効果的な Microsoft AppSource ストア イメージを作成する
各 Microsoft AppSource のリストには、ユーザーに情報を提供し、アプリの販売促進に役立つ画像が含まれています。 画像は、機能の概要をユーザーに提供し、アプリの価値に対するユーザーの理解を深めます。 リストに最適な画像を作成するには、次のガイドラインを適用することをお勧めします。
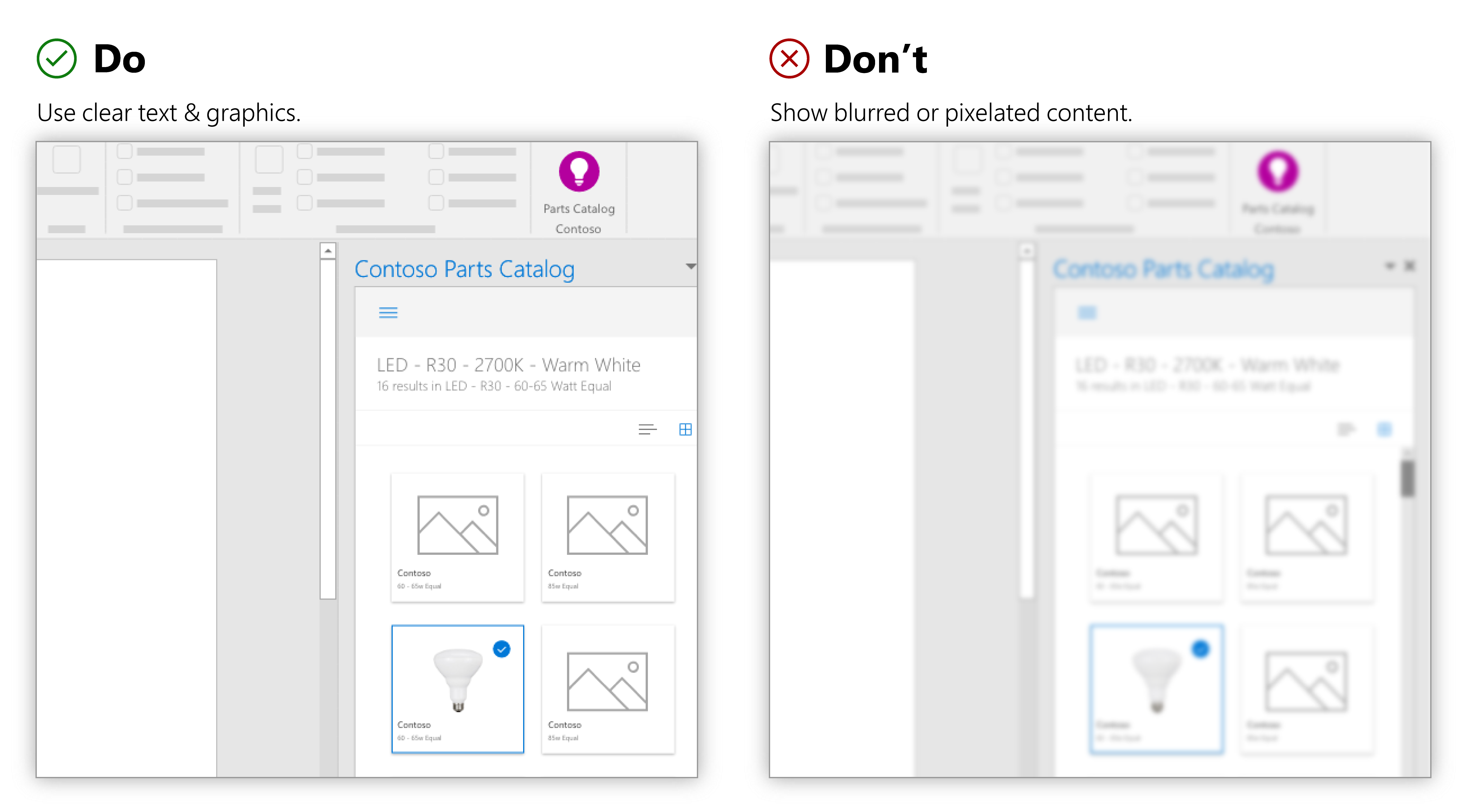
