Unified Service Desk のツールバー
Unified Service Desk for Dynamics 365 のツールバーには、ボタンの一覧が画像とテキストと共に表示されます。 ボタンをクリックまたはタップすると、一つ以上の操作を実行できます。
これは、Unified Service Desk のサンプル アプリケーションの 1 つのメインツールバーです。

ツールバーは、設定>Unified Service Desk>ツールバー 領域で構成します。 さらに、各ツールバーはツールバー コンテナー タイプのホストされたコントロールにアタッチされ、次にそのコントロールは Unified Service Desk の表示領域 (パネル) にアタッチされます。 これは、クライアント アプリケーションでツールバーが表示されるパネルを指定するために行われます。
次の画像は、Unified Service Desk のサンプル アプリケーションの既存のツールバーを示しています。

ツールバー内のコンポーネントについて
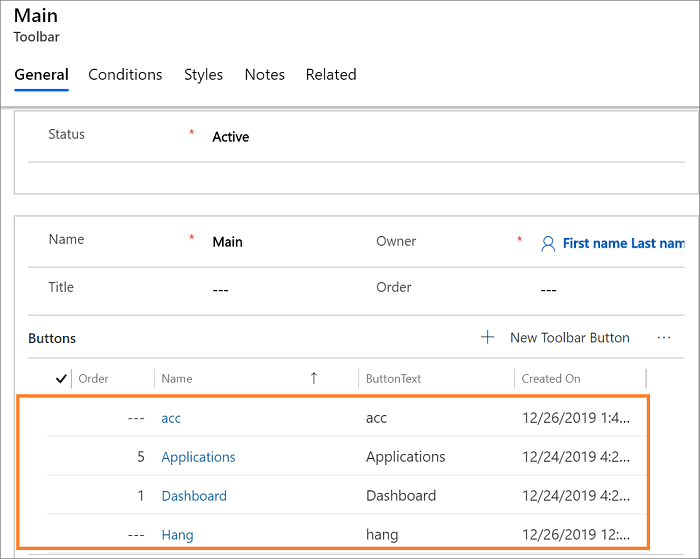
名前 列の下のツールバー名を選択して、ツールバー内のボタン、各ボタンのアクション コール、およびツールバーがアタッチされるツールバー コンテナーを表示します。
これをおこなう方法の例としては、ツールバー ページの メイン をクリックします。
ツールバー ボタン: ツールバーのページにメインツールバーのボタンが表示されます。 ボタンの順序によって、左から右へのボタンの昇順での配置が決まります。 既存のボタンを追加、削除、または編集できます。

ツールバー ボタンのプロパティ : ボタンに関連付けられている名前、イメージ、ボタンのラベル、ツールヒント、ショートカット キー、およびアクション コールなど、ボタンのプロパティを表示するには、いずれかのボタン名をクリックします。 たとえば、ダッシュボードを選択すると、そのボタンのための次の情報を表示します。

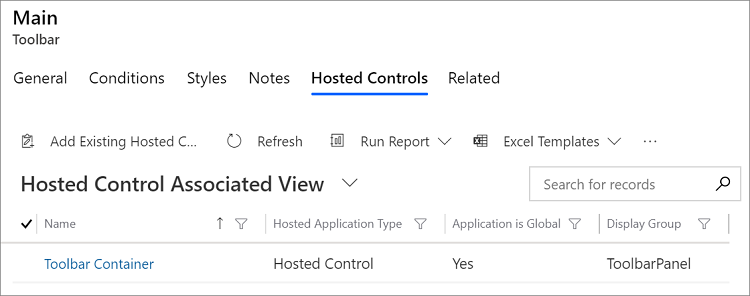
ツールバー コンテナー : メインツールバーに関連付けられているツールバー コンテナーを表示するには、関連 タブを選択して、ホストされたコントロール を選択します。

メインツールバーにアタッチされているツールバー コンテナーの名前が表示されます。

ツールバーのカスタム スタイル: ツールバー構成ウィンドウのカスタム スタイル フィールドを使用して、Unified Service Desk のツールバーをカスタマイズすることができるようになりました。 カスタム スタイル フィールドは、StyleおよびBrushリソースのResourceDictionaryを定義する拡張アプリケーション マークアップ言語 (XAML) をサポートします。
ディクショナリのリソースは、Unified Service Desk クライアント アプリケーションで使用可能な他のリソース参照します。 XAML文字列の読み込みおよび解析は実行時に行なわれ、ResourceDictionaryが作成され、ResourceDictionaryとツールバー コントロールのリソースがマージされます。 加えて、ResourceDictionaryでは、ツール バー内にボタン タイプのスタイルを持つことができます。 スタイルを使用すると、ツール バーおよびボタンをカスタマイズできます。 詳細: ツールバーのスタイル
参照
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示