モジュールで動作
この記事では、Microsoft Dynamics 365 Commerce サイト ビルダーでモジュールを使用する時期と方法について説明します。
モジュールは、ページ構造を構成する論理構成要素であり、さまざまな目的と範囲があります。 一部のモジュールは上位レベルのコンテナーであり、その唯一の目的は、他のモジュール (子モジュール) を保持して整理することです。 単純なイメージ配置モジュールなど、その他のモジュールには、特定の目的があります。 カルーセル モジュールなど、その他のモジュールは、これら 2 つのカテゴリの間に含まれます。
既定では、Dynamics 365 Commerce のサイトには、もっとも基本的な eコマースのシナリオを実現できるモジュール ライブラリが含まれています。 これらのモジュールを使用するだけで、エンド ツー エンドの E コマースサイトを構築できます。 ただし、特定のニーズに合わせて、これらのモジュールをカスタマイズしたり、新しいカスタム モジュールを作成したりすることが必要な場合もあります。 カスタム モジュールを作成する場合は、モジュール デザイン ソフトウェア開発キット (SDK) を使用して、カスタム モジュール ライブラリを作成できます。
コンテナー モジュールとスロット
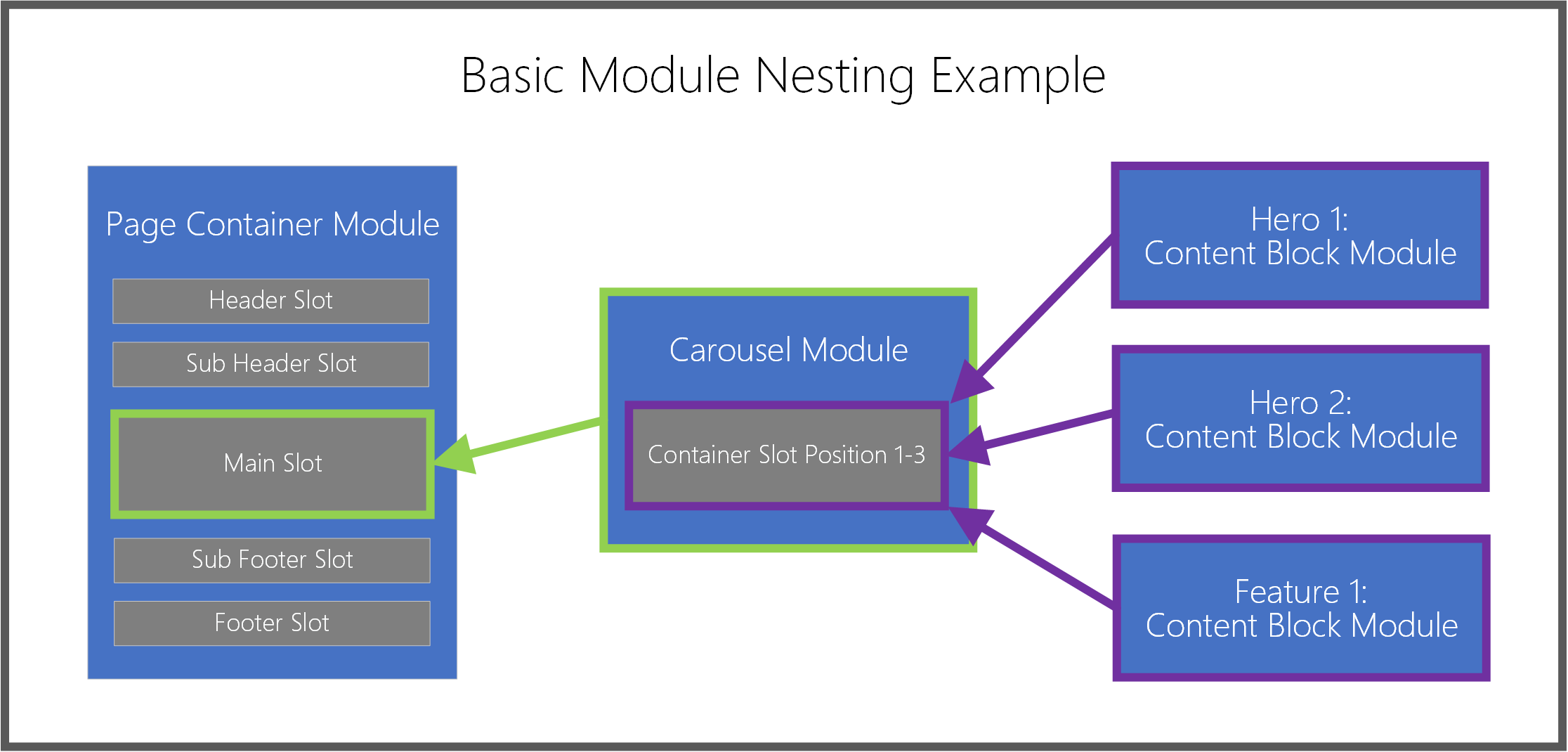
既に説明したように、一部のモジュールは、子モジュールを保持するように設計されています。 これらのモジュールはコンテナーと呼ばれ、入れ子になったモジュールの階層を許可します。 コンテナー モジュールはスロットを含みます。 スロットは、コンテナー内の子モジュールのレイアウトと目的を処理するために使用されます。 たとえば、いくつかの重要なスロットを定義する基本的なページ コンテナー モジュール (すべてのページでトップレベルのモジュール) があります。
- ヘッダー スロット
- サブヘッダー スロット
- メイン スロット
- フッター スロット
- サブフッター スロット
モジュールの開発者はこれらのスロットを定義し、子モジュールとそれに直接入れることができる子モジュールの数を決定します。 たとえば、ヘッダー スロットはヘッダー モジュールタイプのモジュールを 1 つだけサポートするのに対して、本文スロットはすべてのタイプのモジュールを無制限にサポートすることができます (他のページのコンテナー モジュールを除く)。
作成ツールでは、ページの作成者は、どのモジュールを各スロットに配置できるか/できないかをあらかじめ把握している必要はありません。 ページの作成者がスロットを選択し、そのスロットに追加するモジュールを選択しようとすると、そのスロットでサポートされているモジュールのタイプがフィルター処理されて表示されます。
コンテンツ モジュール
コンテンツ モジュールには、テキスト (ヘッドライン、段落、リンクなど) または資産参照 (画像、ビデオ、PDF など) といったコンテンツやメディア要素が含まれます。 一般的なコンテンツ モジュール タイプには、コンテンツ ブロック、テキスト ブロック、およびプロモーションのバナー モジュールがあります。 これら 3 つのタイプのモジュールには、テキストまたはメディアを含めることができます。また、ページ上に表示されないようにするために、子モジュールを使用する必要はありません。
