ユーザー定義ページ テンプレートを作成する
注意
2022 年 10 月 12 日より、Power Apps ポータルは Power Pages となります。 詳細: Microsoft Power Pages の一般提供が開始されました (ブログ)
Power Apps ポータルのドキュメントは、近日中に Power Pages ドキュメントに移行、統合されます。
この例では、流動および Web テンプレートに基づくページ テンプレートを使用することにより、カスタム ページ テンプレートを作成します。 詳細情報: Web テンプレートを使用したソース コンテンツの保存。 目標は、左側のナビゲーションとして Web リンク セットを使用し、右側にページの内容のあるシンプルな 2 列のテンプレートを作成することです。
ステップ 1: Web テンプレートを作成し、流動テンプレート コードを記述
まず、Web テンプレートを作成し、流動テンプレート コードを記述します。 将来のテンプレートでこのテンプレートのいくつかの共通要素を再利用する可能性があります。 したがって、特定のテンプレートで拡張する共通の基本テンプレートを作成します。 基本テンプレートでは、階層リンクとページ タイトル / ヘッダーを提供し、かつ 1 列レイアウトを定義します:

ヒント
ブロックおよび拡張タグを使用してテンプレートの継承を読み取ります: テンプレート タグ
2 列レイアウト (Web テンプレート)
<div class=container>
<div class=page-heading>
<ul class=breadcrumb>
{% for crumb in page.breadcrumbs -%}
<li>
<a href={{ crumb.url }}>{{ crumb.title }}</a>
</li>
{% endfor -%}
<li class=active>{{ page.title }}</li>
</ul>
<div class=page-header>
<h1>{{ page.title }}</h1>
</div>
</div>
<div class=row>
<div class=col-sm-4 col-lg-3>
{% block sidebar %}{% endblock %}
</div>
<div class=col-sm-8 col-lg-9>
{% block content %}{% endblock %}
</div>
</div>
</div>
ステップ 2: 基本のレイアウト テンプレートを拡張する新しい Web テンプレートを作成
ナビゲーション リンクの現在のページに関連付けられているナビゲーション Web リンクのセットを使用して、基本レイアウト テンプレートを拡張する新しい Web テンプレートを作成します。

ヒント
Web リンク オブジェクトを用いて Web リンク セットを読み込む方法について理解してください。
Web リンクの左ナビゲーション (Web テンプレート)
{% extends 'Two Column Layout' %}
{% block sidebar %}
{% assign weblinkset_id = page.adx_navigation.id %}
{% if weblinkset_id %}
{% assign nav = weblinks[page.adx_navigation.id] %}
{% if nav %}
<div class=list-group>
{% for link in nav.weblinks %}
<a class=list-group-item href={{ link.url }}>
{{ link.name }}
</a>
{% endfor %}
</div>
{% endif %}
{% endif %}
{% endblock %}
{% block content %}
<div class=page-copy>
{{ page.adx_copy }}
</div>
{% endblock %}
ステップ 3: この Web テンプレートに基づき新しいページ テンプレートを作成
このステップでは、前の手順で作成した Web テンプレートに基づく新しいページ テンプレートを作成します。

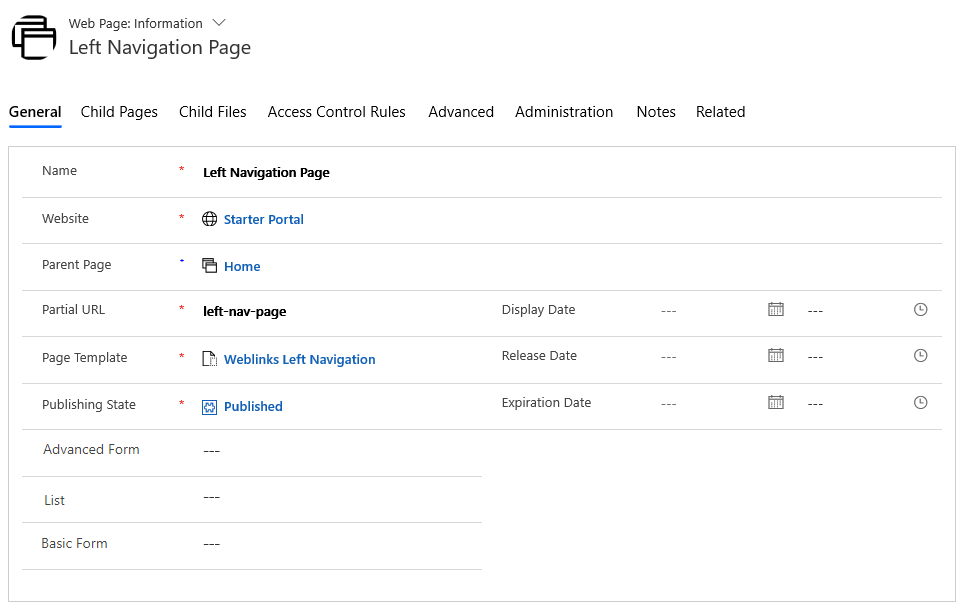
ステップ 4: コンテンツを表示する Web ページを作成
ページ テンプレートを使用するWebページを作成します。

ローカライズされたコンテンツの Web ページに移動します。

その他セクションに移動し、表示する Web リンク セットをナビゲーションフィールドで選択します。

ページを表示すると、サイド ナビゲーションが表示されます。

関連情報
RSS フィードを表示するカスタム ページ テンプレートの作成
現在のページに関連付けられているリストのレンダリング
Web サイト ヘッダーとプライマリ ナビゲーション バーの表示
ハイブリッド ナビゲーションの使用により、ページ階層のレベルを 3 つまで描画
注意
ドキュメントの言語設定についてお聞かせください。 簡単な調査を行います。 (この調査は英語です)
この調査には約 7 分かかります。 個人データは収集されません (プライバシー ステートメント)。