Pages ワークスペースを使用して新しい Web ページを作成する場合、提供されているページ レイアウトを選択することができます。 場合によっては、カスタム ページ レイアウトを作成して、特定の形式で情報を表示したり、専用のユーザー インターフェイスを提供したりすることができます。
このチュートリアルでは、Liquid を使用してカスタム ページ レイアウトを作成する方法について説明します。
ここでは、サイトのメイン メニューを左側のナビゲーションとし、ページのコンテンツを右側に配置した、2 列のテンプレートを作成することを想定しています。
カスタム ページ レイアウトを提供するためのステップと作成されるアセットは次のとおりです。
- カスタム コードを使用して共通のベース Web テンプレートを作成し、基本的なページ レイアウトを確立します。
- ここでは、サイトのメイン メニューを左側のナビゲーションとし、ページのコンテンツを右側に配置した、シンプルな 2 列のテンプレートを作成することを想定しています。
- また、Web テンプレートを参照するページ テンプレート レコードを作成し、サイト上でページ レイアウトがどのようにレンダリングされるかを設定します。
- 最後に、カスタム ページ レイアウトを使用して Web ページを作成します。
前提条件
- Power Pages サブスクリプションまたは試用版。 ここで Power Pages 試用版を取得します
- Power Pages サイトが作成されています。 Power Pages サイトを作成します
- HTML と Liquid についての基本的な知識
ステップ 1: Web テンプレートを作成し、流動テンプレート コードを記述
まず、Web テンプレートを作成し、Liquid テンプレート コードを記述します。 将来のテンプレートでこのテンプレートの共通要素をいくつか再利用する可能性があります。 したがって、特定のテンプレートで拡張する共通のベース テンプレートを作成します。 ベース テンプレートでは、階層リンクとページ タイトル/ヘッダーを提供し、かつ 2 列のレイアウトを定義します。
Power Pages に移動します。
デザイン スタジオで、... を選択し、ポータル管理を選択します。 ポータル管理アプリを使用して Web テンプレートのレコードを作成し、カスタム コードを入力する必要があります。

ポータル管理アプリで、コンテンツ セクションまでスクロールし、Web テンプレートを選択します。
アクティブな Web テンプレート画面から、新規を選択します。
Web テンプレートに 2 列のレイアウトという名前を付けます。

ソース フィールドに、次のコードを貼り付けます。
<div class=container> <div class=page-heading> <ul class=breadcrumb> {% for crumb in page.breadcrumbs -%} <li> <a href={{ crumb.url }}>{{ crumb.title }}</a> </li> {% endfor -%} <li class=active>{{ page.title }}</li> </ul> <div class=page-header> <h1>{{ page.title }}</h1> </div> </div> <div class=row> <div class=col-sm-4 col-lg-3> {% block sidebar %}{% endblock %} </div> <div class=col-sm-8 col-lg-9> {% block content %}{% endblock %} </div> </div> </div>保存 を選びます。
ステップ 2: 基本のレイアウト テンプレートを拡張する新しい Web テンプレートを作成
関連する Web ページからナビゲーション レコードを読み取る Web テンプレートを作成します (以下を参照)。 また、前のステップで作成したベース テンプレートを拡張します。 Web テンプレートは、高度なサイトを作成する際に再利用可能なコンポーネントとして使用できます。
ポータル管理アプリで、コンテンツ セクションまでスクロールし、Web テンプレートを選択します。
アクティブな Web テンプレート画面から、新規を選択します。
Web テンプレートに Web リンクの左ナビゲーションという名前を付けます。

Web リンクの左ナビゲーション (Web テンプレート)
Liquid extends キーワードを使用して、ベース レイアウト テンプレートを組み込むコードに注意してください。
{% extends 'Two Column Layout' %}
{% block sidebar %}
{% assign weblinkset_id = page.adx_navigation.id %}
{% if weblinkset_id %}
{% assign nav = weblinks[page.adx_navigation.id] %}
{% if nav %}
<div class=list-group>
{% for link in nav.weblinks %}
<a class=list-group-item href={{ link.url }}>
{{ link.name }}
</a>
{% endfor %}
</div>
{% endif %}
{% endif %}
{% endblock %}
{% block content %}
<div id="mainContent" class = "wrapper-body" role="main">
{% include 'Page Copy' %}
</div>
{% endblock %}
ステップ 3: この Web テンプレートに基づき新しいページ テンプレートを作成
このステップでは、前の手順で作成した Web テンプレートに基づく新しいページ テンプレートを作成します。 ページ テンプレートは、新しい Web ページを作成する際に、カスタム ページ レイアウトをオプションとして選択可能にするために必要です。
ポータル管理アプリで、Web サイト セクションまでスクロールし、ページ テンプレートを選択します。
アクティブなページ テンプレート画面で、新規を選択します。
フィールドに入力します:
Field 価値 件名 名前を入力します。 Web サイト テーマを適用する Web サイトを選択します。 フィールドにカーソルを置き、キーボードの Enter キーを押すと、使用可能なオプションのリストが表示されます。 タイプ Web テンプレートを選択します Web テンプレート Web リンクの左ナビゲーション (または Web テンプレートに名前を付けたもの) を選択します。 Web サイトのヘッダーとフッターの使用 チェック済み。 Is Default チェック解除済み。 テーブル名 選択なし。 説明設定 小利用のページ テンプレートの説明。 
保存 を選択します。
ステップ 4: コンテンツを表示する Web ページを作成
デザイン スタジオで、同期を選択します。このアクションにより、ポータル管理アプリで行われた更新がデザイン スタジオに反映されます。
Pages ワークスペースで、+ Page を選択します。
ページの追加 ダイアログで、以下を行います。
- ページ名を入力してください。
- カスタム レイアウトで、カスタム ページ レイアウトを選択します。
- 追加を選択します。

