ルールの入力
いくつかの .NET Multi-Platform App UI (.NET MAUI) 図形クラスには、FillRule 型の FillRule プロパティがあります。 これらには、 Polygon 、 Polyline 、および GeometryGroup が含まれます。
FillRule 列挙型は、EvenOdd と Nonzero メンバーを定義します。 各メンバーは、ポイントが図形の塗りつぶし領域にあるかどうかを判断するための異なるルールを表します。
重要
塗りつぶしルールの目的上、すべての図形は閉じていると見なされます。
EvenOdd
EvenOdd の塗りつぶしルールは、ポイントから無限大まで任意の方向に射線を引き、射線が交わる図形内のセグメントの数をカウントします。 この数値が奇数の場合、ポイントは内側にあります。 この数値が偶数の場合、ポイントは外側にあります。
次の XAML の例では、FillRule を既定値 EvenOdd として、複合図形を作成しレンダリングします。
<Path Stroke="Black"
Fill="#CCCCFF"
Aspect="Uniform"
HorizontalOptions="Start">
<Path.Data>
<!-- FillRule doesn't need to be set, because EvenOdd is the default. -->
<GeometryGroup>
<EllipseGeometry RadiusX="50"
RadiusY="50"
Center="75,75" />
<EllipseGeometry RadiusX="70"
RadiusY="70"
Center="75,75" />
<EllipseGeometry RadiusX="100"
RadiusY="100"
Center="75,75" />
<EllipseGeometry RadiusX="120"
RadiusY="120"
Center="75,75" />
</GeometryGroup>
</Path.Data>
</Path>
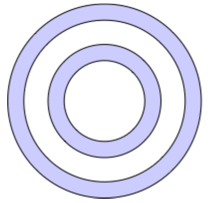
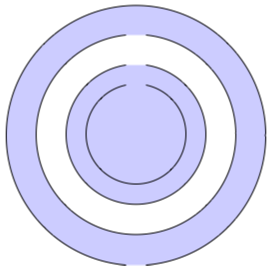
この例では、一連の同心リングで構成される複合図形が表示されます。

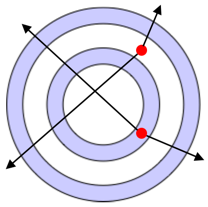
この複合図形では、中央と 3 番目のリングが塗りつぶされていません。 これは、これら 2 つのリングの任意のポイントから引かれた射線が、偶数個のセグメントを通過するためです。

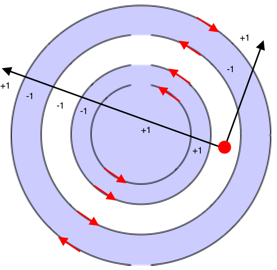
上の図では、赤い円はポイントを表し、線は任意の射線を表しています。 上部のポイントでは、2 つの任意の射線がそれぞれ偶数のセグメントを通過します。 したがって、ポイントがあるリングは塗りつぶされません。 下部のポイントでは、2 つの任意の射線がそれぞれ奇数のセグメントを通過します。 したがって、ポイントがあるリングは塗りつぶされます。
0 以外
Nonzero のルールでは、あるポイントから任意の方向に無限に伸びる射線を引いてから、図形のセグメントがこの射線と交わる場所を調べます。 カウントは 0 から始まり、セグメントが射線を左から右に交差するごとに 1 を追加し、セグメントが射線を右から左に交差するごとに 1 を減算します。 交差のカウント後、結果が 0 の場合は、ポイントは多角形の外側にあります。 それ以外の場合は、内側にあります。
次の XAML の例では、FillRule を Nonzero に設定して、複合図形を作成しレンダリングします。
<Path Stroke="Black"
Fill="#CCCCFF"
Aspect="Uniform"
HorizontalOptions="Start">
<Path.Data>
<GeometryGroup FillRule="Nonzero">
<EllipseGeometry RadiusX="50"
RadiusY="50"
Center="75,75" />
<EllipseGeometry RadiusX="70"
RadiusY="70"
Center="75,75" />
<EllipseGeometry RadiusX="100"
RadiusY="100"
Center="75,75" />
<EllipseGeometry RadiusX="120"
RadiusY="120"
Center="75,75" />
</GeometryGroup>
</Path.Data>
</Path>
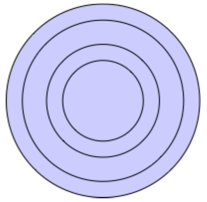
この例では、一連の同心リングで構成される複合図形が表示されます。

