 50, 150));
region.Union(new Rectangle(0, 50, 150, 50));
graphics.FillRegion(brush, region);
// Set the clipping region.
graphics.SetClip(region, CombineMode.Replace);
// Draw two clipped lines.
graphics.DrawLine(pen, 0, 30, 150, 160);
graphics.DrawLine(pen, 40, 20, 190, 150);
次の図は、クリッピングされた線を示しています。

関連項目
.NET Desktop feedback
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示
