Power BI 埋め込み分析の Q&A
Power BI 埋め込み分析には、アプリケーションに Q&A を組み込む方法が用意されています。 ユーザーは自然言語を使って質問し、グラフなどのビジュアル形式ですぐに回答を得ることができます。

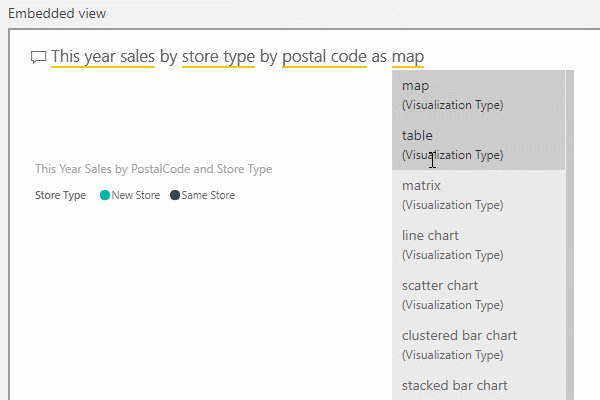
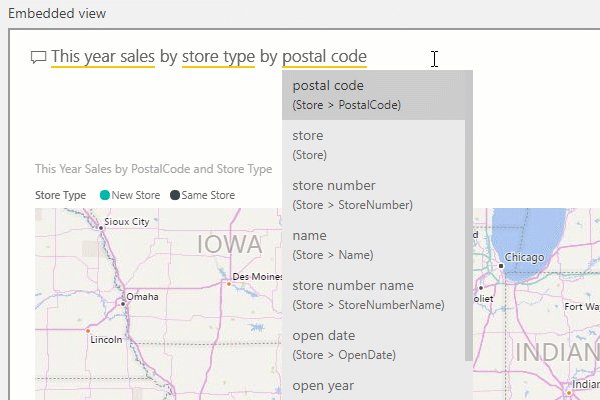
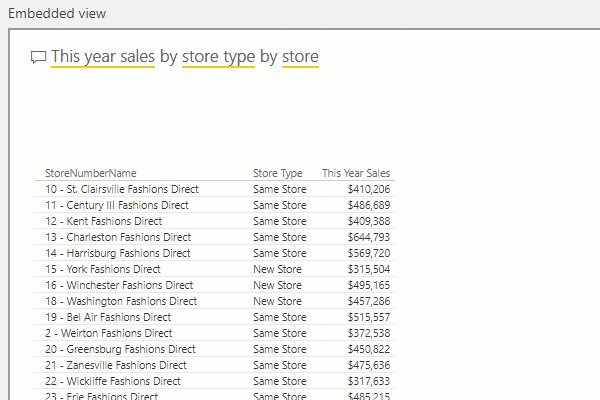
アプリケーション内に Q&A を埋め込むには、対話式と結果のみの 2 つのモードがあります。 対話式モードでは、質問を入力し、ビジュアル内に表示することができます。 保存されている質問、または表示したい設定済みの質問がある場合は、埋め込み構成に質問を設定することにより、結果のみモードを使うことができます。
JavaScript コードの例を次に示します。
// Embed configuration used to describe the what and how to embed.
// This object is used when calling powerbi.embed within the JavaScript API.
// You can find more information at https://github.com/Microsoft/PowerBI-JavaScript/wiki/Embed-Configuration-Details.
var config= {
type: 'qna',
tokenType: models.TokenType.Embed | models.TokenType.Aad,
accessToken: access token value,
embedUrl: https://app.powerbi.com/qnaEmbed (groupId to be appended as query parameter if required),
datasetIds: array of requested data set ids (at the moment we support only one dataset),
viewMode: models.QnaMode.Interactive | models.QnaMode.ResultOnly,
question: optional parameter for Explore mode (QnaMode.Interactive) and mandatory for Render Result mode (QnaMode.ResultOnly)
};
// Get a reference to the embedded QNA HTML element
var qnaContainer = $('#qnaContainer')[0];
// Embed the QNA and display it within the div container.
var qna = powerbi.embed(qnaContainer, config);
設定済みの質問
設定済みの質問で結果モードを使用すると、フレームにさらに質問を挿入できます。 新しい質問に対する回答により、前の結果が直ちに置き換えられます。 新しい質問と一致する新しいビジュアルが表示されます。
この使用例の 1 つは、よく寄せられる質問の一覧です。 ユーザーは質問を選んで、同じ埋め込みパーツ内で回答を見ることができます。
JS SDK を使った場合のコード スニペット:
// Get a reference to the embedded Q&A HTML element
var qnaContainer = $('#qnaContainer')[0];
// Get a reference to the embedded Q&A.
qna = powerbi.get(qnaContainer);
qna.setQuestion("This year sales")
.then(function (result) {
…….
})
.catch(function (errors) {
…….
});
ビジュアル レンダリング イベント
対話式モードでは、アプリケーションはレンダリングされたビジュアルが変化するたびにデータ変更イベントの通知を受信して、入力時に、更新済みの入力クエリを対象とすることができます。
visualRendered イベントをリッスンすると、後で使うために質問を保存することができます。
JS SDK を使った場合のコード スニペット:
// Get a reference to the embedded Q&A HTML element
var qnaContainer = $('#qnaContainer')[0];
// Get a reference to the embedded Q&A.
qna = powerbi.get(qnaContainer);
// qna.off removes a given event listener if it exists.
qna.off("visualRendered");
// qna.on will add an event listener.
qna.on("visualRendered", function(event) {
…….
});
埋め込みトークン
Q&A パーツを開始するためのセマンティック モデルの埋め込みトークンを作成します。 詳細については、トークン生成操作に関する記事をご覧ください。
関連するコンテンツ
JavaScript 埋め込みサンプルを使用して Q&A の埋め込みを試す
その他の質問 Power BI コミュニティに質問する