複合図形では、すべてのリングが塗りつぶされています。 これは、すべてのセグメントが同じ方向で、任意のポイントから引かれた射線は 1 つ以上のセグメントと交わり、交差の合計が 0 にならないためです。

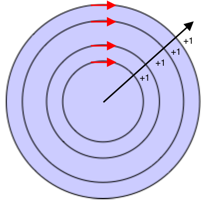
たとえば、次の図で、赤い矢印はセグメントの描画方向を表し、黒い矢印は最も内側のリング内のポイントから引いた任意の射線を表しています。 値 0 から開始し、セグメントは左から右に射線と交わるため、射線が交わるセグメントごとに値 1 が加算されます。
Nonzero の塗りつぶしルールの動作をよりわかりやすく説明するには、描画方向の異なる複数のセグメントから構成される、より複雑な図形が必要になります。 次の XAML の例では、前の例に似た図形を作成しますが、EllipseGeometry ではなく PathGeometry で作成します。
<Path Stroke="Black"
Fill="#CCCCFF">
<Path.Data>
<GeometryGroup FillRule="Nonzero">
<PathGeometry>
<PathGeometry.Figures>
<!-- Inner ring -->
<PathFigure StartPoint="120,120">
<PathFigure.Segments>
<PathSegmentCollection>
<ArcSegment Size="50,50"
IsLargeArc="True"
SweepDirection="CounterClockwise"
Point="140,120" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
<!-- Second ring -->
<PathFigure StartPoint="120,100">
<PathFigure.Segments>
<PathSegmentCollection>
<ArcSegment Size="70,70"
IsLargeArc="True"
SweepDirection="CounterClockwise"
Point="140,100" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
<!-- Third ring -->
<PathFigure StartPoint="120,70">
<PathFigure.Segments>
<PathSegmentCollection>
<ArcSegment Size="100,100"
IsLargeArc="True"
SweepDirection="CounterClockwise"
Point="140,70" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
<!-- Outer ring -->
<PathFigure StartPoint="120,300">
<PathFigure.Segments>
<ArcSegment Size="130,130"
IsLargeArc="True"
SweepDirection="Clockwise"
Point="140,300" />
</PathFigure.Segments>
</PathFigure>
</PathGeometry.Figures>
</PathGeometry>
</GeometryGroup>
</Path.Data>
</Path>
この例では、一連の円弧セグメントが描画されますが、閉じていません。

上の図では、中心からの 3 番目の円弧は塗りつぶされていません。 これは、射線がそのパスでセグメントと交わるときの値の合計が 0 であるためです。

上の図では、赤い円はポイントを表し、黒い線は塗りつぶされていない領域のポイントから引いた任意の射線を表し、赤い矢印はセグメントの描画方向を表しています。 この図からわかるように、射線がセグメントと交わるときの値の合計は 0 です。
- 斜め右に引かれた任意の射線は、異なる描画方向の 2 つのセグメントと交わります。 したがって、互いのセグメントで交差が取り消され、値は 0 になります。
- 斜め左に引かれた任意の射線は、合計 6 つのセグメントと交わります。 ただし、交差は互いに取り消され、最終的な合計は 0 になります。
合計が 0 の場合、リングは塗りつぶされません。
.NET MAUI
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示
 サンプルを参照する
サンプルを参照する