最初のハイブリッド アプリを構築する
重要
このプロジェクトは実験的なリリースです。 試験的なモバイル Blazor バインドを試して、 で https://github.com/xamarin/MobileBlazorBindingsフィードバックをお寄せください。
Experimental Mobile Blazor Bindings を使用してハイブリッド アプリをビルドする最も簡単な方法は、コマンド ラインから最初のプロジェクトを作成することです。 このテンプレートでは、Android、iOS、WPF (Windows)、macOS 用のアプリの作成がサポートされています。
注意
まだ行っていない場合は、前提条件とテンプレートのインストール手順をチェックします。
コマンド プロンプトまたはシェル ウィンドウを開く
次のコマンドを実行して、プロジェクトを作成します。
dotnet new blazorhybrid -o FirstBlazorHybridAppこれにより、ソリューション ファイル (SLN) とサブディレクトリに 5 つのプロジェクトを含む という名前
FirstBlazorHybridAppのフォルダーが作成されます。FirstBlazorHybridApp/FirstBlazorHybridApp.csproj- これは、アプリケーションのハイブリッド UI とロジックを含む共有プロジェクトです。 つまり、Razor 構文を使用してネイティブ UI と Web UI の両方が含まれます。FirstBlazorHybridApp.Android/FirstBlazorHybridApp.Android.csproj- これは、Android デバイスをターゲットにするための "バックエンド" プロジェクトです。 Windows または Mac では、このプロジェクトを実行して Android エミュレーターでアプリを起動できます。FirstBlazorHybridApp.iOS/FirstBlazorHybridApp.iOS.csproj- これは、iOS デバイスをターゲットにするための "バックエンド" プロジェクトです。 Mac では、このプロジェクトを実行して、iOS シミュレーターでアプリを起動できます。 Windows では、 ペアリングされている Mac がある場合も実行できます。FirstBlazorHybridApp.Windows/FirstBlazorHybridApp.Windows.csproj- これは、Windows Presentation Foundation (WPF) を使用して Windows デバイスをターゲットにするための "バックエンド" プロジェクトです。 Windows では、このプロジェクトを実行してアプリを起動できます。FirstBlazorHybridApp.macOS/FirstBlazorHybridApp.macOS.csproj- これは、macOS デバイスをターゲットにするための "バックエンド" プロジェクトです。 Mac では、このプロジェクトを実行してアプリを起動できます。
これで、Visual Studio でソリューションを開く準備ができました。 ソリューションを開くには、ディスク上の SLN ファイルをダブルクリックするか、最初に Visual Studio 2019 を開き、 を選択
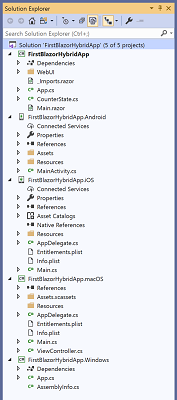
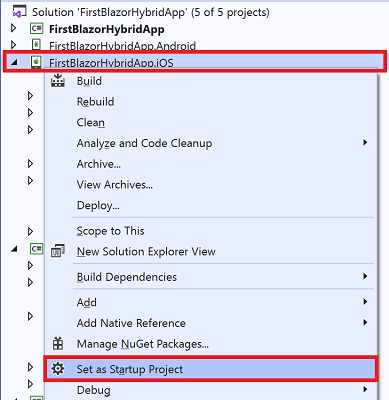
File/ /OpenProject/Solutionし、作成した新しいフォルダーに移動して を選択します。FirstBlazorHybridApp.slnVisual Studio のソリューションは次のようになります。プロジェクトを実行するには、"バックエンド" プロジェクトの 1 つをスタートアップ プロジェクトとして設定する必要があります。 ソリューション エクスプローラーで、Android、iOS、Windows、または macOS プロジェクトを右クリックし、 を選択します
Set as StartUp Project。F5 キーを押して、デバッガーがアタッチされたエミュレーターまたはデバイス (選択したプロジェクトに応じて) でプロジェクトを起動します (または、CtrlF5キー+を押してデバッガーなしで実行します)
- ヒント: iOS シミュレーターで iOS プロジェクトを実行する場合は、 ではなく
iPhoneVisual Studio ツール バーからターゲットを選択iPhoneSimulatorしてください。
- ヒント: iOS シミュレーターで iOS プロジェクトを実行する場合は、 ではなく
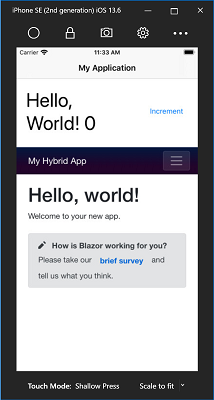
最初のアプリケーションはエミュレーターまたはデバイスで起動し、次のようになります。
これで、初めての試験的なモバイル Blazor バインド ハイブリッド アプリを作成して実行できました。
ヒント
問題が発生している場合は、 トラブルシューティング ガイドを参照してください。
ヒント
新しいプロジェクトを作成するときのその他のオプションについては、 テンプレートの詳細 オプションに関するトピックを参照してください。
次のステップ
- このしくみについて詳しくは、「ハイブリッド Hello Worldチュートリアル」をご覧ください。
- Blazor Web アプリと Web UI を共有する方法については、「 共有 Web UI チュートリアル」を参照してください。