CollectionView のスクロールを制御する
.NET マルチプラットフォーム アプリ UI (.NET MAUI) CollectionView は、項目をスクロールして表示する 2 つの ScrollTo メソッドを定義します。 オーバーロードの 1 つは、指定したインデックスの項目をスクロールして表示し、もう 1 つは指定した項目をスクロールして表示します。 どちらのオーバーロードにも、項目が属するグループ、スクロールが完了した後の項目の正確な位置、スクロールをアニメーション化するかどうかを示すために指定できる追加の引数があります。
CollectionView は、いずれかの ScrollTo メソッドが呼び出されたときに発生する ScrollToRequested イベントを定義します。 ScrollToRequested イベントに付随する ScrollToRequestedEventArgs オブジェクトには、IsAnimated、Index、Item、ScrollToPosition など多くのプロパティがあります。 これらのプロパティは、ScrollTo メソッド呼び出しで指定された引数から設定されます。
さらに、CollectionView はスクロールが発生したことを示すために発生する Scrolled イベントを定義します。 Scrolled イベントに付随する ItemsViewScrolledEventArgs オブジェクトには、多くのプロパティがあります。 詳しくは、「スクロールの検出」を参照してください。
CollectionView は、新しい項目が追加されたときの CollectionView のスクロール動作を表す ItemsUpdatingScrollMode プロパティも定義します。 このプロパティの詳細については、「Control scroll position when new items are added」をご覧ください。
ユーザーがスワイプしてスクロールを開始すると、項目が完全に表示されるようにスクロールの終了位置を制御できます。 この機能は、スクロールが停止したときに項目が位置にスナップするため、スナップと呼ばれます。 詳細については、「スナップ位置」を参照してください。
CollectionView は、ユーザーがスクロールするにつれてデータを段階的に読み込むこともできます。 詳細については、「増分データ読み込み」を参照してください。
ヒント
VerticalStackLayout の内部に CollectionView を配置すると、CollectionView スクロールが停止し、表示される項目の数を制限できます。 このような場合は、VerticalStackLayout を Grid に置き換えます。
スクロールの検出
CollectionView は、スクロールが発生したことを示すために発生する Scrolled イベントを定義します。 Scrolled イベントに付随するオブジェクトを表す ItemsViewScrolledEventArgs クラスは、次のプロパティを定義します。
double型のHorizontalDeltaは、水平スクロールの量の変化を表します。 これは左にスクロールする場合は負の値、右にスクロールする場合は正の値です。double型のVerticalDeltaは、垂直スクロールの量の変化を表します。 これは、上方向にスクロールする場合は負の値、下方向にスクロールする場合は正の値です。double型のHorizontalOffsetは、リストが原点から水平方向にオフセットされる量を定義します。double型のVerticalOffsetは、リストが原点から垂直方向にオフセットされる量を定義します。int型のFirstVisibleItemIndexは、リストに表示される最初の項目のインデックスです。int型のCenterItemIndexは、リストに表示される中央の項目のインデックスです。int型のLastVisibleItemIndexは、リストに表示される最後の項目のインデックスです。
次の XAML の例では、Scrolled イベントのイベント ハンドラーを設定する CollectionView を示します。
<CollectionView Scrolled="OnCollectionViewScrolled">
...
</CollectionView>
同等の C# コードを次に示します。
CollectionView collectionView = new CollectionView();
collectionView.Scrolled += OnCollectionViewScrolled;
このコード例では、Scrolled イベントが発生したときに OnCollectionViewScrolled イベント ハンドラーが実行されます。
void OnCollectionViewScrolled(object sender, ItemsViewScrolledEventArgs e)
{
// Custom logic
}
重要
Scrolled イベントは、ユーザーが開始したスクロールと、プログラムによるスクロールに対して発生します。
インデックスの項目をスクロールして表示する
1 つの ScrollTo メソッドのオーバーロードは、指定されたインデックスのアイテムをスクロールして表示させます。 CollectionView という名前の CollectionView オブジェクトがある場合、次の例は、インデックス 12 の項目をスクロールして表示する方法を示しています。
collectionView.ScrollTo(12);
または、項目インデックスとグループ インデックスを指定することで、グループ化されたデータ内の項目をスクロールして表示することもできます。 次の例は、2 番目のグループの 3 番目の項目をスクロールして表示する方法を示しています。
// Items and groups are indexed from zero.
collectionView.ScrollTo(2, 1);
Note
ScrollToRequested イベントは、ScrollTo メソッドが呼び出されたときに発生します。
項目をスクロールして表示する
別の ScrollTo メソッドのオーバーロードは、指定された項目をスクロールして表示します。 CollectionView という名前の CollectionView オブジェクトがある場合、次の例は、テングザル (Proboscis Monkey) 項目をスクロールして表示する方法を示しています。
MonkeysViewModel viewModel = BindingContext as MonkeysViewModel;
Monkey monkey = viewModel.Monkeys.FirstOrDefault(m => m.Name == "Proboscis Monkey");
collectionView.ScrollTo(monkey);
または、項目とグループを指定することで、グループ化されたデータ内の項目をスクロールして表示することもできます。 次の例は、サル (Monkeys) グループのテングザル (Proboscis Monkey) 項目をスクロールして表示する方法を示しています。
GroupedAnimalsViewModel viewModel = BindingContext as GroupedAnimalsViewModel;
AnimalGroup group = viewModel.Animals.FirstOrDefault(a => a.Name == "Monkeys");
Animal monkey = group.FirstOrDefault(m => m.Name == "Proboscis Monkey");
collectionView.ScrollTo(monkey, group);
Note
ScrollToRequested イベントは、ScrollTo メソッドが呼び出されたときに発生します。
アニメーションのスクロールを無効にする
項目をスクロールして表示すると、スクロールするアニメーションが表示されます。 ただし、このアニメーションは、ScrollTo メソッドの animate 引数を false に設定することで無効にすることができます。
collectionView.ScrollTo(monkey, animate: false);
スクロール位置を制御する
項目をスクロールして表示する場合、スクロールが完了した後の項目の正確な位置は、ScrollTo メソッドの position 引数を使用して指定できます。 この引数は ScrollToPosition 列挙要素を受け入れます。
MakeVisible
ScrollToPosition.MakeVisible 要素は、ビューに表示されるまで項目をスクロールする必要があることを示します。
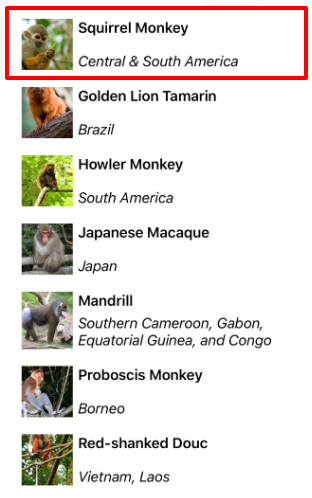
collectionView.ScrollTo(monkey, position: ScrollToPosition.MakeVisible);
このコード例では、項目をスクロールして表示するために必要なスクロールが最小限に抑えられます。

