iOS 上の ListView グループ ヘッダーのスタイル
この .NET Multi-Platform App UI (.NET MAUI) の iOS プラットフォームは、スクロール中に ListView ヘッダー セルが浮動するかどうかを制御します。 これは、ListView.GroupHeaderStyle バインド可能なプロパティを GroupHeaderStyle 列挙型の値に設定することによって XAML で使用されます。
<ContentPage ...
xmlns:ios="clr-namespace:Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;assembly=Microsoft.Maui.Controls">
<StackLayout Margin="20">
<ListView ... ios:ListView.GroupHeaderStyle="Grouped">
...
</ListView>
</StackLayout>
</ContentPage>
または、Fluent API を使用して C# から使用することもできます。
using Microsoft.Maui.Controls.PlatformConfiguration;
using Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;
...
listView.On<iOS>().SetGroupHeaderStyle(GroupHeaderStyle.Grouped);
ListView.On<iOS> メソッドは、このプラットフォーム固有設定が iOS でのみ実行されるように指定します。 Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific 名前空間の ListView.SetGroupHeaderStyle メソッドは、スクロール中に ListView ヘッダー セルが浮動するかどうかを制御するために使用されます。 GroupHeaderStyle 列挙型には、次の 2 つの値が用意されています。
さらに、ListView.GetGroupHeaderStyle メソッドを使用して、ListView に適用される GroupHeaderStyle を返すことができます。
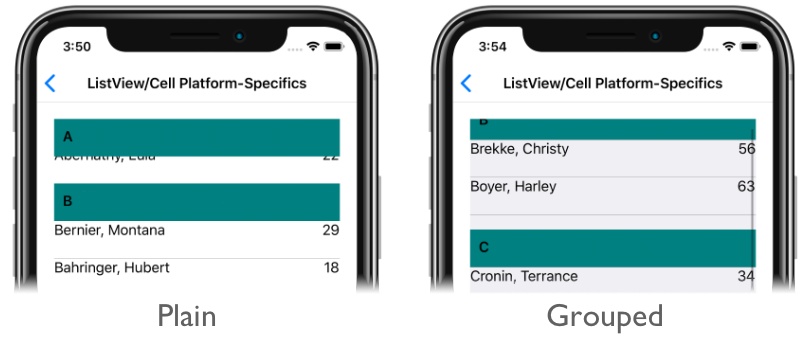
その結果、指定した GroupHeaderStyle 値が ListView に適用され、スクロール中にヘッダー セルが浮動するかどうかを制御します。

.NET MAUI
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示
