Microsoft Entra 確認済み ID の検証者を構成する
「アプリケーションから Microsoft Entra 確認済み ID の資格情報を発行する」では、同じ Microsoft Entra テナントを使って資格情報を発行および確認する方法が説明されています。 発行者と検証者が別々の組織である実際のシナリオでは、検証者は 独自の Microsoft Entra テナントを使用して、他の組織によって発行された資格情報の検証を実行します。 このチュートリアルでは、最初の検証可能な資格情報 (検証済み資格情報エキスパート カード) を提示して検証するために必要な手順について説明します。
検証者は、検証済み資格情報エキスパート カードを持つサブジェクトに対して特権のロックを解除します。 このチュートリアルでは、ローカル コンピューターからサンプル アプリケーションを実行します。検証済み資格情報エキスパート カードの提示が求められたら、それを検証します。
この記事では、次の方法について説明します。
- サンプル アプリケーション コードをローカル コンピューターにダウンロードする
- Microsoft Entra テナントで Microsoft Entra 確認済み ID を設定する
- 資格情報と環境の詳細を収集してサンプル アプリケーションをセットアップし、検証済み資格情報エキスパート カードの詳細を使用してサンプル アプリケーションを更新する
- サンプル アプリケーションを実行し、検証可能な資格情報の発行プロセスを開始する
前提条件
- Microsoft Entra 確認済み ID のテナントを設定する。
- サンプル アプリをホストするリポジトリをクローンする場合、Git をインストールする。
- Visual Studio Code、Visual Studio、または同様のコード エディター。
- .NET 7.0。
- ngrok をダウンロードし、無料アカウントにサインアップします。 組織で
ngrokを使用できない場合は、この FAQ をお読みください。 - 最新バージョンの Microsoft Authenticator を備えたモバイル デバイス。
テナントの詳細を収集してサンプル アプリケーションを設定する
Microsoft Entra 確認済み ID サービスを設定したので、お使いの環境と設定した検証可能な資格情報に関する情報を収集します。 これらの情報は、サンプル アプリケーションを設定するときに使用します。
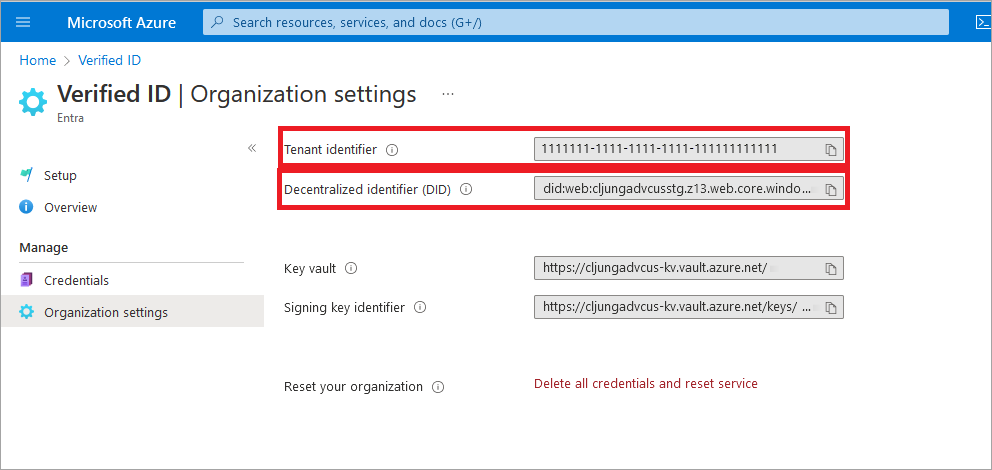
- [検証済み ID] で、[組織の設定] を選びます。
- テナント識別子の値をコピーして、後で使うために記録します。
- 分散化識別子の値をコピーして、後で使うために記録します。
次のスクリーンショットは、必要な値をコピーする方法を示しています。

