色のテーマを DevTools に適用する
Monokai や Solarized Dark など、 Visual Studio Code のいくつかのテーマなど、さまざまな色のテーマを Microsoft Edge DevTools に適用できます。 テーマは、ペイン、ボタン、およびコード構文の強調表示の色に影響します。
この記事では、DevTools の外観を変更する方法について説明します。 代わりに、開発中の Web ページの表示方法を変更するには、「 レンダリングされたページで濃色または明るいスキームをエミュレートする」を参照してください。
利用可能なテーマ
既定では、DevTools テーマは システム基本設定 ( システム優先カラー テーマとも呼ばれます) に設定されます。 オペレーティング システムが Light テーマに設定されている場合、DevTools では Light+ テーマが使用されます。 オペレーティング システムがダーク テーマに設定されている場合、DevTools は Dark+ テーマを使用します。 ただし、オペレーティング システムを Light または Dark テーマに設定しても DevTools が影響を受けないように、DevTools を他のいくつかのテーマのいずれかに変更できます。
明るいテーマ:
- Light+ (既定値)
- 静かな光
- 太陽光
ダーク テーマ:
- Dark+ (既定値)
- 深淵
- キンビー ダーク
- モノカイ
- Monokai Dimmed
- 赤
- Solarized Dark
- トゥモロー ナイト ブルー
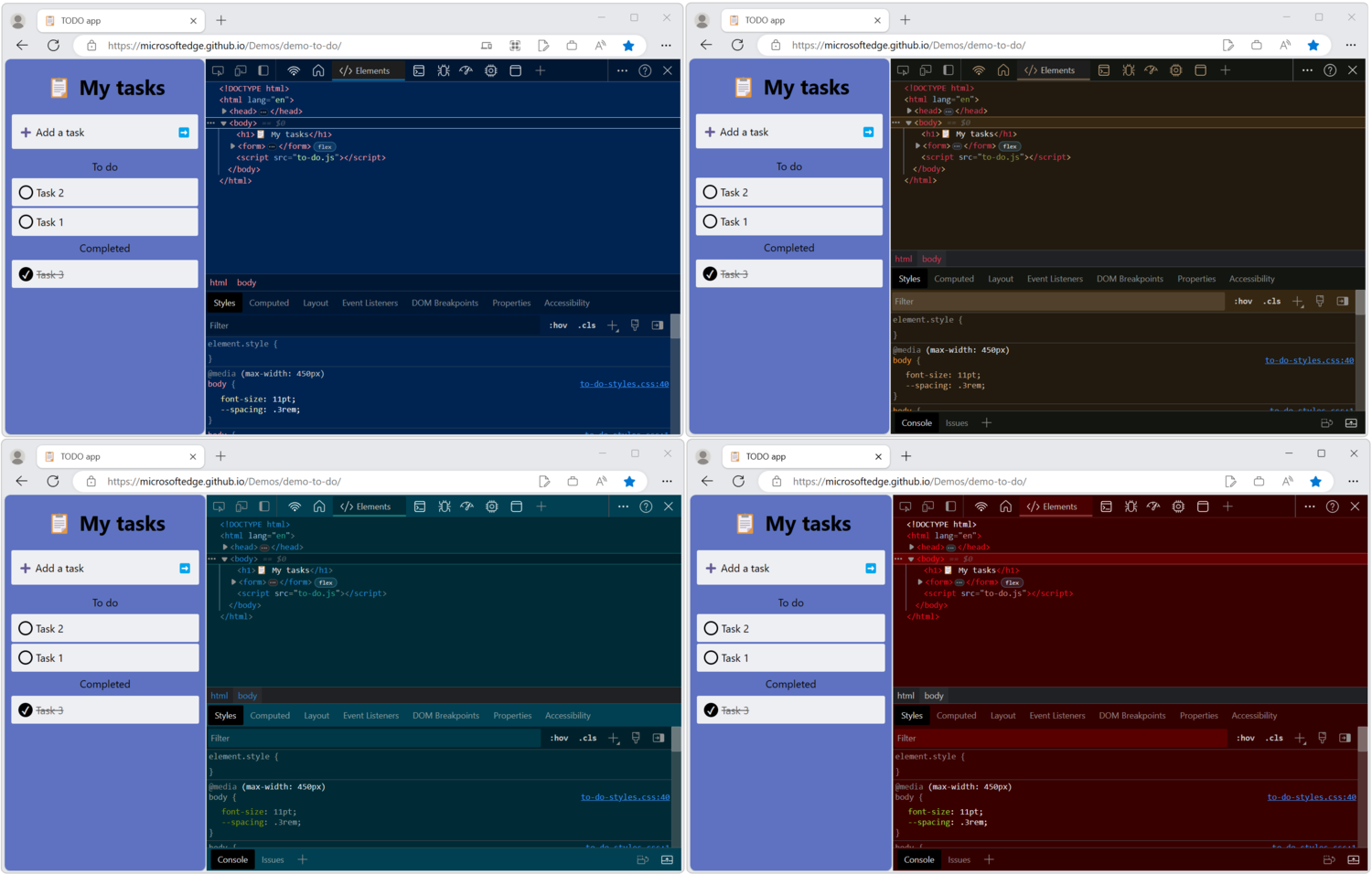
次のスクリーンショットは、左上から右下の 4 つの DevTools テーマを示しています。トゥモロー ナイト ブルー、キンビー ダーク、ソーラー化ダーク、赤:

