ブラシの変換の概要
Brush クラスには、2 つの変換プロパティ Transform と RelativeTransform があります。 これらのプロパティを使うと、ブラシの内容を回転、拡大縮小、傾斜、移動できます。 このトピックでは、これら 2 つのプロパティの違いについて説明し、それらの使用例を示します。
必須コンポーネント
このトピックを理解するには、変換するブラシの機能を理解している必要があります。 LinearGradientBrush および RadialGradientBrush については、「純色およびグラデーションによる塗りつぶしの概要」をご覧ください。 ImageBrush、DrawingBrush、または VisualBrush については、「イメージ、描画、およびビジュアルによる塗りつぶし」をご覧ください。 また、「変換の概要」で説明されている 2D 変換についても理解しておく必要があります。
Transform プロパティと RelativeTransform プロパティの違い
ブラシの Transform プロパティに変換を適用するとき、中心を基にしてブラシの内容を変換する場合は、描画領域のサイズがわかっている必要があります。 描画領域の幅が 200 デバイス独立ピクセル、高さが 150 ピクセルであるものとします。 RotateTransform を使用してブラシの出力を中心を軸に 45 度回転する場合は、RotateTransform の CenterX を 100 に、CenterY を 75 にします。
ブラシの RelativeTransform プロパティに変換を適用すると、ブラシの出力が描画領域にマップされる前に変換がブラシに適用されます。 次の一覧では、ブラシの内容が処理および変換される順序を説明します。
ブラシの内容を処理します。 GradientBrush の場合、これはグラデーションの領域を決定することを意味します。 TileBrush の場合、Viewbox は Viewport にマップされます。 これがブラシの出力になります。
ブラシの出力を 1 x 1 の変換四角形に投影します。
ブラシの RelativeTransform を適用します (ある場合)。
変換された出力を描画領域に投影します。
ブラシの Transform を適用します (ある場合)。
RelativeTransform はブラシの出力が 1 x 1 の四角形にマップされる間に適用されるので、変換の中心とオフセットの値は相対で表示されます。 たとえば、RotateTransform を使用してブラシの出力を中心を軸に 45 度回転する場合は、RotateTransform の CenterX を 0.5 に、CenterY を 0.5 にします。
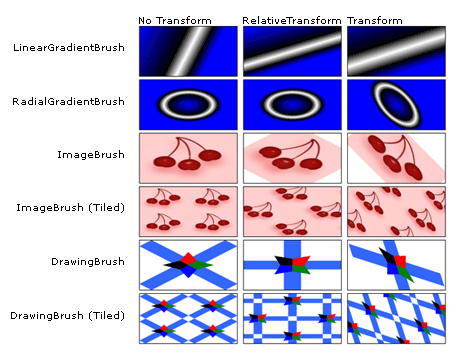
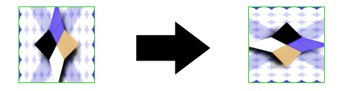
次の図は、RelativeTransform プロパティと Transform プロパティを使用して 45 度回転された複数のブラシの出力を示しています。

TileBrush での RelativeTransform の使用
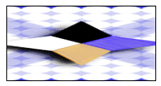
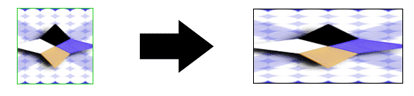
タイル ブラシは他のブラシより複雑であるため、RelativeTransform を適用すると予期しない結果になる可能性があります。 たとえば、次のようなイメージについて考えます。

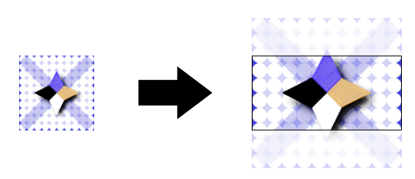
次の例では、ImageBrush を使用して、前の図の四角形の領域を描画します。 RotateTransform を ImageBrush オブジェクトの RelativeTransform プロパティに適用し、その Stretch プロパティを UniformToFill に設定します。これにより、四角形が完全に埋まるようにイメージを拡大するとき、イメージの縦横比が維持されます。
<Rectangle Width="200" Height="100" Stroke="Black" StrokeThickness="1">
<Rectangle.Fill>
<ImageBrush Stretch="UniformToFill">
<ImageBrush.ImageSource>
<BitmapImage UriSource="sampleImages\square.jpg" />
</ImageBrush.ImageSource>
<ImageBrush.RelativeTransform>
<RotateTransform CenterX="0.5" CenterY="0.5" Angle="90" />
</ImageBrush.RelativeTransform>
</ImageBrush>
</Rectangle.Fill>
</Rectangle>
この例を実行すると、次の出力が生成されます。

ブラシの Stretch は UniformToFill に設定されているにもかかわらず、イメージがゆがんでいることに注意してください。 これは、ブラシの Viewbox が Viewport にマップされた後で、相対変換が適用されたためです。 次の一覧では、処理の各ステップについて説明します。
ブラシの Stretch の設定を使用して、ブラシの内容 (Viewbox) を基本タイル (Viewport) に投影します。

