第 3 章: ローコード プロトタイプの構築
注意
第 2 章 フィールド技術者とエンジニアが使用するモバイル アプリ、およびオンプレミスのスタッフが使用するデスクトップ アプリを参照しました。 次の章では、Power Apps で構築されたモバイル アプリの設計、実装、展開に焦点を当てます。 デスクトップ アプリは、閲覧者の演習として残されています。
Kiana は、ローコード ソリューションと Power Apps に懐疑的です。 しかし、Kiana と Maria はフィールド技術者が在庫を確認 (必要に応じて部品を注文) でき、サポート情報を参でき、出張サービスで不在中に次の予定を確認できるように、一緒にアプリを作成することにしました。 Kiana と Maria は、この経験を利用して、コントロールを追加方法と Power Apps の数式の使用方法を探る予定です。
通常、初期段階のローコード プロトタイプの作成は市民開発者のタスクですが、Kiana はアプリを構築する方法を確実に理解するプロセスに注意を払うことにしました。 Kiana は、Maria が実際のデータ ソース、Web API、およびその他の必要なサービスをアプリに統合できるようにするために、この情報を必要としています。
項目 1: フィールド在庫管理
Maria の当初の目的は、パーツのリストを表示し、ユーザーが任意のパーツの詳細を表示できるようにするキャンバス アプリを構築することです。 最終的には、ユーザーはパーツを注文できるようになるはずですが、このアプリの初期バージョンは単なるプロトタイプであり、まだバック エンドに接続されていません。 リード フィールド技術者である Caleb からフィードバックを受け取った後、Maria は Kiana と協力して、キャンバス アプリをオンプレミスで実行する在庫システムと統合します。
Maria は既存の在庫管理システムに精通しており、そこに含まれる情報を理解しています。 Maria は、いくつかのサンプル パーツの詳細を含むモック データを保持するテーブルを含む Excel ワークブックを作成することから始めます。 テーブルのフィールドは、ID、名前、CategoryID、価格、概要、NumberInStock、および画像 (パーツの画像を参照する URL) です。 このワークブックを使用してキャンバス アプリを構築およびテストし、必要なデータが正しく表示されることを確認できます。 Maria は OneDrive アカウントに、BoilerParts.xlsx という名前を付けてこのワークブックを保存します。
注意
ワークブックのコピーは、このガイドの Git リポジトリにある資産 フォルダーで見つけることができます。

リレーショナル データベースの設計者であれば、Excel ワークブックにデータの非正規化されたビューが表示されることに気付くでしょう。 たとえば、リレーショナル データベースでは、ほとんどの場合 CategoryID が名前を含むカテゴリの詳細を含む別のテーブルを参照する数値識別子です。
注意
画像列の URL は現在、単なるプレースホルダーです。 完成したアプリでは、これらの URL は実際の画像ファイルのアドレスに置き換えられます。
Power Apps でアプリを作成するには、次の手順を実行します。
Power Apps にサインインします。
ホームページのデータから始めるの下で、Excel Online を選択します。

接続ページで、ビジネス用 OneDrive を選び、次に作成を選択します。

ビジネス用 OneDrive ページで、BoilerParts.xlsx ファイルを選択します。

Excel ファイルでテーブルを選び (Maria はデフォルト名表1 を使用してテーブルを作成)、次に接続を選択します。

Power Apps がアプリを作成している間、お待ちください。

アプリが作成されると、ワークブックのパーツ テーブルの各行のフィールドから、CategoryID、ID、および画像を表示する参照画面が確認できます。

現在表示されているフィールドは、エンジニアが製品を選択するのにあまり役立ちません。 参照画面で表示されるウィンドウで、データの最初の行の熱交換器ラベルを選択します。 数式バーで、ドロップダウン リストからテキストプロパティを選択します。 プロパティの値を ThisItem.Name に変更します。 各行の最初のフィールド テキストが切り替わり、パーツ名が表示されます。
注意
次の画像では、フォームに最初に表示されていた熱交換器ラベルが製品名 3.5 W/S ヒーターに変更されました。

ID と画像ラベルの前の手順を繰り返します。 ID フィールドのテキストプロパティを CategoryID に変更し、そして画像フィールドのテキストプロパティを概要に変更します。 参照画面では、次の画像のようになります。これはフィールド エンジニアがパーツの選択に役立つ可能性が高いです。

