サイト ピッカー モジュール
この記事では、サイト ピッカー モジュールと Microsoft Dynamics 365 Commerce のサイト ページにそれを追加する方法について説明します。
市場、地域、およびロケールにまたがってサイトが異なる場合は、サイトのユーザーがサイト間を移動したり、使用する買い物サイトを選択したりするための簡単な方法が必要です。 このシナリオに対応するために、サイト ピッカー モジュールを使用すると、ユーザーは複数のサイトにまたがって閲覧できます。 サイト ピッカーは、電子コマース サイトに対して 地域検出とリダイレクト が実装されている場合にも推奨されます。そのため、顧客は国/地域のピッカー モジュールを使用して指定したサイトの設定を上書きできます。
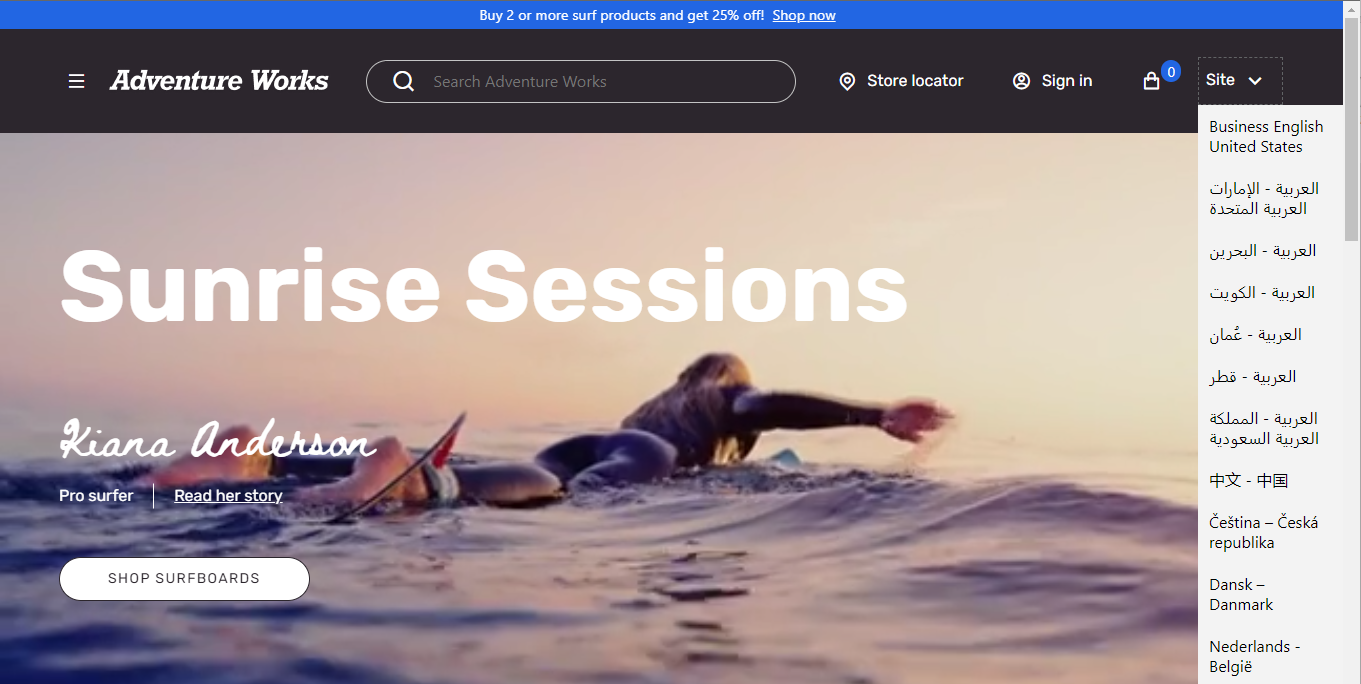
サイト ピッカー モジュールは、サイト ユーザーが参照できるサイト (市場、地域、またはロケール) のリストでコンフィギュレーションされていなければなりません。 次の図は、サイトページのヘッダーに記載されているサイト ピッカー モジュールの例を示しています。

サイト ピッカー モジュールのプロパティ
| プロパティ名 | 値 | Description |
|---|---|---|
| ヘッダー | テキスト | モジュールのヘッダー。 |
| サイト オプション | 名前、イメージ、URL | このプロパティでは、モジュールに含まれるサイトごとに、名前、サイトのホームページへのリンク、表示するオプションのイメージを指定します。 このイメージは、フラグ、または市場、地域、ロケールのいずれかの一部の表現にすることができます。 |
サイト ピッカー モジュールをページに追加する
サイト ピッカー モジュールは、ヘッダー モジュールのサイト ピッカー スロットに追加できます。 サイト ピッカー モジュールを追加した後、モジュールのヘッダーとサイトのオプションを定義できます。 通常、ヘッダー モジュールはヘッダー フラグメントに含まれています。ヘッダー モジュールはサイトの e コマース ページ間で共有できます。
サイト ピッカー モジュールをヘッダー モジュールに追加するには、次の手順を実行します。
- ヘッダー フラグメントのヘッダー モジュールの サイト ピッカー スロットで、省略記号 (...) を選択し、モジュールの追加 を選択します。
- モジュールの追加 ダイアログ ボックスで、サイト ピッカー モジュールを選択して、OK を選択します。
- サイト ピッカー で、サイト オプションの追加 を選択します。 編集可能な サイト オプションの一覧 オプションが表示されます。
- サイト オプションの一覧 を選択します。 サイト オプションの一覧 ダイアログ ボックスが表示されます。
- サイト名 で、サイト ピッカーのドロップダウン リストに表示されるサイト名のテキストを入力します。
- サイトのリダイレクト URL で、リンクの追加 を選択します。 リンクの追加 ポップアップ ウィンドウが開きます。
- リンクの追加 ポップアップ ウィンドウで、カスタム ページ を選択してから 次へ を選択します。
- サイトの URL の一覧から、サイトにチャンネルを追加するときに作成したを含む URL を選択し (
www.adventure-works.com/fr-caなど) 適用 を選択します。 - OKを選択します。
- 保存 を選択し、編集完了 を選択します。
- 公開 を選択して、ページを公開します。
次の例では、HeaderContainer という名前のヘッダー フラグメントに含まれるヘッダー モジュールのサイト ピッカー スロットにサイト ピッカー モジュールが追加されました。
