レポート ページのヒントによるビジュアルの拡張
この記事の対象読者は、Power BI レポートをデザインするレポート作成者です。 レポート ページのツールヒントを作成するときの提案や推奨事項を提供します。
推奨事項
レポート ページのツールヒントを使用すると、レポート ユーザーのエクスペリエンスを向上させることができます。 ページのツールヒントを使用することで、レポート ユーザーはビジュアルから詳しい分析情報を素早く効率的に得ることができます。 分析情報はさまざまなレポート オブジェクトに関連付けることができます。
- ビジュアル: ページのツールヒントを表示するビジュアルをビジュアル単位で構成できます。 ビジュアルにツールヒントを表示しないこと、(ビジュアル フィールド ウィンドウで構成されている) 既定のビジュアル ツールヒントを使用すること、あるいは特定のページ ツールヒントを使用することをビジュアルごとに設定できます。
- ビジュアル ヘッダー: ページのツールヒントを表示するように特定のビジュアルを構成できます。 レポート ユーザーはビジュアル ヘッダー アイコンの上にカーソルを置くことでページのツールヒントを表示できます。このアイコンのことをユーザーに教えてください。
注意
レポート ビジュアルでは、ツールヒントのページ フィルターとビジュアルのデザインに互換性がある場合にのみ、ページのツールヒントを表示できます。 たとえば、製品別にグループ化されているビジュアルは、製品でフィルター処理されるツールヒント ページと互換性があります。
ページのツールヒントでは対話機能がサポートされていません。 レポート ユーザーに対話機能を与える場合、代わりにドリルスルー ページを作成します。
デザイン シナリオの提案:
別の視点
ページのツールヒントでは、ソース ビジュアルと同じデータを視覚化できます。 これは同じビジュアルとピボット グループを使用するか、別の視覚化タイプを使用することで行われます。 ページのツールヒントでは、ソース ビジュアルに適用されているものとは異なるフィルターを適用することもできます。
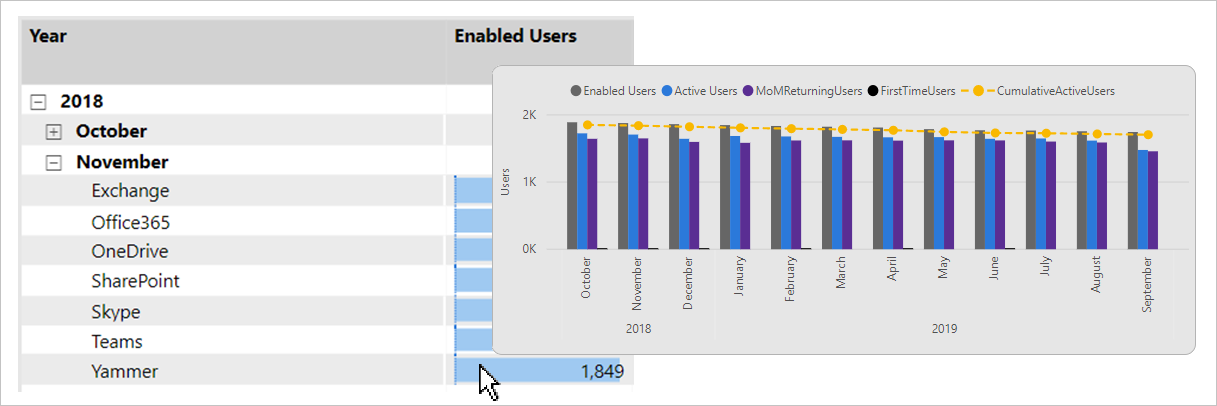
次の例では、レポート ユーザーが EnabledUsers 値の上にカーソルを置いたときの様子を示しています。 値のフィルター コンテキストは 2018 年 11 月の Yammer です。

ページのツールヒントが表示されました。 別のデータ ビジュアル (折れ線グラフおよび集合縦棒グラフ) が提示され、期間別に比較するフィルターが適用されます。 データ ポイントのフィルター コンテキストが 2018 年 11 月になっていることにご注目ください。 それでも、ページのツールヒントには、丸一年の月別傾向が表示されます。
詳細の追加
ページのツールヒントでは、追加の詳細を表示したり、コンテキストを追加したりできます。
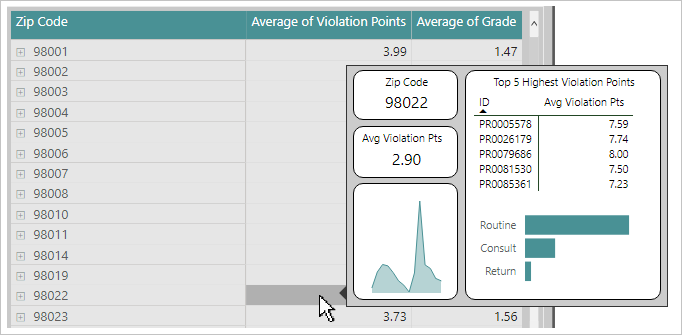
次の例では、レポート ユーザーが郵便番号 98022 の Average of Violation Points 値の上にカーソルを置いたときの様子を示しています。

