モデルあたり複数のダイアグラム
Note
EF5 以降のみ - このページで説明する機能、API などは、Entity Framework 5 で導入されました。 以前のバージョンを使用している場合、一部またはすべての情報は適用されません。
このビデオとページでは、Entity Framework Designer (EF Designer) を使用してモデルを複数のダイアグラムに分割する方法を示します。 モデルが大きくなりすぎて表示や編集ができない場合は、この機能を使用することができます。
以前のバージョンの EF Designer では、EDMX ファイルごとに 1 つのダイアグラムしか使用できませんでした。 Visual Studio 2012 以降では、EF Designer を使用して、EDMX ファイルを複数のダイアグラムに分割できます。
ビデオを見る
このビデオでは、Entity Framework Designer (EF Designer) を使用してモデルを複数のダイアグラムに分割する方法を示します。 モデルが大きくなりすぎて表示や編集ができない場合は、この機能を使用することができます。
発表者: Julia Kornich
EF Designer の概要
EF Designer の Entity Data Model ウィザードを使用してモデルを作成すると、.edmx ファイルが作成され、ソリューションに追加されます。 このファイルでは、エンティティの形状と、エンティティをデータベースにマップする方法を定義します。
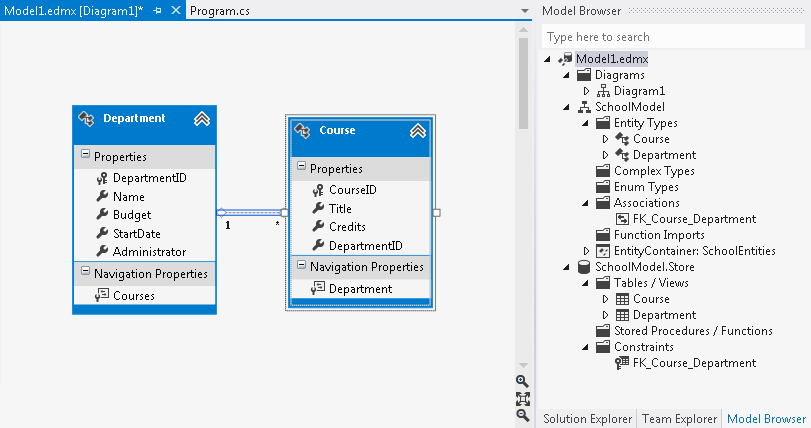
EF Designer は、次に示すコンポーネントで構成されています。
- モデルを編集するためのビジュアル デザイン画面。 エンティティとアソシエーションの作成、変更、または削除を行うことができます。
- モデルのツリー ビューを表示する [モデル ブラウザー] ウィンドウ。 エンティティとその関連付けは [ModelName] フォルダーにあります。 データベース テーブルと制約は [ModelName].Store フォルダーの下にあります。
- マッピングの表示と編集を行う [マッピングの詳細] ウィンドウ。 エンティティ型またはアソシエーションをデータベース テーブル、列、およびストアド プロシージャにマップできます。
Entity Data Model ウィザードが完了すると、ビジュアル デザイン画面ウィンドウが自動的に開きます。 モデル ブラウザーが表示されていない場合は、メインのデザイン サーフェイスを右クリックして、[モデル ブラウザー] を選択します。
次のスクリーンショットは、EF Designer で開いた .edmx ファイルを示しています。 スクリーンショットには、ビジュアル デザイン画面 (左側) と [モデル ブラウザー] ウィンドウ (右側) が表示されています。

EF Designer で実行した操作を元に戻すには、Ctrl + Z キーを押します。
ダイアグラムの操作
既定では、EF Designer によって Diagram1 という 1 つのダイアグラムが作成されます。 多数のエンティティと関連付けを含むダイアグラムがある場合は、それを論理的に分割することをお勧めします。 Visual Studio 2012 以降では、複数のダイアグラムで概念モデルを表示できます。
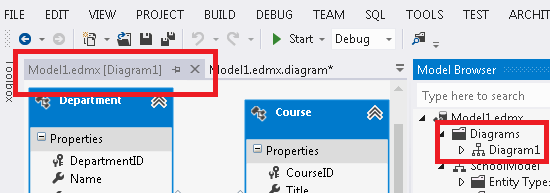
新しいダイアグラムを追加すると、[モデル ブラウザー] ウィンドウの [ダイアグラム] フォルダーの下に表示されます。 ダイアグラムの名前を変更するには、[モデル ブラウザー] ウィンドウでダイアグラムを選択し、名前の上で 1 回クリックして、新しい名前を入力します。 ダイアグラム名を右クリックして [名前の変更] を選択することもできます。
ダイアグラム名は、Visual Studio エディターの .edmx ファイル名の横に表示されます。 たとえば、Model1.edmx[Diagram1] のように表示されます。

