SharePoint での縮小とバンドル
この記事では、Web Essentialsで縮小とバンドルの手法を使用して HTTP 要求の数を減らし、SharePoint でページを読み込むのにかかる時間を短縮する方法について説明します。
Web サイトをカスタマイズすると、カスタマイズをサポートするために多数の追加ファイルをサーバーに追加できます。 JavaScript、CSS、およびイメージを追加すると、サーバーへの HTTP 要求の数が増え、Web ページの表示にかかる時間が長くなります。 同じ種類のファイルが複数ある場合は、これらのファイルをバンドルして、これらのファイルのダウンロードを高速化できます。
JavaScript ファイルと CSS ファイルの場合は、minification というアプローチを使用することもできます。ここで、不要な空白文字やその他の文字を削除することで、ファイルの合計サイズを小さくすることができます。
Web Essentialsを使用した JavaScript ファイルと CSS ファイルの縮小とバンドル
Web Essentials などのサード パーティ製ソフトウェアを使用して、CSS ファイルと JavaScript ファイルをバンドルできます。
重要
Web Essentialsは、サード パーティのオープン ソースのコミュニティ ベースのプロジェクトです。 このソフトウェアは Visual Studio 2012 および Visual Studio 2013 の拡張機能であり、Microsoft ではサポートされていません。 Web Essentialsをダウンロードするには、Web Essentials 2012 の Web サイトにアクセスしてください。
Web Essentials には、次の 2 つの形式のバンドルが用意されています。
- .bundle: CSS ファイルと JavaScript ファイルの場合
- .sprite: イメージの場合 (Visual Studio 2013でのみ使用可能)
カスタム マスター ページ内で参照されるブランド化要素を持つ既存の機能がある場合は、Web Essentialsを使用できます。次に例を示します。

Web EssentialsでTE000127218と CSS バンドルを作成するには
Visual Studio のソリューション エクスプローラーで、バンドルに含めるファイルを選択します。
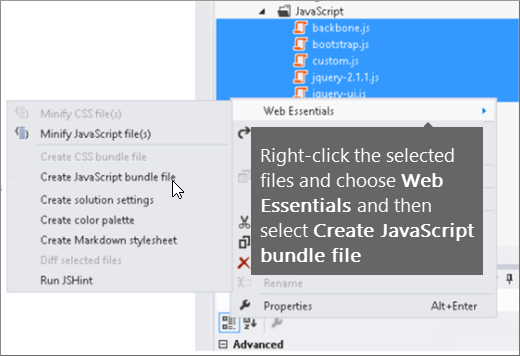
選択したファイルを右クリックし、コンテキスト メニューから [Web Essentials>Create JavaScript バンドル ファイル] を選択します。 以下に例を示します。

JavaScript ファイルと CSS ファイルをバンドルした結果の表示
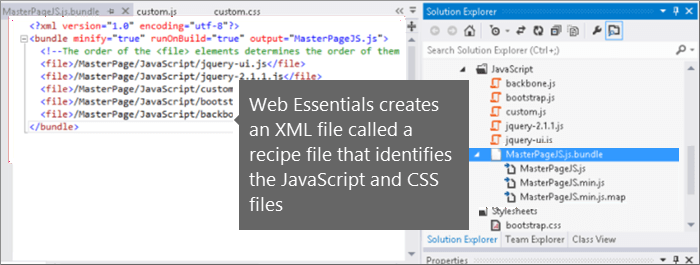
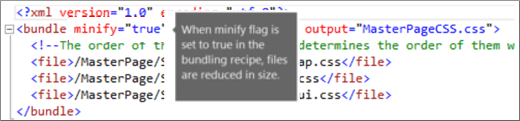
JavaScript と CSS バンドルを作成すると、Web Essentialsは、JavaScript ファイルと CSS ファイルとその他のいくつかの構成情報を識別するレシピ ファイルと呼ばれる XML ファイルを作成します。

さらに、バンドル レシピで minify フラグが true に設定されている場合、ファイルのサイズが小さくなり、まとめてバンドルされます。 これは、マスター ページで参照できる JavaScript ファイルの新しい縮小バージョンが作成されたことを意味します。