画像を読みやすくする
各画像の内容は読みやすく、ソリューションの品質を反映している必要があります。 ユーザーが、画像の内容を明確に把握し、キャプションを一目で読み取れる必要があります。
| すべきこと | やってはいけないこと |
|---|---|
| 適切なコントラスト比でクリア テキストとグラフィックスを使用します。 | ぼかしやピクセル化が行われていたり、レンダリングが不十分だったりするテキストやグラフィックスは表示しないでください。 |
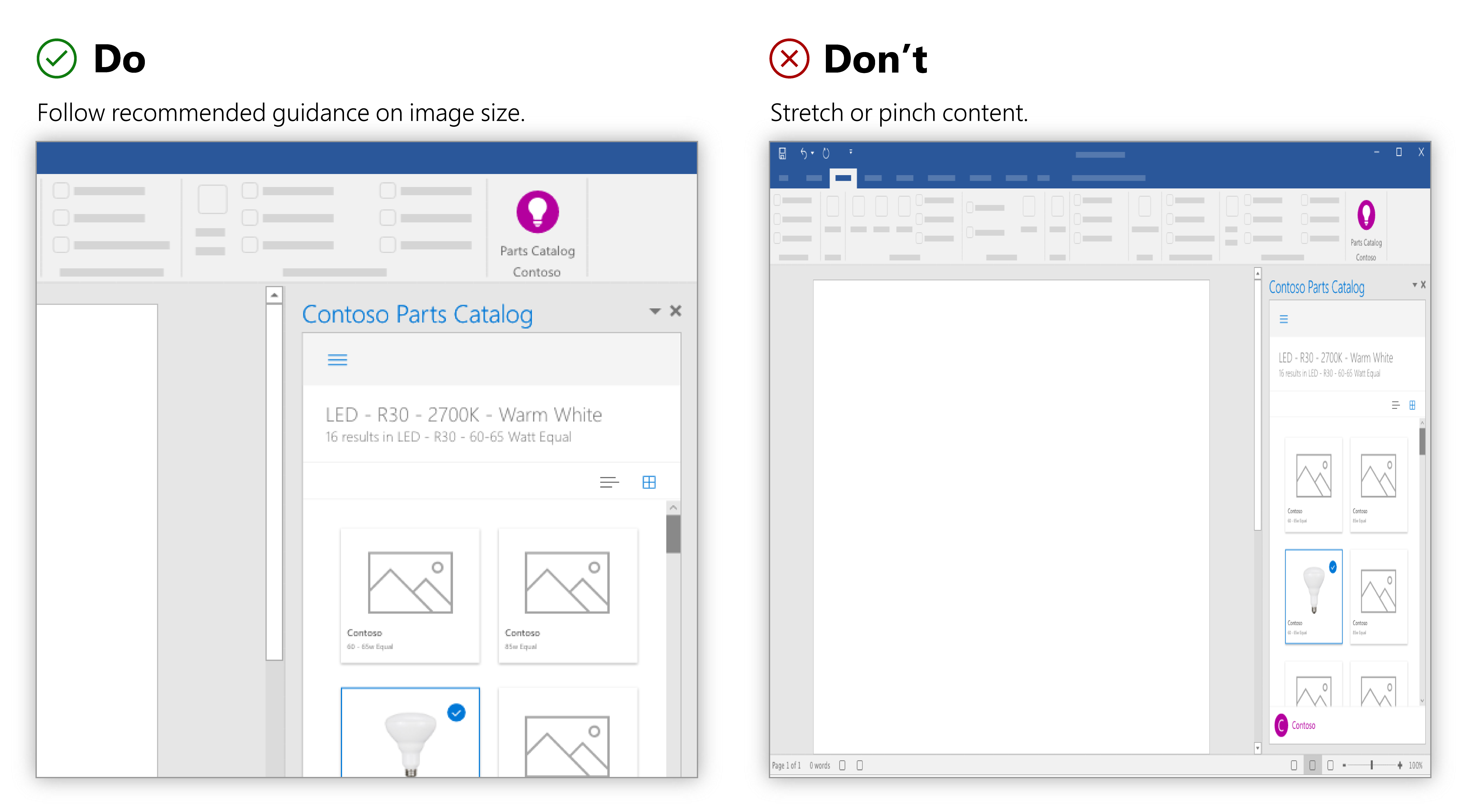
| 1366w x 768h ピクセルで、1024 KB 以下の少なくとも 1 つのイメージを指定します。 | 画像を引き伸ばしたり、縮めたりしないでください (縦横比が不適切)。 |
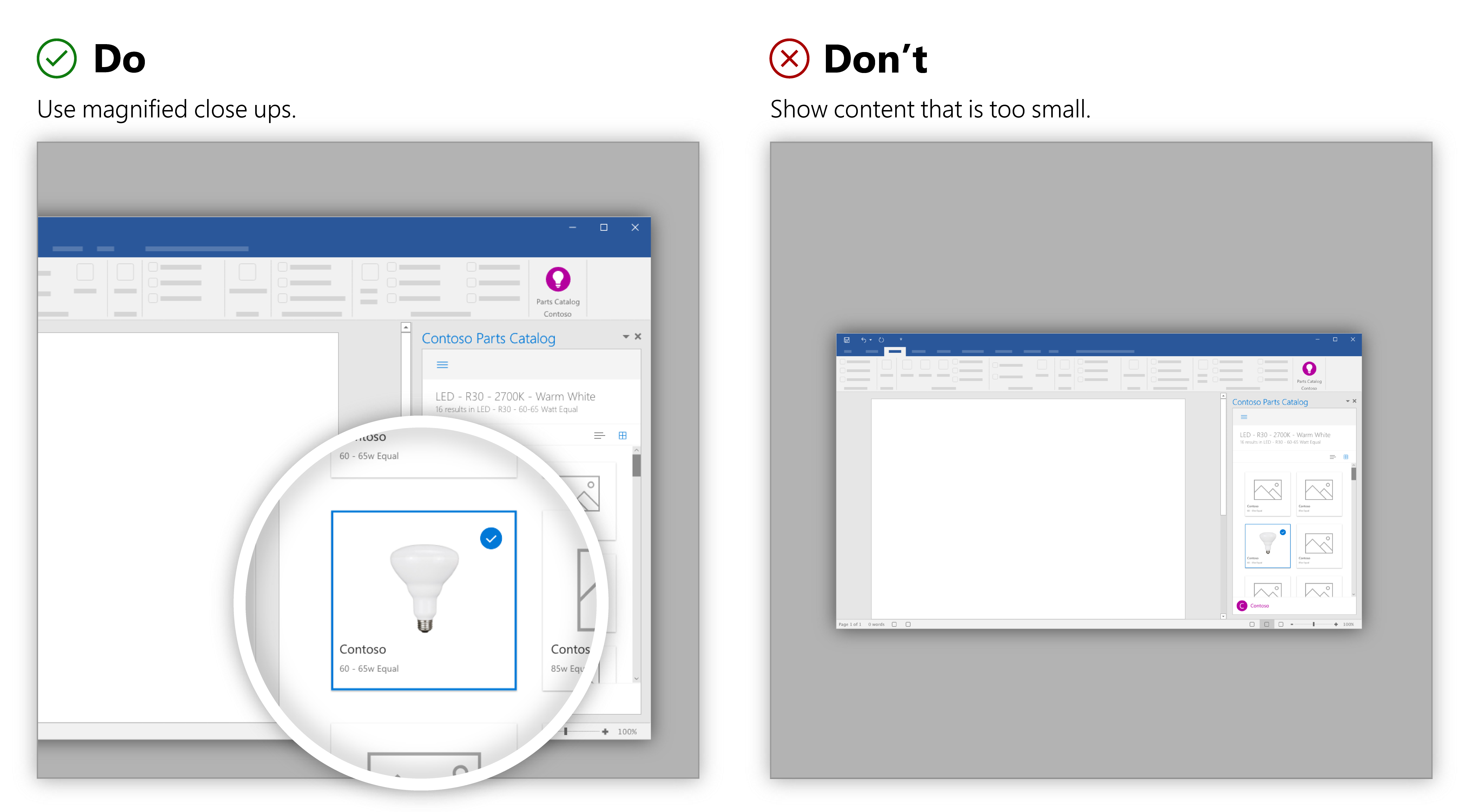
| コンテンツを読みやすくするために、必要に応じて拡大されたクローズアップやトリミングを使用します。 | コンテンツが読みにくくなるほど小さくしないでください。 |



余分なコンテンツを避ける
ユーザーの注意をソリューションに集中させるための画像を使用します。 関連のないコンテンツを含む画像は、ユーザーの気を散らし、混乱を招きます。
| すべきこと | やってはいけないこと |
|---|---|
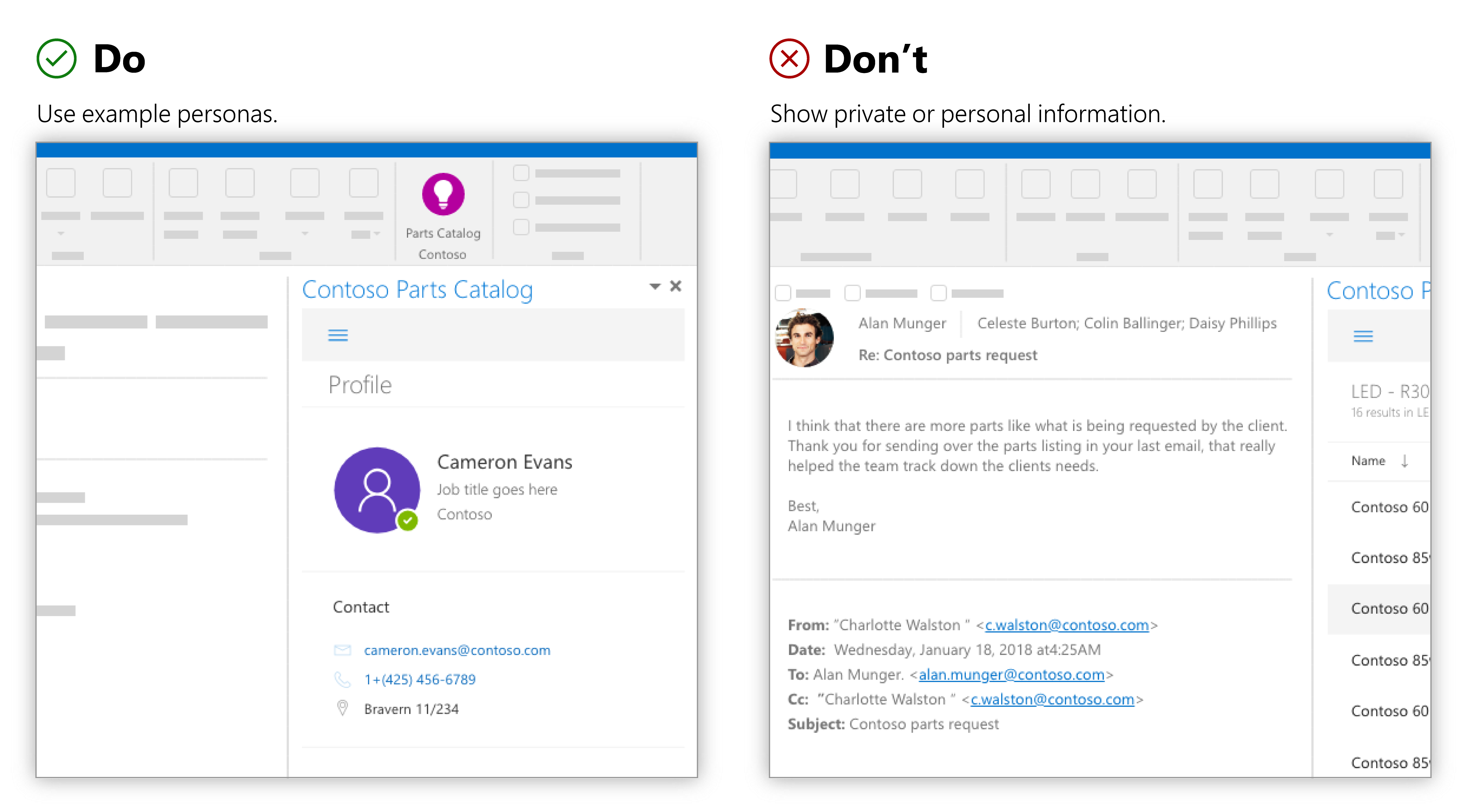
| 必要に応じて、ペルソナの例を使用します。 | 非公開の情報や個人情報は表示しないでください。 |