Note
ScrollToPosition.MakeVisible 要素は、ScrollTo メソッドの呼び出し時に position 引数が指定されていない場合、既定で使用されます。
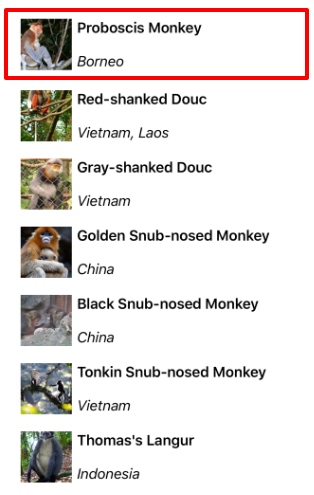
先頭
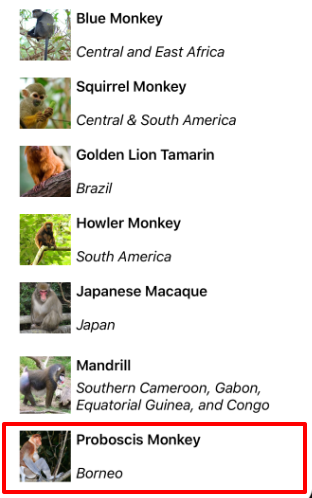
ScrollToPosition.Start 要素は、項目をビューの先頭までスクロールする必要があることを示します。
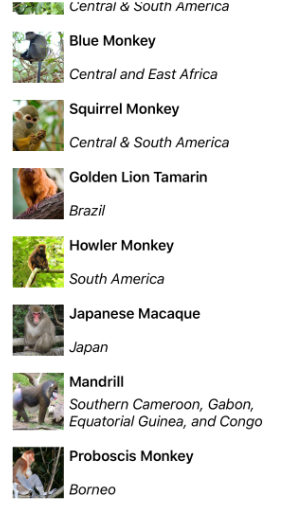
collectionView.ScrollTo(monkey, position: ScrollToPosition.Start);
このコード例では、項目がビューの先頭までスクロールされます。

