Panel 対照(実験)
[この記事はプレリリース ドキュメントであり、変更されることがあります。]
コンテンツをグループ化するために使用されるコントロールです。

重要
- これは試験段階の機能です。
- 試験段階の機能は運用環境での使用を想定しておらず、機能が制限されている場合があります。 これらの機能を公式リリースの前に使用できるようにすることで、顧客が一足先にアクセスし、そこからフィードバックを得ることができます。
説明設定
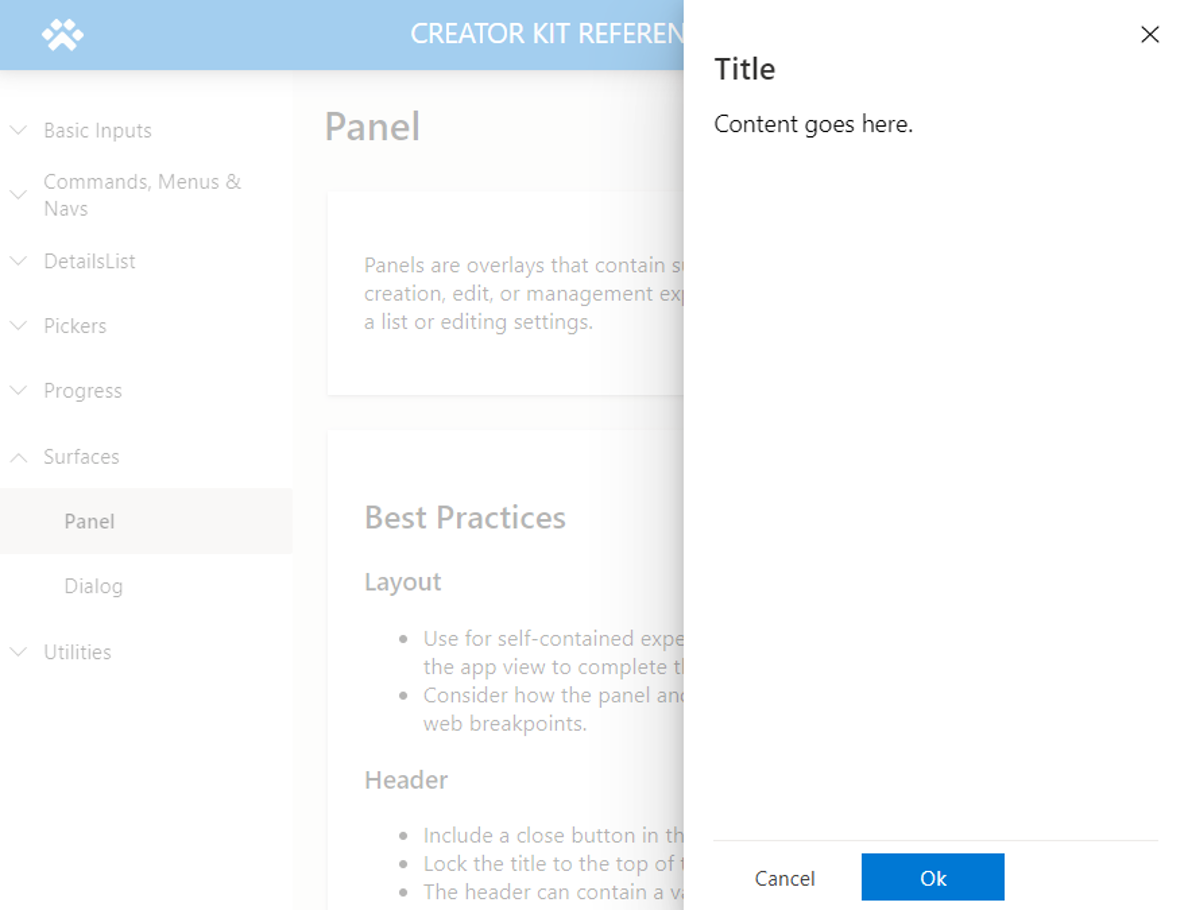
Panel は提供されるコンテンツを含むオーバーレイであり、作成、編集、または管理が複雑なエクスペリエンス (たとえば、リスト内のアイテムに関する詳細の表示や設定の編集) に使用されます。
このキャンバス コンポーネントは、Fluent UI Panel コントロールのスタイルと動作を模倣します。
プロパティ
重要なプロパティ
| Property | Description |
|---|---|
Buttons |
ボタンを定義するデータセット。 |
Title |
タイトル セクションに表示されるテキスト。 |
Subtitle |
オプション。 タイトルの下に表示されるテキスト。 |
DialogWidth |
パネルの幅。 |
ContentX |
コンテンツ領域の X 座標。 |
ContentY |
コンテンツ領域の Y 座標。 |
ContentWidth |
パネルのコンテンツ領域の幅。 |
ContentHeight |
パネルのコンテンツ領域の高さ。 |
Buttons プロパティ
| Property | 説明設定 |
|---|---|
Label |
ボタンで表示されるラベル |
ButtonType |
ボタンのスタイルを指定する列挙。 Standard と Primary のどちらかを選択します |
Table(
{
Label: "Cancel",
ButtonType: 'Microsoft.CoreControls.Button.ButtonType'.Standard
},{
Label: "Ok",
ButtonType: 'Microsoft.CoreControls.Button.ButtonType'.Primary
}
)
スタイル プロパティ
| Property | 説明設定 |
|---|---|
Overlay Color |
オーバーレイ領域に表示される色。 |
DialogWidth |
パネルの幅 (アプリの幅にまたがるコントロールの幅と混同しないこと)。 |
Position of the panel |
画面のどちら側にパネルを表示するかを示すために、テキスト値 Right または Left を指定します。 |
Theme |