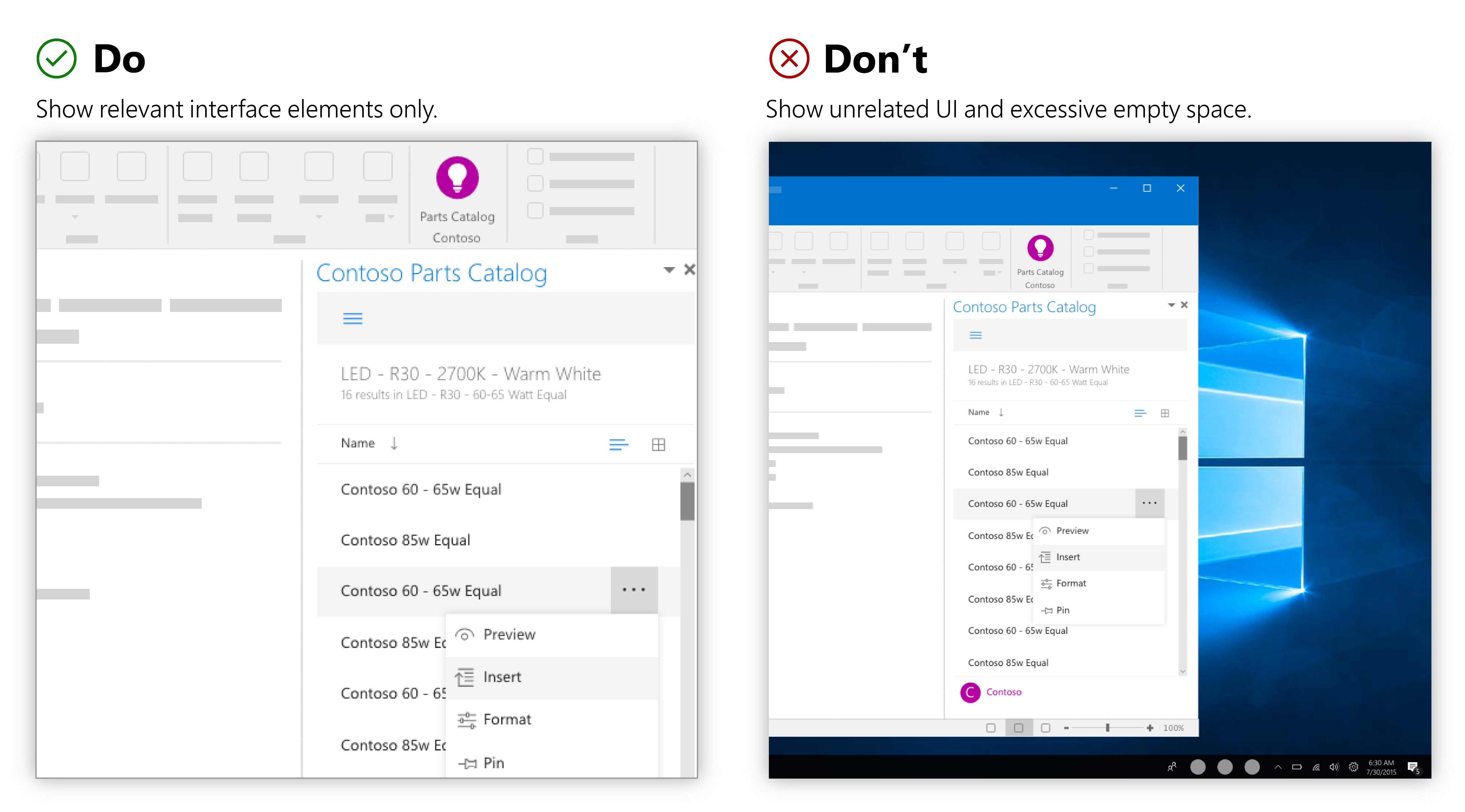
| アプリに関連するインターフェイス要素のみを表示します。 Office UI は控えめに使用してください。 | タスク バー、リボン、余分な空き領域、その他のアプリケーションなど、関連のないユーザー インターフェイス要素は表示しないでください。 |
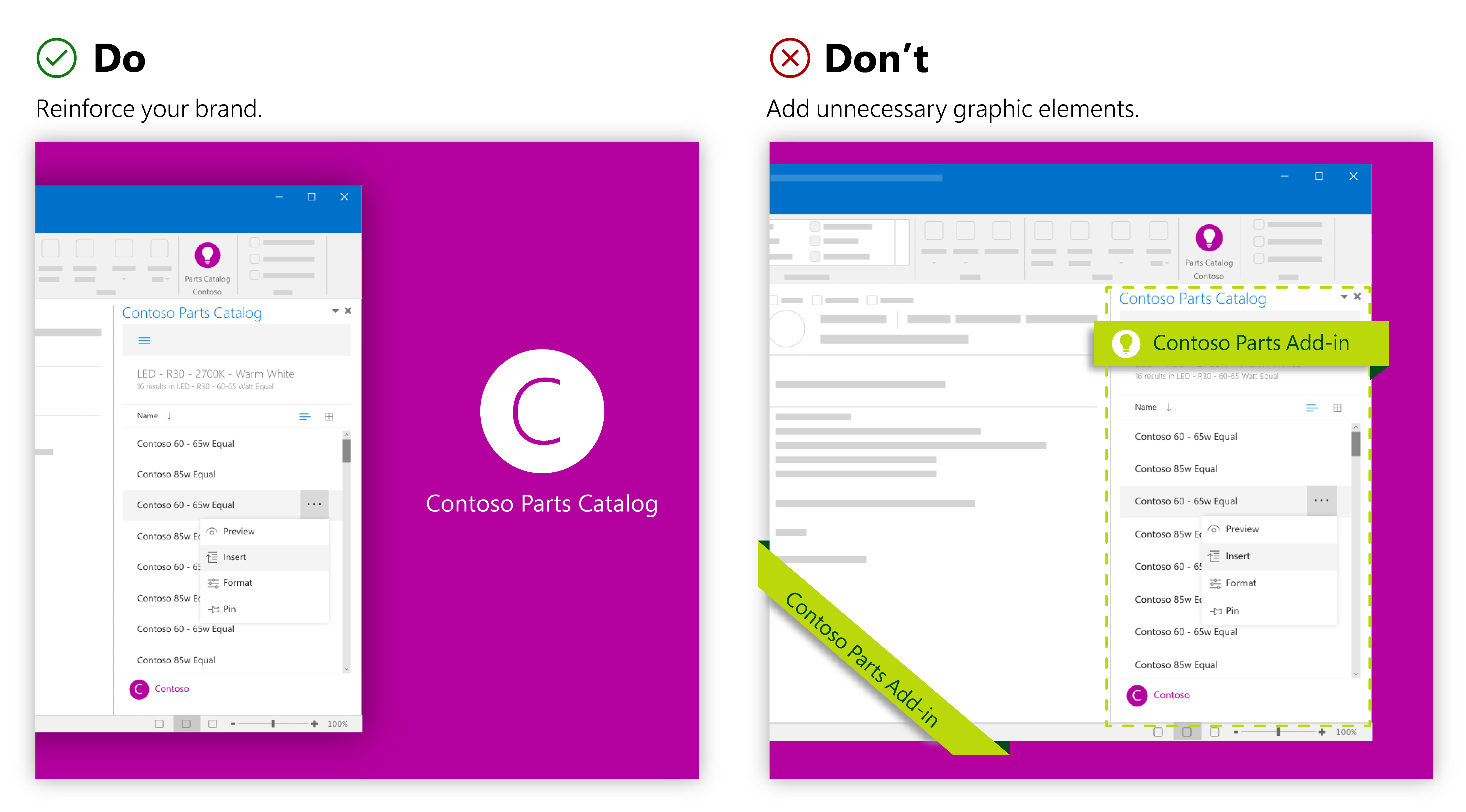
