.NET MAUI アプリ プロジェクトにスプラッシュ スクリーンを追加する
Android と iOS では、NET Multi-platform App UI (.NET MAUI) アプリで初期化プロセスが完了するまでの間、スプラッシュ スクリーンを表示できます。 スプラッシュ スクリーンは、アプリが起動するとすぐに表示され、アプリ リソースの初期化中に、ユーザーがすぐにフィードバックを得られるようにします。

アプリが操作できる状態になると、スプラッシュ スクリーンは閉じます。
Note
Android 12 以降 (API 31 以降) では、スプラッシュ スクリーンの中央にアイコンが表示されます。 Android 12 以降のスプラッシュ スクリーンの詳細については、developer.android.com の「スプラッシュ画面」を参照してください。
.NET MAUI アプリ プロジェクトでは、スプラッシュ スクリーンをアプリ プロジェクト内の 1 つの場所に指定できます。ビルド時に、ターゲット プラットフォームの適切な解像度にサイズ変更し、アプリ パッケージに追加できます。 これにより、スプラッシュ スクリーンを手動で複製し、プラットフォームごとに名前を付ける必要がなくなります。 既定では、ビットマップ (非ベクター) イメージ形式は .NET MAUI で自動的にサイズ変更されません。
.NET MAUI スプラッシュ スクリーンでは、スケーラブル ベクター グラフィックス (SVG) ファイルなど、標準のプラットフォーム イメージ形式を使用できます。
重要
.NET MAUI は、SVG ファイルを PNG ファイルに変換します。 そのため、SVG ファイルを .NET MAUI アプリ プロジェクトに追加する場合は、.png 拡張子を持つ XAML または C# から参照する必要があります。 プロジェクト ファイルには、SVG ファイルへの参照のみを含めてください。
スプラッシュ スクリーンをアプリ プロジェクトに追加するには、プロジェクトの Resources\Splash フォルダーに画像をドラッグします。そのビルド アクションは自動的に MauiSplashScreen に設定されます。 これにより、プロジェクト ファイルに対応するエントリが作成されます。
<ItemGroup>
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" />
</ItemGroup>
Note
スプラッシュ スクリーンは、アプリ プロジェクトの他のフォルダーにも追加できます。 ただし、このシナリオでは、[プロパティ] ウィンドウで、ビルド アクションを手動で MauiSplashScreen に設定する必要があります。
Android リソースの名前付けルールに準拠するには、スプラッシュ スクリーンのファイル名は小文字にし、先頭と末尾を英文字にし、英数字またはアンダースコアのみを含める必要があります。 詳細については、developer.android.com の「アプリ リソースの概要」をご覧ください。
ビルド時に、スプラッシュ スクリーンの画像のサイズは、ターゲット プラットフォームとデバイスの適切なサイズに変更されます。 その後、サイズ変更されたスプラッシュ スクリーンがアプリ パッケージに追加されます。 スプラッシュ スクリーンのパッケージ化を無効にする方法については、「スプラッシュ スクリーンのパッケージ化を無効にする」を参照してください。 空白のスプラッシュ スクリーンを生成する方法については、「空白のスプラッシュ スクリーンを生成する」を参照してください。
ページ サイズを設定する
.NET MAUI では、複数のプラットフォームでスプラッシュ スクリーンを使用し、プラットフォームごとにサイズを変更できます。
スプラッシュ スクリーンの画像の基本サイズは、画像のベースライン密度を表し、実質的には他のすべてのサイズの派生元となる画像の 1.0 スケール ファクター (コードでスプラッシュ スクリーンのサイズを指定するときに一般的に使用するサイズ) です。 ビットマップ画像の基本サイズを指定しない場合、画像のサイズは変更されません。 SVG ファイルなどのベクター画像の基本サイズを指定しない場合、画像で指定されたサイズが基本サイズとして使用されます。
