図形
A .NET Multi-platform App UI (.NET MAUI) の Shape は View の一種で、画面に図形を描画できます。 Shape クラスは View クラスから派生するため、レイアウト クラスとほとんどのコントロール内で Shape オブジェクトを使用できます。 .NET MAUI の Shapes は Microsoft.Maui.Controls.Shapes 名前空間で使用できます。
Shape は次の特性を定義します。
- Stretch 型の Aspect は、図形が割り当てられた領域をどのように埋めるかを表します。 このプロパティの既定値は
Stretch.Noneです。 - Brush 型の Fill は、図形の内部の塗りつぶしに使用するブラシを示します。
- Brush 型の Stroke は、図形の枠線を描くために使用するブラシを示します。
DoubleCollection型の StrokeDashArray は、図形の枠線を描くために使用する破線のダッシュと間隔のパターンを示す、double値のコレクションを表します。double型の StrokeDashOffset は、ダッシュ パターン内でダッシュが始まる距離を指定します。 このプロパティの既定値は 0.0 です。float[]型の StrokeDashPattern は、図形のストロークを描画するときに使用する破線のダッシュと間隔のパターンを示します。- PenLineCap 型の StrokeLineCap は、線またはセグメントの始点と終点の図形を表します。 このプロパティの既定値は
PenLineCap.Flatです。 - PenLineJoin 型の StrokeLineJoin は、図形の頂点で使用する結合のタイプを指定します。 このプロパティの既定値は
PenLineJoin.Miterです。 double型の StrokeMiterLimit は、図形の StrokeThickness の半分に対するマイター長の比率の制限を指定します。 このプロパティの既定値は 10.0 です。double型の StrokeThickness は、図形の枠線の幅を示します。 このプロパティの既定値は 1.0 です。
これらのプロパティは、BindableProperty オブジェクトが基になっています。つまり、これらは、データ バインディングの対象にすることができ、スタイルを設定できます。
.NET MAUI では、Shape クラスから派生する多数のオブジェクトを定義します。 Ellipse、Line、Path、Polygon、Polyline、Rectangle、RoundRectangle があります。
図形をペイントする
Brush オブジェクトは、図形の Stroke と Fill をペイントするために使用します。
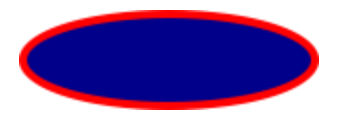
<Ellipse Fill="DarkBlue"
Stroke="Red"
StrokeThickness="4"
WidthRequest="150"
HeightRequest="50"
HorizontalOptions="Start" />
次の例では、Ellipse のストロークと塗りつぶしを指定しています。

Stroke に Brush オブジェクトを指定しない場合、または StrokeThickness を 0 に設定した場合、図形の境界線は描画されません。
Brush オブジェクトの詳細については、「ブラシ」を参照してください。 有効な Color 値の詳細については、「色」を参照してください。
図形を引き伸ばす
Shape オブジェクトには、Stretch 型の Aspect プロパティがあります。 このプロパティでは、Shape オブジェクトのコンテンツをどのように引き伸ばし、Shape オブジェクトのレイアウト空間を埋めるかを決定します。 Shape オブジェクトのレイアウト空間とは、.NET MAUI レイアウト システムで Shape に割り当てられる空間の大きさであり、WidthRequest と HeightRequest の明示的な設定、または HorizontalOptions と VerticalOptions の設定で決まります。
Stretch 列挙体を使って、次のメンバーを定義できます。
Noneは、コンテンツが元のサイズを保持することを示します。 これは、Shape.Aspectプロパティの既定値です。- Fill は、割り当てられた広さを埋めるようにコンテンツのサイズを変更することを示します。 縦横比は維持されません。
Uniformは、縦横比を維持しながら、割り当てられた広さに収まるようにコンテンツのサイズを変更することを示します。UniformToFillは、縦横比を維持しながら、割り当てられた広さに収まるようにコンテンツのサイズを変更することを示します。 ソース コンテンツの縦横比が対象の四角形の縦横比と異なる場合は、ソース コンテンツが対象の四角形に収まるように切り取られます。
次の XAML では、Aspect プロパティを設定する方法を示しています。
<Path Aspect="Uniform"
Stroke="Yellow"
Fill="Red"
BackgroundColor="LightGray"
HorizontalOptions="Start"
HeightRequest="100"
WidthRequest="100">
<Path.Data>
<!-- Path data goes here -->
</Path.Data>
</Path>
この例では、Path オブジェクトがハートを描画します。 Path オブジェクトの WidthRequest と HeightRequest プロパティは、デバイスに依存しない単位で 100 に設定され、Aspect プロパティは Uniform に設定されています。 その結果、オブジェクトの内容は、縦横比を維持しながら、コピー先の寸法に合わせてサイズが変更されます。