| ロゴやブランドの色などの認識可能なブランド要素を取り入れることで、ブランドを強化します。 | コンテンツを妨げる不要なグラフィック要素を追加しないでください。 |



アプリの価値を表示する
画像は、ソリューションとその主な機能の価値を明確に伝える必要があります。 各画像で 1 つの情報を伝えることに重点を置きます。 ユーザーは、各画像をざっと見るだけです。 ソリューションの使用方法を示します。 中心となる価値を明確な図で示します。
| すべきこと | やってはいけないこと |
|---|---|
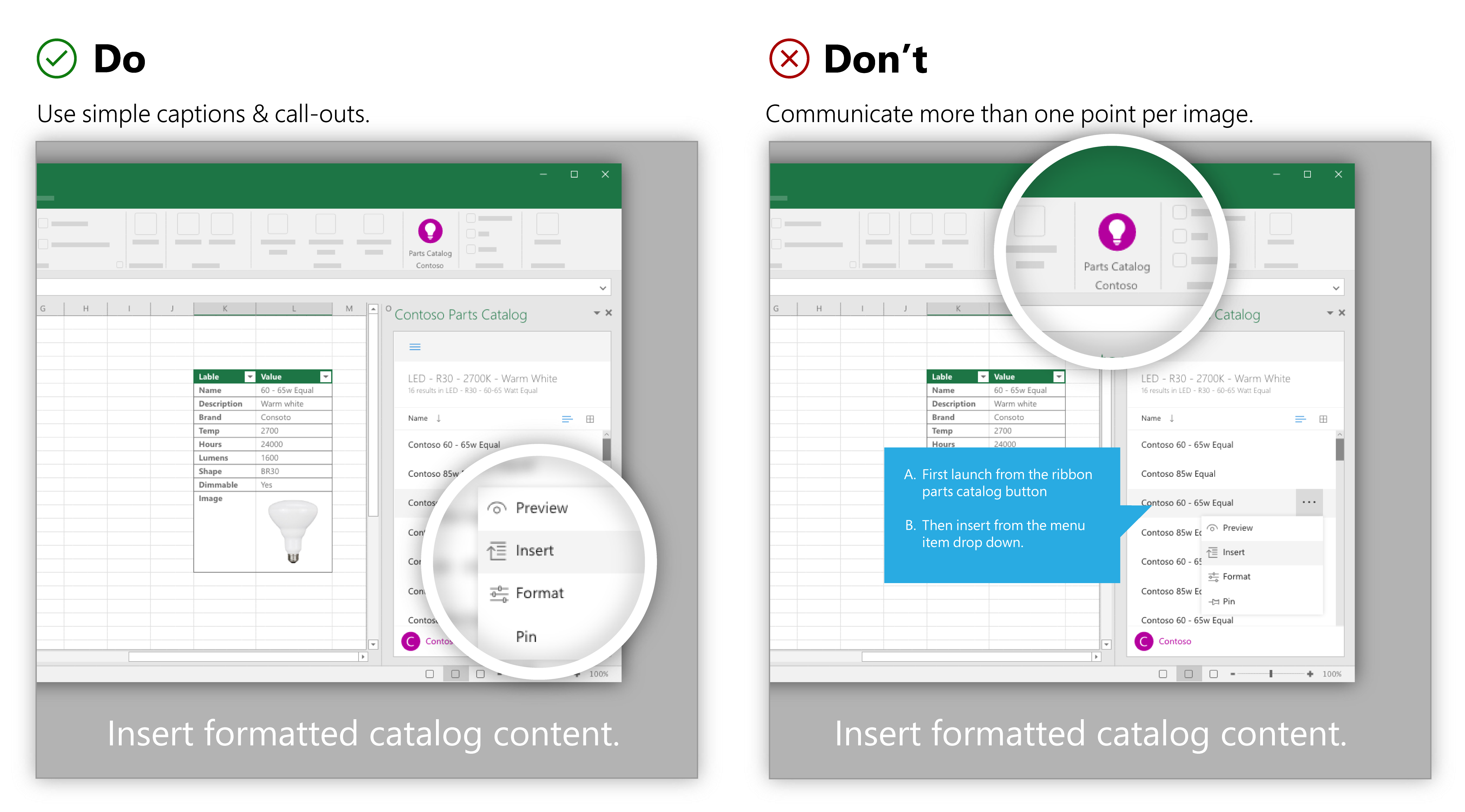
| シンプルなキャプションまたは吹き出しを使用して、ユーザーの注意を 1 つの重要な機能に集中させます。 | 1 つの画像で複数のポイントを伝えないでください。 |
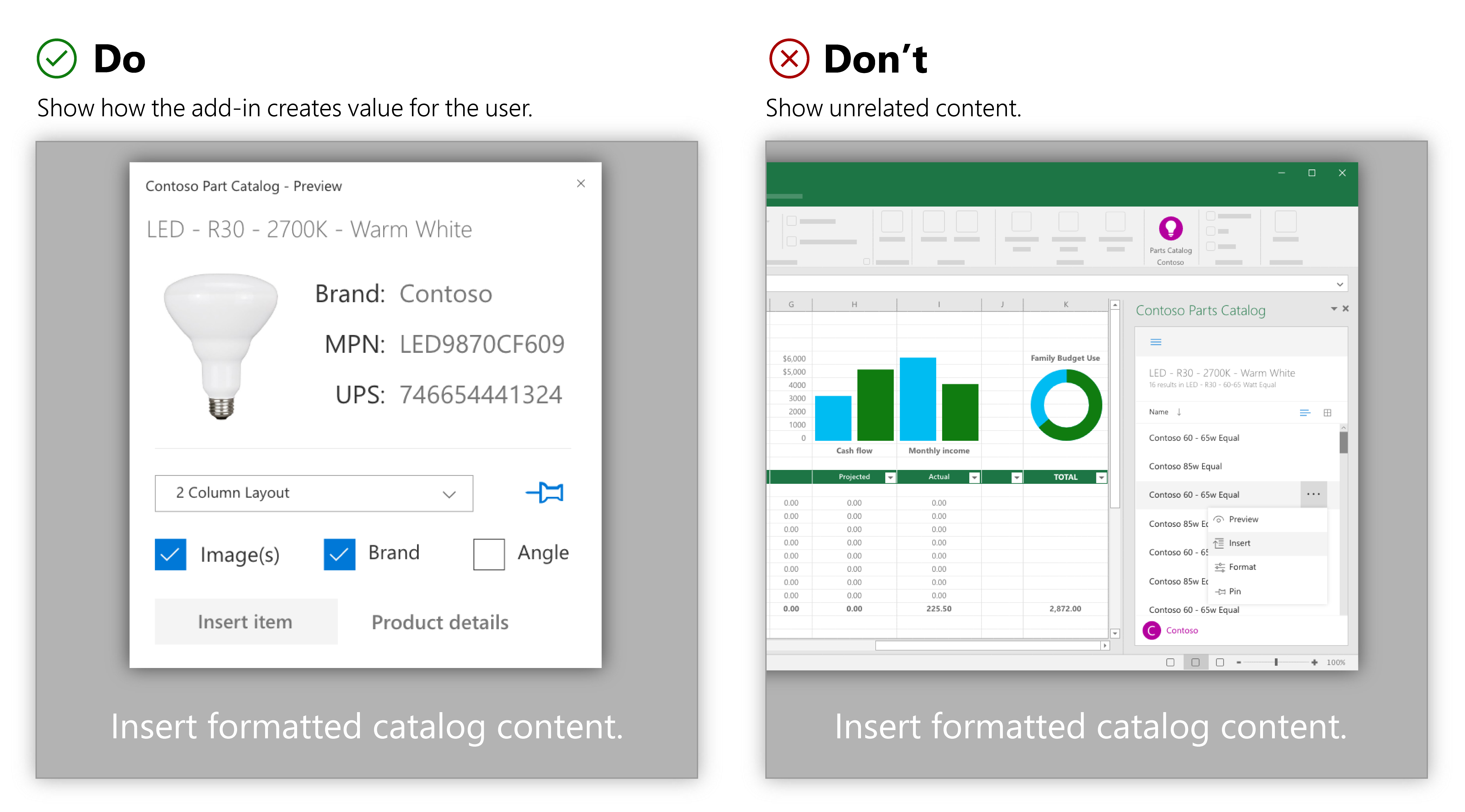
