ホーム ページの概要
この記事には、Microsoft Dynamics 365 Commerce のホーム ページの概要が含まれます。
ホーム ページは、買い物客が E コマース サイトにアクセスした場合に移動する既定のページです。 通常、このページは、マーケティング モジュールの組み合わせを使用して、製品およびプロモーションを示します。 ホーム ページは、買い物客を関連付けるために、豊かな画像とテキストが必要です。
以下の図は、モジュール ライブラリおよび 「Fabrikam」 のテーマを使用してビルドされたホーム ページの例を示します。

ホーム ページの上部には、小売業者が顧客に参照させたいすべての製品カテゴリおよび他のページを表示するヘッダーがあります。 ホーム ページの下部には、顧客が興味を持つさまざまな記事へのクイック リンクを含むフッターがあります。
ホーム ページの主なセクションは、さまざまな Dynamics 365 Commerce モジュールを使用して、製品、カテゴリ、またはプロモーションを強調することができます。
ヒーロー – 通常、主なセクションの最初の項目には、店舗の新しい製品およびプロモーションを強調する 1 つ以上の「ヒーロー」画像が表示されます。 ヒーロー画像が複数ある場合、ユーザーが参照できるようにカルーセル モジュール内でホストされます。
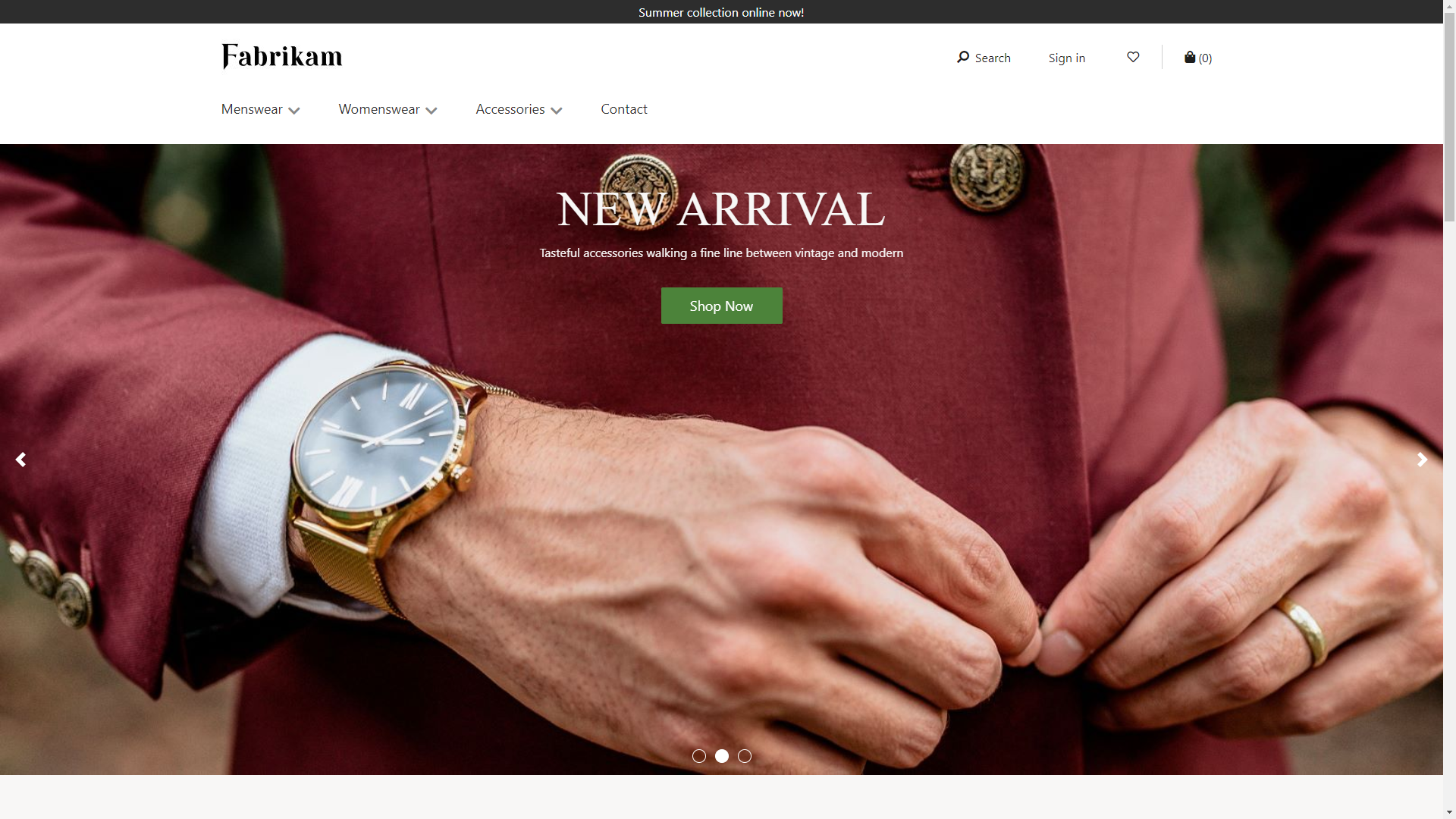
以下の図は、主なセクションの最初の項目が "新着" と呼ばれるコンテンツ ブロック モジュールのヒーロー レイアウトであるホーム ページの例を示します。

機能 – 画像とテキストの組み合わせを使用して製品またはプロモーションをマーケティングするために、コンテンツ ブロック モジュールの機能レイアウトが使用されます。 機能レイアウトは個別に使用することができ、またカルーセル モジュールでホストすることもできます。
以下の図は、ホーム ページ内におけるコンテンツ ブロック モジュールの機能レイアウトの例を示しています。

タイル – コンテンツ ブロック モジュールのタイル レイアウトは、複数行レイアウトの画像とテキストの組み合わせを使用して、複数の製品または製品カテゴリを表示するために使用されます。 この記事の前の部分で示したホーム ページの図において、タイル レイアウトは、女性店員、男性店員、および店舗のアクセサリ 項目の 3 列のレンダリングで使用されています。
ビデオ プレーヤー – ビデオ プレーヤー モジュールを使用して、ホーム ページにビデオ コンテンツを表示することができます。 この記事の前の部分で示したホーム ページの図には、ビデオ プレーヤー モジュールが含まれます。
テキスト ブロック – コンテンツ リッチ ブロック モジュールを使用して、1 列または複数列のレイアウトのホーム ページにテキスト コンテンツを表示することができます。
製品の推奨事項 – 製品推奨モジュールを使用して、ホーム ページの新規、トレンド、およびベスト セラーなどのリストを表示することができます。 これらの一覧は、ショッピングのトレンドに基づき、アルゴリズムにより生成、または手動で精選された製品を表示します。 顧客が上位製品を見つけて、買い物を継続するのに役立ちます。
以下の図は、ホーム ページ内における製品推奨モジュールの例を示しています。

メモ
ここに一覧表示されているすべてのモジュールは、すべてのサイト ページで使用できます。 ただし、顧客がサイトで最初に対話するページなので、ホーム ページ上での配置は重要です。