一般的な日々のページとコンテンツ作成活動の大部分は、コンテンツ モジュールに関連しています。主には、これらのモジュールが親コンテナー モジュールに表示される実際のコンテンツを定義するためです。 多くのコンテンツ モジュールが使用可能で、これらのモジュールは通常、入れ子になったモジュールのページ階層に追加する最後のピースになります。
次の図は、モジュールが親コンテナー モジュール スロットの中でどのように入れ子になるかを示しています。

モジュールの追加または削除
次の手順では、モジュールを追加および削除する方法について説明します。
モジュールの追加
ページ上のスロットまたはコンテナーにモジュールを追加するには、次の手順に従います。
左側のアウトライン ウィンドウで、またはメイン キャンバスで直接、子モジュールを追加できるコンテナーまたはスロットを選択します。
メモ
モジュール デザイナーは、特定のモジュール スロットに追加できるモジュール タイプのリストを定義します。 テンプレートの作成者は、使用可能なモジュール オプションを調整して一貫性のある検索エンジン最適化 (SEO) を実現し、特定のテンプレートから作成されたすべてのページの作成効率を高めることができます。 モジュールをスロットに追加するとき、モジュールの追加 ダイアログ ボックスは自動的にフィルター処理され、選択したコンテナーまたはスロットでサポートされているモジュールのみが表示されます。 許可されるモジュールのこの一覧は、ページのテンプレートまたはコンテナー モジュールの定義によって決まります。
アウトライン ペインを使用している場合は、モジュール名の横にある省略記号 (...) を選択し、モジュールの追加 を選択します。 コントロールをキャンバス内で直接使用している場合は、現在選択されているモジュールと隣接している空のスロットでプラス記号 (+) を選択し、モジュールの追加 を選択します。
メモ
コンテナーまたはスロットが新しい子モジュールをサポートしていない場合、モジュールの追加オプションは使用できません。
モジュールの追加 ダイアログ ボックスで、ページに追加するモジュールを選択します。
ヒント
コンテンツ ブロックは、初心者向けの優れたモジュール タイプです。
OK をクリックすると、選択したモジュールがページ内で選択したコンテナーまたはスロットに追加されます。
モジュールの削除
ページ上のスロットまたはコンテナーからモジュールを削除するには、次の手順に従います。
- 左のアウトライン ウィンドウで、削除するモジュールの名前の横にある省略記号 (...)を選択し、ごみ箱記号を選択します。 また、メインキャン バスでは、選択したモジュールのツールバー上のごみ箱記号を選択することもできます。
- モジュールを削除するかどうかを確認するメッセージが表示されたら、OK を選択します。
モジュールを新しい位置に移動する
ページ内の新しい位置にモジュールを移動するには、次のいずれかの方法を使用します。
アウトライン ウィンドウを使用したモジュールの移動
アウトライン ペインを使用してモジュールを移動するには、次の手順に従います。
- アウトライン ウィンドウで移動するモジュールを選択したままにし、アウトラインの新しい位置にモジュールをドラッグします。 アウトラインとキャンバスの青い線は、モジュールを配置できる場所を示します。
- モジュールを放して、新しい位置にドロップします。
キャンバス内でのモジュールの直接移動
キャンバスを使用してモジュールを直接移動するには、次の手順に従います。
- キャンバスで移動するモジュールを選択します。