サンプル コードのダウンロード
このサンプル アプリケーションは .NET で利用でき、コードは GitHub リポジトリに保持されています。 GitHub リポジトリからサンプル コードをダウンロードするか、リポジトリを自分のローカル コンピューターにクローンします。
git clone git@github.com:Azure-Samples/active-directory-verifiable-credentials-dotnet.git
検証可能な資格情報アプリを構成する
作成した登録済みアプリケーションに対してクライアント シークレットを作成します。 このサンプル アプリケーションでは、トークンを要求するときに、このクライアント シークレットを使ってその ID を証明します。
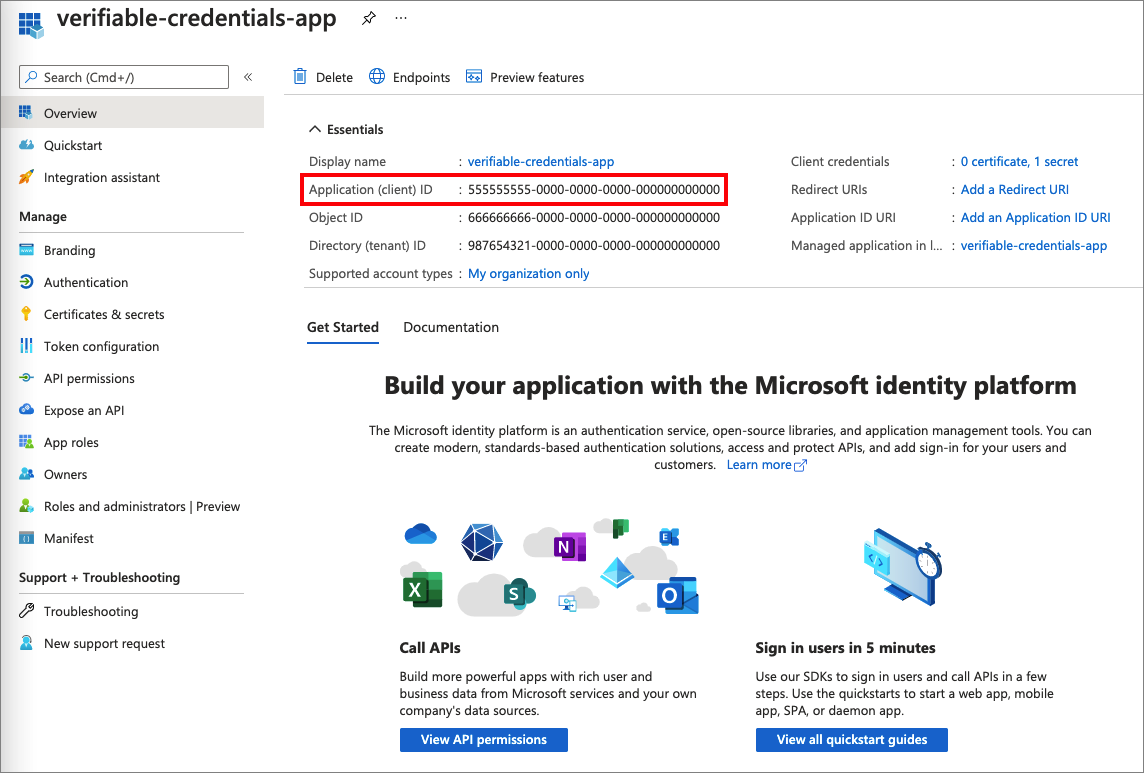
Microsoft Entra ID で、アプリの登録 に移動します。
前に作成した verifiable-credentials-app アプリケーションを選択します。
名前を選択して、アプリの登録の詳細に移動します。
アプリケーション (クライアント) ID の値をコピーして、後で使用できるように保存します。

