Facepile コントロール (プレビュー)
[この記事はプレリリース ドキュメントであり、変更されることがあります。]
画像の表示と操作に使用されるコントロール。
Note
説明書の全文とソース コードは、GitHub コード コンポーネント リポジトリ を参照してください。

重要
- これはプレビュー機能です。
- プレビュー機能は運用環境での使用を想定しておらず、機能が制限されている可能性があります。 これらの機能を公式リリースの前に使用できるようにすることで、顧客が一足先にアクセスし、そこからフィードバックを得ることができます。
説明設定
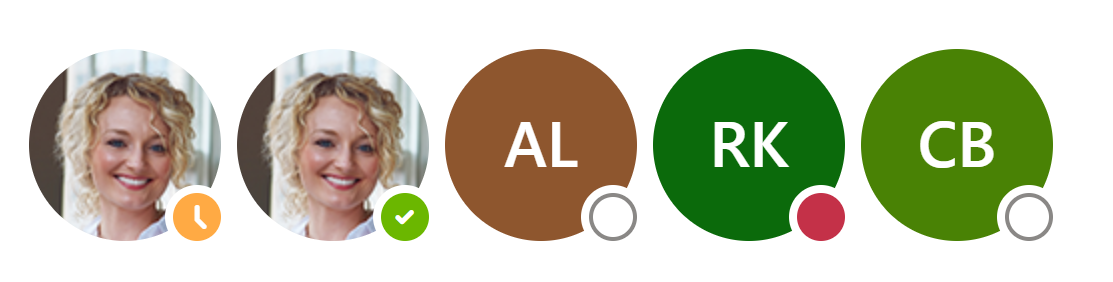
フェイス パイル (Facepile) ペルソナのリストが表示されます。 各円は人物を表し、そのイメージまたはイニシャルが含まれています。 多くの場合、このコントロールは、特定のビューまたはファイルへのアクセス権を持つユーザーを共有する場合、またはワークフロー内のタスクを誰かに割り当てる場合に使用されます。
このコード コンポーネントは、キャンバス アプリおよびカスタム ページで使用するためにボタンにバインドされた Fluent UI Facepile コントロールのラッパーを提供します。
プロパティ
重要なプロパティ
| Property | 説明設定 |
|---|---|
Items |
レンダリングするアクション項目。 最初の項目がルート項目と見なされます。 |
PersonaSize |
スクリーンに表示されるペルソナのサイズ |
OverflowButtonType |
表示するオーバーフロー ボタンの種類と、表示するかどうかを選択するには |
MaxDisplayablePersonas |
Facepile の表示された最大登場ペルソナ数 デフォルトの推奨数は 5 です |
ImageShouldFadeIn |
表示中にスクリーンにフェードイン効果を持たせるかどうか |
ShowAddButton |
追加ボタンを Facepile コンポーネントに表示するかどうか |
OverflowButtonLabel |
オーバーフロー ボタンの Aria ラベル |
AddbuttonAriaLabel |
追加ボタンの Aria ラベル |
Items プロパティ
| 件名 | 説明設定 |
|---|---|
ItemPersonaName |
ペルソナの表示名 |
ItemPersonaKey |
特定のアイテムを識別するキー このキーは一意である必要があります |
ItemPersonaImage |
ペルソナ イメージを含む Dataverse テーブルのイメージ列 (プロフィール画像) |
ItemPersonaImageInfo |
ペルソナ画像 (プロフィール画像) の URL または Base64 コンテンツ |
ItemPersonaPresence |
オプション - ペルソナのプレゼンスを定義するには |
IsImage |
ペルソナ画像 (ItemPersonaImage) が Dataverse テーブルの画像列かどうか。 このプロパティにより、コンポーネントはタイプ (Url またはイメージ) に基づいて画像をレンダリングできます。 画像を Dataverse テーブルから参照する必要がある場合はTrue、ItemPersonaImageInfo プロパティから参照されるのが URL または Base64 である場合は false |
ItemPersonaClickable |
ペルソナがクリックできるかどうか |
例 Items の Power Fx 式 (Office 365 ユーザー コネクタを使用)
Office 365 ユーザー コネクタを使用して写真付き Items コレクションを生成する
ユーザーのリストは任意のデータ ソースから取得できますが、画像をコンポーネントに指定する必要があります。 データ ソースにユーザー用の画像がない場合は、AddColumns() Power Fx 関数を使用すると、正しい属性をリストに追加し、Microsoft Entra のアクティブ ユーザーにマップされたユーザー ID またはユーザー プリンシパル名のリストから、ユーザーの画像を取得することができます。
以下のサンプル コードを参照し、Office 365 ユーザー コネクタ を使用して UserPersonas というコレクションを生成し、コレクションをコントロールの Items プロパティに渡します。
ClearCollect(
UserPersonas,
AddColumns(
// Get first 10 users who have email ID - optional
Filter(
Office365Users.SearchUser({top: 10}),
Mail <> Blank()
),
"ItemPersonaKey",
Mail,
"ItemPersonaName",
DisplayName,
"IsImage",
false,
"ItemPersonaImageInfo",
//Get base64 image data
Substitute(
JSON(
Office365Users.UserPhotoV2(Id),
JSONFormat.IncludeBinaryData
),
"""",
""
),
"ItemPersonaPresence",
"Away",
"ItemPersonaClickable",
true
)
);
Note
ItemPersonaImageInfo が画像 Url から取得されるため、IsImage フィールドは false に設定されます。 Dataverse 画像フィールドをレンダリングするには、IsImage フィールドを true に設定し、代わりに ItemPersonaImage を使用して画像値を渡します。
使い方
スタイル プロパティ
| Property | 説明設定 |
|---|---|
Theme |
Fluent UI テーマ デザイナー (windows.net) を使用して生成された JSON 文字列を受け入れます。 これを空白のままにすると、Power Apps が定義した既定のテーマが使用されます。 これを空白のままにすると、Power Apps が定義した既定のテーマが使用されます。 構成方法に関するガイドラインは、テーマ を参照してください。 |
AccessibilityLabel |
スクリーン リーダーの aria-label |
イベントのプロパティ
| Property | 説明設定 |
|---|---|
InputEvent |
コントロールに送信するイベント。 例えば、SetFocus。 |
Behavior
SetFocus を InputEvent としてサポートします。
選択時の動作を構成する
コンポーネントの OnSelect プロパティの Switch() 式を使用し、コントロールの選択された ItemPersonaKey をスイッチの値として参照して、各アイテムの特定のアクションを構成します。
Facepile の OnSelect プロパティにおける Power Fx 式例:
Switch( Self.EventName,
/* Define action when persona clicked */
"PersonaEvent",
Notify("Persona clicked: " & Self.Selected.ItemPersonaKey);
,
/* Define logic when the add button clicked */
"AddButtonEvent",
Notify("Add button was clicked");
,
/* Define logic when overflow button clicked*/
"OverFlowButtonEvent",
Notify("Overflow button clicked");
)
制限
このコード コンポーネントは、キャンバス アプリとカスタム ページでのみ使用できます。