[設定] から色テーマを変更する
DevTools で、 DevTools のカスタマイズと制御 (
 ) ボタンをクリックし、[ 設定 (
) ボタンをクリックし、[ 設定 (![設定] アイコン](theme-images/settings-icon.png) ) ボタンをクリックします。 または、 F1 キーを押します。
) ボタンをクリックします。 または、 F1 キーを押します。![[設定] (歯車) アイコン](theme-images/setting-button.png)
[ 基本設定] を選択し、[ 外観 ] セクションの [テーマ] ドロップダウン リストから テーマ を選択します。
![[基本設定] でテーマを選択する](theme-images/setting.png)
コマンド メニューから色のテーマを変更する
コマンド メニューを使用して、DevTools に適用される色テーマを変更するには:
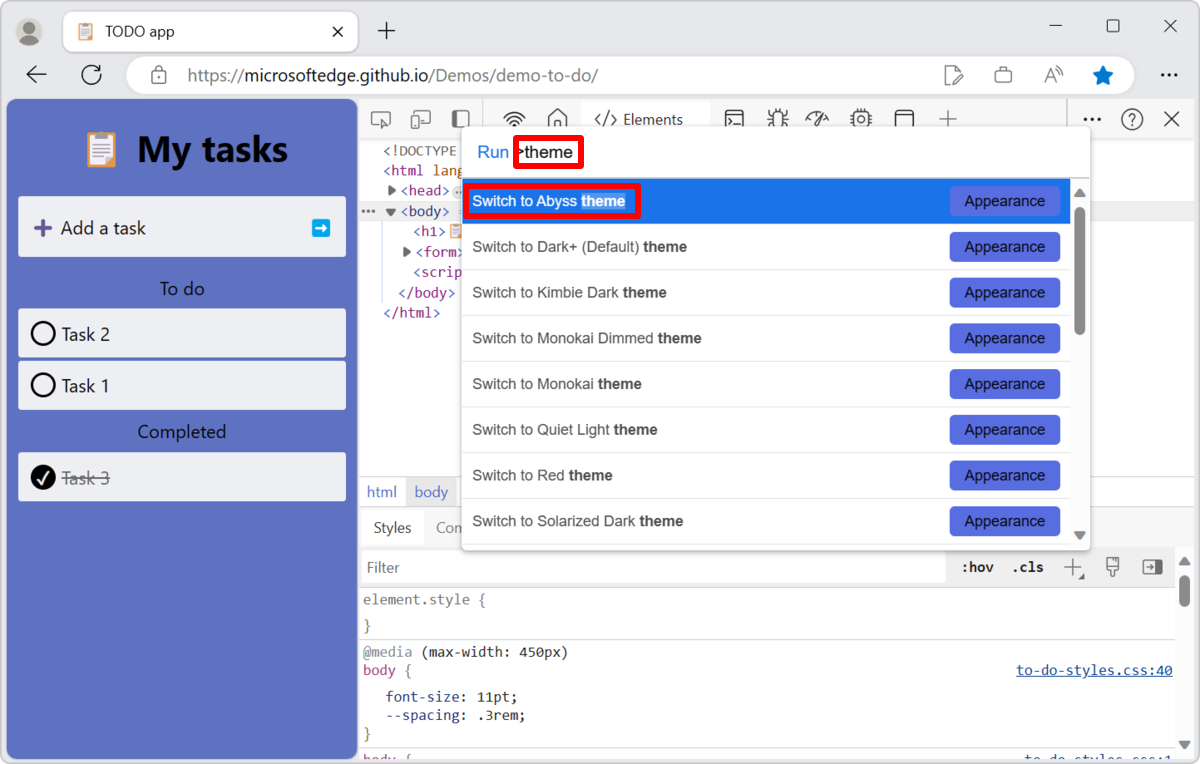
DevTools で、 Ctrl + Shift + P (Windows/Linux) または Command + Shift + P (macOS) を押すなどして 、コマンド メニューを 開きます。
と入力
themeし、Abyss テーマに切り替えるや Light+ (既定値) テーマに切り替えるなど、外観コマンドを選択します。

- [Enter] キーを押します。
関連項目:
注:
このページの一部は、 Google によって 作成および共有され、 クリエイティブ・コモンズ属性 4.0 国際ライセンスに記載されている条件に従って使用される作業に基づく変更です。 元のページは ここに あり、 Kayce Basques (テクニカル ライター、Chrome DevTools & Lighthouse) によって作成されています。
