カバレッジ ツールを使用して、使用されていない JavaScript コードと CSS コードを検索する
カバレッジ ツールは、未使用の JavaScript と CSS コードを見つけるのに役立ちます。 未使用のコードを削除すると、ページの読み込みが高速化され、モバイル ユーザーの携帯データネットワーク データが保存される可能性があります。
このガイドでは、カバレッジ ツールを使用して未使用のコードを見つける方法について 説明 します。 コードのリファクタリングはテクノロジ スタックに依存するため、このガイドでは、コードベースをリファクタリングして未使用のコードを回避する方法については説明しません。
概要
未使用の JavaScript または CSS の配布は、Web 開発で一般的な問題です。 たとえば、ページで ブートストラップ ボタン コンポーネント を使用するとします。 ボタン コンポーネントを使用するには、HTML の Bootstrap スタイルシートへのリンクを次のように追加する必要があります。
<html>
<head>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css">
</head>
<body>
<button class="btn btn-primary">Button</button>
</body>
</html>
このスタイルシートには、Bootstrap ボタン コンポーネントのコードが含まれているだけではありません。 すべての ブートストラップ コンポーネントの CSS が含まれています。 ページではボタン コンポーネントのみを使用するため、ユーザーは不要な追加のコードをダウンロードします。 カバレッジ ツールは、このような未使用のコードを見つけるのに役立ちます。
カバレッジ ツールを開く
ページで未使用のコードを見つけるには、 カバレッジ ツールを使用します。
