フラッターのヒンジ角度
Surface Duo などの折りたたみ型デバイス上のヒンジには、2 つの画面間の角度を示すセンサーが含まれています。 ヒンジの角度の値の範囲は 0 ~ 360 です。
- 0 - 画面が互いに向き合っており、表示されません。 デバイスが閉じられます。
- 90 - デバイスは、内部に画面がある "L" 図形で、ノート PC、卓上、または書籍モードと呼ばれることもあります。
- 180 - デバイスはフラットです。 画面は同じ方向に向いている。
- 360 - 画面は反対方向に向き、1 つの画面のみが動作しています。
デバイスの姿勢とヒンジの角度
ヒンジの角度は、 デバイスの姿勢を計算するために既に使用されています。 デバイスの姿勢は MediaQuery を介して既に公開されていますが、 アプリにとってヒンジの角度 自体が重要な状況があります。 これによりアプリ全体が頻繁に更新されるため、この生データは MediaQuery の一部ではありません。 このデータにアクセスするには、 dual_screen Flutter プラグインを使用できます。
ヒンジの角度を測定する
pub.dev セクションにdual_screendependenciesを追加します。
dependencies:
dual_screen: ^1.0.2+2
あなたのダーツファイルにインポートして使用します。
import 'package:dual_screen/dual_screen_info.dart';
DualScreenInfo.hingeAngleEvents.listen((double hingeAngle) {
print(hingeAngle);
});
DualScreenInfo.hasHingeAngleSensor.then((bool hasHingeSensor) {
print(hasHingeSensor);
});
これで、2 つの新しい静的プロパティにアクセスできるようになりました。
hingeAngleEvents: デバイス ヒンジ角度センサーからイベントのストリームをブロードキャストします。 デバイスにヒンジ角度センサーが装備されていない場合、ストリームはイベントを生成しません。hasHingeAngleSensor: デバイスにヒンジ角度センサーがある場合、将来 true が返されます。 または、アプリで既に または を使用MediaQuery.displayFeaturesしている場合、またはMediaQuery.hinge折りたたみ式またはデュアルスクリーン フォーム ファクターに適応する場合は、ヒンジ角度センサーが存在し、使用可能な値が生成されることを安全にhingeAngleEvents想定できます。
サンプル
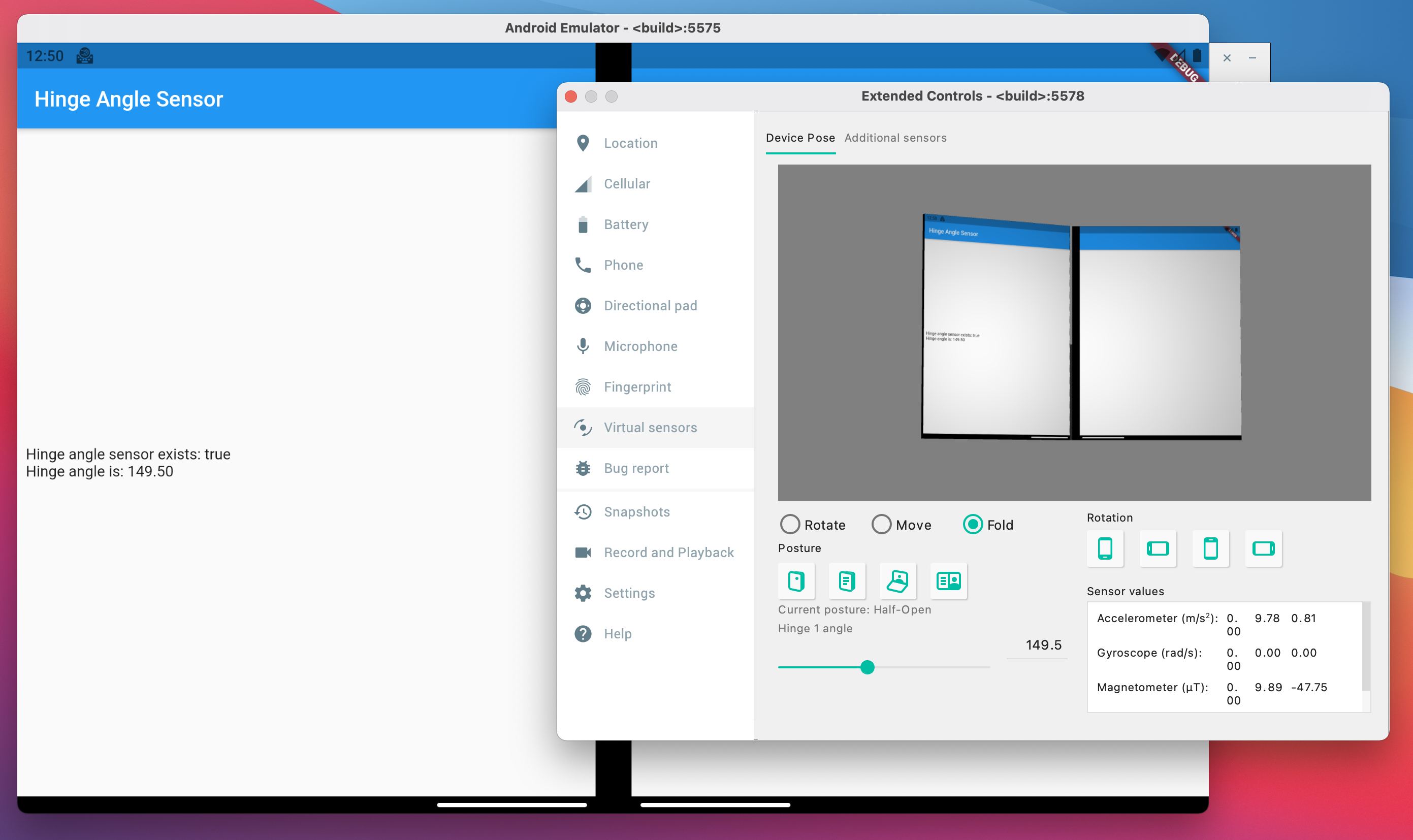
この GitHub ページには、オープンソースのサンプルが用意されています。 Android Studio で使用できる通常の折りたたみ式エミュレーターを使用するか、 Surface Duo エミュレーターを使用してテストできます。

Surface Duo エミュレーターと他のデバイスまたはエミュレーターの違いは、0 ~ 360 度のヒンジ角度をサポートし、2 つの独立した画面を備えることです。
