HorizontalStackLayout
.NET Multi-platform App UI (.NET MAUI) HorizontalStackLayout は、子ビューを 1 次元の水平スタックに整理し、StackLayout の高性能な代替となります。 さらに、HorizontalStackLayout は、他の子レイアウトを含む親レイアウトとして使用できます。
HorizontalStackLayout は次の特性を定義します。
double型のSpacingは、各子ビュー間のスペースの量を示します。 このプロパティの既定値は 0です。
このプロパティは、BindableProperty オブジェクトがサポートしています。つまり、データ バインディングの対象にすることができ、スタイルを設定できます。
次の XAML は、異なる子ビューを含む HorizontalStackLayout を作成する方法を示しています。
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.HorizontalStackLayoutPage">
<HorizontalStackLayout Margin="20">
<Rectangle Fill="Red"
HeightRequest="30"
WidthRequest="30" />
<Label Text="Red"
FontSize="18" />
</HorizontalStackLayout>
</ContentPage>
次の使用例は、Rectangle と Label のオブジェクトを含む HorizontalStackLayout を作成します。 既定では、子ビュー間にスペースはありません。

Note
Margin プロパティの値は、要素とその隣接する要素の間の距離を表します。 詳細については、「コントロールの位置定する」を参照してください。
子ビュー間のスペース
HorizontalStackLayout 内の子ビューの間隔は、double への Spacing プロパティを設定することで変更できます。
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.HorizontalStackLayoutPage">
<HorizontalStackLayout Margin="20"
Spacing="10">
<Rectangle Fill="Red"
HeightRequest="30"
WidthRequest="30" />
<Label Text="Red"
FontSize="18" />
</HorizontalStackLayout>
</ContentPage>
この例では、間にデバイスに依存しない 10 単位のスペースがある Rectangle オブジェクトと Label オブジェクトを含む HorizontalStackLayout を作成します。

ヒント
Spacing プロパティを負の値に設定すると、子ビューを重ね合わせることができます。
子ビューの位置とサイズ
HorizontalStackLayout 内の子ビューのサイズと位置は、子ビューの HeightRequest プロパティと WidthRequest プロパティの値、さらにそれらの VerticalOptions プロパティの値によって異なります。 HorizontalStackLayout 内の子ビューでは、サイズが明示的に設定されていない場合に、使用可能な高さに合わせて子ビューが展開されます。
HorizontalStackLayout の VerticalOptions プロパティとその子ビューは、配置レイアウトの設定をカプセル化する LayoutOptions 構造体のフィールドに設定できます。 このレイアウト設定は、親レイアウト内の子ビューの位置とサイズを決定します。
次の XAML の例では、HorizontalStackLayout の各子ビューに配置設定を設定します。
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.HorizontalStackLayoutPage">
<HorizontalStackLayout Margin="20"
HeightRequest="200">
<Label Text="Start"
BackgroundColor="Gray"
VerticalOptions="Start" />
<Label Text="Center"
BackgroundColor="Gray"
VerticalOptions="Center" />
<Label Text="End"
BackgroundColor="Gray"
VerticalOptions="End" />
<Label Text="Fill"
BackgroundColor="Gray"
VerticalOptions="Fill" />
</HorizontalStackLayout>
</ContentPage>
この例では、Label オブジェクトの配置設定を設定して、HorizontalStackLayout 内の位置を制御します。 Start、Center、End、Fill の各フィールドは、親 HorizontalStackLayout 内の Label オブジェクトの配置を定義するために使用されます。

HorizontalStackLayout は、レイアウトの向きとは反対方向にある子ビューの配置設定のみに従います。 したがって、HorizontalStackLayout 内の Label 子ビューは、それらの VerticalOptions プロパティを次の配置フィールドの 1 つに設定します。
Startは、Label を HorizontalStackLayout の先頭に配置します。Centerは、Label を HorizontalStackLayout の中央に配置します。Endは、Label を HorizontalStackLayout の末尾に配置します。Fillは、Label によって HorizontalStackLayout の高さが埋まるようにします。
配置の詳細については、「Align and position .NET MAUI controls」を参照してください。
HorizontalStackLayout オブジェクトを入れ子にする
HorizontalStackLayout は、他の入れ子になった子レイアウトを含む親レイアウトとして使用できます。
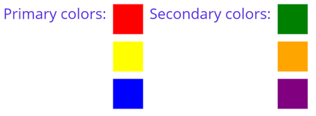
次の XAML の例は、HorizontalStackLayout の VerticalStackLayout オブジェクトを示しています。
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.HorizontalStackLayoutPage">
<HorizontalStackLayout Margin="20"
Spacing="6">
<Label Text="Primary colors:" />
<VerticalStackLayout Spacing="6">
<Rectangle Fill="Red"
WidthRequest="30"
HeightRequest="30" />
<Rectangle Fill="Yellow"
WidthRequest="30"
HeightRequest="30" />
<Rectangle Fill="Blue"
WidthRequest="30"
HeightRequest="30" />
</VerticalStackLayout>
<Label Text="Secondary colors:" />
<VerticalStackLayout Spacing="6">
<Rectangle Fill="Green"
WidthRequest="30"
HeightRequest="30" />
<Rectangle Fill="Orange"
WidthRequest="30"
HeightRequest="30" />
<Rectangle Fill="Purple"
WidthRequest="30"
HeightRequest="30" />
</VerticalStackLayout>
</HorizontalStackLayout>
</ContentPage>
この例では、親 HorizontalStackLayout には 2 つの入れ子になった VerticalStackLayout オブジェクトが含まれています。

重要
レイアウト オブジェクトの入れ子が深いほど、より多くのレイアウト計算が実行され、パフォーマンスに影響する可能性があります。 詳細については、「正しいレイアウトの選択」を参照してください。
.NET MAUI