| ユーザーにとっての価値をアプリが生み出す方法を示すのに役立つコンテンツのみを表示します。 | 関連のないコンテンツは表示しないでください。 |
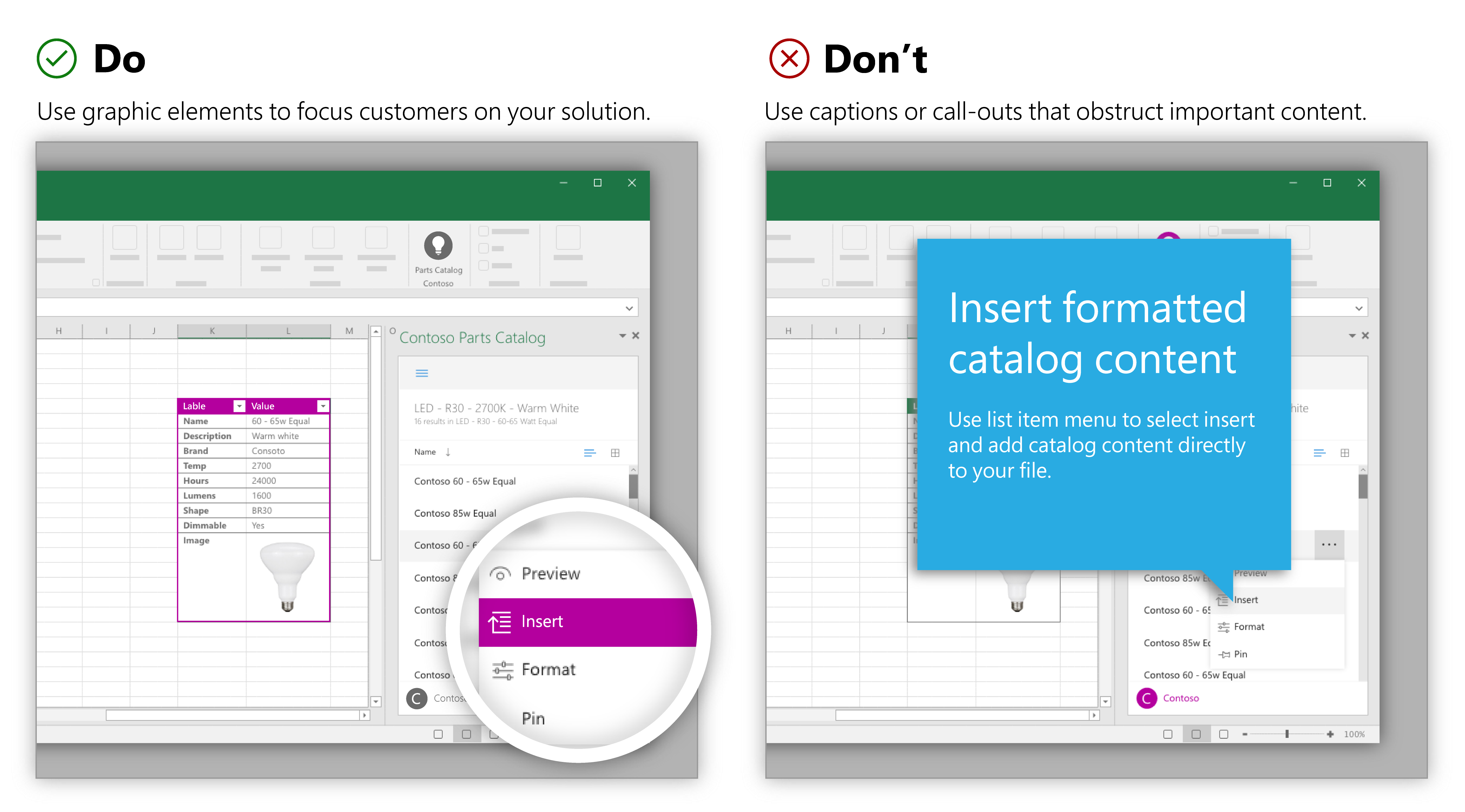
| 吹き出し、拡大図、トリミングを配置して、顧客をソリューションに集中させます。 | 重要なコンテンツを妨げるキャプションや吹き出しは使用しないでください。 |



関連項目
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示