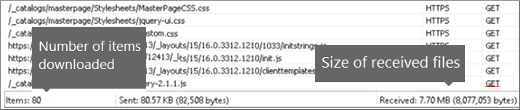
Web サイトからページを読み込むときは、Web ブラウザーの開発者ツール (インターネット エクスプローラー 11 など) を使用して、サーバーに送信された要求の数と、各ファイルの読み込みにかかった時間を確認できます。
次の図は、縮小前に JavaScript ファイルと CSS ファイルを読み込む結果です。

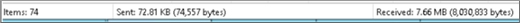
CSS ファイルと JavaScript ファイルをバンドルした後、要求の数は 74 に減少し、各ファイルは個別にダウンロードするために元のファイルよりもわずかに長くかかりました。

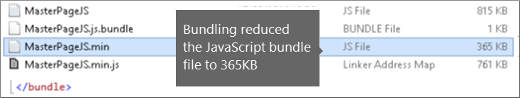
バンドル後、JavaScript バンドル ファイルは 815 KB から 365 KB に大幅に削減されます。

イメージ スプライトを作成してイメージをバンドルする
JavaScript ファイルと CSS ファイルをバンドルする方法と同様に、多数の小さなアイコンやその他の一般的な画像を大きなスプライト シートに結合し、CSS を使用して個々の画像を表示できます。 個々のイメージをダウンロードする代わりに、ユーザーの Web ブラウザーはスプライト シートを 1 回ダウンロードし、ローカル コンピューターにキャッシュします。 これにより、ダウンロード数と Web サーバーへのラウンド トリップを減らすことで、ページ読み込みのパフォーマンスが向上します。
Web Essentials でイメージ スプライトを作成するには**
Visual Studio のソリューション エクスプローラーで、バンドルに含めるファイルを選択します。
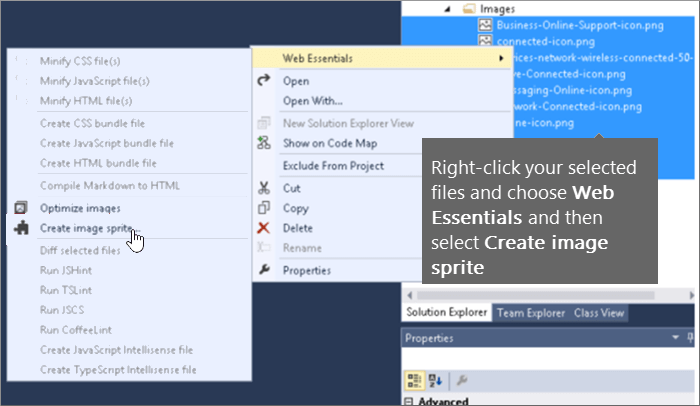
選択したファイルを右クリックし、コンテキスト メニューから [Web Essentials>Createイメージ スプライト] を選択します。 以下に例を示します。

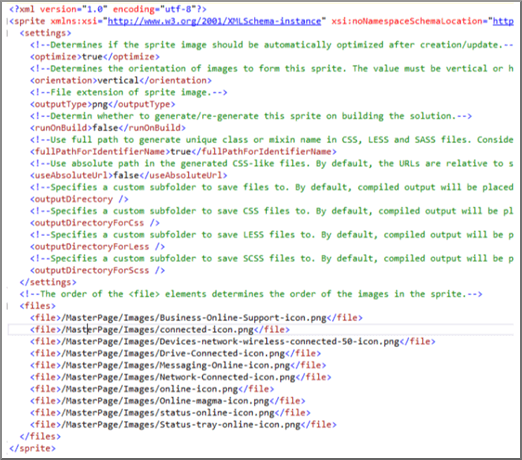
スプライト ファイルを保存する場所を選択します。 .sprite ファイルは、スプライト内の設定とファイルを記述する XML ファイルです。 次の図は、スプライト PNG ファイルとそれに対応する .sprite XML ファイルの例を示しています。