参照画面のデフォルトによる検索機能は、画面の作成時に— 最初に選択された、この場合 CategoryID、ID、および画像フィールドが使用されます。 結果は、CategoryID によって次のように並べ替えられます。 これを、名前、CategoryID、および概要フィールドに切り替えるのは理にかなっており、結果は名前で並べ替えられます。 ツリー ビューウィンドウで、BrowseGallery1 コントロールを選択します。 数式バーの左側にあるドロップダウン リストで、Items プロパティを選択します。 数式が完全に表示されるように、数式バーの下端を下にドラッグします。 数式に次の式が含まれています。
**SortByColumns(Search([\@Table1], TextSearchBox1.Text, "CategoryID","ID","Image"), "CategoryID", If(SortDescending1, Descending, Ascending))
検索式を変更し、次の式を使用して名前、CategoryID、および概要フィールドを参照します。
SortByColumns(Search([\@Table1], TextSearchBox1.Text, "Name", "CategoryID", "Overview"), "Name", If(SortDescending1, Descending, Ascending))フォーム ヘッダーのタイトルは役に立ちません。また、デフォルトのテーマは VanArsdel 企業のルック アンド フィールと一致しません。 参照画面で、表 1 ラベルを選び、式バーで、ラベルのテキストプロパティをパーツの参照 (値に二重引用符を含めます) に変更します。
ツールバーで、テーマ (さらにアイテムを表示するには、ツールバーを展開する必要がある場合があります) を選び、森林テーマを選択します。 参照画面の色とスタイリングはテーマに合わせて変更します。

詳細画面を使いやすくする
基本的なアプリを作成し、参照画面を変更してエンジニアがパーツを識別するために使用できるフィールドを表示するようにします。 アプリには、詳細画面が含まれます。これは、選択したパーツのすべての情報を表示します。 この画面のフィールドは、現在論理的な順序で表示されていないため、並べ替える必要があります。 情報がエンジニアとは無関係であるため、画面から ID フィールドを削除することも可能です。
ツリー ビューウィンドウで下にスクロールし、DetailScreen1 を選択します。 画面には、参照画面でユーザーが選択したパーツの詳細が表示されます。

中央のウィンドウの詳細画面のヘッダーで、表1 ラベルを選択します。 右側のウィンドウのプロパティタブで、テキストプロパティをパーツ詳細に変更します。
注意
多くの場合、数式バーをプロパティウィンドウとして使用し、同じ結果を得ることができます。 ただし、プロパティウィンドウを通してのみ使用可能な一部のプロパティです。

ツリー ビューウィンドウの DetailScreen1 の下で、DetailForm1 を選択します。 右側のウィンドウのプロパティタブで、フィールドの横のフィールドの編集を選択します。 中央のウィンドウで、フィールドを選択およびドラッグして、上から下に次の順序で表示されるようにします。
- 件名
- CategoryID
- 概要
- 価格
- NumberInStock
- Image
- ID

ID フィールドを選び、フィールドの右側に表示される省略記号を選択してから、表示されるドロップダウン メニューから削除を選択します。 このアクションにより、フォームから ID を削除します。

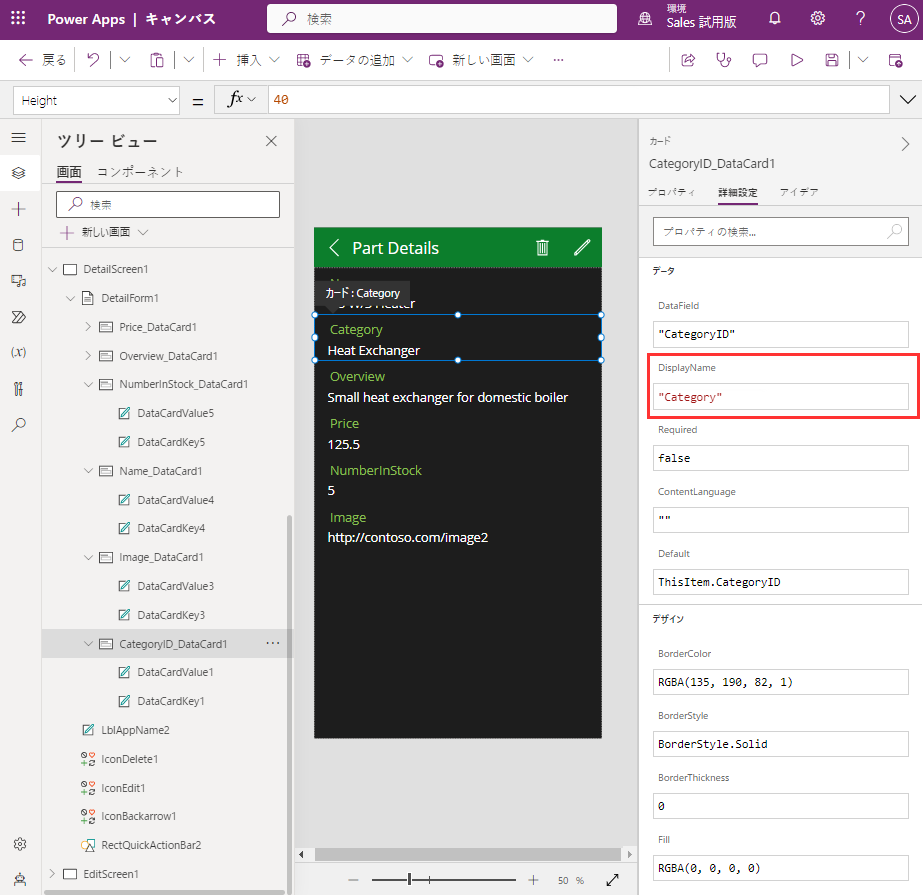
ツリー ビューウィンドウの DetailForm1 の下で、CategoryID_DataCard1 を選択します。 この要素は、フィールド (キーと呼ぶ) の名前を表示する DataCard コントロールとその値です。

