拡張機能を使用して DevTools にカスタム UI を追加する
Microsoft Edge DevTools で使用できるツールに加えて、Microsoft Edge 拡張機能をインストールして新しいツールを追加したり、特定のユース ケース用に独自の拡張機能を構築したりできます。 Edge アドオン拡張機能は、多くの場合、新しいボタンとパネルで Microsoft Edge ユーザー インターフェイスを拡張しますが、 アクティビティ バーに新しいツール タブを追加することで、Microsoft Edge 内で DevTools を拡張することもできます。
DevTools を拡張する拡張機能を見つける
Edge アドオン Web サイトには、通常 DevTools を拡張する拡張機能を含む開発者ツール カテゴリがあります。 Edge アドオン Web サイトの 開発者ツール カテゴリを参照してください。
拡張機能が DevTools アクティビティ バーを拡張するかどうかは、実行したりソース コードを確認したりせずに知る方法はありませんが、Edge アドオン Web サイトの 開発者ツール カテゴリは見てよい場所です。
DevTools に拡張機能をインストールする
DevTools を拡張する Edge アドオン拡張機能をインストールするには:
[開発者ツール] カテゴリなどの Edge アドオン Web サイトに移動し、インストールする拡張機能に移動します。 たとえば、React Developer Tools 拡張機能に移動します。
![Edge アドオン Web サイトの [React 開発者ツール] ページ](extensions-images/react-add-on-listing.png)
[ 取得 ] ボタンをクリックします。 [インストール] ダイアログが開きます。Microsoft Edge に拡張機能の名前>を追加<しますか?
[ 拡張機能の追加] ボタンをクリックします。 ダイアログは、拡張機能がインストールされていることを示し、[拡張機能 ] (
 ) ボタンに拡張機能が一覧表示されます。
) ボタンに拡張機能が一覧表示されます。新しいタブまたはウィンドウを開き、DevTools 拡張機能に関連するコンテンツを含むページに移動します。 たとえば、TodoMVC Reactサンプル ページを使用するか、デモ to do などのライブ Microsoft Edge Demos リポジトリ ページに移動します。
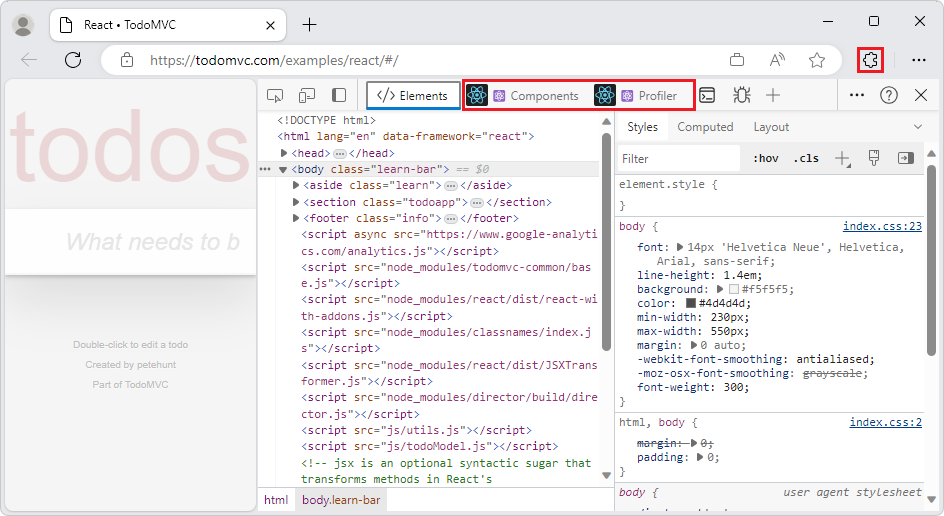
F12 キーを押すなどして DevTools を開きます。 このReact拡張機能の場合、アクティビティ バーに 2 つの新しいタブが開きます:コンポーネントとプロファイラー:

アクティビティ バーに新しいタブが表示されない場合は、DevTools の幅を広げるか、[その他のツール] (
 ) ボタンをクリックして、ツールを選択します。
) ボタンをクリックして、ツールを選択します。![DevTools の [その他のツール] ボタンをクリックして、アクティビティ バーにツールを追加する](extensions-images/more-tools-add-tool.png)
DevTools 拡張機能を作成する
独自の DevTools 拡張機能を作成して、DevTools アクティビティ バーに新しいタブを追加したり、検査されたページと対話したりできます。
DevTools 拡張機能の作成に関するページを参照してください。