破線の図形を描画
Shape オブジェクトには、DoubleCollection 型の StrokeDashArray プロパティがあります。 このプロパティは、図形の輪郭を描くために使用される、ダッシュとギャップのパターンを示す double 値のコレクションを表します。 DoubleCollection は double 値の ObservableCollection です。 コレクションの各 double は、ダッシュまたはギャップの長さを指定します。 コレクションの最初の項目はインデックス 0 にあり、ダッシュの長さを指定します。 コレクションの 2 番目の項目はインデックス 1 にあり、ギャップの長さを指定します。 つまり、偶数のインデックス値を持つオブジェクトはダッシュを指定し、奇数のインデックス値を持つオブジェクトはギャップを指定します。
Shape オブジェクトには、double 型の StrokeDashOffset プロパティもあり、ダッシュ パターン内のダッシュが始まる距離を指定します。 このプロパティを設定しないと、Shape の輪郭が実線になります。
破線の図形は、StrokeDashArray プロパティと StrokeDashOffset プロパティの両方を設定することで描画できます。 StrokeDashArray プロパティを 1 つ以上の double 値に設定し、各ペアを 1 つのコンマ、または 1 つ以上のスペースで区切る必要があります。 たとえば、「0.5 1.0」と「0.5,1.0」はどちらも有効です。
次の XAML の例は、破線の長方形を描画する方法を示しています。
<Rectangle Fill="DarkBlue"
Stroke="Red"
StrokeThickness="4"
StrokeDashArray="1,1"
StrokeDashOffset="6"
WidthRequest="150"
HeightRequest="50"
HorizontalOptions="Start" />
この例では、破線のストロークで、塗りつぶされた長方形が描画されています。

線端の制御
線には、開始キャップ、ライン ボディ、終了キャップという3つの部分があります。 開始キャップと終了キャップは、線またはセグメントの始点と終点の図形を表します。
Shape オブジェクトには、PenLineCap 型の StrokeLineCap プロパティがあり、線またはセグメントの始点と終点の図形を記述します。 PenLineCap 列挙体を使って、次のメンバーを定義できます。
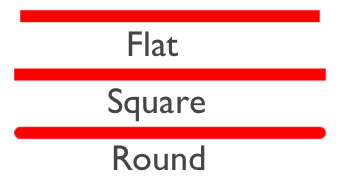
Flat: 線の終点を超えていないキャップを表します。 これはライン キャップなしと同等であり、StrokeLineCap プロパティの既定値です。Square: 高さが線の太さに等しく、長さが線の太さの半分に等しい長方形を表します。Round: 直径が線の太さに等しい半円を表します。
重要
始点または終点のない図形に設定した場合、StrokeLineCap プロパティは無効になります。 たとえば、このプロパティを Ellipse または Rectangle に設定すると、無効になります。
次の XAML では、StrokeLineCap プロパティを設定する方法を示しています。
<Line X1="0"
Y1="20"
X2="300"
Y2="20"
StrokeLineCap="Round"
Stroke="Red"
StrokeThickness="12" />
この例では、赤い線は始点と終点で丸められます。

線結合の制御
Shape オブジェクトには、PenLineJoin 型の StrokeLineJoin プロパティがあり、図形の頂点で使用される結合のタイプを指定します。 PenLineJoin 列挙体を使って、次のメンバーを定義できます。
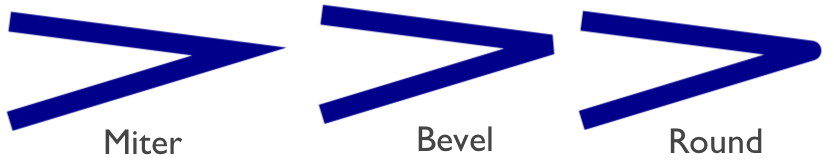
Miter標準の角度頂点を表します。 これは、StrokeLineJoin プロパティの既定値です。Bevel: 面取りされた頂点を表します。Round: 丸い頂点を表します。
Note
StrokeLineJoin プロパティが Miter に設定されている場合、StrokeMiterLimit プロパティを double に設定して、図形のマイター線結合の長さを制限できます。
次の XAML では、StrokeLineJoin プロパティを設定する方法を示しています。
<Polyline Points="20 20,250 50,20 120"
Stroke="DarkBlue"
StrokeThickness="20"
StrokeLineJoin="Round" />
この例では、濃い青色のポリラインの頂点に丸い結合があります。

フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示
 サンプルを参照する
サンプルを参照する