右側のウィンドウの詳細タブで、ロックを解除してプロパティを変更を選択します。 データセクションで、DisplayName フィールドを "カテゴリ" に変更します (引用符を含む)。
注意
プロパティタブと同様に、詳細タブのプロパティの多くが数式バーからもアクセスできます。 これらのプロパティを設定するには、必要に応じて数式バーを使用できます。

前の手順を繰り返して、NumberInStock_DataCard1 のキーを "在庫数" に変更します (引用符を含む)。
価格フィールドのフォーマットを調整して、通貨値としてデータを表示する必要があります。 ツリー ビューウィンドウで、DetailForm1 の Price_DataCard1 の下で、DataCardValue7 を選択します。 価格フィールドの値を表示するフィールドです。 右側の DataCardValue7 ウィンドウの詳細タブで、テキスト プロパティをテキスト(値(Parent.Default), "[$-en-US]$ ###,##0.00") に変更

式 Parent.Default では、親コントロール (DataCard) がバインドされる — データ項目、この場合価格列を参照します。 テキスト関数は、2 番目の引数として指定されたフォーマットを使用して値を再フォーマットします。この例では、小数点以下 2 桁の現地通貨です。
画像データ カードには、画像ファイルの URL ではなく、パーツの画像が表示されている必要があります。 ツリー ビューウィンドウで、DetailForm1 の画像_DataCard1 の下で、DataCardValue3 を選び、削除を選択してコントロールを削除します。
Image_DataCard1 を選択します。 左側のウィンドウで、+ 挿入を選択します。 挿入ウィンドウで、メディアを展開し、画像を選択します。

ツリー ビューウィンドウに戻り、Image1 テキスト コントロールが Image_DataCard1 コントロールに追加されたことを確認します。

ツリー ビューウィンドウで、Image_DataCard1 を選択します。 右側のウィンドウの詳細タブで、高さを 500 に変更して、画像を表示するのに十分なスペースを確保します。

ツリー ビューウィンドウで、画像 1 を選択します。 次のようにプロパティを設定します。
- 画像: Parent.Default
- ImagePosition: ImagePosition.Fit
- Width: 550
- Height: 550
注意
表示された画像では、Excel ワークブックの URL が単なるプレースホルダーであるため現在空です。 後の章で、アプリを Web API にバインドする際、この問題に対処し実際の URL を取得します。
アプリには、編集画面があり、ユーザーがパーツの情報を変更できるようにします。 エンジニアは、パーツの詳細を変更したり、新しいパーツを作成したり、カタログからパーツを削除したりできないようにする必要があります。
ツリー ビューウィンドウで、EditScreen1 を選択します。 省略記号ボタンを選び、削除を選択してスクリーンを削除します。

ツリー ビューウィンドウで、DetailsScreen1 を選択します。 Power Apps Studio が、画面のエラー メッセージを表示するので注意してください。 このエラーは、DetailsScreen1 にもはや存在しない EditScreen1 画面を参照する式が含まれているため発生します。
DetailsScreen1 のヘッダーで、鉛筆 (IconEdit1) アイコンを選択します。 このコントロールの OnSelect プロパティには、式 EditForm(EditForm1);Navigate(EditScreen1, ScreenTransition.None) が含まれています。 編集アイコンが選択されると、この式が実行され、EditScreen1 画面に移動しようとします。

ツリー ビューウィンドウで、IconEdit1 を選び、次に削除を選択します。 このアイコンは、不要になりました。
IconDelete1 を選び、次に削除を選択します。 このアイコンは、現在のパーツを削除するために使用され、必須ではありません。

パーツ詳細テキストが画面ヘッダーから消え、代わりに Power Apps Studio がエラー メッセージとして表示されます。 これは、テキストを表示するラベル コントロールの幅が計算されるために発生しました。 ツリー ビューウィンドウで、LblAppName2 を選択します。 幅プロパティを調べます。 このプロパティの値は、式 Parent.Width-Self.X-IconDelete1.Width-IconEdit1.Width の結果です。

幅プロパティの式を、Parent.Width-Self.X に変更します。 エラーが消え、パーツ詳細テキストが画面ヘッダーに再表示されます。
ツリー ビューウィンドウで、BrowseScreen1 を選択します。 この画面には、エラー メッセージも表示されます。 ツールバー (IconNewItem1) の + アイコンが、ユーザーに新しいパーツを追加できるようにします。 このアイコンの OnSelect プロパティは、EditScreen1 画面を参照します。

