iOS での FlyoutPage シャドウ
この .NET Multi-platform App UI (.NET MAUI) プラットフォーム固有のコントロールは、ポップアップ ページを表示するときに、FlyoutPage の詳細ページにシャドウが適用されているかどうかを制御します。 XAMLでは、バインド可能なプロパティ FlyoutPage.ApplyShadow を true に設定すれば利用できます。
<FlyoutPage ...
xmlns:ios="clr-namespace:Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;assembly=Microsoft.Maui.Controls"
ios:FlyoutPage.ApplyShadow="true">
...
</FlyoutPage>
または、Fluent API を使用して C# から使用することもできます。
using Microsoft.Maui.Controls.PlatformConfiguration;
using Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;
...
public class iOSFlyoutPageCode : FlyoutPage
{
public iOSFlyoutPageCode()
{
On<iOS>().SetApplyShadow(true);
}
}
FlyoutPage.On<iOS> メソッドは、このプラットフォーム固有が iOS でのみ実行されるように指定します。 Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific 名前空間の FlyoutPage.SetApplyShadow メソッドは、ポップアップ ページを表示するときに、FlyoutPage の詳細ページにシャドウが適用されているかどうかを制御するために使用します。 さらに、GetApplyShadow メソッドを使用して、FlyoutPage の詳細ページにシャドウが適用されているかどうかを判断できます。
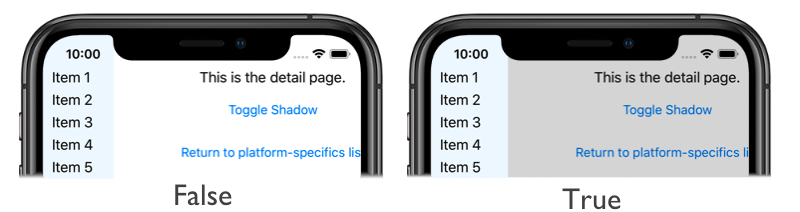
その結果、ポップアップ ページを表示するときに、FlyoutPage の詳細ページにシャドウを適用できます。

.NET MAUI
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示