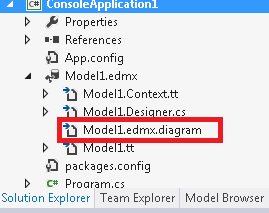
ダイアグラムの内容 (エンティティと関連付けの形状と色) は、.edmx.diagram ファイルに保存されます。 このファイルを表示するには、[ソリューション エクスプローラー] を選択し、.edmx ファイルを展開します。

.edmx.diagram ファイルは手動で編集しないでください。このファイルの内容は EF Designer によって上書きされる可能性があります。
エンティティと関連付けを新しいダイアグラムに分割する
既存のダイアグラムでエンティティを選択できます (Shift キーを押しながら複数のエンティティを選択します)。 マウスの右ボタンをクリックし、[新しいダイアグラムに移動] を選択します。 新しいダイアグラムが作成され、選択したエンティティとその関連付けがダイアグラムに移動されます。
または、モデル ブラウザーで [ダイアグラム] フォルダーを右クリックし、[新しいダイアグラムの追加] を選択します。その後、モデル ブラウザーの [エンティティ型] フォルダーの下のエンティティをドラッグしてデザイン画面にドロップできます。
また、1 つのダイアグラムから (Ctrl + X キーまたは Ctrl + C キーを使用して) エンティティを切り取りまたはコピーし、もう一方のダイアグラムに (Ctrl + V キーを使用して) 貼り付けることもできます。 エンティティを貼り付けるダイアグラムに、同じ名前のエンティティが既に含まれている場合は、新しいエンティティが作成され、モデルに追加されます。 たとえば、Diagram2 に Department エンティティが含まれているとします。 次に、別の Department を Diagram2 に貼り付けます。 Department1 エンティティが作成され、概念モデルに追加されます。
関連エンティティをダイアグラムに含めるには、エンティティを右クリックし、[関連項目を含める] を選択します。 これにより、指定したダイアグラムに関連エンティティと関連付けのコピーが作成されます。
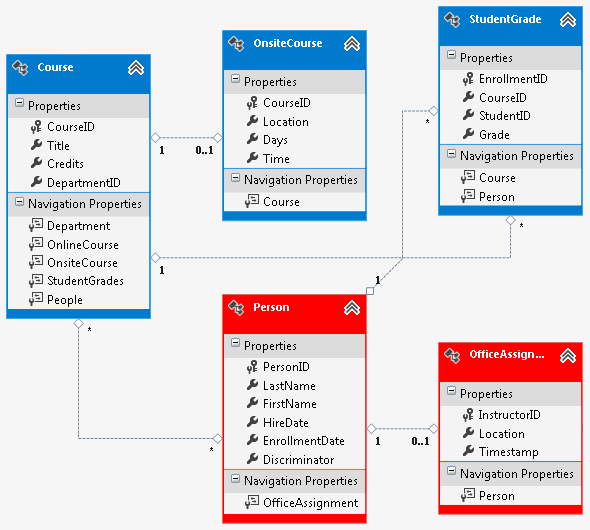
エンティティの色の変更
モデルを複数のダイアグラムに分割することに加え、エンティティの色を変更することもできます。
色を変更するには、デザイン画面で 1 つまたは複数のエンティティを選択します。 次に、マウスの右ボタンをクリックし、[プロパティ] を選択します。 プロパティ ウィンドウで、[塗りつぶしの色] プロパティを選択します。 有効な色の名前 (赤など) または有効な RGB (255、128、128 など) のいずれかを使用して色を指定します。

まとめ
このトピックでは、Entity Framework Designer を使用してモデルを複数のダイアグラムに分割する方法と、エンティティに別の色を指定する方法について説明しました。
.NET