中央
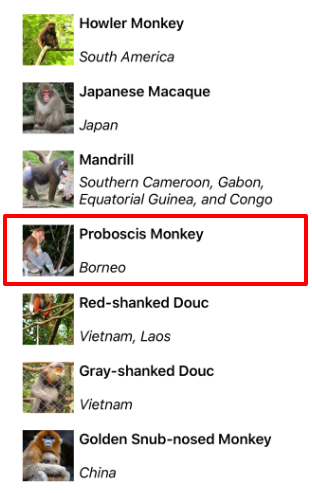
ScrollToPosition.Center 要素は、項目をビューの中央までスクロールする必要があることを示します。
collectionView.ScrollTo(monkey, position: ScrollToPosition.Center);
このコード例では、項目がビューの中央までスクロールされます。

末尾
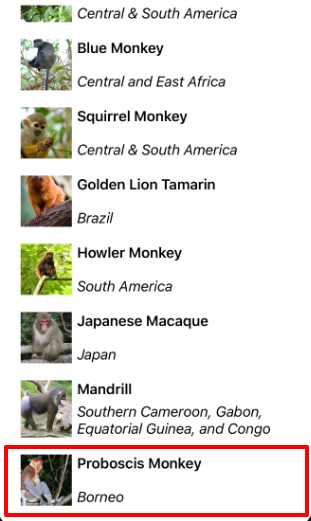
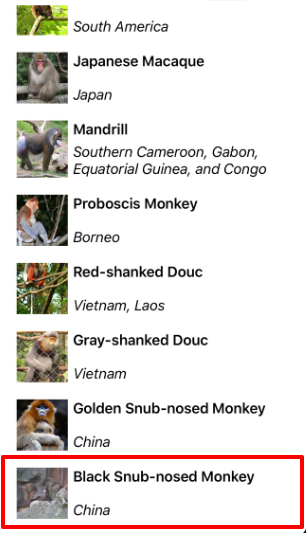
ScrollToPosition.End 要素は、項目をビューの末尾までスクロールする必要があることを示します。
collectionView.ScrollTo(monkey, position: ScrollToPosition.End);
このコード例では、項目がビューの末尾までスクロールされます。