IconNewItem1 を選び、次に削除を選択します。 以前と同様に、画面のヘッダーのテキストが消えてエラー メッセージが表示されますが、これも同じ理由です。
ツリー ビューウィンドウの BrowseScreen1 の下で、LblAppName1 を選択します。 IconNewItem1.Width への参照を削除して、幅プロパティの式を変更します。 新しい式は、Parent.Width - Self.X - IconSortUpDown1.Width - IconRefresh1.Width になります。

ヘッダーに関する問題がまだあります。 パーツを参照テキストが再表示され、エラーが表示されましたが、更新アイコンと並べ替えアイコンが間違った場所にあります。 ツリー ビューウィンドウで、IconSortUpDown1 を選択します。 コントロールの X プロパティを見つけます。 このプロパティは、ヘッダー内のアイコンの水平位置を決定します。 現在、IconNewItem1 コントロールの幅に基づいて計算されています。

X プロパティの式を、Parent.Width - Self.Width に変更します。
ツリー ビューウィンドウで、IconRefresh1 を選択します。 X プロパティの式を、Parent.Width - IconSortUpDown1.Width - Self.Width に変更します。 エラーはすべて消えるはずです。
アプリの保存とテスト
アプリのを保存およびテストが可能です。
ファイル > 名前をつけて保存を選択します。
名前を付けて保存でクラウドを選び、名前 VanArsdelApp を入力して、保存を選択します。

戻る矢印を選択し、ホーム画面に戻ります。

F5 を選択してアプリをプレビューします。 パーツを参照ページで、任意のパーツの右側にある右山括弧 (>) を選択します。 パーツの詳細画面が表示されます。

詳細画面ヘッダーで左山括弧 (<) を選び、参照画面に戻ります。
パーツを参照画面で、検索ボックスのテキストを入力します。 入力すると、アイテムがフィルタリングされ、名前、CategoryID、または概要フィールドのテキストが一致するテキストのみが表示されます。

プレビュー ウィンドウを閉じて、Power Apps Studio に戻ります。
項目2: フィールドのサポート情報
サポート情報にアクセスするために、Maria と Caleb (技術者) は、ユーザーが検索語句と入力し、アプリがその用語に言及しているすべてのサポート情報の記事を表示するシンプルなインターフェースを想定しています。 Maria は、このプロセスに Azure Cognitive Search が含まれることを知っていますが、必要は無いですし —、どのように機能するかを理解することも — ありません。 その理由から、Maria は基本的なユーザー インターフェイスのみを準備し、後で Kiana と協力して実際に使用する機能を追加することにしました。
Maria は、Power Apps Studio で利用可能なリストテンプレートに基づいて、新しい画面を作成することにしました。
Power Apps Studio ホーム画面のツールバーで、新しい画面を選び、次にリストを選択します。

画面ヘッダーで、テキストを [題名] 表示するラベルを選択します。 テキストプロパティをクエリに変更します (引用符を含む)。

画面ヘッダーで、プラス記号 (+) を選び、次に削除を選択します。 + アイコンは、ユーザーがさらにアイテムをリストに追加できるようにすることを目的としています。 サポート情報はクエリのみであるため、この機能は必要ありません。

このアイコンを削除することで、他のアイテムの位置と幅の計算方法が原因でヘッダーにエラーが発生することに注意してください。 以前に在庫管理画面で確認しましたが、次の手順で説明するように、ソリューションは同じです。
ツリー ビューウィンドウで、Screen1 セクションに下へスクロールし、LblAppName3 を選択します。 幅プロパティを、式 Parent.Width - LblAppName3.X - IconSortUpDown2.Width - IconRefresh2.Width に変更します。

ツリー ビューウィンドウで、IconSortUpDown2 を選択します。 X プロパティを、式 Parent.Width - IconSortUpDown2.Width に変更します。
ツリー ビューウィンドウで、IconRefresh2 を選択します。 X プロパティを、Parent.Width - IconSortUpDown2 - IconRefresh2.Width に変更します。 これにより、画面のすべてのエラーが解決されます。
ファイル > 保存を選択します。
バージョン ノートボックスで、テキストサポート情報 UI を追加を入力し、保存を選択します。
ホーム画面に戻り、F5 を選び新しい画面をプレビューします。 外観は次のイメージのようになります。

ダミー エントリの横にある > アイコンを選択した場合は、現在、詳細機能が機能していないので注意してください。 これについては、後で Azure Cognitive Search をアプリに統合するときに対処します。
プレビュー ウィンドウを閉じて、Power Apps Studio に戻ります。
項目3: フィール ドスケジューリングとメモ
Maria は、オフィスの受付係である Malik と協力して、アプリのフィールドスケジューリングと予定の一部のインターフェースを設計します。 Malik は、Maria が予定画面を作成するために使用できる、いくつかのサンプル データを含む Excel ワークブックを提供しています。 ワークブックには、次の列を持つテーブルが含まれています。
- ID (予定 ID)
- 顧客 ID (顧客の一意識別子)
- 顧客名
- 顧客住所
- 問題の詳細 (お客様が経験している問題のテキストの説明)
- 取引先担当者の番号
- ステータス
- 予定日
- 予定の時刻
- メモ (エンジニアがメモを追加したテキストの説明)
- 画像 (修理後の稼働状態またはエンジニアのメモの補足写真としてのアプライアンス写真)