DevTools を開く場合は、Web ページを右クリックし、[検査] を選択します。 または、 Ctrl + Shift + I (Windows、Linux) または Command + Option + I (macOS) を押します。 DevTools が開きます。
DevTools で、 コマンド メニューを開きます。 コマンド メニューを開くには、Ctrl + Shift + P (Windows、Linux) または Command + Shift + P (macOS) を押します。
カバレッジの入力を開始し、下方向キーを押して [カバレッジの表示] コマンドを強調表示し、Enter キーを押します。
![DevTools の [コマンド メニュー] ポップアップが表示され、[カバレッジの表示] コマンドが表示されます](index-images/command-menu-show-coverage.png)
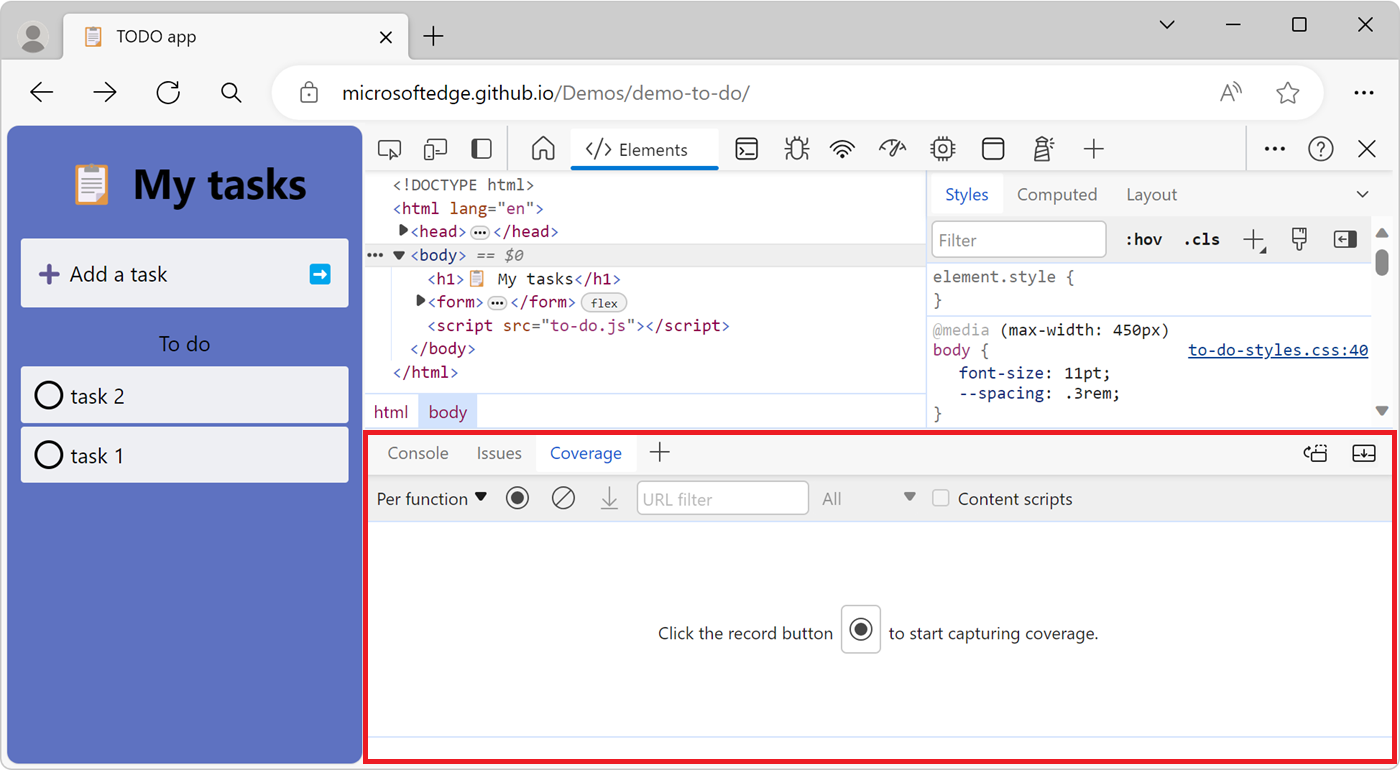
カバレッジ ツールは、DevTools の下部にある [クイック ビュー] パネルで開きます。

コード カバレッジを記録する
カバレッジ ツールで次のいずれかのボタンをクリックします。
ページを読み込むのに必要なコードを確認するには、[ インストルメント化の開始] カバレッジをクリックし、ページを更新 します (
![[インストルメント化を開始してページを更新する] アイコン](index-images/reload-icon.png) ) ボタン。
) ボタン。ページを操作した後に使用されるコードを確認するには、[インストルメント カバレッジ] ([インストルメント カバレッジ
![] アイコン](index-images/record-icon.png) ) ボタンをクリックします。
) ボタンをクリックします。