基本タイルを 1 x 1 の変換四角形に投影します。

RotateTransform を適用します。

変換された基本タイルを描画領域に投影します。

例:ImageBrush を 45 度回転する
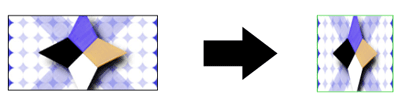
次の例では、ImageBrush の RelativeTransform プロパティに RotateTransform を適用します。 RotateTransform オブジェクトの CenterX プロパティと CenterY プロパティは、どちらも、この内容の中心点の相対座標である 0.5 に設定されています。 その結果、ブラシの内容は中心の周りに回転されます。
//
// Create an ImageBrush with a relative transform and
// use it to paint a rectangle.
//
ImageBrush relativeTransformImageBrush = new ImageBrush();
relativeTransformImageBrush.ImageSource =
new BitmapImage(new Uri(@"sampleImages\pinkcherries.jpg", UriKind.Relative));
// Create a 45 rotate transform about the brush's center
// and apply it to the brush's RelativeTransform property.
RotateTransform aRotateTransform = new RotateTransform();
aRotateTransform.CenterX = 0.5;
aRotateTransform.CenterY = 0.5;
aRotateTransform.Angle = 45;
relativeTransformImageBrush.RelativeTransform = aRotateTransform;
// Use the brush to paint a rectangle.
Rectangle relativeTransformImageBrushRectangle = new Rectangle();
relativeTransformImageBrushRectangle.Width = 175;
relativeTransformImageBrushRectangle.Height = 90;
relativeTransformImageBrushRectangle.Stroke = Brushes.Black;
relativeTransformImageBrushRectangle.Fill = relativeTransformImageBrush;
'
' Create an ImageBrush with a relative transform and
' use it to paint a rectangle.
'
Dim relativeTransformImageBrush As New ImageBrush()
relativeTransformImageBrush.ImageSource = New BitmapImage(New Uri("sampleImages\pinkcherries.jpg", UriKind.Relative))
' Create a 45 rotate transform about the brush's center
' and apply it to the brush's RelativeTransform property.
Dim aRotateTransform As New RotateTransform()
aRotateTransform.CenterX = 0.5
aRotateTransform.CenterY = 0.5
aRotateTransform.Angle = 45
relativeTransformImageBrush.RelativeTransform = aRotateTransform
' Use the brush to paint a rectangle.
Dim relativeTransformImageBrushRectangle As New Rectangle()
relativeTransformImageBrushRectangle.Width = 175
relativeTransformImageBrushRectangle.Height = 90
relativeTransformImageBrushRectangle.Stroke = Brushes.Black
relativeTransformImageBrushRectangle.Fill = relativeTransformImageBrush
<Rectangle Width="175" Height="90" Stroke="Black">
<Rectangle.Fill>
<ImageBrush ImageSource="sampleImages\pinkcherries.jpg">
<ImageBrush.RelativeTransform>
<RotateTransform CenterX="0.5" CenterY="0.5" Angle="45" />
</ImageBrush.RelativeTransform>
</ImageBrush>
</Rectangle.Fill>
</Rectangle>
次の例でも RotateTransform を ImageBrush に適用していますが、RelativeTransform プロパティの代わりに Transform プロパティを使用しています。 ブラシをその中心を軸に回転するには、RotateTransform オブジェクトの CenterX と CenterY を絶対座標に設定する必要があります。 ブラシによって描画される四角形は 175 x 90 ピクセルなので、その中心点は (87.5, 45) です。
//
// Create an ImageBrush with a transform and
// use it to paint a rectangle.
//
ImageBrush transformImageBrush = new ImageBrush();
transformImageBrush.ImageSource =
new BitmapImage(new Uri(@"sampleImages\pinkcherries.jpg", UriKind.Relative));
// Create a 45 rotate transform about the brush's center
// and apply it to the brush's Transform property.
RotateTransform anotherRotateTransform = new RotateTransform();
anotherRotateTransform.CenterX = 87.5;
anotherRotateTransform.CenterY = 45;
anotherRotateTransform.Angle = 45;
transformImageBrush.Transform = anotherRotateTransform;
// Use the brush to paint a rectangle.
Rectangle transformImageBrushRectangle = new Rectangle();
transformImageBrushRectangle.Width = 175;
transformImageBrushRectangle.Height = 90;
transformImageBrushRectangle.Stroke = Brushes.Black;
transformImageBrushRectangle.Fill = transformImageBrush;
'
' Create an ImageBrush with a transform and
' use it to paint a rectangle.
'
Dim transformImageBrush As New ImageBrush()
transformImageBrush.ImageSource = New BitmapImage(New Uri("sampleImages\pinkcherries.jpg", UriKind.Relative))
' Create a 45 rotate transform about the brush's center
' and apply it to the brush's Transform property.
Dim anotherRotateTransform As New RotateTransform()
anotherRotateTransform.CenterX = 87.5
anotherRotateTransform.CenterY = 45
anotherRotateTransform.Angle = 45
transformImageBrush.Transform = anotherRotateTransform
' Use the brush to paint a rectangle.
Dim transformImageBrushRectangle As New Rectangle()
transformImageBrushRectangle.Width = 175
transformImageBrushRectangle.Height = 90
transformImageBrushRectangle.Stroke = Brushes.Black
transformImageBrushRectangle.Fill = transformImageBrush
<Rectangle Width="175" Height="90" Stroke="Black">
<Rectangle.Fill>
<ImageBrush ImageSource="sampleImages\pinkcherries.jpg">
<ImageBrush.Transform>
<RotateTransform CenterX="87.5" CenterY="45" Angle="45" />
</ImageBrush.Transform>
</ImageBrush>
</Rectangle.Fill>
</Rectangle>
次の図では、変換が適用されていないブラシ、RelativeTransform プロパティに変換が適用されたブラシ、Transform プロパティに変換が適用されたブラシがそれぞれ示されています。

この例は、さらに大きなサンプルの一部です。 完全なサンプルについては、「ブラシのサンプル」をご覧ください。 ブラシについて詳しくは、「WPF のブラシの概要」をご覧ください。
関連項目
.NET Desktop feedback
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示