アプリ登録の詳細で、メイン メニューの [管理] から [証明書とシークレット] を選択します。
[新しいクライアント シークレット] を選択します。
[説明] ボックスにクライアント シークレットの説明を入力します (例: vc-sample-secret)。
[有効期限] で、シークレットが有効な期間 (6 か月など) を選びます。 その後、 [追加] を選択します。
シークレットの値を記録します。 この値は、後の手順で必要になります。 シークレットの値は、再度表示することも、その他のどの方法でも取得することができないため、表示されたらすぐに記録してください。
この時点で、サンプル アプリケーションを設定するために必要なすべての情報が表示されます。
サンプル アプリケーションを更新する
次に、サンプル アプリの発行者コードに変更を加えて、検証可能な資格情報の URL でそれを更新します。 この手順により、独自のテナントを使用して、検証可能な資格情報を発行できます。
active-directory-verifiable-credentials-dotnet-main ディレクトリで Visual Studio Code を開きます。 1. asp-net-core-api-idtokenhint ディレクトリ内のプロジェクトを選択します。
プロジェクトのルート フォルダーで、appsettings.json ファイルを開きます。 このファイルには、Microsoft Entra 確認済み ID 環境での資格情報に関する情報が含まれています。 前の手順で収集した情報を使用して、次のプロパティを更新します。
- Tenant ID: ご自分のテナント ID
- Client ID: ご自分のクライアント ID
- Client Secret: ご自分のクライアント シークレット
- DidAuthority: ユーザーの分散化識別子
- CredentialType: ユーザーの資格情報の種類
CredentialManifest は、発行にのみ必要であり、表示のみを行う場合は、厳密には必要ありません。
appsettings.json ファイルを保存します。
次の JSON は、完全な appsettings.json ファイルを示しています。
{
"VerifiedID": {
"Endpoint": "https://verifiedid.did.msidentity.com/v1.0/verifiableCredentials/",
"VCServiceScope": "3db474b9-6a0c-4840-96ac-1fceb342124f/.default",
"Instance": "https://login.microsoftonline.com/",
"TenantId": "aaaabbbb-0000-cccc-1111-dddd2222eeee",
"ClientId": "00001111-aaaa-2222-bbbb-3333cccc4444",
"ClientSecret": "A1bC2dE3fH4iJ5kL6mN7oP8qR9sT0u",
"CertificateName": "[Or instead of client secret: Enter here the name of a certificate (from the user cert store) as registered with your application]",
"DidAuthority": "did:web:...your-decentralized-identifier...",
"CredentialType": "VerifiedCredentialExpert",
"CredentialManifest": "https://verifiedid.did.msidentity.com/v1.0/aaaabbbb-0000-cccc-1111-dddd2222eeee/verifiableCredentials/contracts/VerifiedCredentialExpert"
}
}
サンプル アプリを実行してテストする
これで、サンプル アプリケーションを実行して、最初の検証済み資格情報エキスパート カードを提示して検証する準備ができました。
Visual Studio Code から、Verifiable_credentials_DotNet プロジェクトを実行します。 または、コマンド シェルから、次のコマンドを実行します。
cd active-directory-verifiable-credentials-dotnet\1-asp-net-core-api-idtokenhint dotnet build "AspNetCoreVerifiableCredentials.csproj" -c Debug -o .\bin\Debug\net6 dotnet run別のターミナルで、次のコマンドを実行します。 このコマンドは ngrok を実行して 5000 に URL を設定し、インターネット上で一般公開します。
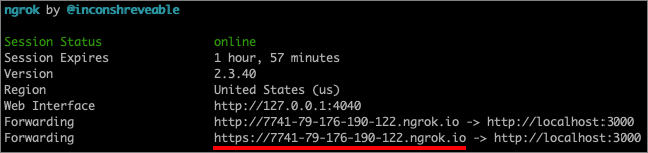
ngrok http 5000注意
一部のコンピューターでは、
./ngrok http 5000の形式でコマンドを実行する必要がある場合があります。ngrok によって生成された HTTPS URL を開きます。

Web ブラウザーから [Verify Credential](資格情報の検証) を選択します。
![サンプル アプリから [Verify Credential]\(資格情報の検証\) を選択する方法を示すスクリーンショット。](media/verifiable-credentials-configure-verifier/verify-credential.png)
Authenticator を使用して QR コードをスキャンするか、お使いのモバイル カメラから直接スキャンします。
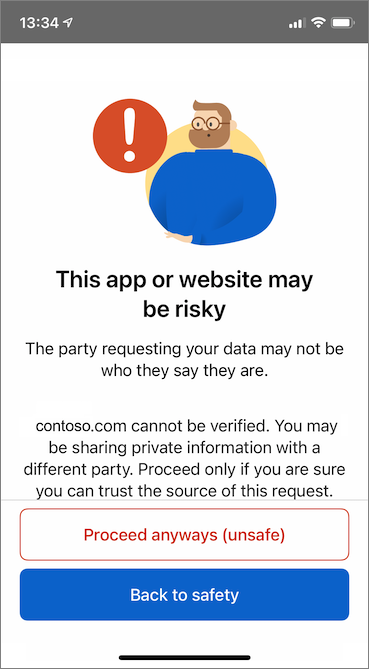
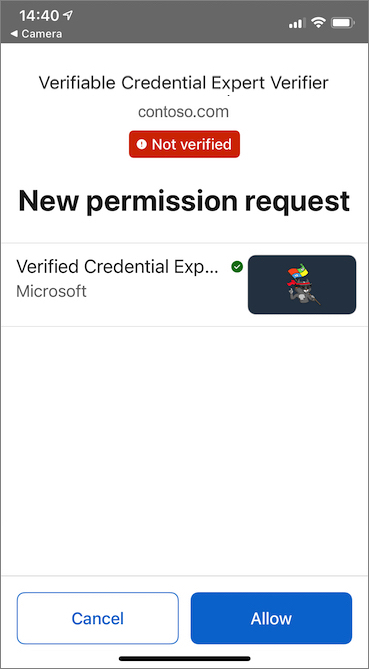
"このアプリまたは Web サイトが危険である可能性がある" という警告メッセージが表示されたら、 [詳細設定] を選択します。 この警告が表示されるのは、ドメインが検証されていないためです。 このチュートリアルでは、ドメインの登録を省略できます。
![危険な認証アプリの警告で [詳細設定] を選択する方法を示すスクリーンショット。](media/verifiable-credentials-configure-verifier/at-risk.png)
危険な Web サイトの警告で、 [Proceed anyways (unsafe)](このまま続行 (安全ではありません)) を選択します。