コード カバレッジの記録を停止するには、[ インストルメント化の停止] カバレッジをクリックし、結果を表示 します (
![[インストルメント化を停止して結果を表示する] アイコン](index-images/stop-icon.png) ) ボタン。
) ボタン。
コード カバレッジを分析する
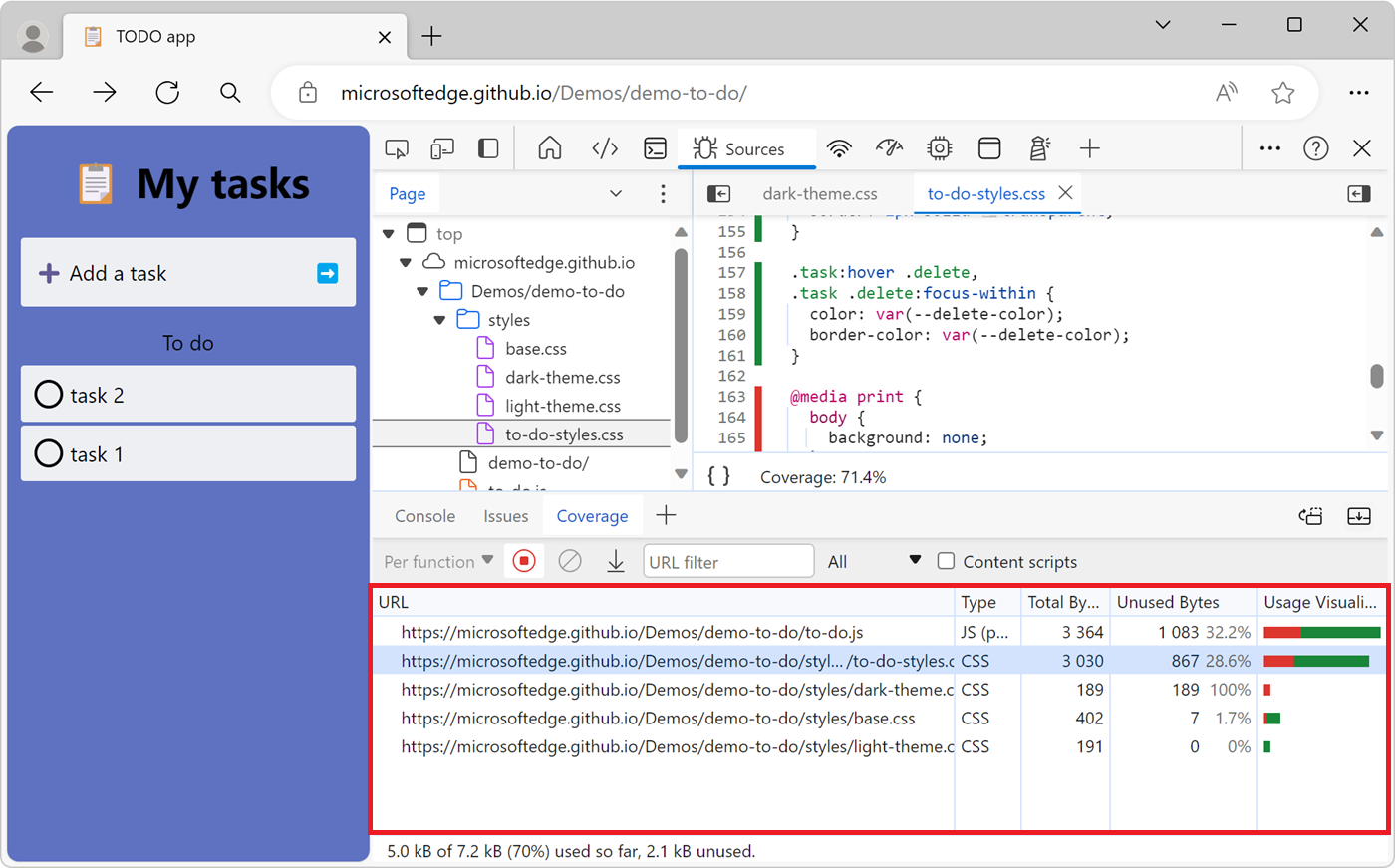
カバレッジ ツールのテーブルには、分析されたリソースと、各リソース内で使用されるコードの量が表示されます。 行をクリックして ソース ツールでそのリソースを開き、コード カバレッジ レポートを表示します。このレポートには、使用されているコードと未使用のコードの詳細が 1 行ずつ表示されます。

コード カバレッジ レポートの列:
| 列 | 説明 |
|---|---|
| URL | 分析されたリソースの URL。 |
| Type | リソースに CSS、JavaScript、またはその両方が含まれているかどうか。 |
| 合計バイト数 | リソースの合計サイズ (バイト単位)。 |
| 未使用バイト数 | 使用されなかったバイト数。 |
| 使用状況の視覚化 | [合計バイト数] 列と [未使用バイト数] 列の視覚化。 バーの緑色のセクションはバイト単位で使用されます。 バーの赤いセクションは未使用のバイトです。 |
注
このページの一部の情報は、Google によって作成および共有されている著作物に基づいており、Creative Commons Attribution 4.0 International License に記載されている条項に従って使用されています。 元のページは ここに あり、 Kayce Basques (テクニカル ライター、Chrome DevTools & Lighthouse) によって作成されています。
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示