注意
フィールド在庫管理データと同様に、このワークブックはデータの非正規化されたビューを示します。 既存の予定システムでは、データは予定データと顧客データを保持する別々のテーブルに保存されます。
Maria は OneDrive アカウントに、Appointments.xlsx という名前を付けてこのファイルを保存します。 以前にワークブックのテーブルに既定の名前が使用され、生成したさまざまな画面のタイトルを変更する必要があったことを思い出して、ワークブックのテーブル名を Appointments に変更しました。
注意
このワークブックは、このガイドの Git リポジトリにある資産 フォルダーで利用できます。
Maria は、Excel ファイルから直接アプリの予定セクションを作成したいと考えています。 Maria は、今回はエンジニアが予定を作成および編集できる権限を除いて、フィールド在庫管理機能と同様のアプローチを取ることにしました。
Maria は、最初は別のアプリとして予定画面を作成することにしました。 これで Maria は Power Apps Studio を使用し、アプリの大部分を自動的に生成できます。 Power Apps Studio では現在、既存のアプリのデータ接続から追加の画面を生成することはできません。 Maria は画面を作成してテストすると、フィールド在庫アプリとサポート情報アプリにコピーします。
注意
別のアプローチは、既存のアプリの 2 番目のデータ ソースとして Excel ファイルの予定テーブルを追加し、予定の画面を手作りすることです。 Maria は、ワークブックから新しい画面を生成し、画面をコピーすることにしました。 現在、Maria は、手動で画面を作成するよりもコピーして貼り付ける方法に対して理解を深めています。このアプリを作成するプロセスが進むにつれて、画面を最初から作成する方法を徐々に学んでいきます。
予定アプリを作成するには
Power Apps Studio メニュー バーで、ファイルを選択します。

左のウィンドウで、新規を選択します。 メインウィンドウで、ビジネス向け OneDrive - 電話レイアウトボックスを選択します。

接続ウィンドウで、Appointments.xlsx を選択します。

Excel ファイルで、予定テーブルを選び、接続を選択します。

アプリが作成される間、お待ちください。 新しいアプリが表示されると、既存テーマを使い、参照画面、詳細画面、および編集画面が含まれます。

ツリー ビューウィンドウで、BrowseGallery1 の下の BrowseScreen1 セクションにて、Image1 を選び、削除を選択します。 参照画面には、予定に関連付けられている画像ではなく、予定のみが表示されます。

タイトル 1 の幅と位置が画像コントロールの両方の参照をコントロールするため、画像 1 コントロールを削除すると、画面にいくつかのエラーが発生するので注意してください。 これらの問題は、次の手順で修正します。
ツリー ビューウィンドウの BrowseGallery1 の下で、タイトル 1 を選択します。 X プロパティの値を 16 変更します。 幅プロパティの式を、Parent.TemplateWidth - 104 に変更します。 これにより、画面のエラーが解決されます。
ツリー ビューウィンドウの BrowseGallery1 の下で、本文 1 を選択します。 このコントロールは現在、顧客の連絡先電話の詳細を表示します。 テキストプロパティの値を、ThisItem.'Customer Name' に変更します (一重引用符を含みます)。

参照画面名の詳細に、顧客名が表示されるようになります。
ツリー ビューウィンドウで、BrowseGallery1 を選択します。 数式バーを使用して、Items プロパティの式を調べます。 コントロールは、予定の日付、時刻、および連絡先番号を使用して予定を検索します。 この式を変更して、連絡先番号ではなく顧客名を検索します。
SortByColumns(Search([@Appointments], TextSearchBox1.Text, "Appointment_x0020_Date","Appointment_x0020_Time","Customer_x0020_Name"), "Appointment_x0020_Date", If(SortDescending1, Descending, Ascending)).予定は日付そして時刻の順に並べられていることに注意してください (最初の 2 つのフィールドが表示されます)。
ツリー ビューウィンドウで、IconNewItem1 を削除します。 オンプレミスのスタッフのみが、エンジニアと技術者の新しい予定を予約できます。 ヘッダー内の他のコントロールの幅と位置が削除したアイコンを参照しているため、このアクションによってフォームにエラーが発生することに注意してください。
ツリー ビューウィンドウで、LblAppName1 を選択します。 幅プロパティの式を変更します。 Parent.Width - Self.X - IconSortUpDown1.Width - IconRefresh1.Width に変更します。
ツリー ビューウィンドウで、IconRefresh1 を選択します。 X プロパティの値を、Parent.Width - IconSortUpDown1.Width - Self.Width に変更します。
ツリー ビューウィンドウで、iconSortUpDown1 を選択します。 X プロパティの値を、Parent.Width - Self.Width に変更します。
ツリー ビューウィンドウで、BrowseScreen1 を選び、次に省略記号ボタン (...) を選択します。表示されるドロップダウン メニューで、名前の変更を選び、画面の名前を BrowseAppointments に変更します。