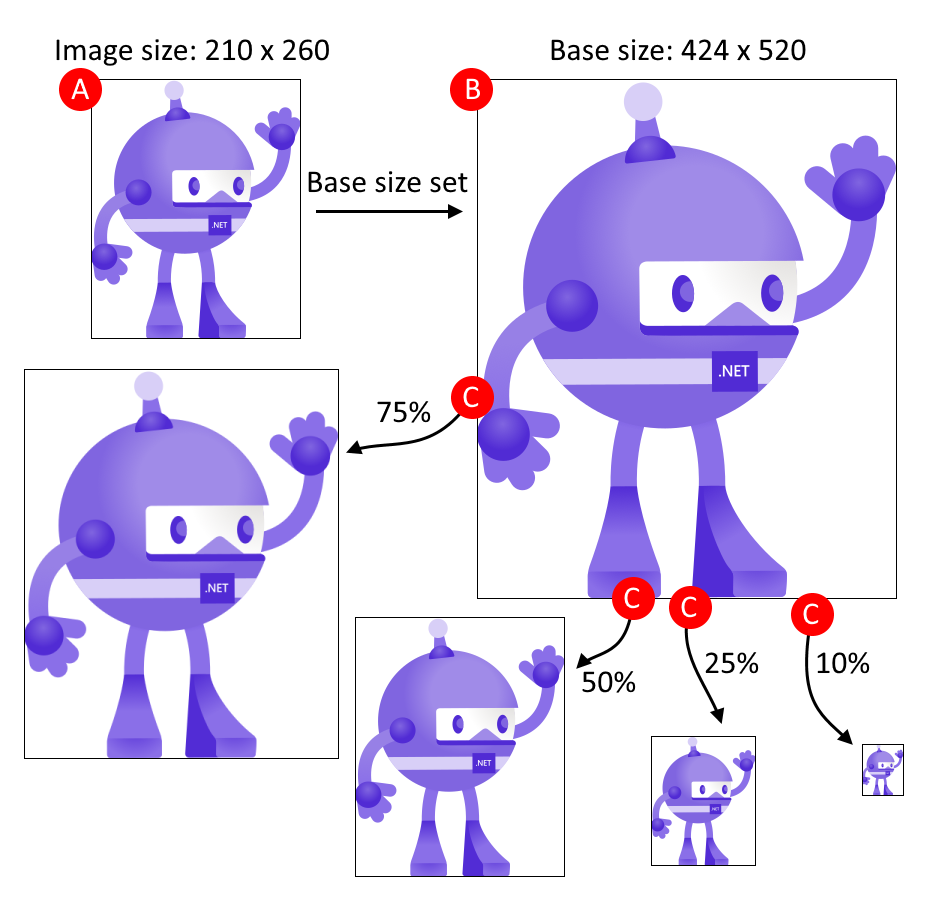
次の図は、基本サイズが画像に与える影響を示しています。

図に示したプロセスは、次の手順に従います。
- A: 画像サイズは 210 x 260 で、基本サイズは 424 x 520 に設定されています。
- B: .NET MAUI は、424 x 520 の基本サイズに合わせて画像をスケーリングします。
- C: 各ターゲット プラットフォームで必要な画像サイズが異なるので、.NET MAUI は、基本サイズから異なるサイズに画像をスケーリングします。
ヒント
可能な場合は SVG 画像を使用します。 SVG 画像は、サイズを拡大しても、鮮明できれいなままです。 PNG 画像や JPG 画像などのビットマップ ベースの画像は、アップスケーリングするとぼやけて見えます。
基本サイズは BaseSize="W,H" 属性で指定します。W は画像の幅、H はの高さです。 次の例では、基本サイズを設定しています。
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" BaseSize="128,128" />
ビルド時に、スプラッシュ スクリーンのサイズが、ターゲット プラットフォームの正しい解像度に変更されます。 その結果、作成されたスプラッシュ スクリーンがアプリ パッケージに追加されます。
ベクター画像のサイズ変更を停止するには、Resize 属性を false に設定します。
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" Resize="false" />
濃淡と背景色の追加
単純な画像を、ソースとは異なる色でレンダリングする場合は、スプラッシュ スクリーンに濃淡を追加すると便利です。追加するには、TintColor 属性を設定します。
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" TintColor="#66B3FF" />
スプラッシュ スクリーンの背景色を指定することもできます。
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" Color="#512BD4" />
色の値は、16 進数で指定することも、.NET MAUI 色として指定することもできます。 たとえば、Color="Red" は有効になります。
プラットフォーム固有の構成
Android では、スプラッシュ画面が Resources/values/maui_colors.xml および Resources/drawable/maui_splash_image.xml としてアプリ パッケージに追加されます。 .NET MAUI アプリでは、Maui.SplashTheme がデフォルトで使用されます。これにより、スプラッシュ画面が表示されます (存在する場合)。 そのため、マニフェスト ファイルまたは MainActivity クラスで別のテーマを指定しないでください。
using Android.App;
using Android.Content.PM;
namespace MyMauiApp
{
[Activity(Theme = "@style/Maui.SplashTheme", MainLauncher = true, ConfigurationChanges = ConfigChanges.ScreenSize | ConfigChanges.Orientation | ConfigChanges.UiMode | ConfigChanges.ScreenLayout | ConfigChanges.SmallestScreenSize)]
public class MainActivity : MauiAppCompatActivity
{
}
}
より高度なスプラッシュ画面のシナリオでは、プラットフォームごとのアプローチが適用されます。
.NET MAUI
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示