テーマ オブジェクト。 これを空白のままにすると、既定の Power Apps テーマが表示されます。 構成方法に関するガイドラインは、テーマ を参照してください。 |
イベントのプロパティ
| Property | 説明設定 |
|---|---|
OnCloseSelect |
閉じるボタンが選択されたときに実行されるアクション式。 |
OnButtonSelect |
アクション ボタンのいずれかが選択されたときに実行されるアクション式。 |
Behavior
パネルの表示方法を構成する
Panel の表示/非表示は、ブール (true/false) 型の変数で切り替えることができます。
次の Power Fx 式を使用してダイアログを表示します (例: Button コントロールの
OnSelectプロパティ):UpdateContext({ showHideDialog: true })Panelに次の値を割り当てます:Property 価値 OnCloseSelectUpdateContext({ showHideDialog: false })VisibleshowHideDialog
ボタンのアクションを構成する
アクションを定義するには、パネルの OnButtonSelect プロパティで、Self.SelectedButton.Label のテキスト値に基づく If() または Switch() の条件のアクションを提供します。 アクションによっては、アクションの完了後に Panel を非表示にするのが一般的です。
Switch( Self.SelectedButton.Label,
"Ok", Notify("The Ok button was pressed.");
);
// Closes the panel
UpdateContext({ showHideDialog: false })
フォーマット パネル コンテンツ
コンテナーを Panel のコンテンツ プロパティに関連付けて、画面の適切な領域にコンテンツを配置します。 コンテンツの表示/非表示を Panel に関連付けてください。
パネル内のコンテンツをフォーマットする手順:
Panelを追加します (名前の例:cmp_panel)コンテナーを追加します (例の名前:
c_panelContent)c_panelContentの次のプロパティを変更します:Property 価値 Xcmp_panel.ContentXYcmp_panel.ContentYWidthcmp_panel.ContentWidthHeightcmp_panel.ContentHeightVisiblecmp_panel.Visible
制限
このキャンバス コンポーネントは、キャンバス アプリとカスタム ページでのみ使用できます。