ページのツールヒントが表示されました。 郵便番号 98022 の、特定の属性と統計が提示されます。
ヘルプの追加
ビジュアル ヘッダーでは、ページのツールヒントを表示するように構成できます。 多彩な書式付きのテキスト ボックスを利用し、ページのツールヒントにヘルプ ドキュメントを追加できます。 画像や図形を追加することもできます。
興味深いことに、ボタン、画像、テキスト ボックス、図形でもビジュアル ヘッダーのページのツールヒントを表示できます。
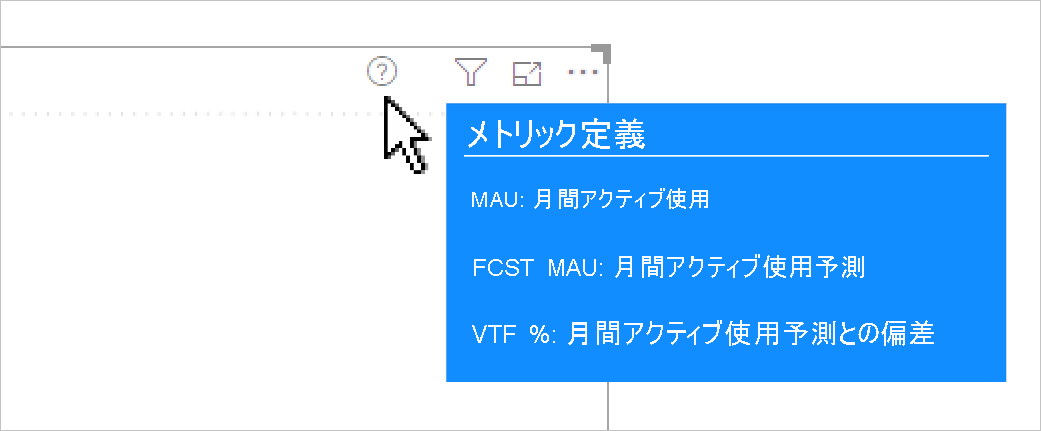
次の例では、レポート ユーザーがビジュアル ヘッダー アイコンの上にカーソルを置いたときの様子を示しています。

ページのツールヒントが表示されました。 リッチ形式のテキストが 4 つのテキスト ボックスと図形 (線) で表示されます。 ページのツールヒントでは、ビジュアルに表示されている頭字語をそれぞれ説明するという方法でヘルプが与えられます。
推奨事項
レポートのデザイン時は次の習慣をお勧めします。
- ページ サイズ: ページのツールヒントを小さくするように構成します。 組み込みの [ツールヒント] オプション (幅 320 ピクセル、高さ 240 ピクセル) を使用できます。 あるいは、カスタム ディメンションを設定できます。 大きすぎるページ サイズは使用しないようにご注意ください。ソース ページのビジュアルが不鮮明になることがあります。
- ページ表示: レポート デザイナーで、ページ表示を [原寸大] に設定します (ページ表示の既定は [ページに合わせる] です)。 そうすることで、ページのツールヒントをデザインするとき、その実際のサイズで表示できます。
- スタイル: ページのツールヒントはレポートと同じテーマとスタイルでデザインすることを検討してください。 そうすることで、同じレポートを使用しているようにユーザーは感じます。 あるいは、ツールヒントに補足的スタイルをデザインし、このスタイルをすべてのページのツールヒントに適用します。
- ツールヒント フィルター: デザインしたとおりの実際の結果をプレビューできるように、フィルターをページのツールヒントに割り当てます。 このようなフィルターはレポートを公開する前に必ず削除してください。
- ページの表示: ヒント ページを常に非表示にします。ユーザーがこれらに直接移動することはできません。
関連するコンテンツ
この記事に関する詳細については、次のリソースを参照してください。
- Power BI Desktop のレポート ページを基にしてヒントを作成する
- Power BI Desktop でのヒントのカスタマイズ
- ビジュアル要素を使用して Power BI レポートを強化する
- わからないことがある場合は、 Power BI コミュニティで質問してみてください。
- Power BI チームへのご提案は、 Power BI を改善するためのアイデアをお寄せください