[許可] を選択して要求を承認します。

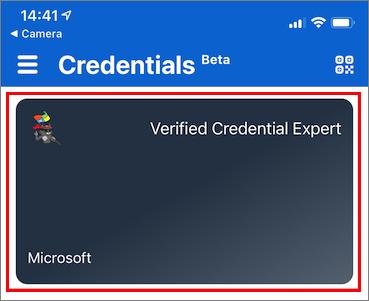
要求を承認すると、要求が承認されたことを確認できます。 また、ログを確認することもできます。 ログを表示するには、検証可能な資格情報を選択します。

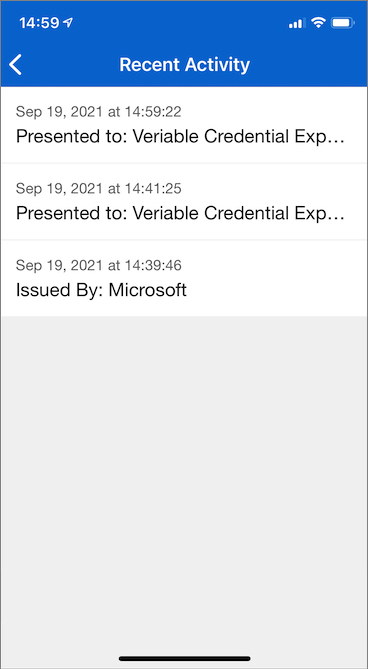
次に、 [最近のアクティビティ] を選択します。
![資格情報の履歴に移動する [最近のアクティビティ] ボタンを示すスクリーンショット。](media/verifiable-credentials-configure-verifier/verifable-credential-history.jpg)
[最近のアクティビティ] には、検証可能な資格情報の最近のアクティビティが表示されます。

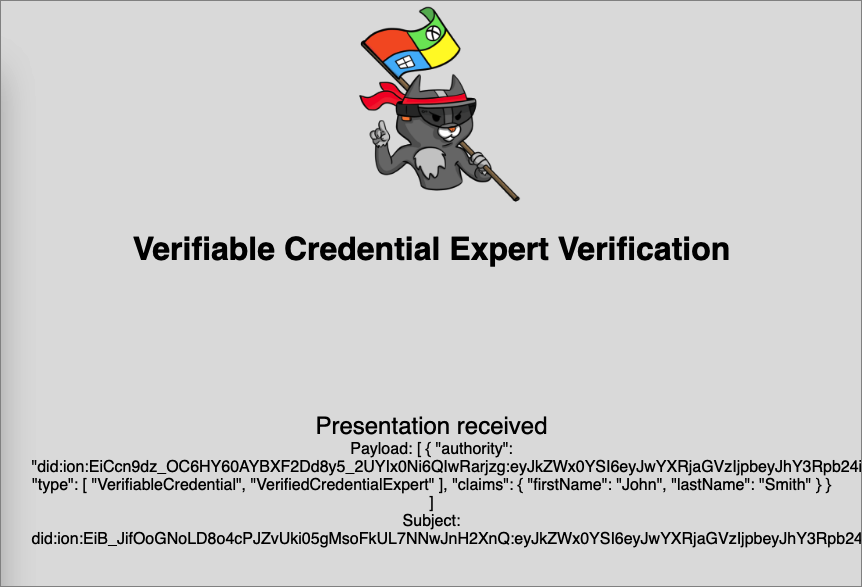
サンプル アプリに戻ります。 検証可能な資格情報のプレゼンテーションが受信されたことが表示されます。

次の手順
検証可能な資格情報をカスタマイズする方法について確認します。
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示