ページの編集可能なセクションにさらにコンテンツを追加します。
追加のページ構成
この例では、カスタム コードで左ナビゲーションのメニューをレンダリングするために、ナビゲーション レコードをコンテンツ ページにリンクさせる必要があります。
デザイン スタジオで、... を選択し、ポータル管理を選択します。 ポータル管理アプリを使用して、他の構成をページに追加します。
ポータル管理アプリで、コンテンツ セクションまでスクロールし、Web ページを選択します。
Pages ワークスペースで以前に作成したページを見つけて開きます。 これにより、ルートの Web ページが開きます。 ローカライズされた関連するコンテンツ ページで変更を行います。
ローカライズされたコンテンツ セクションで、ローカライズされたコンテンツの Web ページを選択します。

注意
複数の言語がプロビジョニングされている場合は、ローカライズされた各ページを更新します。
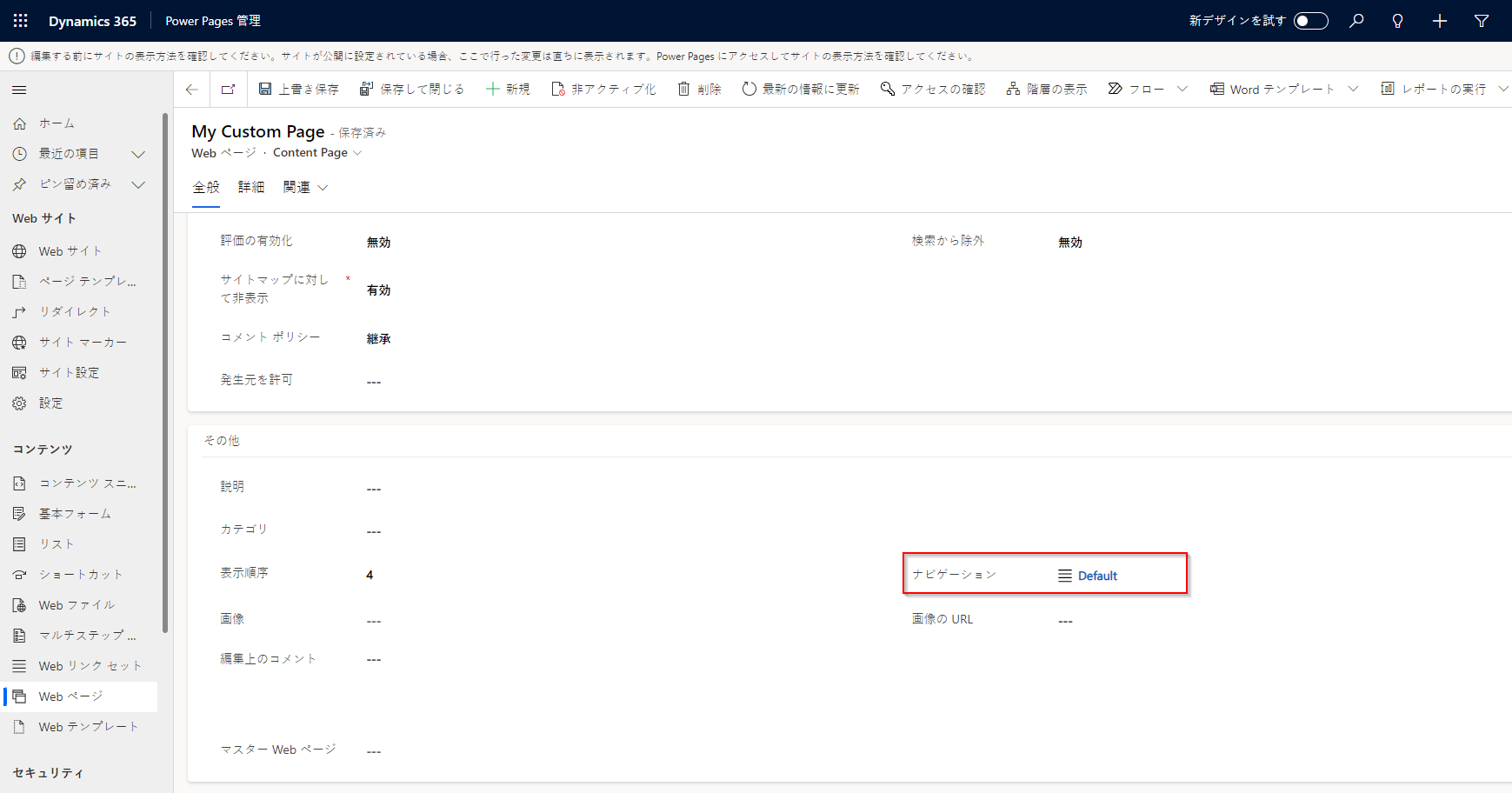
その他セクションに移動し、[Web リンク セット] を選択してナビゲーションフィールドで表示します。

変更を保存して、デザイン スタジオに戻ります。
プレビュー、デスクトップの順に選択し、サイド ナビゲーションを含むカスタム ページを表示します。