同じ手法を使用して、BrowseGallery1 コントロールの名前を BrowseAppointmentsギャラリー に変更します。
そして、ブラウズ画面は完了です。
詳細画面を作成するには
これで、注意を詳細画面に向けることができます。
ツリー ビュー画面で、DetailsScreen1 セクションに下にスクロールします。 詳細がフィールド名でアルファベット順に表示され、ノートフィールド — など、いくつかの役立つ情報 — は全く表示されていないことが確認できます。

ツリー ビューウィンドウで、DetailForm1 を選択します。 プロパティタブの右側のウィンドウ タブで、フィールドの横のフィールドの編集を選択します。 中央のペインで、次の各フィールドを選択してから、削除を選択します。
- 予定日
- 予定の時刻
- 顧客 ID
- ID
+ 追加フィールドを選び、以下のフイールドを追加します。
- メモ
- 問題の詳細
- ステータス

各フィールドをドラッグして、上から下に次の順序で表示されるようにします。
- 顧客名
- 顧客住所
- 取引先担当者の番号
- 問題の詳細
- ステータス
- メモ
- Image
ツリー ビューウィンドウで、Notes_DataCard1 を選択します。 高さプロパティを 320 に変更します。

ツリー ビューウィンドウで、IconDelete1 を削除します。 エンジニアは、システムから予定を削除できないようにする必要があります。
LblAppName2 を選び、幅プロパティを Parent.Width - Self.X - IconEdit1.Width に変更します。
前述の手法を使用して、DetailsScreen1 の名前を AppointmentDetails に変更します。
編集画面の編集する
今のところ、最終画面は編集画面で確認します。
ツリー ビューウィンドウで、EditScreen1 を選択します。
ツリー ビューウィンドウの EditScreen1 セクションで、EditForm1 を選択します。 右側のウィンドウのプロパティタブで、フィールドの横のフィールドの編集を選択します。
以下のフィールドを削除します。
- 顧客住所
- ID
- 顧客 ID
- 予定日
- 予定の時刻
以下のフィールドを追加します。
- 問題の詳細
- ステータス
- メモ
各フィールドをドラッグして、上から下に次の順序で表示されるようにします。
- 取引先担当者名
- 顧客番号
- 問題の詳細
- ステータス
- メモ
- Image
顧客名フィールドを選び展開して、プロパティを表示します。 コントロール タイプをテキストの表示に変更します。 この変更により、コントロールは読み取り専用になります。編集画面で顧客名を確認すると便利ですが、エンジニアはそれを変更することはできません。

連絡先番号フィールドを選び展開して、プロパティを表示します。 コントロール タイプをテキストの表示に変更します。 このフィールドも読み取り専用にする必要があります。
メモフィールドを選び展開して、コントロール タイプに複数行のテキストを編集に変更します。 この設定により、エンジニアは複数行にまたがることができる詳細なメモを追加できます。
状態フィールドを選び展開して、コントロール タイプに値の許可に変更します。
ツリー ビューウィンドウで、Status_DataCard5 を選択します。 右側のウィンドウのプロパティタブで、ロックを解除してプロパティを変更を選択します。 AllowedValues プロパティまで下にスクロールし、テキストを ["修正済み"、"注文されたパーツ"、"未解決"] に変更します (角括弧を含む)。 フィールド エンジニアは、状態をこれらの定義された値の 1 つのみに設定できます。

ツリー ビューウィンドウで、EditScreen1 の名前を EditAppointment に変更します。
アプリのを保存およびテストが可能です。
ファイル > 名前をつけて保存を選択します。
名前を付けて保存でクラウドを選び、名前 VanArsdelAppointments を入力して、保存を選択します。
Power Apps Studio ツールバーで戻る矢印を選択し、ホーム画面に戻ります。
F5 を選択してアプリをプレビューします。 予定ページで、予定の横にある > アイコンを選択します。 詳細予約画面が表示されます。 ヘッダーで、編集を選び予定を更新します。 次のことを確認します。
- 顧客名と連絡先番号のフィールドは、読み取り専用です。
- 状態フィールドは、ドロップダウン リストの値に制限されています。
- 複数行にわたるメモを入力できます。
- 画像ファイルを画像フィールドにアップロードできます。
注意
後で追加する拡張機能を使用すると、アプリ内から携帯電話で写真を撮り、それを画像フィールドに追加できます。

画面を 1 つのアプリに結合
Maria は 2 つのアプリを作成しましたが、それらを 1 つのアプリにまとめたいと考えています。 これを行うためには、Maria は次のように、予定アプリの画面をフィールド在庫管理およびサポート情報アプリにコピーします。
新しいブラウザー ウィンドウを開き、アカウント詳細を入力して Power Apps Studio にサイン インします。
左側のウィンドウで、アプリで VanArdselApp を選び、編集を選択します。