- モジュールのツールバーで上向きまたは下向きの矢印記号を選択し、ページの新しい位置まで矢印をドラッグします。 キャンバスの青い線とアウトラインは、モジュールを配置できる場所を示します。 モジュールを上または下に移動できない場合、その矢印記号は淡色表示になります。
- モジュールを放して、新しい位置にドロップします。
省略記号メニューを使用したモジュールの移動
省略記号メニューを使用してモジュールを移動するには、次の手順に従います。
- アウトラインまたはキャンバスのいずれかでモジュールを選択します。
- アウトライン ペイン、またはキャンバスのモジュールのツールバーで、モジュールの名前の横にある省略記号 (...) を選択します。
- コンテナーまたはスロット内でモジュールを上または下に移動できる場合は、上に移動 または 下に移動 オプションが表示されます。 兄弟を基準としてモジュールを上下に移動するには、目的の移動オプションを選択します。
モジュールのコンフィギュレーション
次の手順では、コンテンツおよびコンテナー モジュールをコンフィギュレーションする方法について説明します。
コンテンツ モジュールのコンフィギュレーション
ページでコンテンツ モジュールをコンフィギュレーションするには、次の手順に従います。
- 左側のアウトライン ウィンドウで、ツリーを展開し、任意のコンテンツ モジュール (コンテンツ ブロックなど) を選択します。 または、メイン キャンバスでモジュールを選択できます。
- 右側のモジュールのプロパティ ウィンドウで、必要なモジュール コントロールのプロパティを入力します。
- コマンド バーで、保存 を選択します。 これにより、プレビュー キャンバスも更新されます。
モジュール テキスト プロパティの編集
読み取り専用ではないモジュール テキスト プロパティは、キャンバスで直接編集できます。
モジュール テキストのプロパティを編集するには、次の手順に従います。
- キャンバスでテキスト コントロールを選択し、テキストを編集する場所にカーソルを置きます。
- テキストの内容を入力します。
- 他のコンテンツの編集を続けるには、テキスト コンテンツの外側の任意の場所を選択します。
インライン画像の選択
読み取り専用ではないモジュール画像は、キャンバスから直接編集できます。
コンテンツ モジュールの新しい画像を選択するには、次の手順に従います。
- キャンバスで、画像をダブルクリックします。 メディア選択ウィンドウが開きます。
- 使用する新しい画像を検索して選択し、OK を選択します。 キャンバスに新しい画像が表示されます。
コンテナー モジュールのコンフィギュレーション
ページでコンテナー モジュールをコンフィギュレーションするには、次の手順に従います。
- ページ上のコンテナー モジュールを選択します (カルーセルや流動的なコンテナー モジュールなど)。
- 右側のプロパティ ウィンドウで、ヘッダーを選択して入れ子になったコントロールを展開し、必要なコントロール値を設定します。
- 左側のアウトライン ウィンドウで、コンテナーまたはコンテナー内のスロットいずれかの名前の横にある省略記号ボタンを選択し、モジュールの追加を選択します。 次に、選択したコンテナーに子モジュールを追加します。 詳細については、この記事で前述した モジュールの使用 セクションを参照してください。
- 複数の子モジュールが親コンテナーで兄弟として存在する場合は、親コンテナーでの表示順序を変更できます。 モジュールの省略記号ボタンを選択し、上矢印ボタンと下矢印ボタンを使用します。