iOS での SwipeView スワイプ切り替えモード
この .NET Multi-platform App UI (.NET MAUI) の iOS プラットフォーム固有のコントロールは、SwipeView を開くときに使用される切り替えを制御します。 これは、SwipeView.SwipeTransitionMode のバインド可能なプロパティを SwipeTransitionMode 列挙型の値に設定することによって XAML で使用されます。
<ContentPage ...
xmlns:ios="clr-namespace:Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;assembly=Microsoft.Maui.Controls">
<StackLayout>
<SwipeView ios:SwipeView.SwipeTransitionMode="Drag">
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Invoked="OnDeleteSwipeItemInvoked" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
</StackLayout>
</ContentPage>
あるいは、Fluent API を使用して C# から使用することもできます。
using Microsoft.Maui.Controls.PlatformConfiguration;
using Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;
...
var swipeView = new Microsoft.Maui.Controls.SwipeView();
swipeView.On<iOS>().SetSwipeTransitionMode(SwipeTransitionMode.Drag);
// ...
SwipeView.On<iOS> メソッドは、このプラットフォーム固有の機能が iOS でのみ実行されるように指定します。 Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific 名前空間の SwipeView.SetSwipeTransitionMode メソッドは、SwipeView を開くときに使用される切り替えを制御するために使用されます。 SwipeTransitionMode 列挙型には、次の 2 つの値が用意されています。
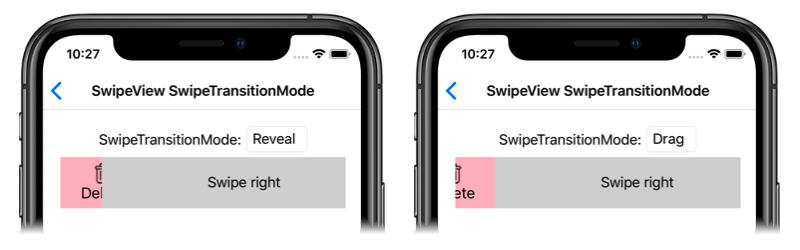
Revealは、SwipeView コンテンツがスワイプされるとスワイプ項目が表示され、SwipeView.SwipeTransitionModeプロパティの既定値であることを示します。Dragは、SwipeView コンテンツがスワイプされると、スワイプ項目がビューにドラッグされることを示します。
さらに、SwipeView.GetSwipeTransitionMode メソッドを使用して、SwipeView に適用された SwipeTransitionMode を返すことができます。
結果として、指定した SwipeTransitionMode 値が SwipeView に適用され、SwipeView を開くときに使用される切り替えが制御されます。

.NET MAUI
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示