ツールバーで、新しい画面から空白を選択します。 このアクションにより、アプリに新しい画面が追加されるので、そこに VanArsdelAppointments アプリの参照画面のコントロールをコピーします。

新しい画面の名前は、Screen2 です。 ツリー ビューウィンドウで、名前を BrowseAppointments に変更します。
前の手順をさらに 2 回繰り返し、さらに 2 つの空白画面を追加します (Screen3 と Screen4)。
Screen3 名前を AppointmentDetails に変更し、Screen4 の名前を EditAppointment に変更します。
Power Apps Studio の左側のツール バーで、データアイコンを選択します。 データ ウィンドウで、データの追加を選択します。 データ ソースを選択ドロップダウン リストの検索フィールドで、OneDrive と入力し、OneDrive for Business を選択します。

Appointments.xlsx の Excel ファイルを選び、予定テーブルから接続を選択します。
VanArsdelAppointments アプリを表示するを表示するブラウザー ウィンドウに切り替えます。
ツールバーで、テーマ (さらにアイテムを表示するには、ツールバーを展開する必要がある場合があります) を選び、森林テーマを選択します。 これは、VanArsdel アプリで使われる同じテーマです。
左側のツールバーで、ツリー ビューアイコンを選び、BrowseAppointments 画面から Ctrl+A を選択します。 このアクションは、画面内のすべてのコントロールを選択します。
Ctrl+C を選び、これらのコントロールをクリップボードにコピーします。
VanArsdelApp アプリを表示するを表示するブラウザー ウィンドウに戻ります。
左側のツールバーで、ツリー ビューアイコンを選び、BrowseAppointments 画面を選択します。
Ctrl+V を選び、画面にコントロールを貼り付けます。
注意
画面ヘッダーが少し下に表示されることがあります。 この問題を修正するには、ツリー ビューウィンドウで lconSortUpDOwn1_1、IconRefresh1_1、LblAppName1_1、および RectQuickActionBar1_1 コントロールを選び (シフトを押しながらクリックして、一度に複数のコントロールを選択します)、マウスまたは矢印キーを使用し、デザイン ビュー ウィンドウでそれらを上に移動します。
VanArsdelAppointments アプリを表示するブラウザー ウィンドウに戻り、AppointmentDetails 画面のコントロールをクリップボードに選択してコピーします (Ctrl+A に続いて Ctrl+C)。
VanArsdelApp アプリを表示するブラウザー ウィンドウに戻り、AppointmentDetails 画面を選び、コントロールを貼り付けます (Ctrl+V)。 必要に応じて、画面ヘッダーのコントロール位置を調整します。
注意
AppointmentDetails 画面のヘッダーに、報告されたエラーが表示されます。 このエラーは、まだコピーされていない EditAppointment 画面でコントロールを参照しているために発生します。 次の手順で、このエラーを解決する必要があります。
VanArsdelAppointments アプリを表示するブラウザー ウィンドウに戻り、EditAppointment 画面でコントロールをクリップボードに選択してコピーします。
VanArsdelApp アプリを表示するブラウザー ウィンドウに戻り、EditAppointment 画面を選び、コントロールを貼り付けます。 ここでも、必要に応じて画面ヘッダーのコントロールを移動します。
ツリー ビューウィンドウで、AppointmentDetails 画面を選び、前に示したエラーが消えたことを確認します。
ツリー ビューウィンドウで、BrowseScreen1 画面を選択します。 この画面の名前を BrowseParts に変更します。
DetailsScreen1 画面の名前を PartDetails に変更します。
Screen1 画面の名前をサポート情報に変更します。
注意
Power Apps Studio によって生成されたデフォルト名を使用するのではなく、特に、アプリに複数の画面が含まれている場合は、機能を反映するように画面の名前を変更することをお勧めします。 これにより、アプリが別の開発者によって変更された場合、後で混乱を避けるのに役立ちます。
ホーム画面をアプリに追加
最終段階では、ホーム画面をアプリに追加します。 ホーム画面を使用すると、エンジニアはアプリのさまざまな部分 (在庫管理、ナレッジ ベース、予定) 間を移動できます。
ツールバーの VanArsdelApp アプリで、新しい画面を選び、空白を選択します。
ツリー ビューウィンドウで、Screen2 の名前をホームに変更します。
ツールバーで挿入を選択します。 コントロール リストで、メディアを展開し、画像を選択します。 コントロールが画面に追加されます。

コントロールの X 位置を 16 に、そして Y 位置を 22 に設定します。 幅を 605 に、高さを 127 に変更します。 画像の位置を塗りつぶしに変更します。

プロパティタブにいる間、画像ドロップダウン リストで、+ 画像ファイルを追加を選び、VanArsdelLogo.png 画像をコントロールにアップロードします。
注意
画像ファイルは、このガイドの Git リポジトリにある資産フォルダーで利用できます。