新しい項目が追加されたときにスクロール位置を制御する
CollectionView は、バインド可能なプロパティによってサポートされる ItemsUpdatingScrollMode プロパティを定義します。 このプロパティは、新しい項目が追加されたときの CollectionView スクロール動作を表す ItemsUpdatingScrollMode 列挙値を取得または設定します。 ItemsUpdatingScrollMode 列挙体を使って、次のメンバーを定義できます。
KeepItemsInViewは、新しい項目が追加されたときにリスト内の最初の項目を引き続き表示します。KeepScrollOffsetは、新しい項目が追加されたときに現在のスクロール位置を維持します。KeepLastItemInViewは、新しい項目が追加されたときにリスト内の最後の項目が引き続き表示されるように、スクロール オフセットを調整します。
ItemsUpdatingScrollMode プロパティの既定値は KeepItemsInView です。 したがって、新しい項目が CollectionView に追加されると、リストの最初の項目が表示されたままになります。 新しい項目が追加されたときにリスト内の最後の項目が表示されるようにするには、ItemsUpdatingScrollMode プロパティを KeepLastItemInView に設定します。
<CollectionView ItemsUpdatingScrollMode="KeepLastItemInView">
...
</CollectionView>
同等の C# コードを次に示します。
CollectionView collectionView = new CollectionView
{
ItemsUpdatingScrollMode = ItemsUpdatingScrollMode.KeepLastItemInView
};
スクロール バーの表示
CollectionView は、バインド可能なプロパティによってサポートされる HorizontalScrollBarVisibility プロパティと VerticalScrollBarVisibility プロパティを定義します。 これらのプロパティは、水平スクロール バーまたは垂直スクロール バーが表示されるタイミングを表す ScrollBarVisibility 列挙値を取得または設定します。 ScrollBarVisibility 列挙体を使って、次のメンバーを定義できます。
Defaultは、プラットフォームの既定のスクロール バーの動作を示し、HorizontalScrollBarVisibilityプロパティおよびVerticalScrollBarVisibilityプロパティの既定値です。Alwaysは、コンテンツがビューに収まる場合でもスクロール バーが表示されることを示します。Neverは、コンテンツがビューに収まらない場合でもスクロール バーが表示されないことを示します。
スナップ位置
ユーザーがスワイプしてスクロールを開始すると、項目が完全に表示されるようにスクロールの終了位置を制御できます。 スクロールが停止したときに項目が位置にスナップされるので、この機能はスナップと呼ばれ、ItemsLayout クラスの次のプロパティで制御されます。
SnapPointsType型のSnapPointsTypeは、スクロール時のスナップ ポイントの動作を指定します。SnapPointsAlignment型のSnapPointsAlignmentは、スナップ ポイントを項目に合わせる方法を指定します。
これらのプロパティはすべて、BindableProperty オブジェクトを基にしています。つまり、プロパティをデータ バインディングの対象にすることができます。
Note
スナップが発生するとき、最も動きの少ない方向に発生します。
スナップ ポイントのタイプ
SnapPointsType 列挙体を使って、次のメンバーを定義できます。
Noneは、スクロールが項目にスナップしないことを示します。Mandatoryは、コンテンツが常に、慣性の方向に沿って、スクロールが自然に停止する最も近いスナップ ポイントにスナップされることを示します。MandatorySingleはMandatoryと同じ動作を示すが、一度にスクロールする項目は 1 つだけです。
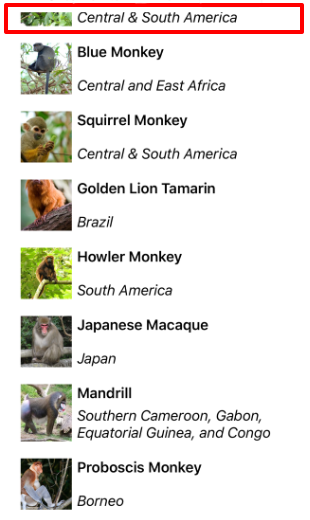
既定では、SnapPointsType プロパティは SnapPointsType.None に設定されており、次のスクリーンショットに示すように、スクロールによって項目がスナップされなくなります。

スナップ位置の調整
SnapPointsAlignment 列挙体は、Start、Center および End 要素を定義します。
重要
SnapPointsAlignment プロパティの値は、SnapPointsType プロパティが Mandatory または MandatorySingle に設定されている場合のみ考慮されます。
先頭
SnapPointsAlignment.Start 要素は、スナップ ポイントが項目の上端に揃っていることを示します。
既定では、SnapPointsAlignment プロパティは SnapPointsAlignment.Start に設定されます。 ただし、念のため、次の XAML の例では、この列挙要素を設定する方法を示します。
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="Start" />
</CollectionView.ItemsLayout>
...
</CollectionView>
同等の C# コードを次に示します。
CollectionView collectionView = new CollectionView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.Start
},
// ...
};
ユーザーがスワイプしてスクロールを開始すると、一番上の項目がビューの上部に揃えられます。

中央
SnapPointsAlignment.Center は、スナップポイントが項目の中心に配置されていることを示します。 次の XAML の例は、この列挙要素を設定する方法を示しています:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="Center" />
</CollectionView.ItemsLayout>
...
</CollectionView>
同等の C# コードを次に示します。
CollectionView collectionView = new CollectionView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.Center
},
// ...
};
ユーザーがスワイプしてスクロールを開始すると、一番上の項目がビューの上部に中央揃えで配置されます。

末尾
SnapPointsAlignment.End は、スナップポイントが項目の後端と一直線上にあることを示します。 次の XAML の例は、この列挙要素を設定する方法を示しています:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="End" />
</CollectionView.ItemsLayout>
...
</CollectionView>
同等の C# コードを次に示します。
CollectionView collectionView = new CollectionView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.End
},
// ...
};
ユーザーがスワイプしてスクロールを開始すると、一番下の項目がビューの一番下に揃えられます。

.NET MAUI
 サンプルを参照する
サンプルを参照する