コントロール リストから、4 つのテキスト ラベルコントロールを VanArsdel ロゴの下に積み重ねられるように、フォームと位置に追加します。

最上部のテキスト ラベルコントロールを選択します。 右側のウィンドウのプロパティタブで、テキストプロパティを次の予定に設定します。 フォント サイズを 30 に設定し、カラー ピッカーを使用してフォントの色を緑に設定します (ロゴと一致させるため)。

2 番目のテキスト ラベルコントロールを選択します。 テキストプロパティの値を、最初 (予定)。'顧客名' に変更します (引用符を含みます)。 この式は、予定テーブルの最初の行から顧客名を取得します。

注意
現在、この数式はプレースホルダーとして機能します。 常に最初の予定を表示するのではなく、後でラベルを変更して、エンジニアの次の予定を取得します。
3 番目の テキス トラベル コントロールを選び、Text プロパティを First(Appointments).'Appointment Date' に設定します。
4 番目のラベルコントロールの Text プロパティを、First(Appointments).'Appointment Time' に設定します。 フォント サイズプロパティを 30 に設定します。
コントロール リストから、四角形コントロールを追加します。 このコントロールに、次のプロパティを設定します:
- 表示モード: ビュー
- X: 0
- Y: 632
- Width: 635
- Height: 1
このコントロールは、画面の中央で視覚的な区切り文字として機能します。
3 つのボタンコントロールを画面に追加し、垂直に配置し、セパレータの下に等間隔に配置します。 上部ボタンのテキストプロパティを予定に、中央ボタンのテキストプロパティをパーツに、そして下部ボタンのテキストのプロパティをサポート情報に設定します。

予定ボタンを選択します。 OnSelectアクションの式を、式ナビゲート (BrowseAppointments、ScreenTransition.Fade) に変更します。 このアクションにより、ユーザーがボタンを選択すると、表示が予定画面に切り替わります。

パーツボタンの OnSelect アクションを、ナビゲート (BrowseParts、ScreenTransition.Fade) に設定します。
サポート情報ボタンの OnSelect アクションを、ナビゲート(サポート情報、ScreenTransition.Fade) に設定します。
ホーム画面からシステム内の他の画面へのナビゲートに加えて、予定、パーツ、およびサポート情報画面には、ユーザーがホーム画面に戻ることができるようにする方法が必要です。 Maria は、これらの画面に戻るボタンを追加することにしました。
ツリー ビューウィンドウで、BrowseParts 画面を選択します。
RectQuickActionBar1 コントロールを選択し、焦点に合わせます。
挿入メニューを選び、アイコンを追加を選択します アイコンを RectQuickActionBar1 コントロールの左側に移動します。 アイコンがパーツを閲覧ラベルの一部を覆い隠すことに注意してください。

ツリー ビューメニューで、新しいアイコン コントロール名を IconReturn1 に変更します。
OnSelectアクションの計算式を、式戻る (ScreenTransition.Fade) に変更します。 戻る関数は、アクセスした前の画面にユーザーをナビゲートします。
プロパティタブで、アイコン プロパティを < 左に変更します。
画面ヘッダーで、パーツを閲覧ラベルを選択します。 X プロパティを IconReturn1.Width + 20. に変更します。 パーツを閲覧ラベルが部分的に隠されてはいけません。

手順 16 から 22 で説明したプロセスに従って、アイコン名 IconReturn2 を、サポート情報画面の RectQuickActionBar3 に追加します。
同様に、アイコン名 IconReturn3 を、BrowseAppointments 画面の RectQuickActionBar1_1 コントロールに追加します。
ツリー ビューウィンドウで、アプリ オブジェクトを選択します。 StartScreen プロパティを式 ホーム に変更します。 これにより、アプリが起動するたびに必ず ホーム 画面が表示されます。

注意
アプリ起動時に表示する画面を指定しない場合、ツリー ビューウィンドウの上部に表示される画面が使用されます。 画面をリストの先頭に移動するには、ツリー ビューウィンドウで画面を右クリックし、一番上になるまで上に移動を選択します。
ついに、アプリのテストが可能です。
ファイル > 保存を選択します。 バージョン ノートボックスに、ホーム画面付きの完全版を入力し、保存を選択します。
戻る矢印を選びホーム画面に戻り、F5 をクリックしてアプリを実行します。
アプリのホーム画面が表示されます。
予定を選択します。 予定画面が表示されます。
戻る矢印を選択し、ホーム画面に戻ります。
パーツを選択します。 パーツ ブラウザーが表示されます。
戻る矢印を選択し、ホーム画面に戻ります。
サポート情報を選択します。 サポート情報のクエリ画面が表示されます。
戻る矢印を選択し、ホーム画面に戻ります。
プレビュー ウィンドウを閉じて、Power Apps Studio に戻ります。
これで、プロトタイプ アプリが完成しました。